
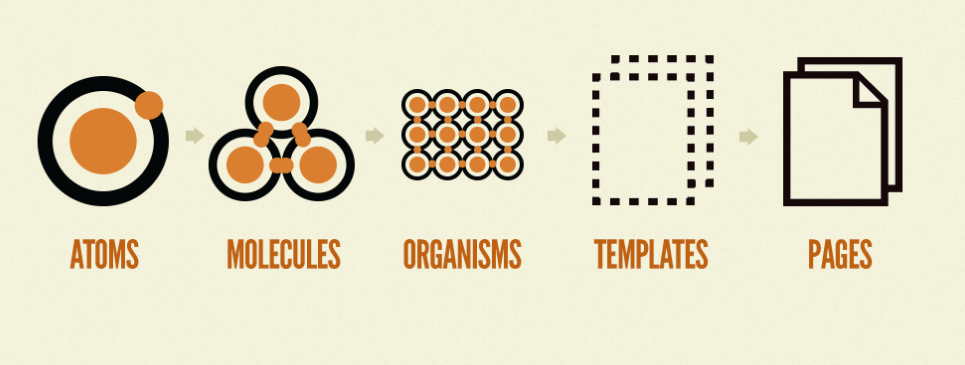
아토믹 디자인 패턴이란?
- 레이아아웃의 요소들을 개별의 컴포넌트로 나누고, 조합하며 디자인해가는 과정이다.
- UI 재사용의 효율을 높인다.

-
Atoms: 하나의 구성 요소. (ex. input, button 창 하나씩)
-
Molecules: Atoms가 두개 이상 조합되었을 때, (ex. input 과 button이 조합 됨)
-
Organisms: Molecules 또는 Atoms 들이 합쳐져 하나의 기능으로 작동할 수 있는 단위(ex. Nav, Search Bar)
-
Templates: 예를 들어 Nav라는 Organisms 와 Search Bar와 같은 것들이 모여 구성.
-
Pages: 사용자에게 출력되는 페이지
아토믹 디자인 패턴을 사용하는 이유
1. 가장 작은요소로 분해하면 사이트에서 재사용 가능한 부분을 파악한 후 쉽게 재사용할 수 있다.
2. 결합하는 방식이므로, 유지 보수에 유리하다.
우리는 페이지를 디자인하는 것이 아니라 구성 요소 시스템을 디자인하고 있습니다.
-Stephen Hay-출처: 아토믹디자인 공식 사이트
적용 후기(현재 적용 중)
아톰을 하나씩 구성해가야 했기 때문에, 처음에는 이렇게까지 나누어야 하는지 이해하기 어려웠다.
개발을 진행하면서 생각해본것은 프로젝트가 커지고, 또 그에 따른 유지,보수에 효과적일 것이라는 판단을 하였고, 특히 현재 협업을 진행하면서 각자 개발하는 컴포넌트들을 효과적으로 재사용할 수 있을 것 같다는 생각이 들고 있다.
프로젝트가 마무리 될 때 최종 후기를 남겨보려고 한다.
TIP
- 아토믹 디자인은 아톰을 설계하면서 시작된다. 아톰은 하나의 요소이기 때문에, 레이아웃에 하나씩 찍어가면서 개발하기가 어렵다. 해결 방안으로 STORY BOOK과 함께 개발하면 효과적으로 진행할 수 있다.
