항상 react에서 yarn create react-app [이름]만 했지, 각 코드가 무엇을 의미하는지 하나하나 뜯어볼 생각은 하지 않았던 것 같다.
그래서 이번 기회에 뜯어보려고! 일단 어떤 파일 목록을 가지고 있는지 살펴보자.

요렇게 생겼습니당.
1. App.js 살펴보기
먼저 , App.js 를 보자.
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;여기서 코드를 하나하나 뜯어보도록 하자.
import logo from './logo.svg';
import './App.css';import를 통하여 다른 파일을 불러와 사용 가능하다. 원래 브라우저에서 지원하지 않는 기능인데, Node.js에서 지원하는 기능이니까 마구마구 사용하도록 하자.
이렇게 다른 파일들을 엮어와서 실행을 해야하지. 이것을 수행하기 위해서 우리는 번들러(bundler) 를 사용해! 대표적인 것은 아래와 같아.
- 웹팩
- Parcel
- browserify
각 특징이 다른데 주로 React에서는 웹팩을 이용한다. 그 이유는 바로 편의성과 확장성이 압도적이기 때문이다.
번들러 도구를 사용하면, import로 모듈을 불러왔을 때 불러온 모듈을 모두 합쳐서 하나의 파일을 생성한다. (최적화때는 파일을 또 나눌수도?!)
여기서는 src/index.js를 시작으로, 필요한 파일을 모두 불러와서 번들링을 진행하게 될 것이다. 웹팩을 사용하면 SVG 파일과 CSS 파일도 손쉽게 불러올 수 있다. 그 기능을 하는 것을 바로 로더라고 하는데, 로더는 어떤 일을 할까...
- CSS loader는 CSS 파일을 불러올 수 있게 해줍니다.
- file-loader는 웹 폰트나 미디어 파일을 불러옵니다.
- babel-looader는 자바스크립트 파일을 불러오면서 최신 자바스크립트 문법으로 작성된 코드를 바벨이라는 도구를 사용하여 ES5 문법으로 변환합니다.
그런데 왜 여기서 ES5 문법으로 변환할까?
- 구버전 웹 브라우저와 호환하기 위해서 변환을 수행합니다! 최신 웹 브라우저에서는 자체적으로 최신 자바스크립트 문법을 바로 실행할 수 있지만, 구버전 웹 브라우저에는 실행되지 않기 때문에 변환해주어야 한다.
위에서 언급한 로더는 원래 직접 설치해야 하지만 ,create-react-app이 그 역할을 대신 해주어서 너무 편리하당~^^
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}위 코드를 한번 살펴보도록 하자.
위의 코드는 App이라는 컴포넌트를 만들어준다. 함수를 통하여 컴포넌트를 만들었으니까, 함수 컴포넌트라고 불러야지! 프로젝트에서 이 컴포넌트를 랜더링하면, 함수에서 반환하고 있는 내용을 나타내게 된다.
return값 안에 있는 내용은 바로 jsx이다.
2. JSX 살펴보기
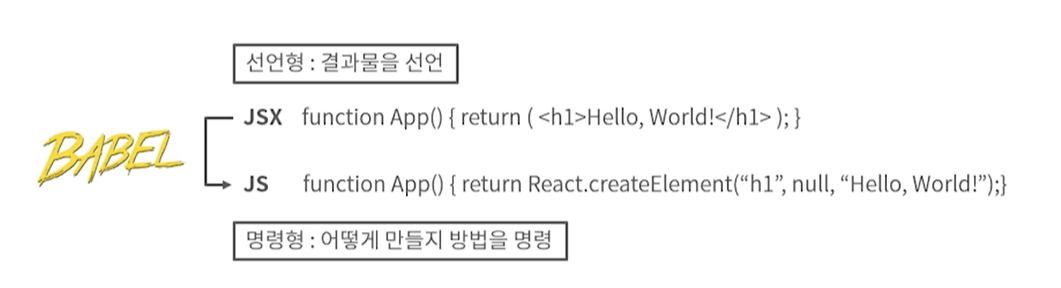
JSX는 자바스크립트의 확장 문법이며, XML과 매우 비슷하게 생겼다.

이 코드는 브라우저에서 실행되기 전에, 코드가 번들링되는 과정에서 바벨을 사용하여 일반 자바스크립트 형태로 변환한다.
function App() {
return (
<div>
Hello <b>react</b>
</div>
);
}만약, 컴포넌트를 랜더링 할 때마다, JSX 코드를 작성하는 것이 아니라, 우리가 Todo 바닐라 JS로 만들었던 것처럼 매번 아래의 과정을 거쳐서 DOM 요소를 추가하게 되면 매우 번거롭게 될 것이다.
function App() {
return React.createElement("div", null, "Hello ", React.createElement("b", null, "react"));
}그럼 JSX를 왜 쓰는 것인가? 그 이유를 알아보도록 하자.
1. 보고 쉽고 익숙하다
바닐라 JS 만들면서 정말..함수 하나 쓰는데 답답했는데, JSX를 사용하면 가독성이 높고, 작성하기가 쉽다고 느껴진다!
HTML 코드를 작성하는 것과 비슷하기 때문~ 자바스크립트로 웹의 요소들을 하나하나 다 만들고 싶지가 않다.
2. 더욱 높은 활용도
JSX는 우리가 아는 div나 span을 자유롭게 이용 가능하다.
App.js를 보자.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitals
reportWebVitals();위의 코드에서는 document.getElementById를 사용하여서 id가 root인 HTML 요소를 찾고 (이 요소는 public/index.html에 있음) 리액트 컴포넌트를 보여줄 수 있는 루트 인스턴스를 createRoot 함수를 이용하여 생성합니다. 그리고 root.render 함수에 JSX 코드를 인자로 넣어서, 보여주고 싶은 컴포넌트를 화면에 보여줄 수 있는 것이다.
나는 개인적으로 React.StricMode를 지우고 한다. 이친구가 예민해서 랜더링을 두번씩 할 때가 있어서...
이것은 앞으로 사라질 레거시 기능을 사용할 때 경고를 주고, 앞으로 미래의 리액트 버전에 도입될 기느들이 정상적으로 호환될 수 있도록 유도하는 개발환경에서만 활성화되는 디버깅용 컴포넌트이다.
