
이제 부모 컴포넌트에서 자식 컴포넌트로 props를 넘기는 일은 너무 자연스럽다.
그러나, 프로젝트를 진행하면서 자식의 데이터가 변했음을 부모가 알아야 하는 경우들이 생겼다.
이번에는 자식 컴포넌트의 data변화를 부모 컴포넌트가 감지할 수 있도록 해주는 방법을 알아보자.
- 앞으로의 코드들은 Hook을 사용하게 될 것이다.
구현 하고 싶은 사항
-
컴포넌트 구성
-. Drop Down 메뉴의 Selector - 부모 컴포넌트
-. Selector의 option들 - 자식 컴포넌트 -
기능 구현
-. option을 클릭 시, Seletor 의 제목이 변경
구현
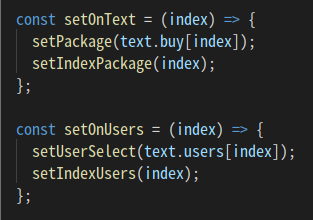
- 자식 컴포넌트의 인덱스 값을 가져오기 위한 함수 작성
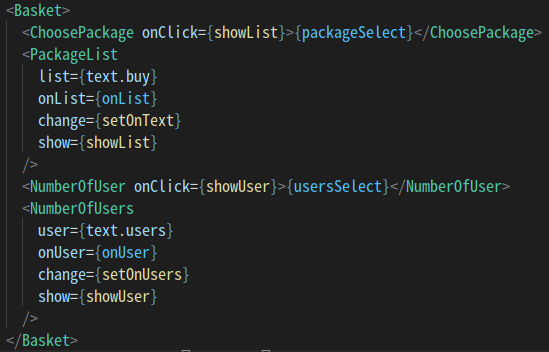
- 자식 컴포넌트인 packageList에 change라는 속성으로 함수를 전달
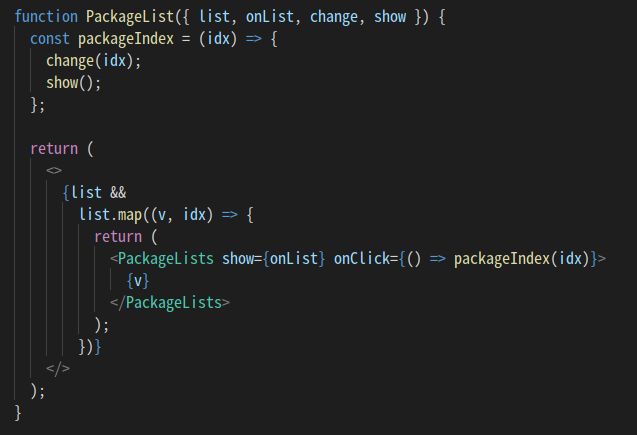
- lists를 데이터로 받아 PackageLists컴포넌트에 적용
- PackageLists 컴포넌트를 클릭시 packageIndex 함수에 index값을 인자로 받아 실행
- packageIndex 함수 실행 시, props로 받은 change() 함수가 실행 됨
추가 설명
-. 부모 컨포넌트에서 함수의 이름은 setOnText
-. 부모컨포넌트에서 change라는 속성값으로 자식 컴포넌트에게 전달해 주었기 때문에, 자식 컴포넌트에서 change 라는 이름으로 함수를 사용한다.
정리
- 자식의 데이터를 부모가 알고 싶다면!
-. 부모에서 함수를 만들어 자식에게 전달한다.
-. 자식에서 조건에 맞을 시 전달받은 함수를 실행하도록 한다.
-. 자식이 전달받은 함수가 실행되면, 부모에서도 실행되게 되어 자식의 데이터를 가져올 수 있다.