1. Semantic Web 이란?
1. 등장배경
- 웹 기술이 발전하면서, 인터넷이 실생활까지 확산되는 기폭제 역할을 하였다.
- 이로인해 수많은 정보들이 축적되었는데, 무분별한 정보의 축적은 오히려 많은 문제들을 불러왔다.
- 컴퓨터가 스스로 정보를 해석, 가공할 수 없어 모든 정보를 사용자가 직접 개입해서 처리해야 되는 것이었다.
- 기계가 읽고 처리할 수 있는 웹을 개발하고자 탄생한 것이 Semantic Web이다.
2. 구성요소
- RDF(resouce Description Framework): 웹상의 메타데이터의 표현과 교환을 위한 프레임워크
- XML(eXtensible Markup Language): 태그 등을 이용하여 데이터의 구조를 기술하는 언어의 한 가지, 대표적인 것이 HTML 이다.
- Ontology: 특정 지식과 관련된 용어 사이의 관계 정의
- Agent: 사용자의 역활을 대행하여 지능적, 자율적 임무수행.
2. Semantic Tag
semantic Web을 사전적 의미로 풀어본다면, 의미론적인 웹 이다.
- 과거 무분별한 태그의 사용으로 인해 정보를 찾기 위해 사람이 직접 개입해야 하는 비효율적인 시스템을 개선하고자, 의미있는 태그들을 개발하기 시작했다.
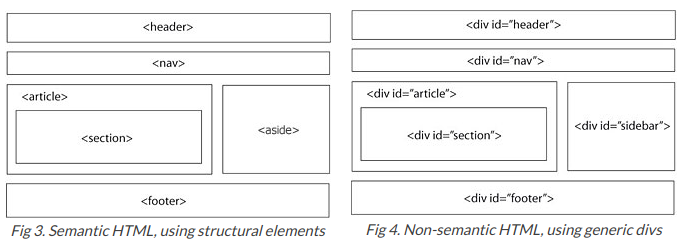
1. non-semantic Tag 와 semantic Tag 비교
- div, span 등 이들 태그는 content에 대한 어떤 설명도 없다.
- form, table, img 등 content의 의미를 명확하게 설명하고 있는것을 볼 수 있다.
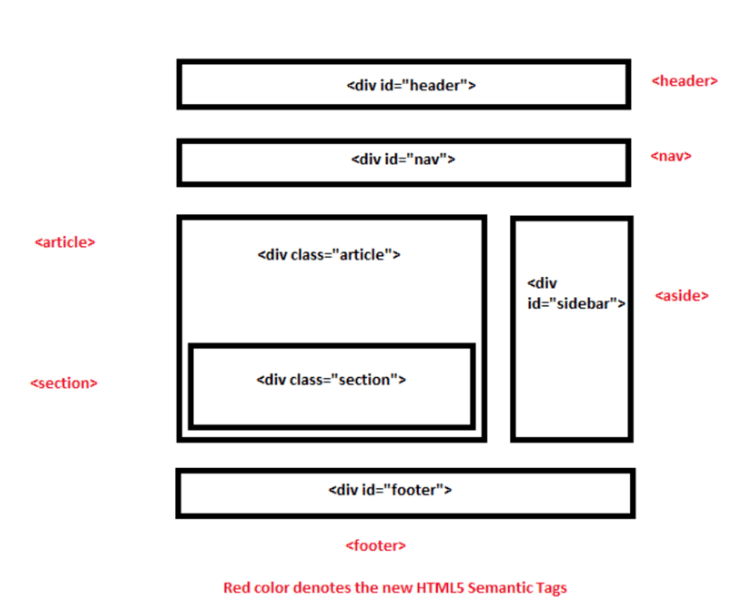
2. Semantic Tag의 계속적인 발전 "HTML5"
- article, aside, footer, header, main, nav, section 등 부분의 성격에 따라 쓰는 태그들이 등장한다.

3. 효과적인 검색가능
- 의미 있는 Tag들이 등장 함으로 인해 기계는 정보들을 효과적으로 받아 들일 수 있게 된다.
- 사람이 원하는 정보를 'Tag'의 의미를 통해 더욱 정확하게 정보를 제공할 수 있게 된 것이다.
3. Semantic Tag 사용의 사례
1. img vs div backgroung-image
- 먼저 두 태그를 간단하게 비교하자면 img태그를 사용시 alt속성에 문자열을 넣을 수 있다.
- alt속성에 작성된 문자열은 meta정보가 되며, 검색엔진은 alt속성에 지정된 문자열을 인식하게 된다.
- div background-image의 경우 단순한 이미지 첨부일 뿐, 어떠한 정보도 담지 않는다.
사용자는 검색을 통해 정보를 가져간다.
- 내 이미지가 사용자의 검색에 노출되어야 한다면, img 태그를 사용하는 것이 좋다.
사이트를 꾸미기 위한 장식
- 이미지의 활용이 순수 사이트의 장식을 위해서라면, background-image를 사용하는 것이 좋다.