1. Position 속성 - relative, absolute, fixed
1. relative
- 요소의 원래 기본적인 위치를 기준으로 상대적인 위치로 이동 할 수 있도록 해주는 속성 이다.
- 쉽게 이해하기 위해 static과 비교를 해보자면, static 속성의 경우 요소의 위치를 변경 할 수 지만, relative를 설정하면 좌,우,위,아래로 요소를 이동시킬 수 있다.


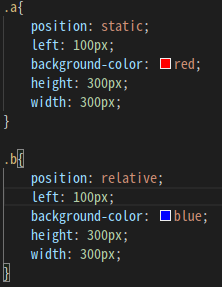
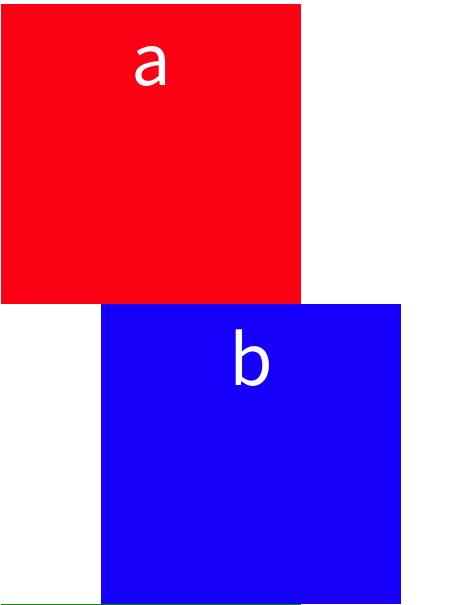
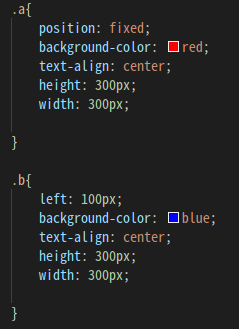
"class a"의 경우 현재 position: static; 이 되어있고, "class b"의 경우 position: relative; 되어 있다.
두 클래스에 똑같이 left: 100px;을 주었지만, static으로 설정 된 "class a"는 움직이지 않았고, relative로 설정된 "class b"만 움직인 것을 볼 수 있다.
- 정리
어떤 요소에 top, right, bottom, left를 적용하고 싶다면 position: relative; 프로퍼티가 적용 되어야 한다.
2. absolute
- absolute라는 뜻과 같이, 어떤 요소를 절대적인 위치에 둘 수 있다.
- 절대적인 위치 두기 위한 기준은 "특정 부모" 이다.
- 부모 요소의 position이 relative, fixed, absolute 중 하나가 설정되어 있다면 그 부모를 기준으로 위치가 이동한다.
- absolute를 사용하고 싶으면, 기준이 될 요소를 부모삼아 position:relative를 적용하면 된다.

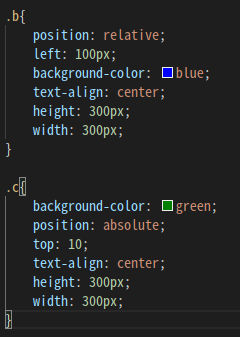
class b를 부모로 class c를 자식으로 둔 후,

부모요소(class = b)에는 relative, 자식요소(class = c)에는 position absolute를 준다.

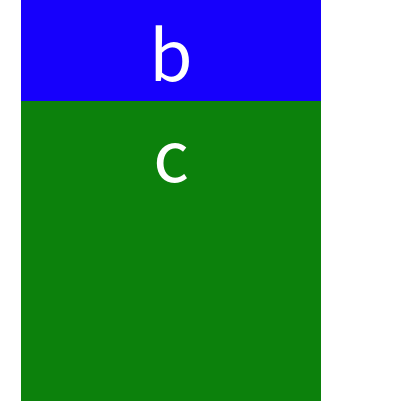
절대적인 위치에 둘 수 있기 때문에, 이렇게 요소를 서로 겹칠 수 있다.
3. fixed
- 보통 대부분의 사이트들의 가장 많은 공통점 중 하나는 메뉴가 브라우저 상단에 고정되어 있다는 것이다.
- 사용자가 스크롤을 내리며 정보를 보더라도, 빠르게 다른 메뉴를 선택할 수 있다.

a class에 position:fixed을 설정하였다.

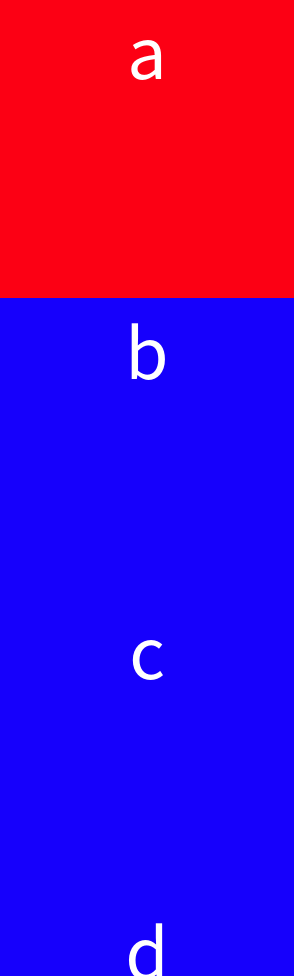
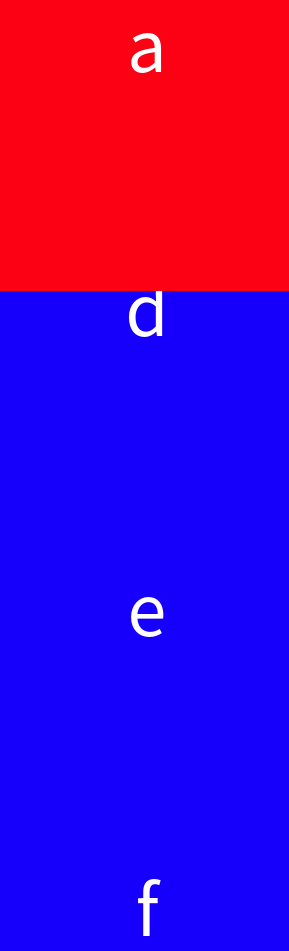
a b c d 상자가 순차적으로 내려가고 있다. position:fixed 을 하게 되면, a상자는 계속 상단에 고정된 상태로 알파벳이 나타나게 된다.

2. inline / block / inline-block
1. inline
요소가 display:inline 으로 설정되게 되면, 다른 요소들과 수평으로 정렬하게 된다.
- TIP> 가로와 세로의 크기를 지정할 수 없고, 크기는 포함하고 있는 요소에 의해 결정 된다.
(width 와 height 의 값을 가질 수 없음)- 대표태그 : span
2. block
요소가 display: block으로 설정되게 되면, 다른 요소들과 수직으로 정렬하게 된다.
- 대표태그: div / p
3. inline-block
요소가 display:inline-block으로 설정되면, 두 가지 속성을 섞어놓은 것과 같다.
block 처럼 weight과 height의 크기를 설정할 수 있으면서, inline처럼 다른 요소와 수평으로 정렬 되는 장점을 가지고 있다.
3. float에 대해서
기본적으로 이미지 주변에 텍스트를 감싸기 위해 만들어진 프로퍼티 이다.
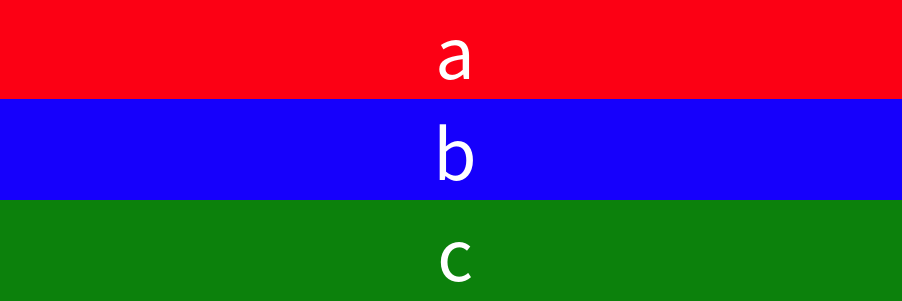
float 적용 전
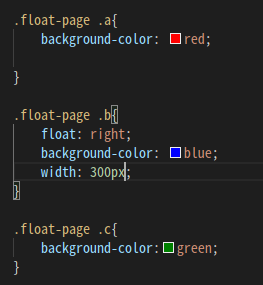
b에 float:right 설정
b가 C의 우측으로 배치되고, 남은 공간만큼 C가 차지한다.
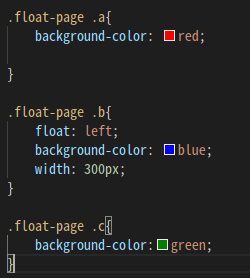
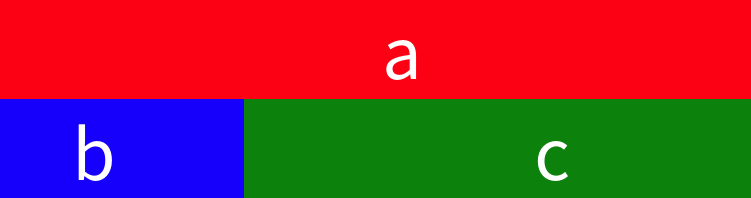
b에 float:left 설정
b가 좌측으로 배치되면서 남은 공간만큼 C가 차지하게 된다.