HTML이란?
HTML(Hyper Text Markup Language)는 웹 페이지 표시를 위해 개발된 지배적인 마크업 언어이다. 제목, 단락, 목록 등과 같은 본문을 위한 구조적 의미를 나타내는 것뿐만 아니라 링크, 인용과 그 밖의 항목으로 구조적 문서를 만들 수 있는 방법을 제공하고. 이미지와 비디오 같은 콘텐츠를 삽입할 수 있게 해주는 요소들로 구성된 지극히 간단한 언어이다.
- 웹을 이루는 가장 기초적인 구성요소
- 웹 페이지를 만들기 위해 필요한 표준 마크업 언어
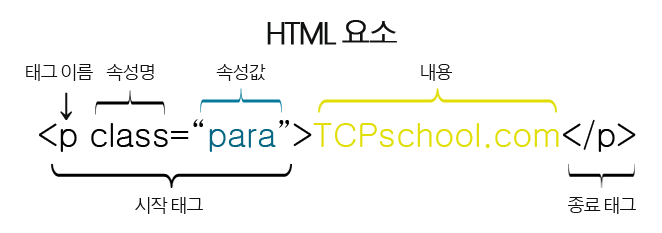
구성 요소

- 요소
- 시작 태그와 종료 태그로 이루어진 모든 명령어
- 하나의 HTML문서는 요소들의 집합
- 태그
- '<'와 '>'로 묶인 명령어로 시작 태그와 종료 태그를 한 쌍으로 사용
- 속성
- 요소의 시작 태그 '<'에 사용
- 명령어 구체화
- 한번에 여러개의 속성을 사용할 수 있음
- 속성의 구분은 공백을 이용
- 변수/속성값
- 속성이 가지는 값
- 값 입력시 "" 또는 ''사용
기본 구조
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>문서의 제목</title>
</head>
<body>
웹페이지에 표시할 내용
</body>
</html>!DOCTYPE html
- 문서의 첫 부분에서 문서 유형을 지정하는 단일태그
- DOCTYPE 선언은 HTML 문서에서 HTML 태그를 정의하기 전에 가장 먼저 선언되어야만 한다.
- 현제 표준으로 사용되고 있는 HTML 버전을 사용하기 위해 적어주는 타입이 바로 'html'이다.
html 태그
- 문서 유형을 지정한 후 실제 문서가 시작되고 끝나는 것을 나타내는 태그
- 이 태그의 내부에 다양한 태그들이 포함되어 문서의 내용을 구성한다.
head 태그
- 웹 브라우저 화면에는 보이지 않지만 웹 브라우저가 알아야 할 정보들이 들어가는 태그
body 태그
- 실제 브라우저 화면에 표시될 내용을 입력하는 태그