CSS 단위
1. 절대 단위
절대적인 크기가 정해져 있는 단위로 절대 단위는 화면 크기나 해상도에 따라 지나치게 크거나 작게 보일 수 있다.
자주 쓰는 대표적인 예로 px이 있다.
2. 상대 단위
부모요소의 크기를 기준으로 상대적인 크기를 지정하는 단위이다. 적절한 설계를 통해 상대 단위를 잘 활용하면 반응형 웹 등 다양한 화면 크기에 대응할 수 있는 레이아웃 구현이 가능하다.
가장 많이 사용되는 단위는 %, em, rem이다.
em: 부모 요소의 글꼴에 비례. (2em은 현재 글꼴 크기의 2배를 의미)rem: 루트 요소(<html>)의 글꼴 크기에 비례vw: 뷰포트 너비의 1%에 비례vh: 뷰포트 높이의 1%에 비례vmin: 뷰포트 너비와 높이 중 더 작은 치수 1%에 비례vmax: 뷰퍼트 너비와 높이 중 더 큰 치수 1%에 비례%: 100%를 기준으로 하는 상대 크기
박스 모델
html 문서의 구성요소들은 기본적으로 박스 형태로 정의된다.
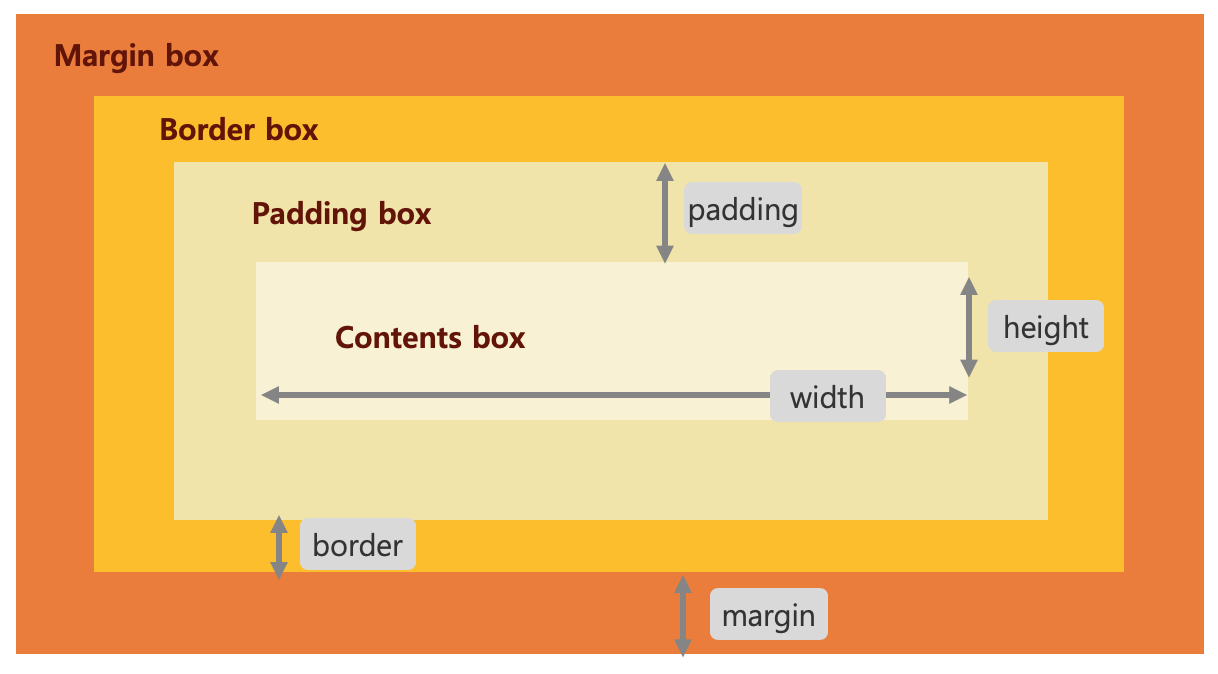
박스 모델은 테두리(border)와 내용(content) 그리고 안쪽 여백(padding)과 바깥쪽 여백(margin)의 네 가지 요소로 구성된다.

- Contents box - 콘텐츠 영역으로 텍스트 및 이미지의 실제 영역
- Padding box - 테두리와 콘텐츠 사이의 안쪽 여백
- Border box - 박스를 둘러싼 테두리 영역
- Margin box - 박스의 외부 영역으로 바로 앞 박스와의 여백
div {
width: 320px;
padding: 10px;
border: 5px solid gray;
margin: 0;
}박스 크기
박스요소에 크기를 지정하면 기본적으로 콘텐츠 영역에 적용된다. 그러나 실제 박스의 크기는 border, margin, padding을 모두 더해야 하기 때문에 각각의 박스를 적절하게 배치하려면 이들 크기가 함께 고려되어야 한다.
- 박스 크기 계산을 편하게 하기 위해서는
border를 기준으로 하면 된다. 이 경우 기본box-sizing속성은content-box이기 떄문에 속성을border-box로 지정해준다.
border 속성
border 영역을 지정하기 위한 여러 속성
border-width: 테두리 두께를 지정하는 속성border-style: 테두리의 모양을 지정하는 속성border-color: 테두리의 색상을 지정하는 속성border-radius: 테두리의 모서리를 둥글게 만들기 위한 속성
div {
border: 5px solid red;
border-left: 5px solid red;
border-radius: 10px;
}margin 속성
margin은 박스의 인접 요소간의 여백을 말한다. 경우에 따라서는 박슬르 가운데 정렬하기 위해 사용할 수 있다.
auto: 브라우저가 자동으로 마진을 조정한다.inherit: 부모의 요소의 마진 속성을 상속한다.
p {margin: 10px 5px 15px 20px;} /* top-10px, right-5px, bottom-15px, right-20px */
p {margin: 10px 5px 15px;} /* top-10px, right & left-5px, bottom-15px */
p {margin: 10px 5px;} /* top & bottom-10px, right & left-5px */
p {margin: 10px;} /* All 10px */
p {margin: auto;}포지셔닝
position 속성은 박스 구성요소들을 배치하기 위한 속성이다.

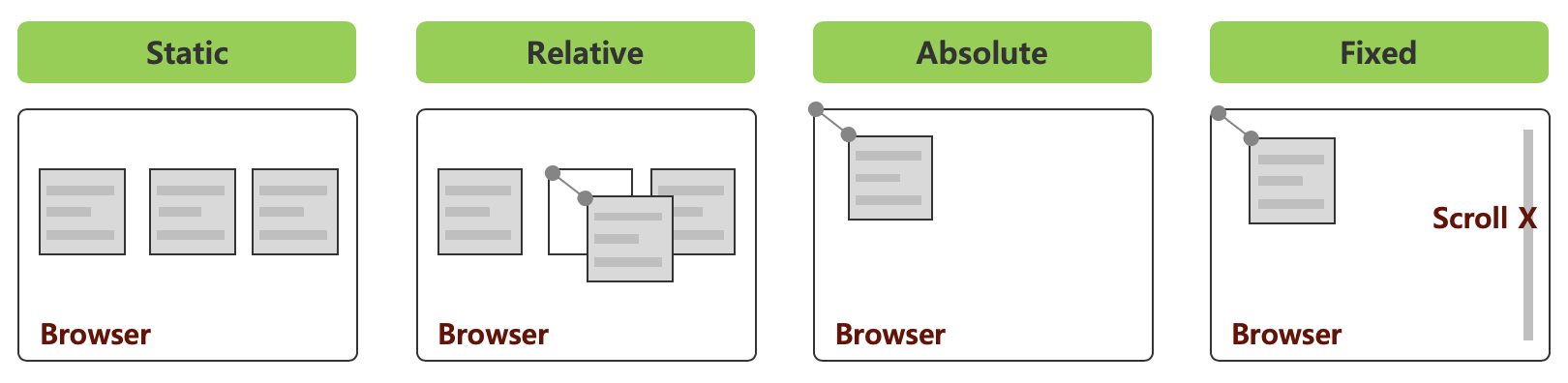
Static
position속성의 기본값으로, 요소를 나열한 순서대로 배치한다.
Relative
static과 같이 나열한 순서대로 배치되지만top,right,bottom,left속성을 사용해 원하는 위치를 지정할 수 있다.- 이때 좌표값은 원래 있던 위치(
static)가 기준이 된다.
Absolute
top,right,bottom,left속성값을 이용해 요소를 원하는 위치에 배치할 수 있다.- 이때 기준 위치는 가장 가까운 상위 요소 중
position속성이relative인 요소 - 상위 요소가 없다면 브라우저 화면의 좌측상단을 기준으로 결정
Fixed
- 좌표로 위치를 결정하지만 기준이 브라우저 창
- 페이지를 스크롤하더라도 계속 고정되어 표시
z-index
- 박스들이 중첩되는 경우 박스들의 수직 위치를 조정하기 위한 속성
z-index값이 높을수록 위, 작을수록 아래에 배치되며-인 경우 기준 콘텐츠의 아래쪽을 의미position속성이 적용된 경우에만 의미가 있음
display
display 속성은 요소를 보여주는 방식을 지정하는 속성이다.
none: 보이지 않음,visibiltiy: hidden과 유사하나 영역 자체가 없어짐block: 블록 박스inline: 인라인 박스inline-block:block과inline의 중간
block과 inline
block태그는 width=100%인 태그들로 요소를 나란히 배치할 수 없다.
inline태그는 콘텐츠의 크기만큼만 자리를 차지하기 때문에 다른 콘텐츠와 나란히 배치될 수 있지만 width와 height를 사용할 수 없어 주변 콘텐츠와 균형을 맞추기가 어렵다.
inline-block
display 속성을 사용하면 block 태그에 inline 속성을 가지도록 변경할수도 있고 그 반대도 가능하다.
또한 inline 속성을 가지면서 즉, 다른 콘텐츠와 나란히 배치 되면서 block 요소의 width, height 등의 속성이 적용되도록 하는 inline-block 속성도 있다.
박스요소 정렬
블럭 요소 가운데 정렬
margin: auto는 블럭 속성 요소를 가운데 정렬하기 위한 일반적인 방법
width속성이 100%이거나 정의되지 않은 경우에는 정렬이 이루어지지 않음
.box-center {
margin: auto;
width: 50%;
border: 3px solid green;
padding: 10px;
}블럭 요소 좌우 정렬
블럭 요소의 position 속성을 absolute로 두고 right, left 속성을 이용해 원하는 위치에 정렬 시킨다.
.box-right {
position: absolute;
right: 0px;
width: 300px;
border: 3px solid green;
padding: 10px;
}블럭 요소 수직 정렬
블럭 요소를 수직 정렬하는 가장 기본적인 방법은 padding 속성으로 박스의 안쪽 위/아래 여백을 동일하게 지정하는 방법이다.
.box-vcenter {
padding: 50px 0; /* 위/아래 50px, 좌/우 0 */
border: 3px solid green;
}이미지 가운데 정렬
이미지를 가운데 정렬하는 방법은 크게 두가지 이다.
- 방법1: 부모 요소의 속성에
text-align: center를 사용 - 방법2:
img태그만 사용한다면 블럭 속성으로 변경한 다음margin: auto적용
// 방법1
div {
text-align:center;
}
// 방법2
img {
display: block;
margin: auto;
}
...
<div!
<img src="a.jpg">
</div>
```