상속
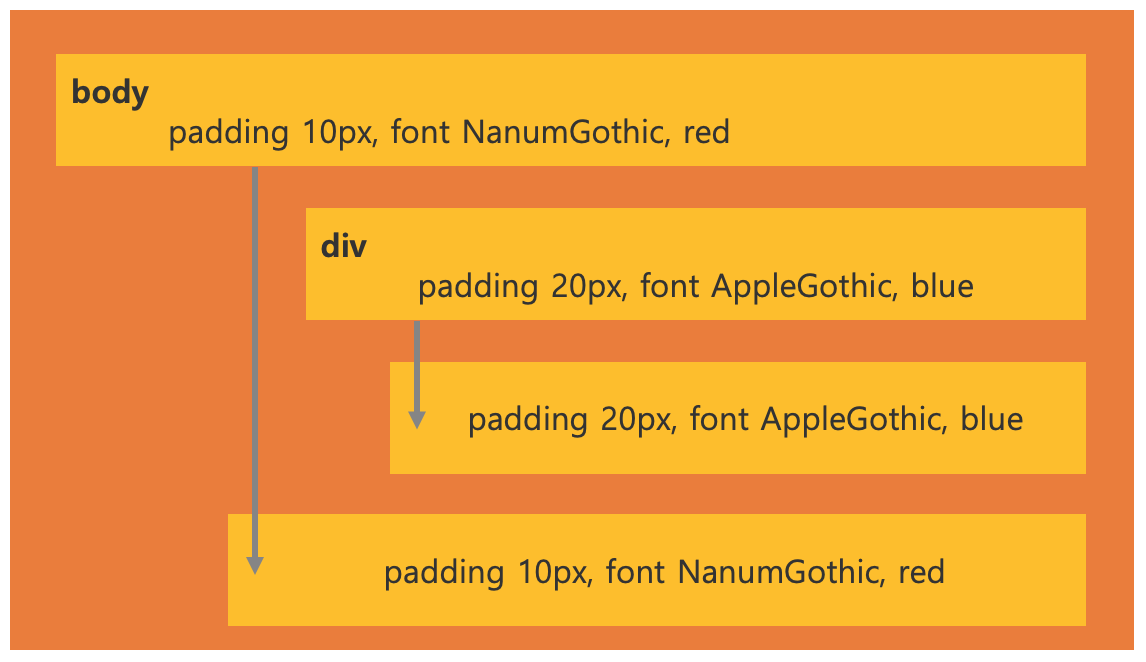
CSS에서 상속이란 HTML 계층구조에서 특정 속성들이 부모요소로부터 자식요소로 전달되는 개념이다.

- 상속은 상위 객체와 하위 객체의 관계형 구조를 의미
- 상속은을 이용하면 생산성을 높이고 유지 보수가 편하고 재활용이 용이
선택자 조합
HTML 요소들의 상속 구조 관계에서 원하는 요소를 선택하기 위해 선택자와 결합하는 것
후손 선택자
SelectorA SelectorB {
...
}- A요소 아래에 있는 모든 B요소를 선택
- B는 A 아래에 있는 다른 요소의 자식이어도 됨
자식 선택자
SelectorA > SelectorB {
...
}- A의 직접적인 자식인 B를 선택
- A 요소 아래에 있는 모든 B를 선택하되 B가 다른 요소의 자식이면 X
인접 형제 선택자
SelectorA + SelectorB {
...
}- A와 가장 인접한 형제 요소 B에 속성 적용
- A와 B는 같은 부모 요소를 가지고 있어야 하며 여러 B 요소 중에서 A와 가장 인접한 B만 선택
일반 형제 선택자
SelectorA ~ SelectorB {
...
}- A 요소의 형제인 모든 B를 선택
가상 선택자
가상 선택자는 가상 클래스와 가상 요소가 있으며 선택된 요소에 특별한 상태 혹은 특정 부분을 선택할 수 있는 선택자로 :를 사용한다.
가상 클래스
가상 클래스는 선택된 요소의 특정 상태에 동작하는 선택자로 예를 들어 하이퍼링크에서 마우스가 링크에 올라갔을 때, 혹은 체크박스에서 선택이 되었을 때와 같은 상황에 적용될 스타일을 정의하기 위해 사용한다.
:active: 링크를 마우스로 클릭했을 때:hover: 마우스가 해당 요소의 위로 올라간 경우:link: 방문하지 않은 모든 링크를 선택:focus:<input>태그에서 해당 요소가 마우스 포커스를 가진 경우(선택된 경우):checked:<input>태그에서 체크박스가 체크되었을 때:disabled:<input>태그의 상태가disabled인 경우:enabled:<input>태그의 상태가enabled인 경우:first-child: 해당 요소의 첫번째 자식 요소를 선택:last-child: 해당 요소의 마지막 자식 요소를 선택:nth-child(n): 해당 요소의 n번째 자식 요소를 선택마우스를 이미지에 올렸을 때 스타일이 변경되는 예
<style>
/* 하이퍼 링크의 링크 텍스트 색상 지정 */
a:link {
color: red;
}
/* 하이퍼 링크에 마우스가 올라 갔을때의 색상 지정 */
a:hover {
color: hotpink;
}
</style>
<body>
<p><a href="default.asp">This is a link</a></p>
</body>가상 요소
가상 요소는 선택된 요소의 특정 위치에 동작하는 선택자로 특정 요소의 앞, 뒤, 첫 글자, 첫 줄 등에 동작하는 스타일을 지정하기 위해 사용되며 ::를 사용한다.
::after: 선택된 요소 다음 위치::before: 선택된 요소 앞 위치::first-letter: 선택된 요소의 텍스트 내용 중 첫번째 글자::first-line: 선택된 요소의 텍스트 내용 중 첫번째 줄::selection: 선택된 요소에서 텍스트가 선댁(마우스가 클릭해서 영역 지정)된 영역<h1>태그 앞에Title -을 추가하는 예
<style>
h1::before {
content: "Title - ";
}
</style>
<body>
<h1>This is a heading</h1>
</body>
```