Flexbox란?
일반적으로 웹 페이지의 레이아웃은 display, float, position 등과 같은 속성을 사용해 구현한다. 하지만 이 속성을 사용하면 구현 방법이 복잡하고 레이아웃을 표현하는데 많은 한계가 있다.
Flexbox는 이러한 문제점을 해결하고 박스요소들에 대한 효과적인 배치를 위해 개발되었다. Flexbox를 사용하면 복잡한 계산 없이 요소의 크기와 순서를 유연하게 배치할 수 있게 해주며 정렬, 방향, 순서, 크기 등을 유연하게 조절할 수 있어지므로 레이아웃 구성도 비교적 쉽게 구현이 가능하다.
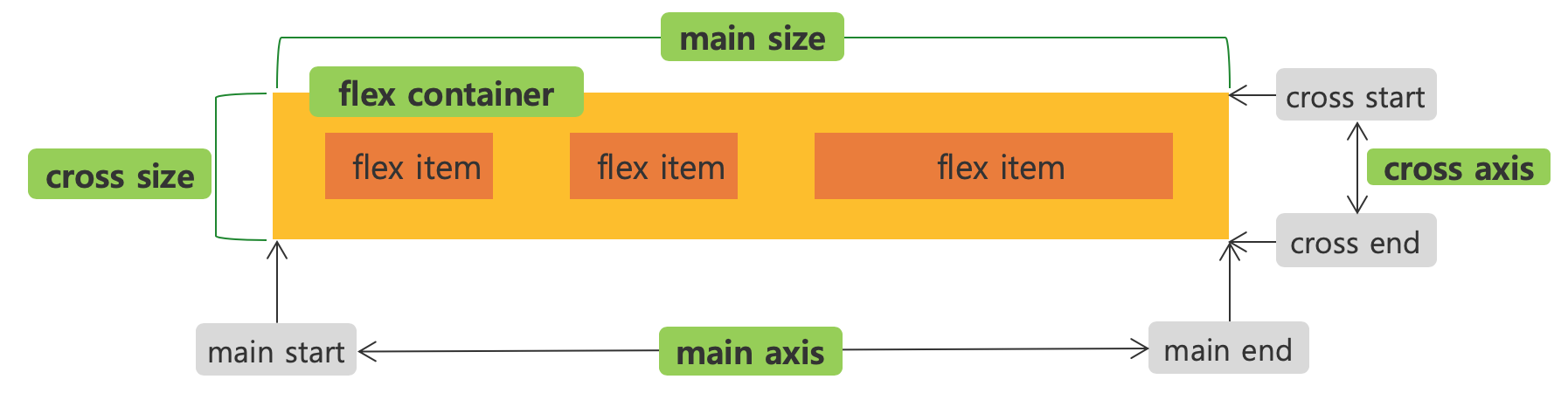
flexbox 기본구성 요소

- flex container: 정렬하려는 요소의 부모 요소
- flex item: flex container의 아이템들로 정렬하려는 대상
- main axis: 메인 축으로 왼쪽에서 오른쪽으로 움직이는 inline 뱡향
- cross axis: 메인과 교차하는 축으로 위에서 아래로 움직이는 block 방향
일반적으로 flexbox는 작은 영역의 정밀한 레이아웃을 조정하는데 유용하고 보다 큰 레이아웃의 경우 grid를 사용하는 것이 좋다.
flexbox 적용
정렬하려는 요소의 부모요소 display 속성을 flex로 지정
.flex_container {
display: flex;
}flex container 속성
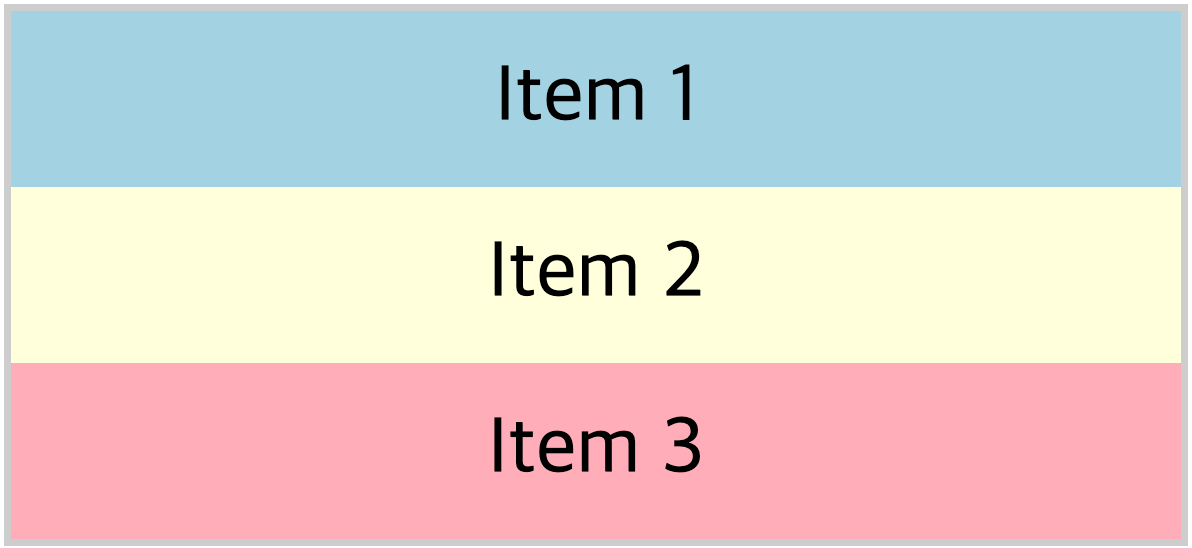
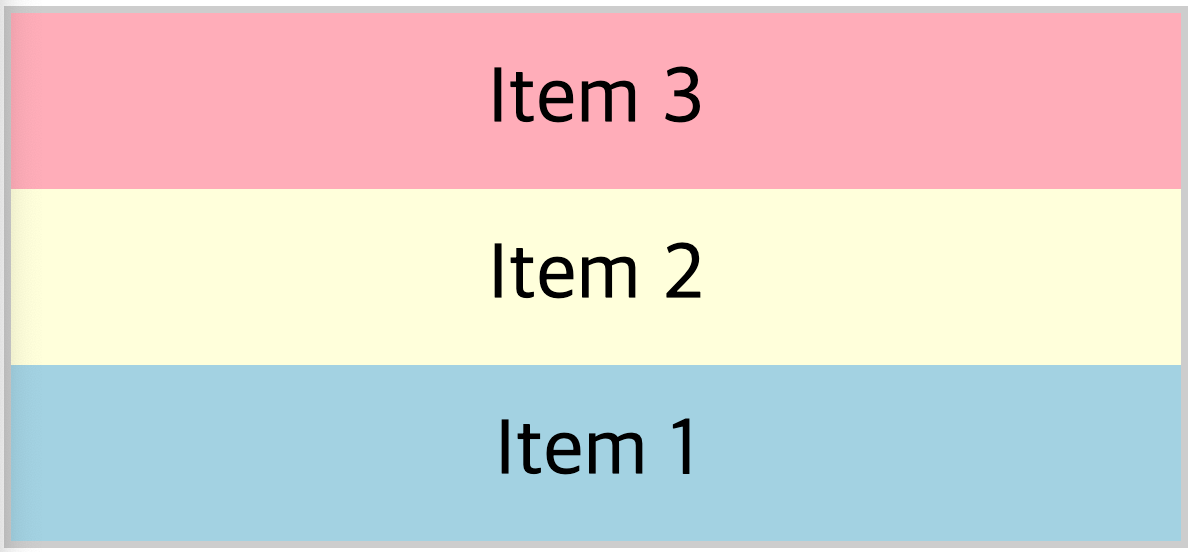
flex-direction
flex item의 main, cross axis의 배치 방향을 지정한다
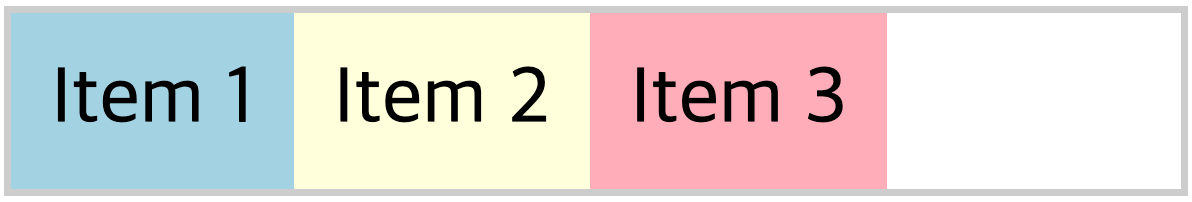
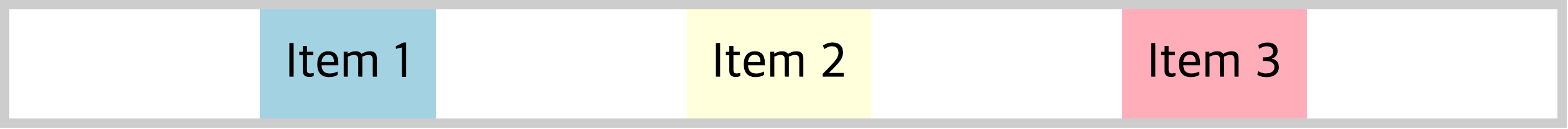
row: 왼쪽 -> 오른쪽 (기본값)

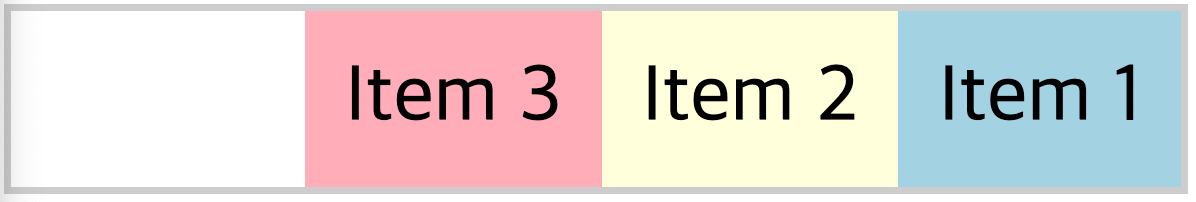
row-reverse: 오른쪽 -> 왼쪽

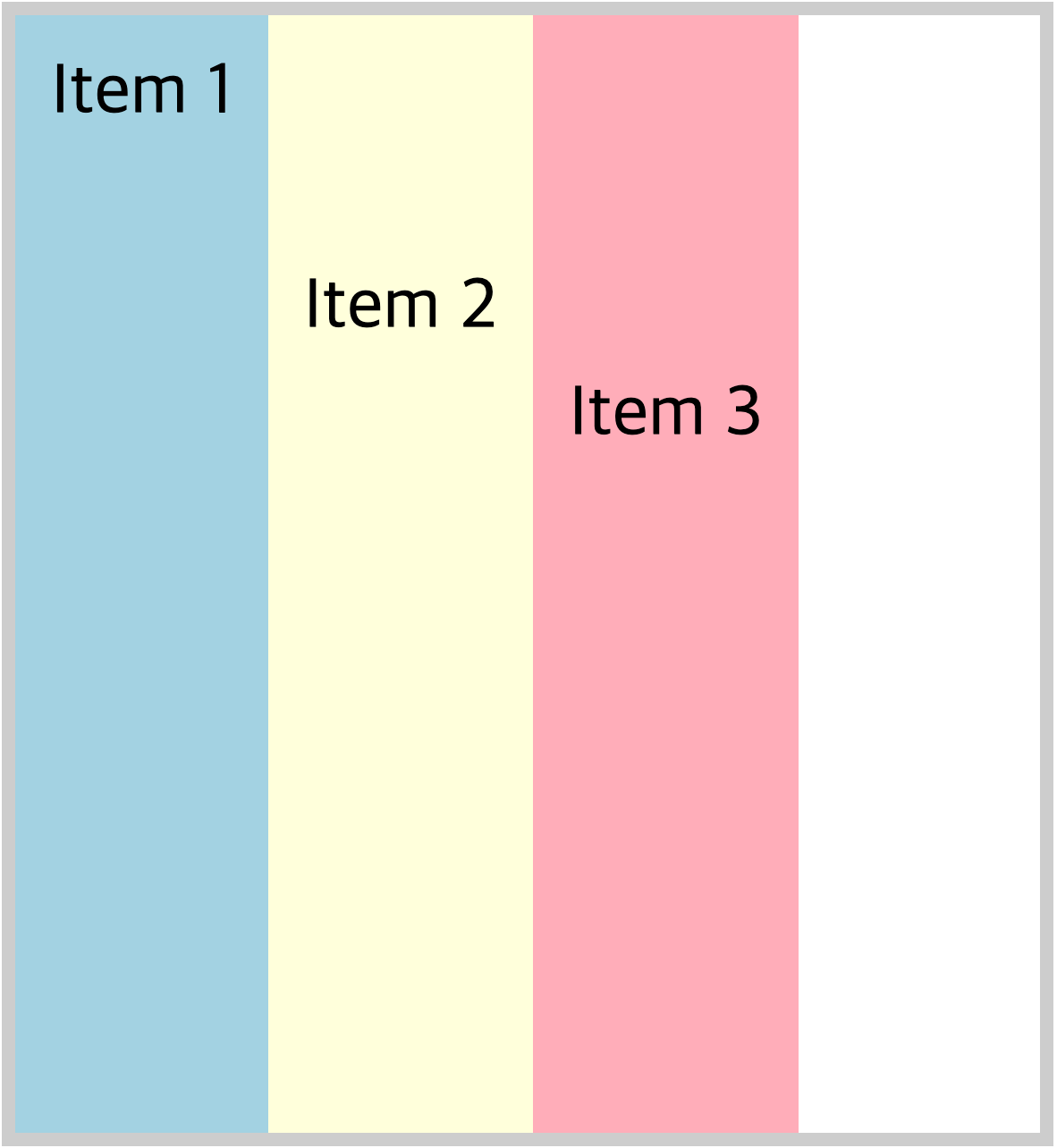
column: 위 -> 아래

column-reverse: 아래 -> 위

.flex_container {
display: flex;
flex-direction: column;
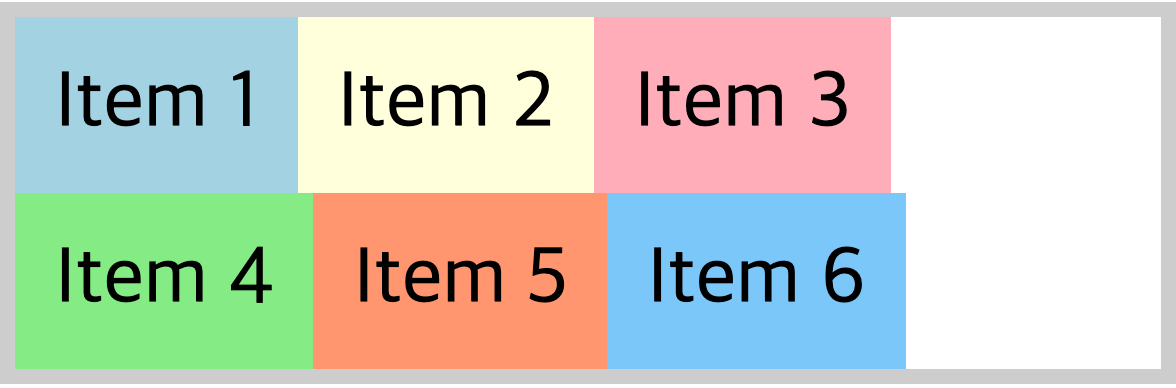
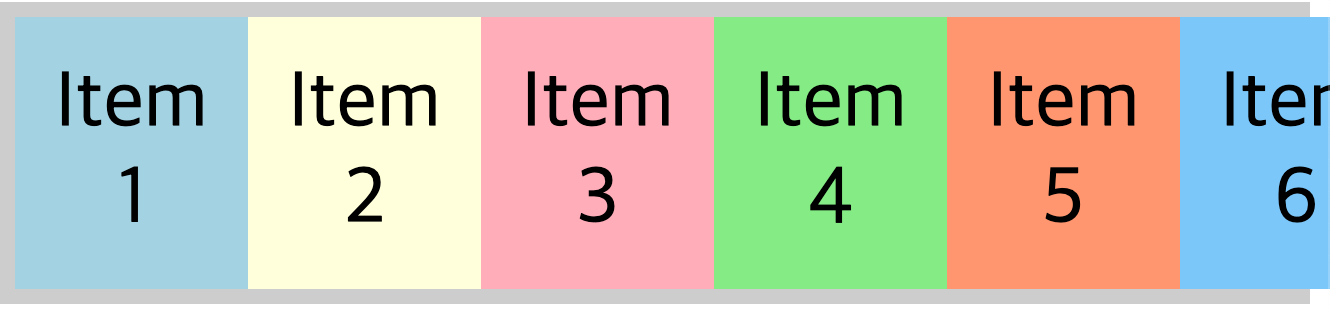
}flex-wrap
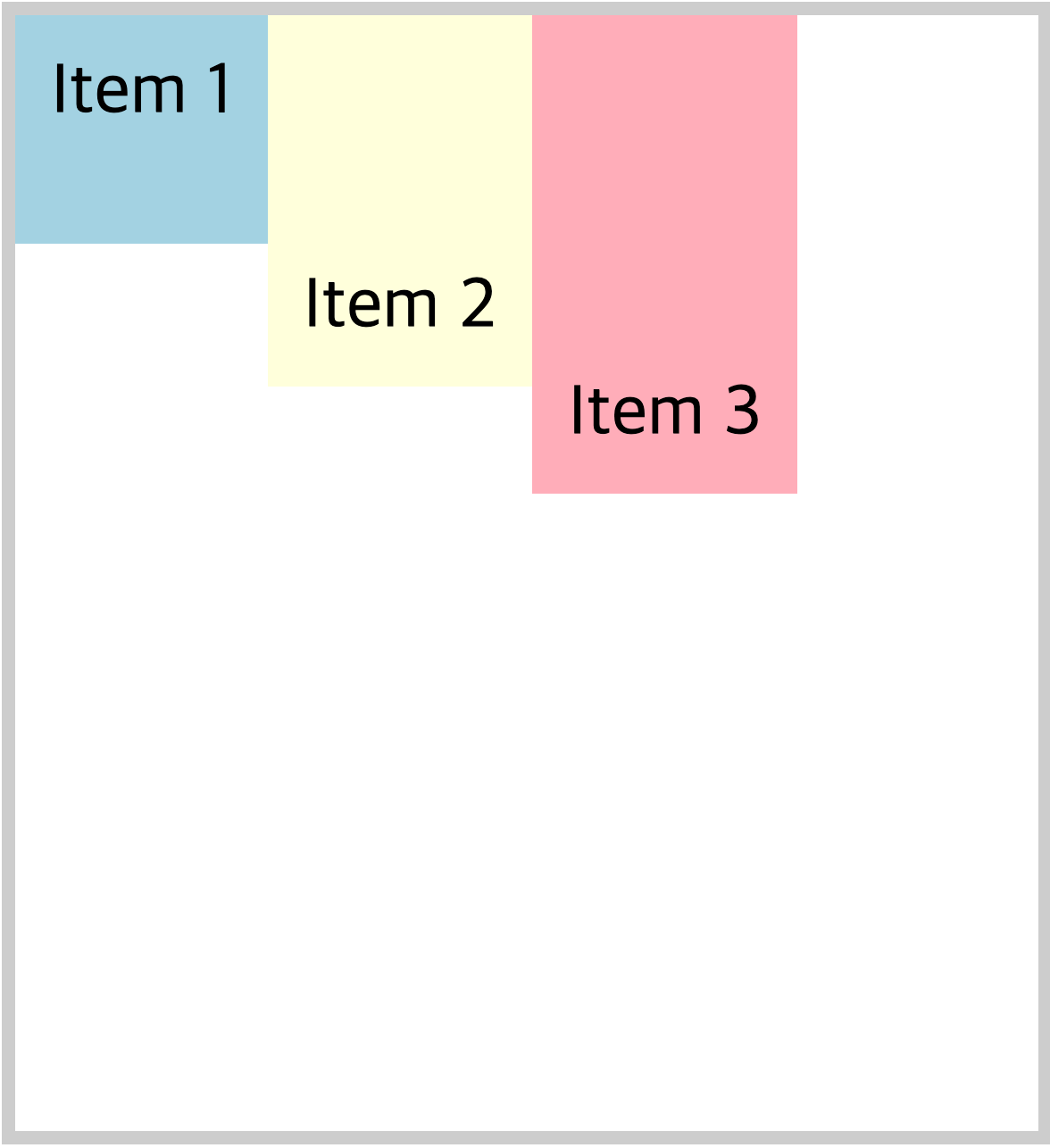
기본적으로 item들을 하나의 라인에 배치될 수 있도록 설정한다. 화면 크기에 따라 여러 라인에 배치되거나 역방향으로 배치할 수 있다.
wrap: 기본값으로 화면 크기에 따라 여러 라인에 배치

nowrap: 하나의 라인에 모든 item을 배치

wrap-reverse: 아래쪽에서 위쪽으로 여러 라인에 배치

justify-content
main axis에 대해 item을 정렬하는 방식을 지정한다. flex-direction 설정에 따라 start, end의 위치가 결정된다.
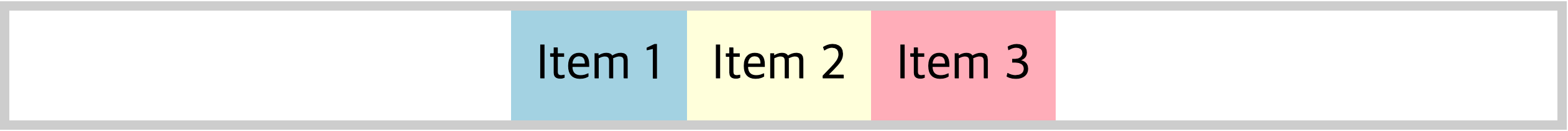
center: 중앙 정렬

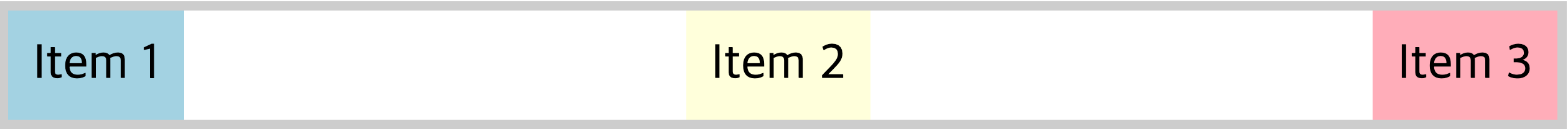
space-between: 첫번째 item은 start 위치, 마지막 item은 end 위치에 정렬되고 나머지 item을 사이에 정렬

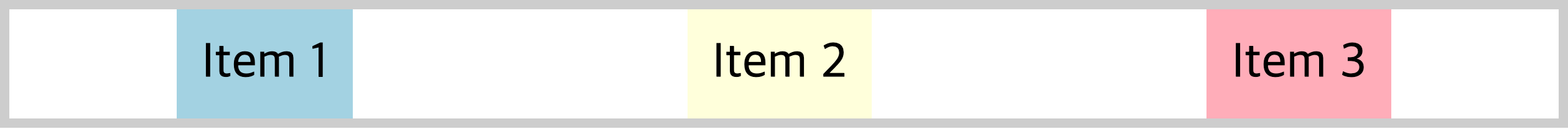
space-around: item start 위치 및 end 위치 공간을 균등하게 배분

space-evenly: 모든 item을 동일한 공간으로 배분

align-items
cross axis에 대해 item을 정렬하는 방식을 지정한다.
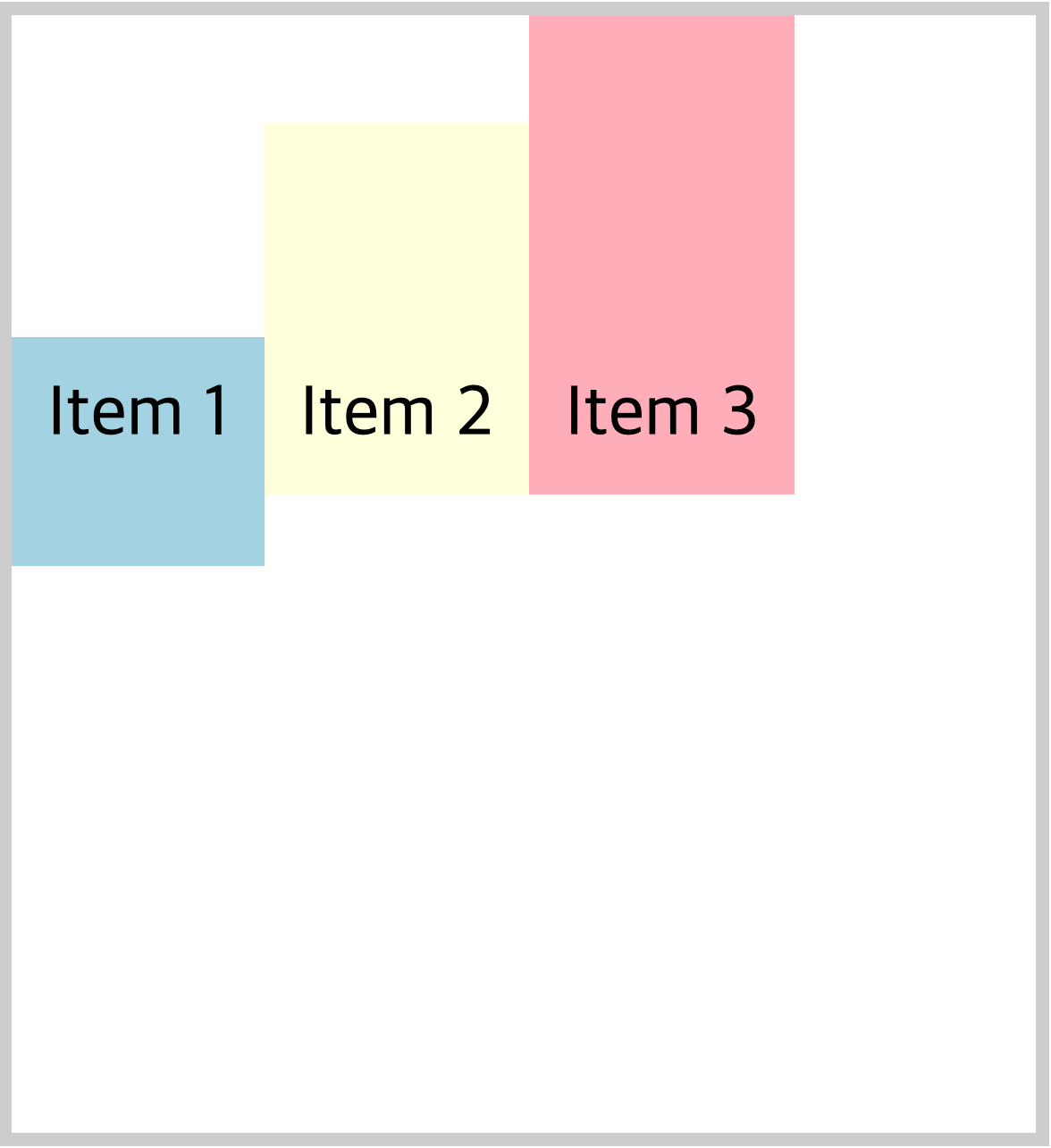
stretch: 기본값으로 컨테이너를 모두 채워 정렬

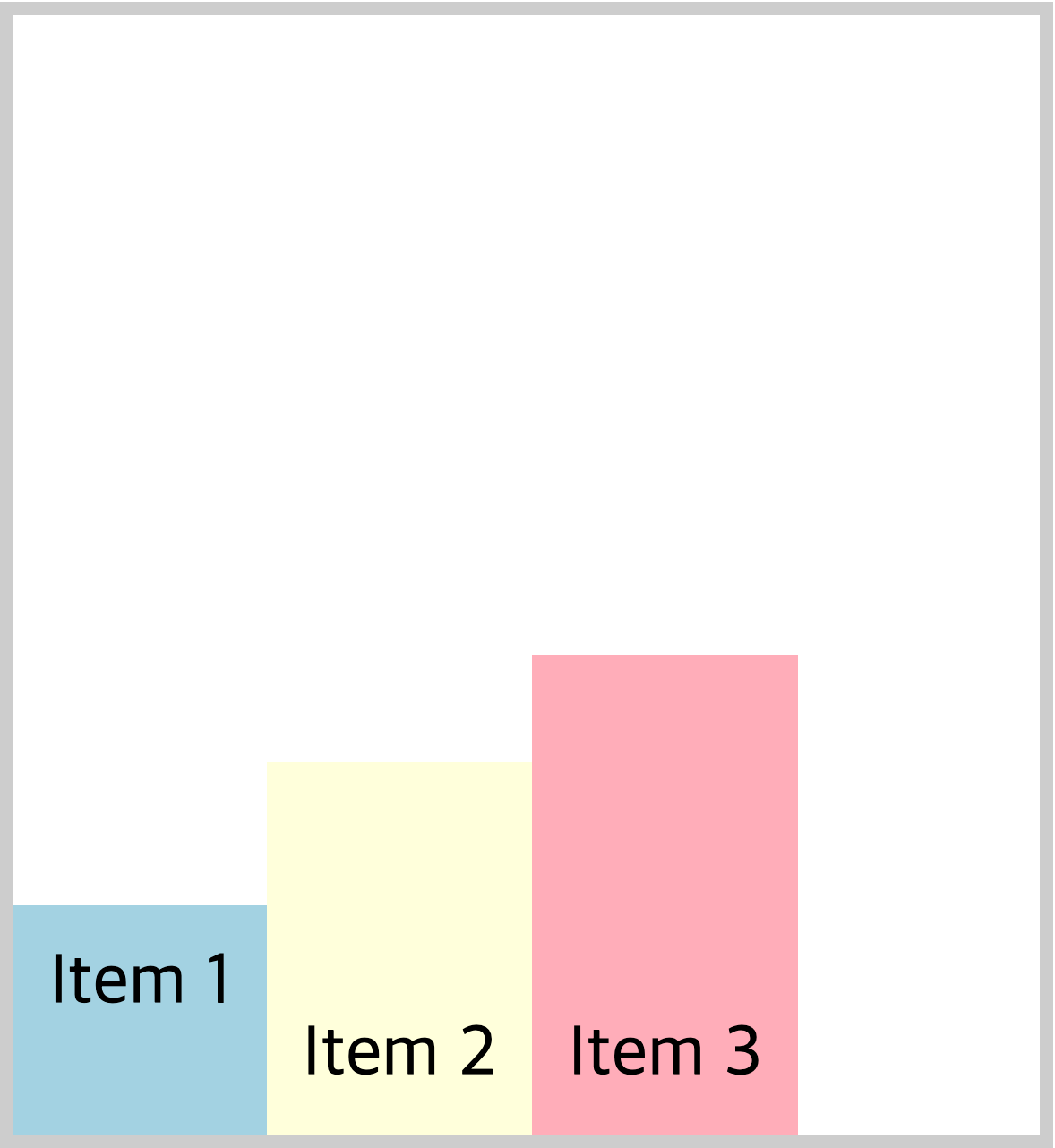
flex-start,flex-end: 축의 시작 혹은 종료 위치로부터 정렬


baseline: 베이스라인 정렬

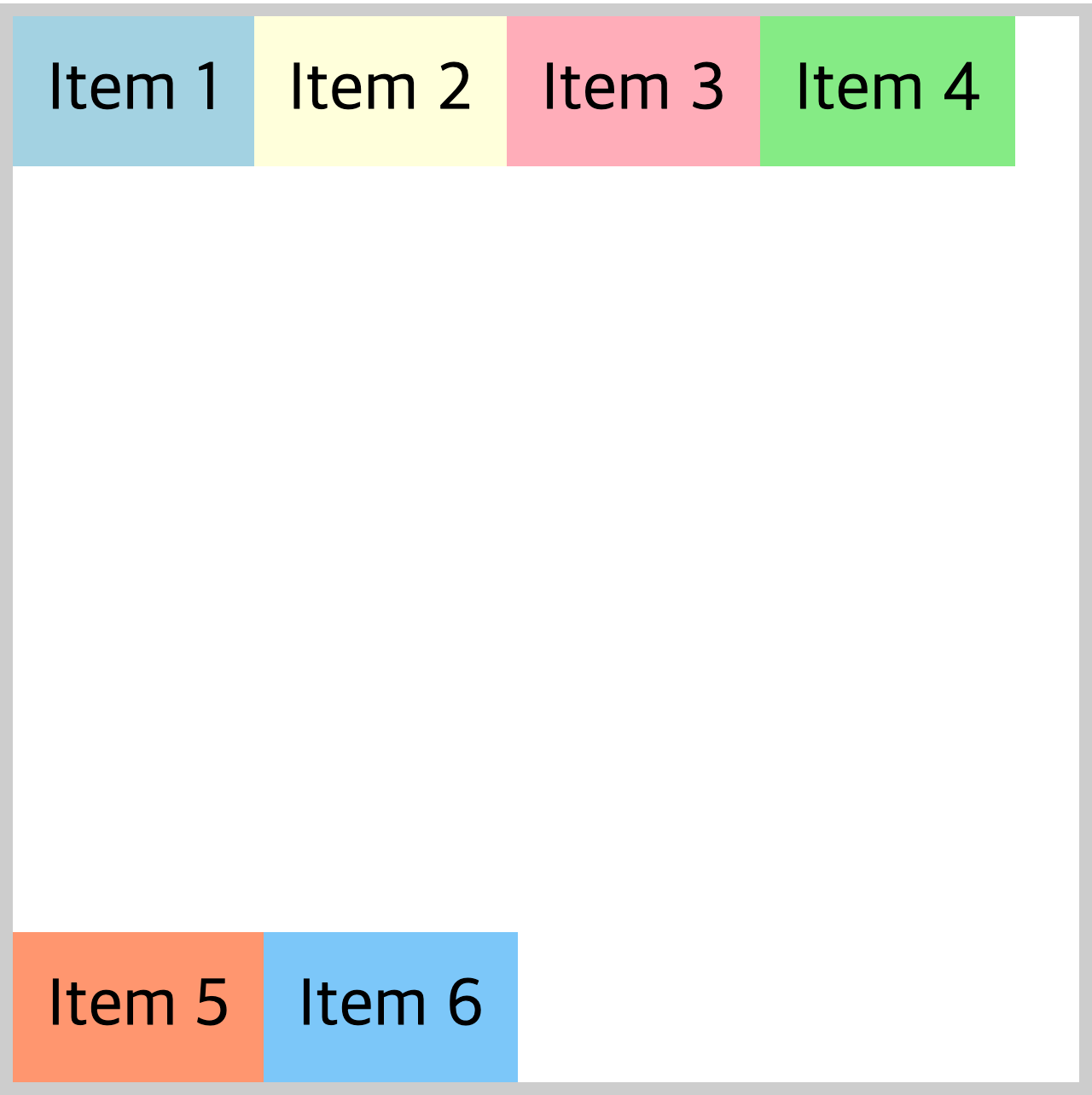
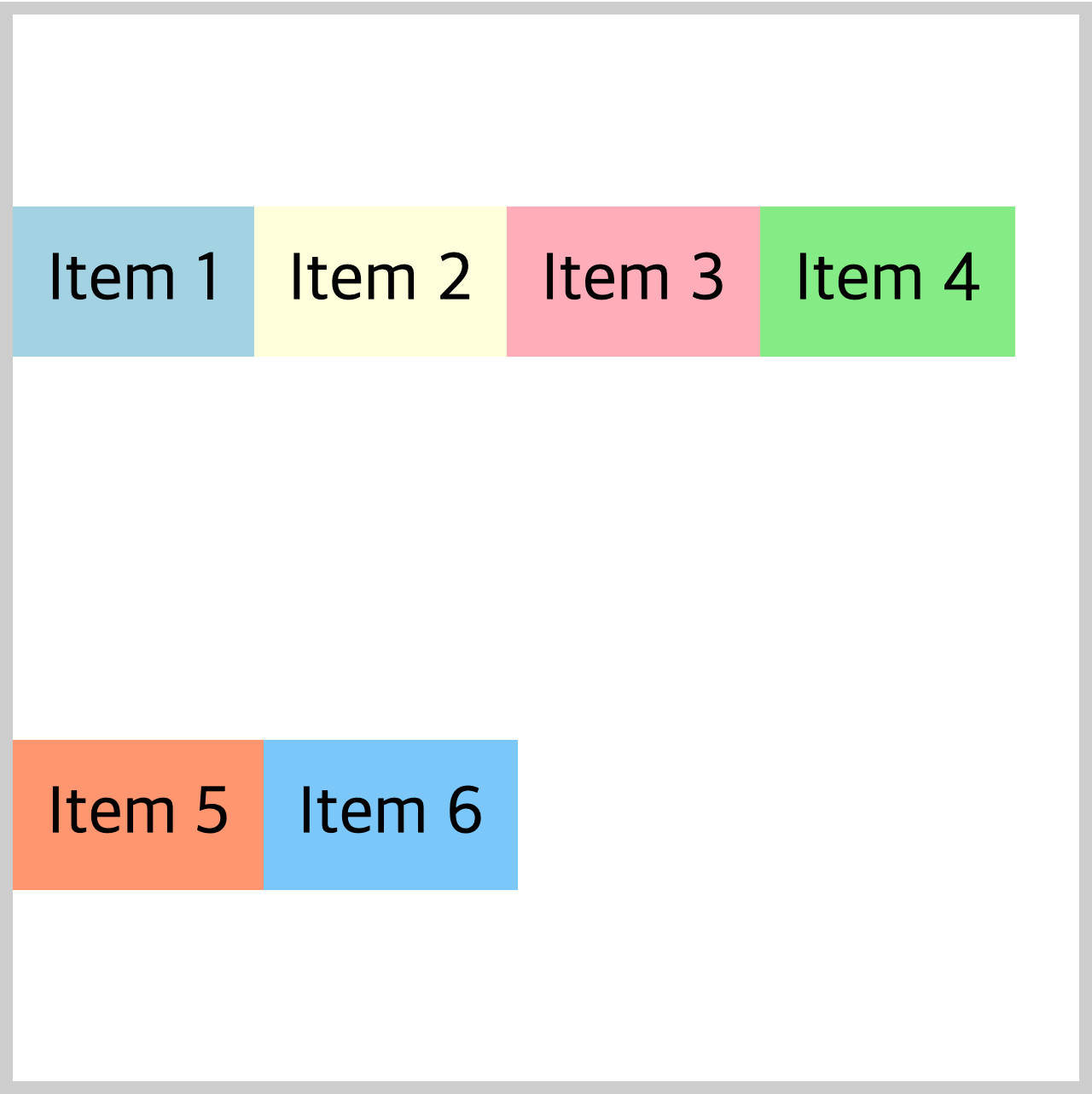
align-content
cross axis를 중심으로 여러 라인에 배치된 item들을 수직 정렬하는 방법을 지정
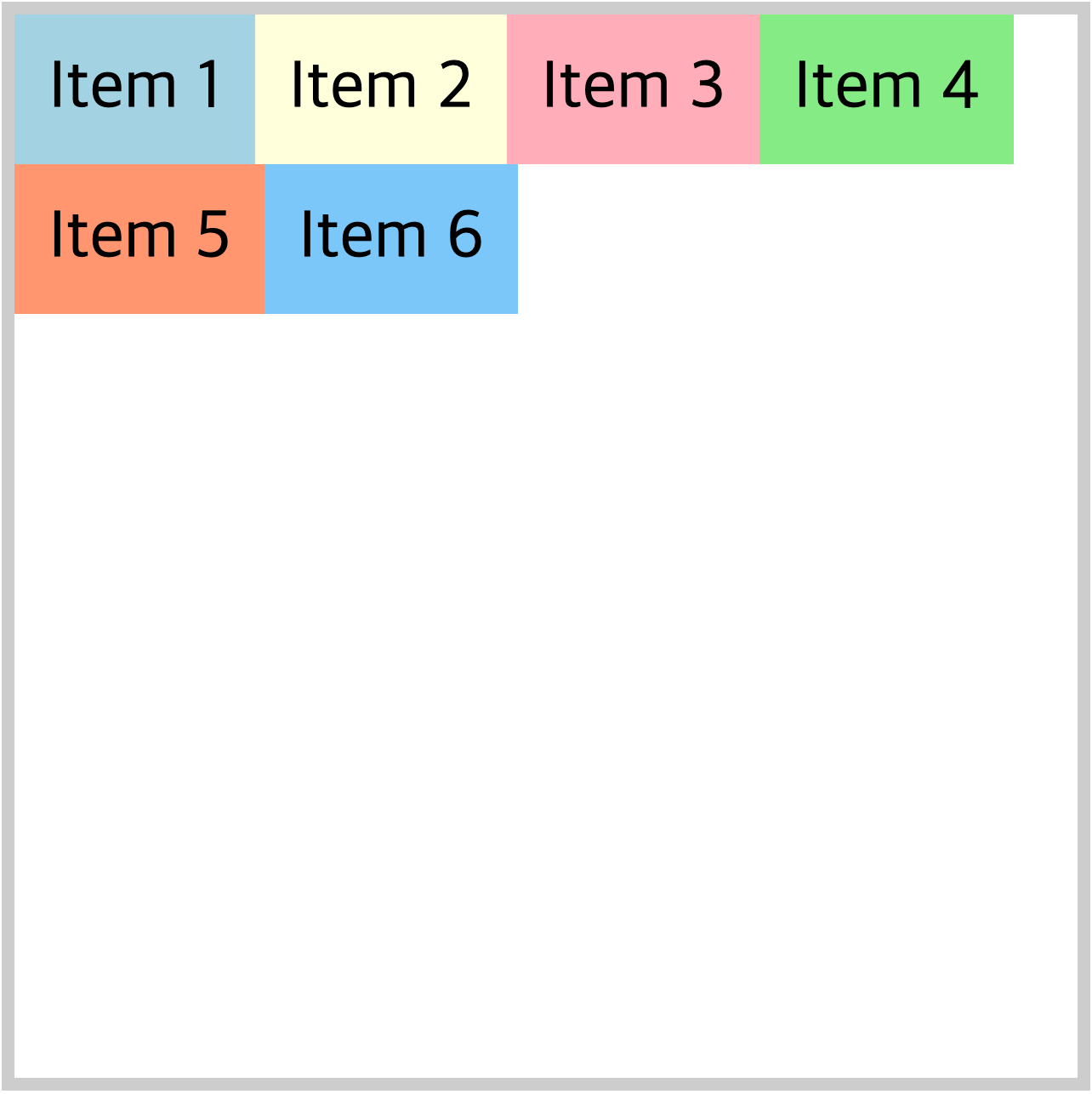
stretch: 기본값으로 컨테이너 전체 높이에 맞게 늘어나 모든 item 들이 배치

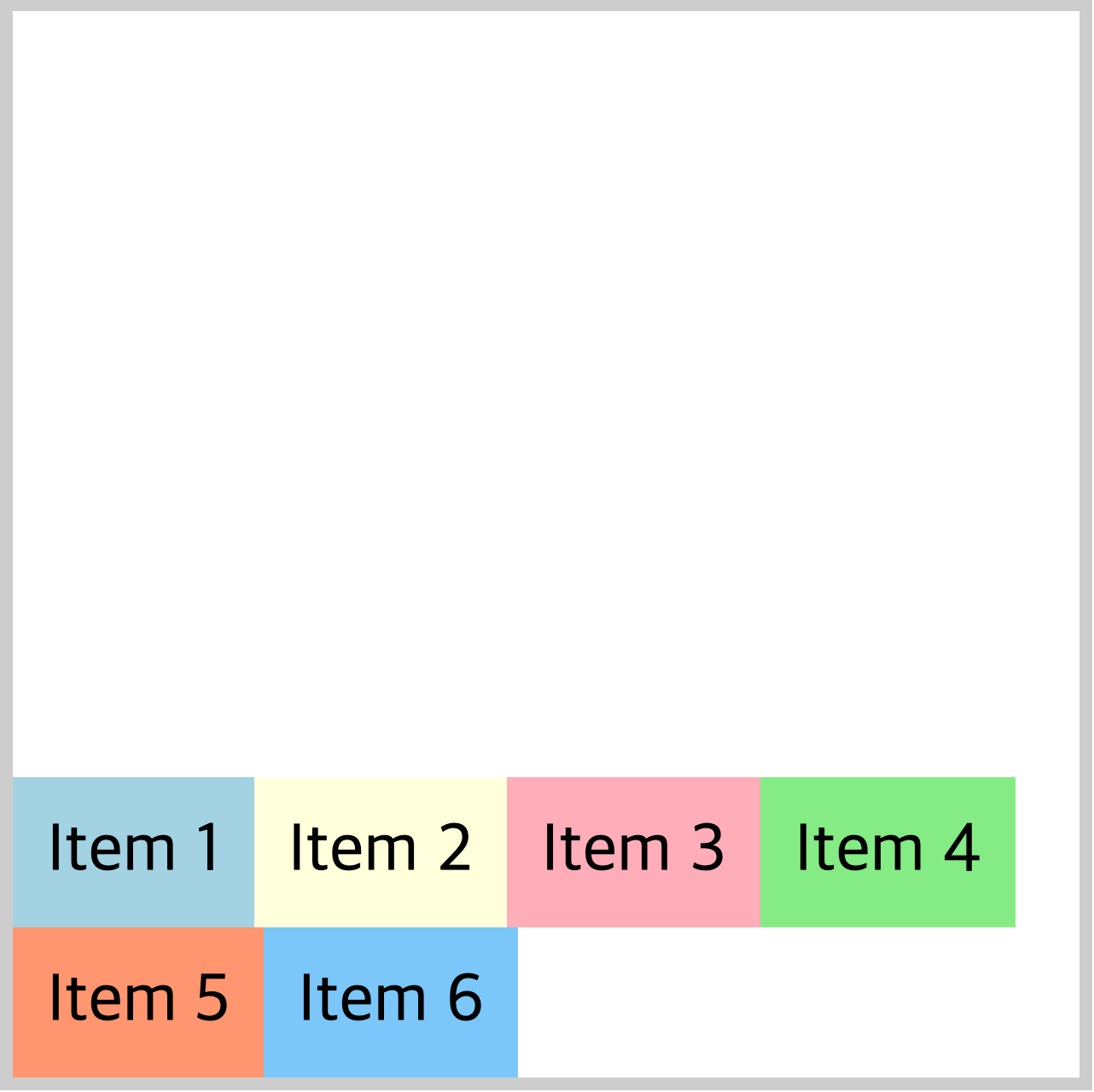
flex-start,flex-end: 전체 item을 축의 시작 혹은 종료 위치로부터 정렬


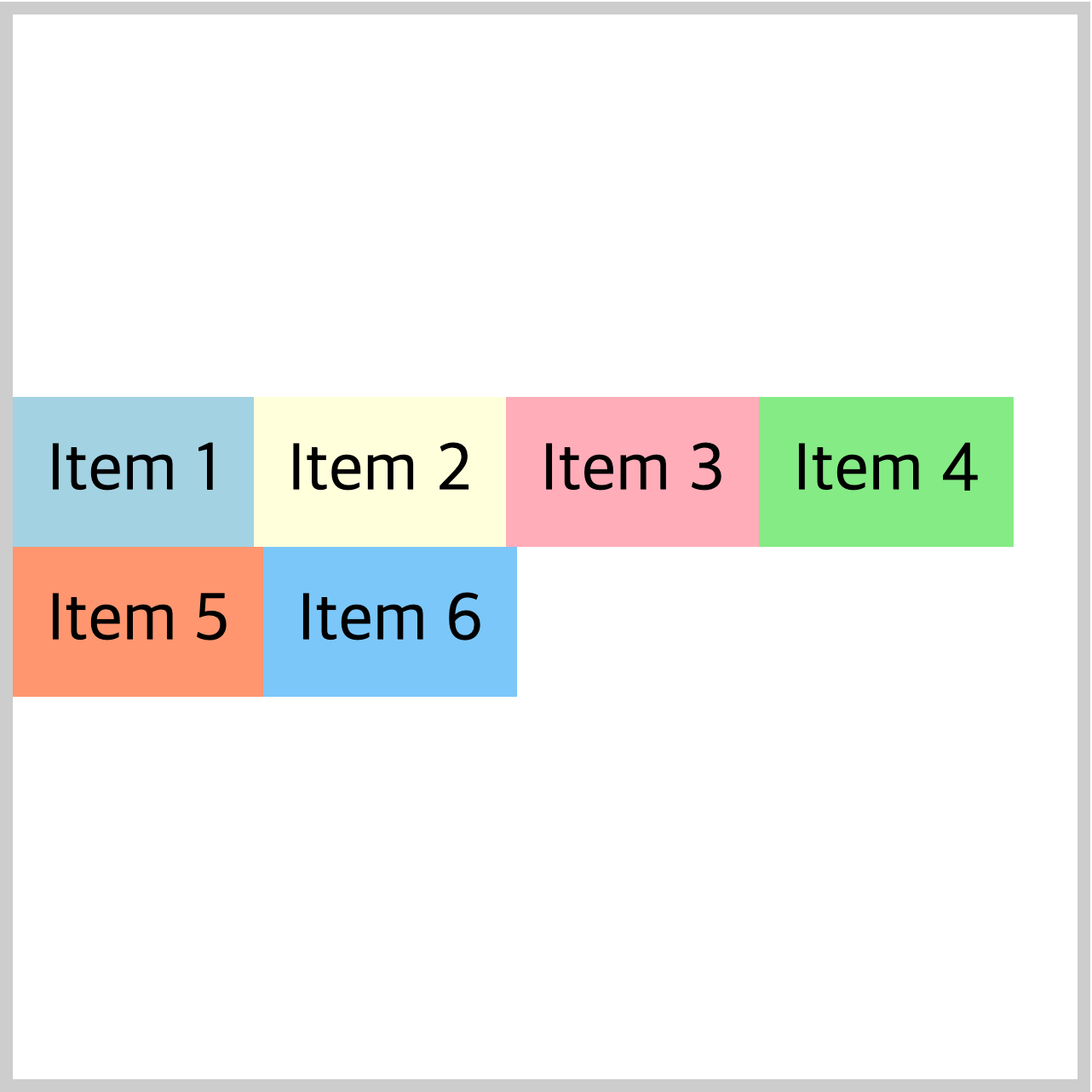
center: 전체 item을 하나의 묶음으로 중앙 정렬

space-between: 첫번째 item은 축의 시작 지점, 마지막 item은 축의 마지막 지점에 정렬되고 나머지 item을 사이에 정렬

space-around: item들의 시작 및 마지막에 공간을 균등하게 배분

flex item 속성
자식 요소의 크기나 순서에 관련된 속성은 flex item에 정의한다.
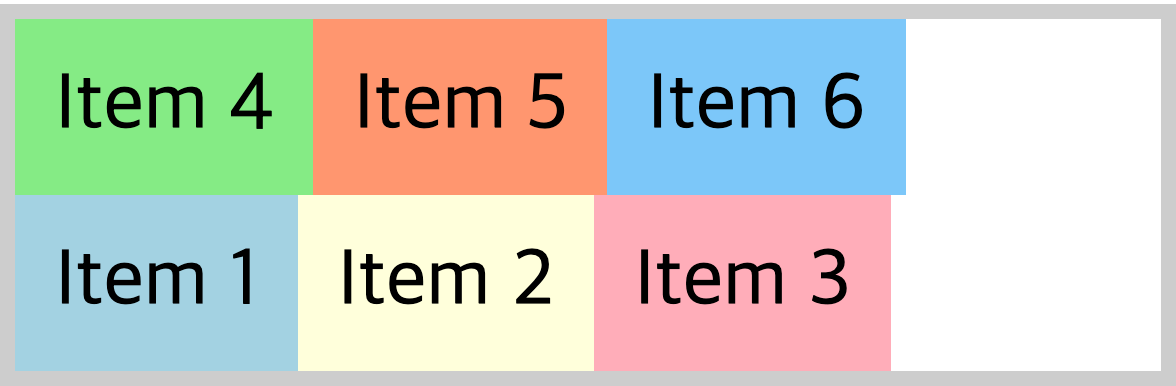
order
item들의 정렬 순서를 지정한다. 0을 기본값으로 양수와 음수로 item 별로 개별 우선순위 지정이 가능하다. 동일한 우선순위를 가질 경우 진행방향에 따라 배치된다.
flex-grow, flex-shrink, flex-basis
item들의 너비에 대한 증가/감소 비율을 설정한다. 0을 기본값으로 특정 단위 없이 지정된 값들의 비율에 따라 너비가 증가/감소 된다.
flex-basis: 아이템의 공간배분전 기본 크기로 auto인 경우 width, height로 크기 지정 가능flex-grow: 아이템이 증가하는 비율을 설정flex-shrink: 아이템이 감소하는 비율을 설정
flex
item의 너비(증가, 감소, 기본)을 설정하는 단축 속성
순서대로 grow, shrink, basis 값을 부여하면 되고 기본값은 0 1  auto 이다.