시멘틱 태그(sementic tag)란?
시멘틱 태그는 HTML에서 의미론적으로 의미를 가진 태그이다. 이러한 태그들은 단순히 스타일이나 행동을 정의하는 것이 아니라, 그 내용이 어떤 역할을 하는지를 명확히 나타낸다.
시멘틱 태그의 장점
- SEO(Search Engine Optimization) 최적화에 유리
검색 엔진이 태그의 목적에 부합하게 설계되어있는 구조의 사이트에서 더욱 빨리 효율적으로 정보를 파악할 수 있어 검색 결과의 노출에 유리할 수 있게 해준다. - 웹 접근성에 효율적
일반적인 브라우저에서는 차이가 없지만 스크린리더와 같은 환경에서는 웹 접근성과 사용성을 향상시켜준다. - 유지보수의 용의성
많은 div사용으로 관리가 어려워지는 문제점에서 벗어나 태그의 이름만 보고도 어떤 영역인지 바로 확인이 가능하며 해당 태그 영역의 특성에 맞는 작업을 구분하여 진행하기에 용이하다.
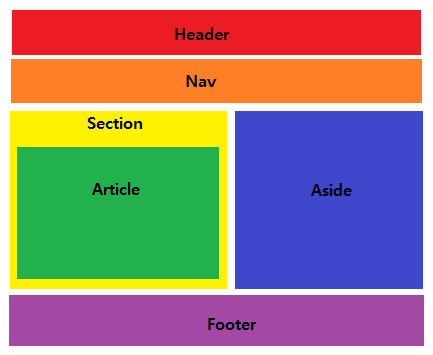
시멘틱 태그의 종류
- header
- 페이지의 제목과 같은 소개 내용을 포함한다.
- nav
- 보통 메뉴, 목차 등에 사용된다.
- aside
- 간접적으로 문서와 관련된 내용을 나타낸다.
- 사이드바 또는 콜아웃 상자로 사용된다.
- main
- 지배적인 콘텐츠 영역을 나타내는 태그이다.
- section
- 구체적ㅇ니 시맨틱 태그가 없는 문서의 독립적인 여역을 나타낸다.
- 섹션에는 매수 소수의 예외를 제회하고 항상 제목이 있는 것이 일반적이다.
- article
- 그 자체로 의미가 있는 웹사이트의 부분이며, 독립적으로 배포 또는 재사용되도록 의도된 문서이다.
- 게시물, 잡지 또는 신문 기사, 블로그 작성글, 제품 카드, 사용자가 제출한 댓글, 대화형 위젯 등이 있다.
- footer
- 일반적으로 섹션의 작성자에 대한 정보, 저작권 데이터 또는 관련 문서에 대한 링크를 포함한다.!