React에서 생명주기란 , Component의 생성, 변경, 소멸과정을 뜻한다.
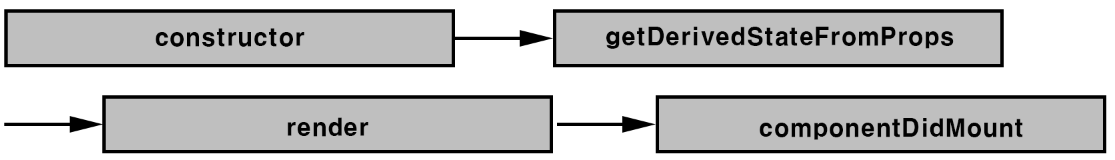
reneder(), constructor(), getDerivedStateFormProps(), componentDidMount()함수들은 component의 생성과정에 속한다.
리액트는 왜 생명주기가 존재할까? 랜더링 직전에 특정한 작업을 해야 한다던지, 컴포넌트 업데이트 전후에 처리해야 할 작업이 있을 수 있는데, 생명주기에 관련한 함수를 이용하면 이를 처리할 수 있다.
마운트란 무엇일까?
마운트(Mount)는 DOM 객체가 생성되고, 브라우저에 나타나는 것을 의미한다. 이때 호출되는 함수는 다음과 같다. 언마운트는 컴포넌트가 DOM에서 제거되는 것입니다.

- constructor : 컴포넌트 클래스의 생성자 함수로 컴포넌트를 만들 때 처음으로 호출되는 함수입니다. 앞 포스팅에서 배웠던 것처럼 state의 초기값을 지정할 때 사용합니다.
- getDerivedStateFromProps : props와 state 값을 동기화할 때 사용하는 함수로 리액트 v16.3 이후에 만들어진 함수입니다.
- render : 컴포넌트의 기능과 모양새를 정의하는 함수로 리액트 요소를 반환합니다.
- componentDidMount : 컴포넌트를 생성하고 첫 렌더링이 끝났을 때 호출되는 함수입니다.
업데이트
컴포넌트가 업데이트되는 경우는 props 값 변경, state 값 변경, 부모 컴포넌트가 리렌더링 될 때, this.forceUpdate로 강제로 리렌더링 되는 경우가 있습니다.

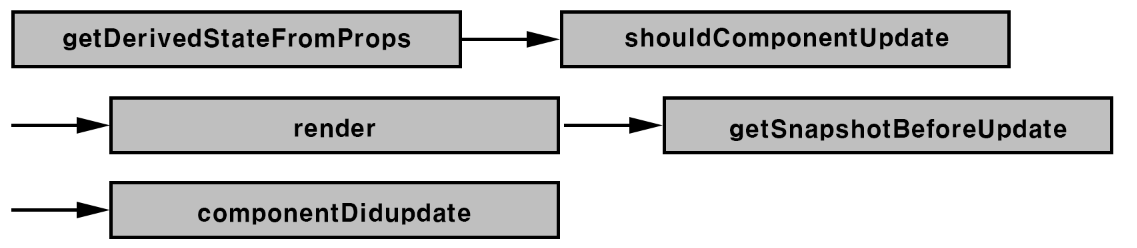
- getDerivedStateFromProps : 마운트(Mount) 과정에서도 호출되었던 함수입니다.
- shouldComponentUpdate : 컴포넌트를 리렌더링 할지 말지를 결정하는 함수입니다. true를 반환하면 아래 함수들을 호출하여 업데이트에 따른 리렌더링을 진행하며 false를 반환할경우 리렌더링을 하지 않고 아래 함수도 실행되지 않습니다.
- render : 새로운 값을 사용하여 View를 리렌더링합니다.
- getSnapshotBeforeUpdate : 변경된 요소에 대하여 DOM 객체에 반영하지 직전에 호출되는 함수입니다.
- ComponentDidUpdate : 컴포넌트 업데이트 작업이 끝난 리렌더링 후에 호출되는 함수입니다.
1. render()
import React from 'react';
class R004_LifecycleEx extends Component {
render(){
console.log('3. render Call');
return (
<h2>[THIS IS RENDER FUNCTION</h2>
)
}
}
export default R004_LifecycleEx;생명주기를 알아보기 위해 다음과 같은 class를 작성해보자.
여기서 render는, 화면 내용이 변경될 때 자동으로 호출되는데, return되는 html형식의 코드를 화면에 그려주는 함수이다.
import React from 'react';
import './App.css';
import LifecycleEx from './R003_ImportConpoonent';
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx></LifecycleEx>
</div>
);
}
export default App;이렇게 내가 작성한 js파일을 import하여 사용한다.

이렇게 내가 import한 component를 이식하여, 랜더된 것을 보이게 한다.
2. constructor(props) 사용하기
constructor(props) 함수는 생명주기 함수 중에서 가장 먼저실행되며, 처음 한 번만 호출된다. component 내부에서 사용되는 변수(state)를 선언하고, 부모 객체에서 전달받은 변수(props)를 초기화할 때 사용한다. super()함수는 가장 위에 호출해야한다.
import React, { Component} from 'react';
class R005_LifecycleEx extends Component{
constructor(props){
super(props);
this.state = {};
console.log('1. constructor Call');
}
render(){
console.log('3. render Call');
return (
<h2>[THIS IS CONSTRUCTOR FUNCTION]</h2>
)
}
};
export default R005_LifecycleEx;
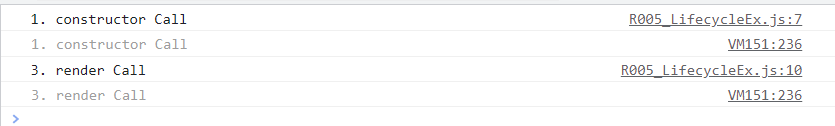
로그의 출력 순서를 보자. constructor 함수 안에 있는 console부터 출력됨을 알 수 있다!
3. static getDerivedState FromProps사용하기!
생명주기 함수 getDerivedState에 대해서 알아보자.
import React from 'react';
import './App.css';
import LifecycleEx from './R006_LifecycleEx';
function App() {
return (
<div>
<h1>Start React 200!</h1>
<p>CSS 적용하기</p>
<LifecycleEx
prop_value = 'FromApp.js'
/>
</div>
);
}
export default App;js파일을 import해서 사용할 수 있도록 만들어준다. 그리고 해당 component에, prop_value라는 변수를 전달해준다!
getDerivedStateFromProps는 constructor()함수 다음으로 실행됩니다.
컴포넌트가 새로운 props를 받게 되었을 때, state를 변경하는 역할을 합니다.
전달된 value라는 변수를 props.prop_value로 접근하여 값을 가져올 수 있다.
import React, {Component} from 'react';
class R006_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state){
console.log('2. getDerivedStateFromProps Call : ' + props.prop_value);
return{};
}
constructor(props){
super(props);
this.state = {};
console.log('1. constructor Call');
}
render(){
console.log('3. render Call');
return (
<h2>[THIS IS CONSTRUCTOR FUNCTION]</h2>
)
}
};
export default R006_LifecycleEx;
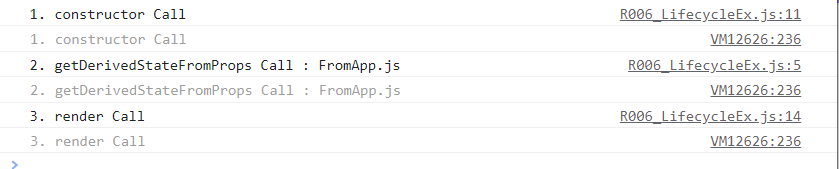
이렇게 실행 순서를 그림으로 확인할 수 있다.
4. componentDidMount() 사용하기
import React, {Component}from 'react';
class R007_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state){
console.log('2. getDerivedStateFromProps Call : ' + props.prop_value);
return{};
}
constructor(props){
super(props);
this.state = {};
console.log('1. constructor Call');
}
componentDidMount(){
console.log('4. componentDidMount Call');
console.log('5. tmp_state : '+this.state.tmp_state);
}
render(){
console.log('3. render Call');
return (
<h2>[THIS IS CONSTRUCTOR FUNCTION]</h2>
)
}
};
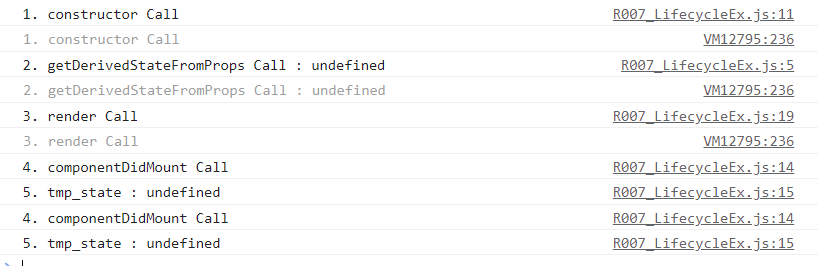
export default R007_LifecycleEx;확인해보자. componentDidMount()함수는 작성한 함수들 중에서 가장 마지막으로 실행된다. render()함수가 화면에 그려준 뒤에야 실행되는 것이다! 즉, 이 친구는 화면이 모두 그려진 후에 실행돼야 하는 이벤트 처리, 초기화 등에 가장 많이 활용되는 함수다.

실행된 로그의 순서이다.
5. shouldComponentUpdate()사용하기
위에서 생명주기란, component의 생성, 변경, 소멸의 과정을 뜻한다. shouldComponentUpdate()함수는 component의 변경과정에 속한다. 여기서 변경이란, props나 state의 변경을 뜻한다.
import React, {Component} from 'react';
class R008_LifecycleEx extends Component {
static getDerivedStateFromProps(props, state){
console.log('2. getDerivedStateFromProps Call : ' + props.prop_value);
return{};
}
constructor(props){
super(props);
this.state = {};
console.log('1. constructor Call');
}
componentDidMount(){
console.log('4. componentDidMount Call');
console.log('5. tmp_state : '+this.state.tmp_state);
this.setState({tmp_state2 : true});
}
shouldComponentUpdate(props,state){
console.log('6. shouldComponentUpdate CAll / tmp_state 2 = ' + state.tmp_state2);
return state.tmp_state2
}
render(){
console.log('3. render Call');
return (
<h2>[THIS IS CONSTRUCTOR FUNCTION]</h2>
)
}
};
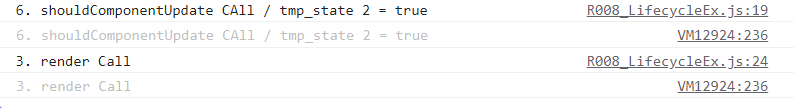
export default R008_LifecycleEx;tmp_state2라는 state 변수에 true라는 boolean 유형의 데이터를 세팅했다. setState()함수는 변수의 선언과 초기화를 동시에 실행한다. this.setState({tmp_state2 : true});에서 state의 변경이 발생하였기 때문에, 변경단계의 생명주기 함수 shouldComponentUpdate()함수가 실행되는 것이다!
이 함수는 boolean 유형의 데이터를 반환하게 되는데, return값이 true일 경우, render()함수를 한 번 더 호출하게 된다.
나중에 이 render를 다시 한번 호출한다는 특성을 이용한다면, props나 state 변수가 변경될 때, 화면을 다시 그리면서 제어를 할 수 있다!

이렇게 return된 값이 참이기 때문에 render가 한번 더 일어났다!
