이번주 나의 과제는 React로 카카오톡 로그인을 구현하는 것이다/
먼저 Kakao Developer의 문서를 참고하여 카카오 로그인이 어떤 방식으로 이루어지는지 이해를 하기 위하여 공식 문서를 참고하였다.
카카오 개발자 사이트 : 참고하기
아래는 카카오 개발자 사이트를 참고하여 작성된 글이다.
기능 소개
카카오 로그인은 카카오계정으로 다양한 서비스에 로그인할 수 있도록 하는 OAuth 2.0 기반의 소셜 로그인 서비스입니다.
카카오 로그인 사용 시, 서비스는 서비스 ID 및 비밀번호를 입력받고 검증하는 과정을 직접 구현하지 않고도 사용자에 대한 인증과 인가를 간편하고 안전하게 처리할 수 있습니다. 사용자는 카카오 로그인이 적용된 서비스에 카카오톡 또는 카카오계정 ID와 비밀번호로 손쉽게 로그인할 수 있습니다.
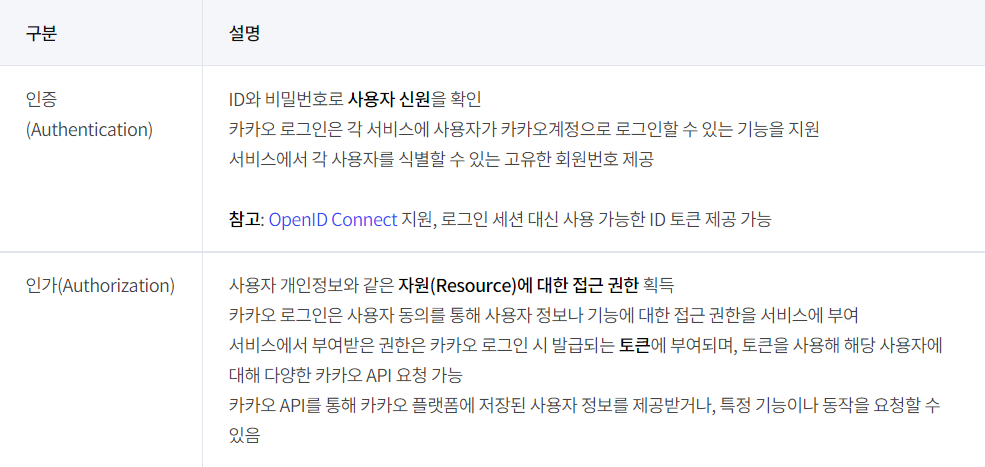
인증은 ID와 비밀번호로 사용자의 신원을 확인하는 것을 의미한다. 로그인을 하게 되면, 해당 회원이 누구인지를 가려낼 수 있다. 서비스에서 각 사용자를 식별할 수 있는 고유한 회원번호를 제공한다.
인가는 내가 사용자 개인정보와 같은 자원(Resource)에 대한 접근 권한을 획득하게 해 준다.
사용자 동의를 통해 사용자 정보나 기능에 대한 접근 권한을 나에게 부여할 수 있다.
서비스에서 부여받은 권한은 카카오 로그인 시 발급되는 토큰에 부여되며, 토큰을 사용해 해당 사용자에 대해 다양한 카카오 API를 요청할 수 있다.
카카오 API를 통해 카카오 플랫폼에 저장된 사용자 정보를 제공받거나, 특정 기능이나 동작을 요청할 수 있음
프로젝트에서 카카오 플랫폼을 이용하기 위해 서비스 정보를 카카오디벨로퍼스에서 애플리케이션으로 등록해야한다. 그리고 앱에 서비스 이용을 위해 필요한 권한을 나타내는 동의 항목을 설정해야 한다.
카카오 로그인을 통해 사용자는 앱 설정의 동의 항목에 대한 사용자 동의를 거쳐 서비스에 로그인할 수 있다.
토큰
카카오에 로그인하게 되면 토큰을 발급받게 되는데,
토큰은 사용자를 인증하고 카카오 API 호출 권한을 부여하는 액세스 토큰(Access Token)와 액세스 토큰을 갱신하는 데 쓰는 리프레시 토큰(Refresh Token) 두 가지이다. OpenID Connect를 사용할 경우, 사용자 인증 정보를 담은 ID 토큰이 함께 발급된다.
그러나 주의할 점은 카카오 로그인은 회원탈퇴 기능을 제공하지 않기 때문에, 이 부분은 따로 구현해야한다.

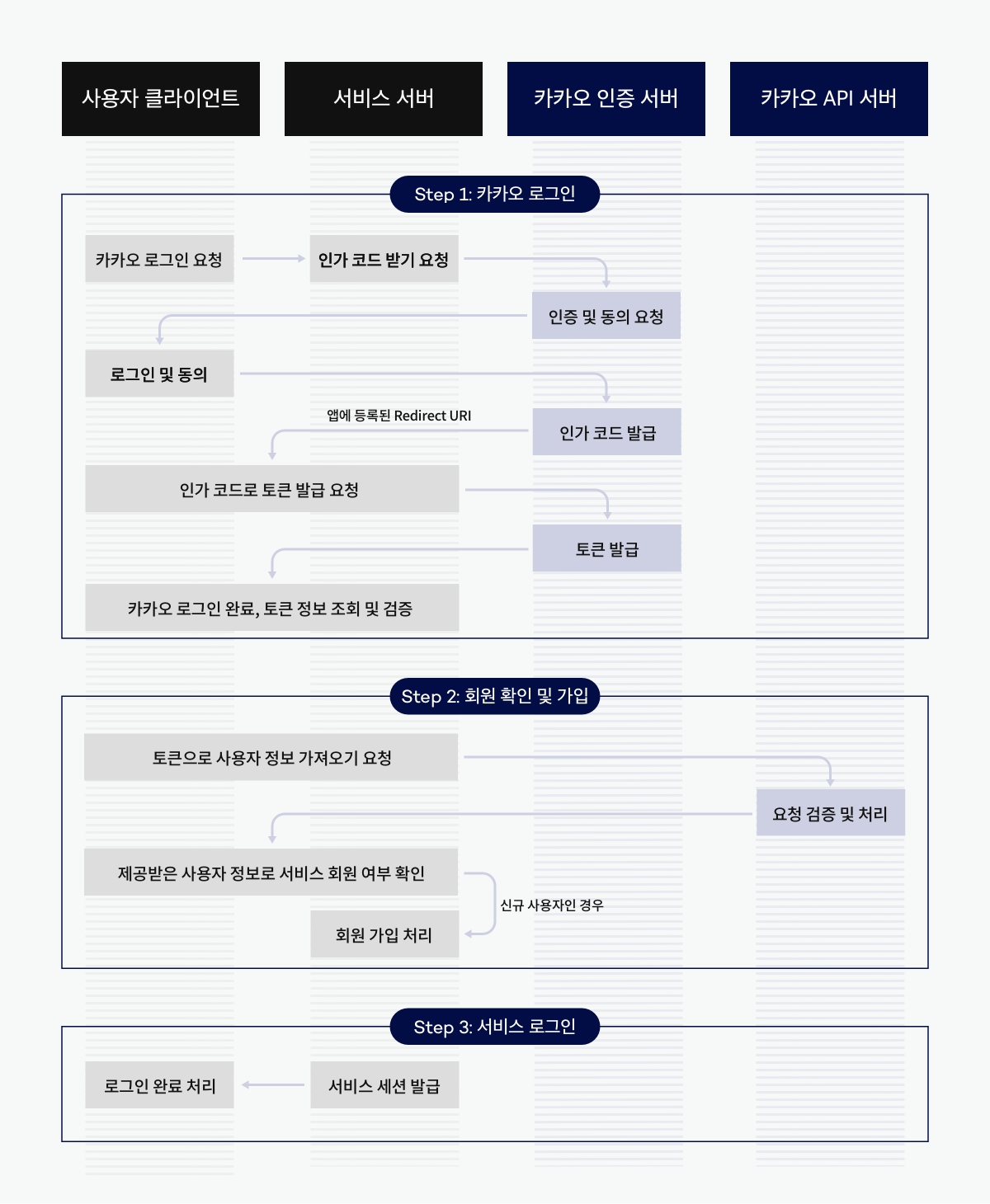
이제 기본적인 서비스의 작동 방식에 대해서 알아보았으니, 단계별로 차근차근 알아보도록 하자.
1단계. 로그인 기능

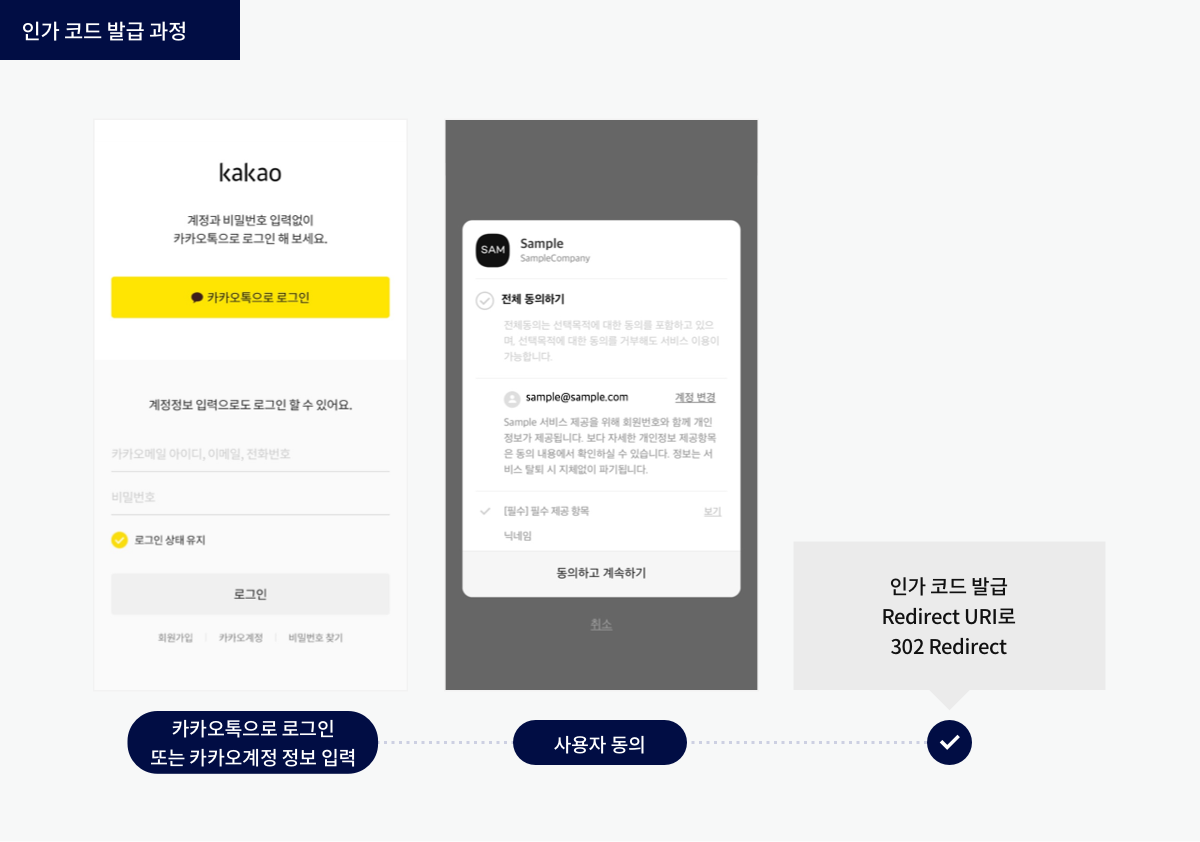
- 사용자가 서비스에서 카카오 로그인 버튼을 클릭. 우리 팀의 서비스는 카카오 인증 서버로 인가 코드 발급을 요청.
- 카카오 인증 서버는 사용자 환경에 따라 사용자에게 인증을 요청
- 카카오톡으로 로그인: 카카오톡 실행 또는 실행 중인 카카오톡으로 이동, 카카오톡에 연결된 카카오계정의 자격정보(Credentials)를 통해 사용자 인증(사용자의 카카오계정 입력)
- 카카오 인증 서버는 사용자 인증 성공 시, 서비스 앱의 동의 항목 설정을 바탕으로 사용자에게 동의 화면을 출력합니다.
- 사용자가 필수 동의 항목에 동의하고 로그인을 요청하면, 카카오 인증 서버는 인가 코드(Authorization Code)를 발급해 서비스 앱에 등록된 Redirect URI로 전달합니다.
- 서비스는 전달받은 인가 코드로 토큰을 요청하여 받습니다.
2. 회원 확인 및 서비스에 대한 가입 진행
- 서비스는 카카오 로그인을 완료하여 발급받은 토큰으로 사용자 정보 가져오기를 요청합니다.
- 카카오 API 서버는 요청 시 사용된 토큰의 유효성을 검증하고, 요청을 처리하고 서비스에 응답합니다.
- 서비스 서버는 카카오로부터 제공받은 사용자 정보로 해당 사용자가 서비스에 회원 가입되어 있는지 확인합니다.
- 아직 회원 가입되지 않은 사용자라면 카카오에서 제공받은 사용자 정보로 서비스 데이터베이스에 회원 가입 처리합니다.
3. 서비스 로그인
- 서비스 서버 > 서비스 클라이언트 : 해당 사용자의 로그인에 대한 Session 발급
- 서비스 클라이언트 : 전달받은 서비스 세션으로 로그인 완료 처리하고, 사용자를 로그인된 서비스 화면으로 이동시킴
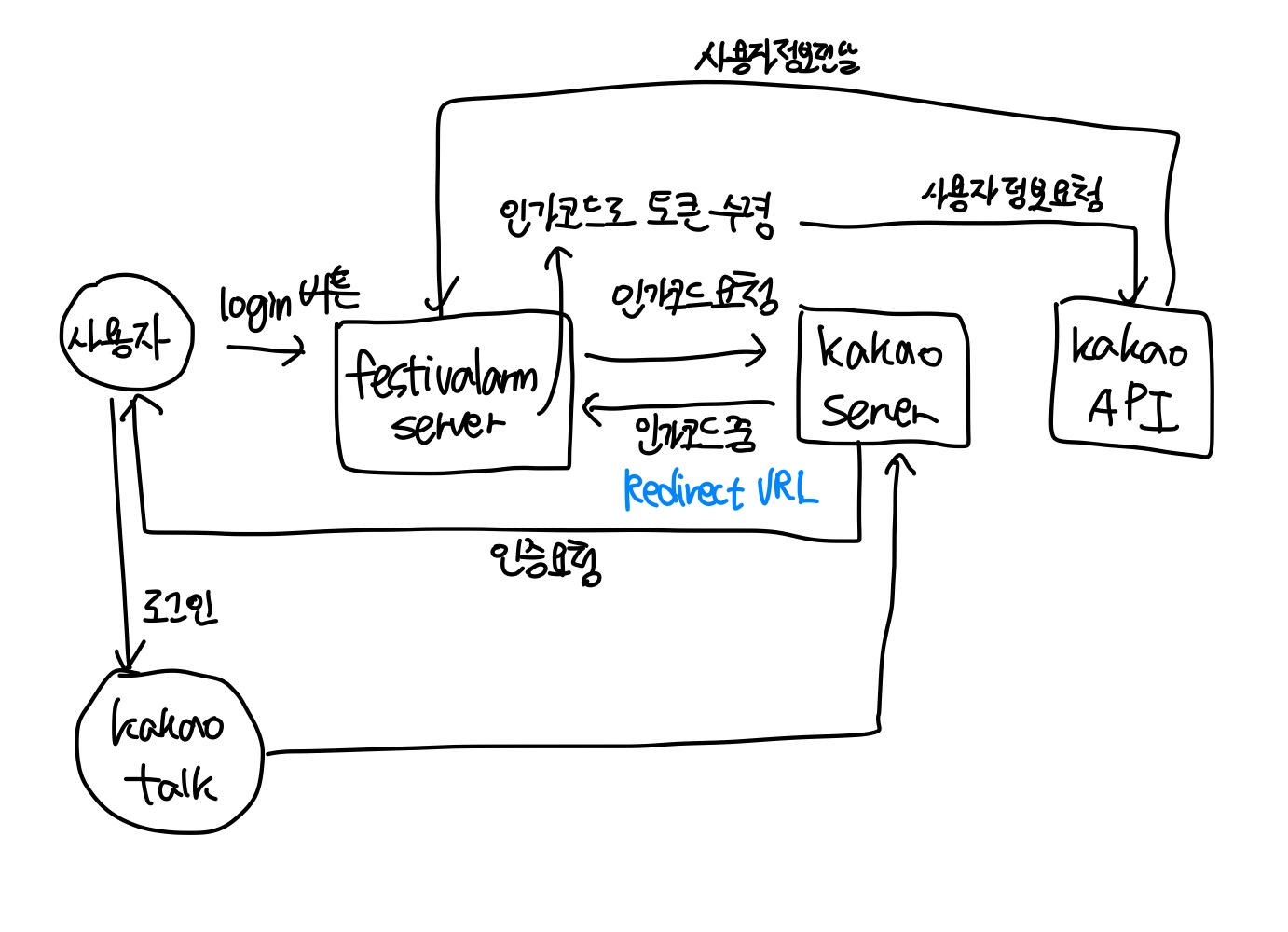
전체적인 flow를 그려보면 다음과 같다.

2단계. 로그인 기능 구현하기!
1. KaKao Developers에 정보 등록

이렇게 우리 프로젝트에 대한 정보를 카카오에 저장한다. 플랫폼은 Web으로 설정한다. 그리고 임시로 포트번호를 등록해놓았다.
2. 카카오 로그인 활성화하기

비활성화 되어 있던 카카오 로그인을 ON하여 활성화를 시켜주었다.
우리 서비스에서는

이 정도의 정보만 수집하기로 하고, 카카오톡으로 메세지를 전송하는 권한을 가져와서 카톡 메세지를 전송할 수 있게 만들었다.
아래는 자세한 로그인 기능에 대한 플로우이다. 확인해보자. (내가 그린 것보다 훨씬 깔끔함)

3단계. 인가 코드 요청하기
REST API를 사용하여 서비스를 개발할 것이기 때문에 이를 이용하여 인가 코드에 대한 것을 작성하여 보자.

위는 REST API를 이용한 개발 플로우를 나타낸 것이다.
인가 코드 받기
- 서비스 서버가 카카오 인증 서버로 인가 코드 받기를 요청합니다. JavaScript에서는
Kakao.Auth.authorize()함수를 사용합니다. - 카카오 인증 서버가 사용자에게 카카오계정 로그인을 통한 인증을 요청합니다.(
클라이언트에 유효한 카카오계정 세션이 있거나, 카카오톡 인앱 브라우저에서의 요청인 경우 4단계로 넘어갑니다.) - 사용자가 카카오계정으로 로그인합니다.
- 카카오 인증 서버가 사용자에게 동의 화면을 출력하여 인가를 위한 사용자 동의를 요청합니다.
- 카카오 인증 서버는 서비스 앱의 Redirect URI로 인가 코드를 전달합니다.
위의 과정을 거쳐 인가 코드를 받는다. 인가 코드 받기는 카카오 로그인을 시작하는 단계로써, 카카오 로그인 동의 화면을 호출하고 사용자의 동의를 거쳐 인가 코드 발급을 요청한다. 인가 코드는 토큰 받기에 필요한 값으로, 토큰에 부여될 권한 정보를 포함한다.

인가 코드 요청의 응답은 redirect_uri로 HTTP 302 Redirect되며, Location에 인가 코드가 담긴 쿼리 스트링(Query String) 또는 에러 정보를 포함합니다. 사용자가 [취소] 버튼을 클릭한 경우에는 에러 메시지를 담은 쿼리 스트링이 redirect_uri로 전송됩니다.
서비스의 서버에서는
redirect_uri로 받은 요청을 처리하여, 인가 코드를 얻거나, 상황에 맞는 페이지를 처리하도록 해야 한다. 받은 인가 코드는 토큰 받기에 사용하기 때문이다.
Request
URL
GET /oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code HTTP/1.1
Host: kauth.kakao.com고객이 카카오로 로그인하기 버튼을 클릭하면 서비스 서버에서 GET방식으로 위의 주소로 카카오 서버에게 요청하여 인증 코드를 받을 수 있다.

위의 파라미터에 대한 설명을 보면
파라미터로 client_id와 redirect_uri, response_type은 필수값으로 요청시에 같이 작성해서 하고 해당 키의 값들은 REST_API_KEY, REDIRECT_URI, code HTTP 인 것이다.
나머지 state, prompt, nonce는 필수 파라미터는 아니지만, 파라미터를 함께 제공한다. 사용자가 안전하게 카카오톡 로그인을 마치기 위해서 해당 파라미터를 사용해도 되기는 하다.
Response

돌아오는 응답에 대해서 정리해둔 것이다.
사용자가 [동의하고 계속하기] 선택, 로그인 진행
HTTP/1.1 302 Found
Content-Length: 0
Location: ${REDIRECT_URI}?code=${AUTHORIZE_CODE}로그인 취소
HTTP/1.1 302 Found
Content-Length: 0
Location: ${REDIRECT_URI}?error=access_denied&error_description=User%20denied%20access4단계. 토큰 받기
인가 코드 받기로만은 카카오 로그인이 완료되지 않는다. 토큰 받기까지 마쳐야, 카카오 로그인을 정상적으로 진행할 수 있다.
필수 파라미터를 포함하여 POST로 요청합니다. 요청을 성공하게 된다면 액세스 토큰, 리스레시 토큰과 토큰 정보를 포함한 JSON 객체를 받게 된다.
토큰 받기를 통해 발급받은 액세스 토큰은 사용자 정보 가져오기와 같은 카카오 로그인이 필요한 API를 호출할 때 사용하게 된다. 토큰 받기에 성공하여 카카오 로그인을 완료했다면, 사용자 정보 요청을 통해 필요한 사용자 정보를 받아 서비스 회원 가입 및 로그인 등을 처리한다.
토큰 받기
- 서비스 서버가 Redirect URI를 통해 전달받은 인가 코드로 토큰 받기를 요청합니다.
- 카카오 인증 서버가 토큰을 발급하여, 서비스 서버에 전달한다.
토큰의 종류는 액세스 토큰, 리프레시 토큰. (ID토큰은 없음!. OpenID Connect를 사용하지 않기 때문에)
필수 파라미터를 포함하여, POST로 요청을 합니다! 요청을 성공하게 되면, 엑세스 토큰, 리스레시 토큰과 토큰 정보를 포함한 JSON 객체를 받습니다. :)
이 과정을 통하여 발급받은 토큰은, 사용자 정보 가져오기와 같은 카카오 로그인이 필요한 API를 호출할 때 사용하게 됩니다! 토큰 받기에 성공하여, 카카오 로그인을 완료하게 되었다면 사용자 정보 요청을 통하여 필요한 사용자의 정보를 받아 서비스 회원 가입 및 로그인 등을 처리하게 됩니다!
Request
URL
POST /oauth/token HTTP/1.1
Host: kauth.kakao.com
Content-type: application/x-www-form-urlencoded;charset=utf-8
예시는 아래와 같다.
curl -v -X POST "https://kauth.kakao.com/oauth/token" \
-H "Content-Type: application/x-www-form-urlencoded" \
-d "grant_type=authorization_code" \
-d "client_id=${REST_API_KEY}" \
--data-urlencode "redirect_uri=${REDIRECT_URI}" \
-d "code=${AUTHORIZE_CODE}"Response 성공
HTTP/1.1 200 OK
Content-Type: application/json;charset=UTF-8
{
"token_type":"bearer",
"access_token":"${ACCESS_TOKEN}",
"expires_in":43199,
"refresh_token":"${REFRESH_TOKEN}",
"refresh_token_expires_in":25184000,
"scope":"account_email profile"
}사용자 로그인 처리
- 서비스 서버가 발급받은 액세스 토큰으로 사용자 정보 가져오기를 요청해 사용자의 회원번호 및 정보를 조회하여 서비스 회원인지 확인합니다.
- 서비스 회원 확인 결과에 따라 서비스 로그인 또는 회원 가입 과정 진행
위의 과정을 가지고 가야 하므로, 천천히 하나하나 따라해 보자.
REST_API_KEY
API키는 처음에 developers에 앱을 등록하면 발급받게 된다. 그 값을 적어주면된다.
Redirect_URI
카카오 서버는 Redirect URI로 서비스에서 필요한 로그인 인증 정보를 보내고, 서비스는 Redirect URI로 받은 로그인 인증 정보를 처리해 다음 단계 요청을 보냅니다. 따라서 이 정보가 앱 설정에 등록되어 있지 않으면 카카오 로그인 시 에러가 발생합니다.
Redirect URI는 반드시 프론트엔드에서 접근할 수 있는 Host로 지정해주어야 한다고 한다. (http://localhost:3000)
Redirect URI에서 인가 코드를 전달받고 넘기는 등의 작업이 이루어져야 하는데 프론트엔드가 접근할 수 없는 Host로 지정하게 되면 접근자체가 막히기 때문이다.
우리팀의 Redirect_URI는 'http://localhost:3000/auth/kakao/callback'으로 정하였다.
이제 위에 정리한 내용을 바탕으로 정말 코드를 작성해보자.
//OAuth.js
const REST_API_KEY = "~~";
const REDIRECT_URI = "http://localhost:3000/auth/kakao/callback";
export const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${REST_API_KEY}&redirect_uri=${REDIRECT_URI}&response_type=code`;
//Login.js
import {KAKAO_AUTH_URL} from '../../~~';
<Button href={KAKAO_AUTH_URL}>카카오로 로그인하기</Button>

깔끔한 정리 감사합니다!