🤔 항해99 3주차 WIL 주특기(심화)
React의 R자도 몰랐던 내가 항해99 3주차 주특기 심화주차를 수강하며 이번 주차의 키워드인
라이프사이클과 react hooks에 대해 배운 것과 느낀점에 대해 기록하려고 남기는 글.
주특기 심화 진행기간: 2021-09-30 ~ 2021-10-08 (진행 중)
📌 1. 라이프사이클
라이프사이클이란 컴포넌트가 렌더링 되고부터 사라지는 순간까지 즉, 말 그대로 컴포넌트의 생명주기를 뜻한다.
클래스형 컴포넌트에서 사용되는 개념이다.

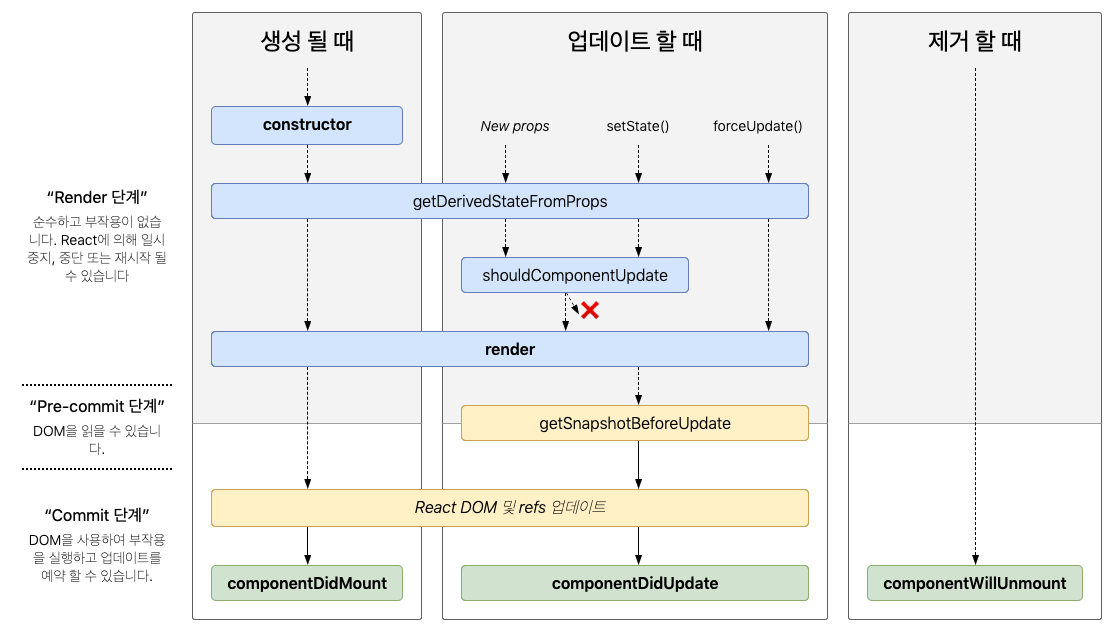
출처:(https://projects.wojtekmaj.pl/react-lifecycle-methods-diagram/)
위 사진은 클래스형 컴포넌트의 라이프사이클을 표현한 그림인데, 각각 생성, 업데이트, 소멸단계를 보여준다.
📌 2. React hooks, 함수형과 클래스형의 다른 구현법
위 챕터에서 언급했듯이 클래스형에서는 컴포넌트가 생성, 업데이트, 소멸 되는 일련의 과정을 라이프사이클의 메소드(componentDidMount(),componentDidUpdate(), componentWillUnmount()등)를통해 관리한다.
그렇다면 함수형에서는 이를 어떻게 관리할까?
(1) 생성
별도로 React hook인 useEffect를 통해서 라이프사이클 구현이 가능하다.
useEffect(()=>{
//코드 작성
})
위처럼 라이프 사이클을 생성,
렌더링이 완료된 후 호출되는 메소드인
componentDidMount()는 아래 예시와 같이 위의 상태에서 2번째 파라미터를 주면 된다(주지 않고 위 상태로 사용 시 컴포넌트가 리렌더링 될 때마다 실행)
useEffect(()=>{
//코드 작성
},[])
(2) 업데이트
그렇다면 컴포넌트 업데이트 작업 완료 후 실행되는 메소드인 componentDidUpdate() & getDerivedStateFromProps()는?
useEffect(()=>{
//코드 작성
},[props,state,...])
위와같이 두 번째 파라미터에준 props, state 등의 명시한 변수가 변경 될 때에 실행되도록 해주면 된다.
(2) 소멸
그렇다면 라이프사이클의 마지막 단계인 소멸은? (componentWillUnmount())
useEffect(()=>{
//코드 작성
return()=>{
//unmount 또는 unsubscribe 코드 작성
}
},[props,state,...])
위처럼 작성이 가능하다! (필요 없어 졌을 시 return함수를 실행하여 메모리를 반환해버림)
