1. DOM이란 무엇인가?
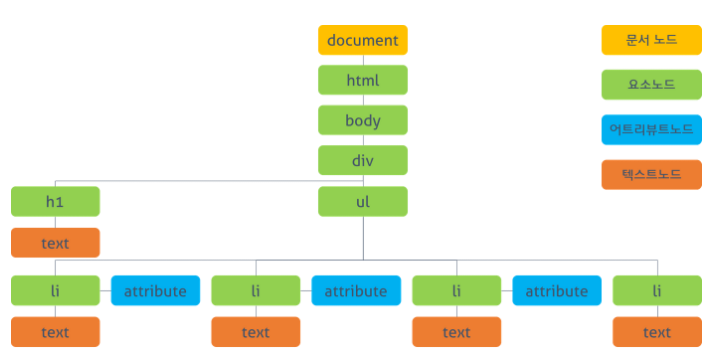
DOM은 Document Object Model을 뜻한다. 이것은 바로 문서 객체 모델을 의미하는 것이다.
그럼 여기서 또 의문이 생길 것 같음.. 도대체 문서 객체가 무엇이냐?
문서 객체는 html, head , body와 같은 태그들을 javascript가 이용할 수 있는 객체를 의미한다.
결론적으로, 웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있도록 브라우저가 트리구조로 만든 객체 모델을 의미한다.


DOM은 HTML과 Js를 서로 연결해주고 있다.
이 때 JS는 document라는 전역 객체를 통하여 접근합니다.
2. Virtual DOM이 필요하게 된 이유

🧑 : 빨간색 동그라미 친 h1 태그의 색을 빨간색으로 바꾸고 싶어!
음.. 저거 하나만 딱 뽑아와서 바꾸면 얼마나 좋냐고! 근데 그게 안돼..
메모리 누수, 속도 느려짐
h1에 접근할 수 있는 변수를 만들지 않고 필요할 때마다 h1을 찾아간다면 매 단계마다 많은 document 객체들을 전부 훑어야 한다. 그래서 메모리르 쓸데없이 많이 쓰게 된다는 것.. 그리고 h1을 바꾸면 h1만 바뀌는게 아니라 전제 웹페이지를 다시 그려주어야 해서 사당히 느려진다.
최소한의 돔 조작을 하기 위하여, 가상돔이라는 개념이 필요하게 된 것이다.
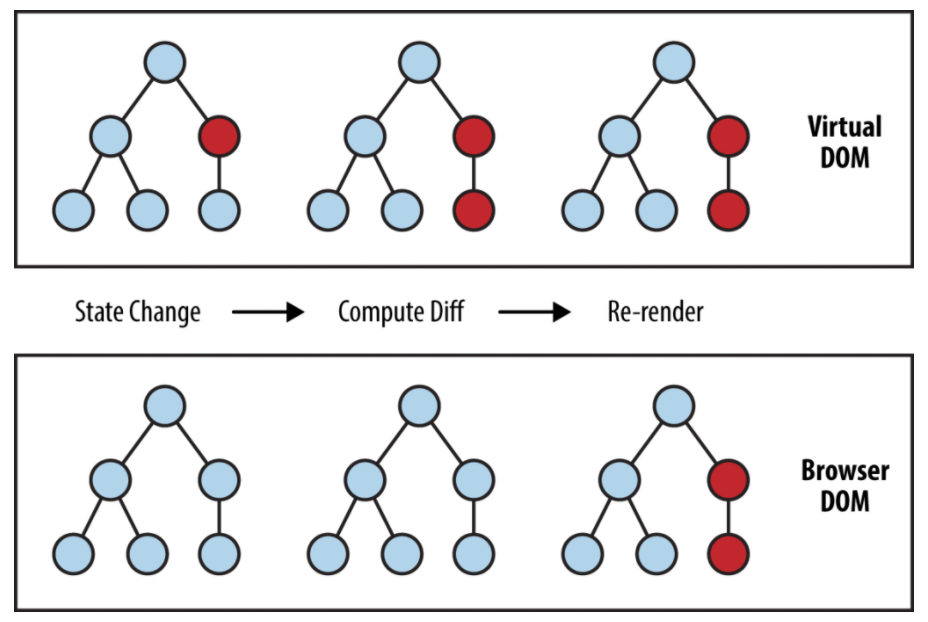
가상돔이란?
- DOM에 변화가 일어났다. 변화된 내용을 가상 돔으로 설정한다.
- 가상돔끼리 비교한다. (변화 전의 가상돔과, 변화된 가상돔 비교)
- 변화된 부분만 적용한다.