
CSS
Media Query

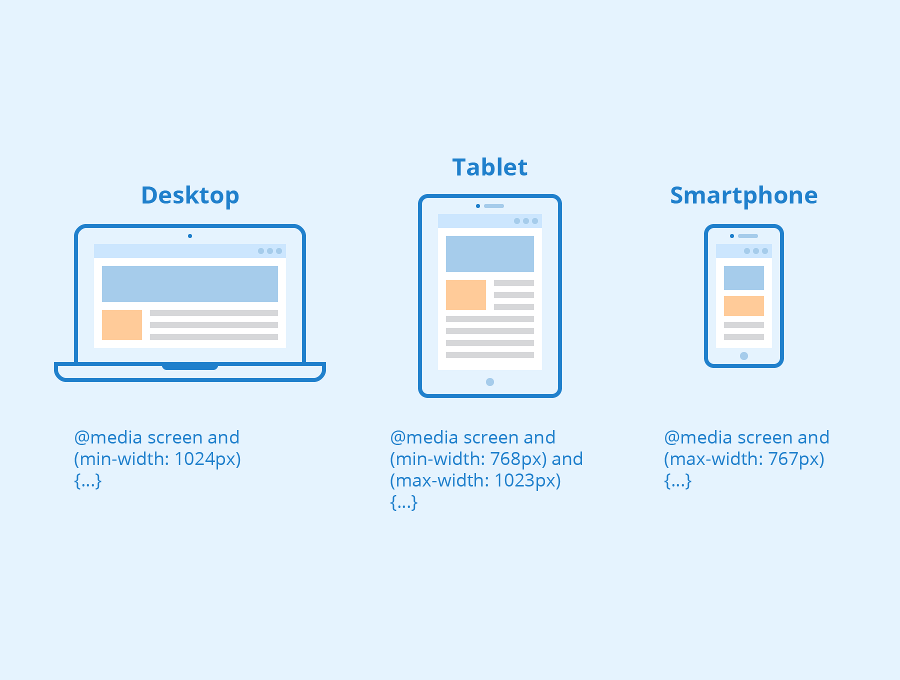
Media Query는 웹 사이트를 이용하는 단말기의 유형이나, 화면의 크기에 따라 다른 style을 적용해주기 위해 사용한다.
Media Type
- all : 모든 장치를 나타낸다.
- print : 인쇄 결과물이나, 출력 미리보기 화면에서 표시하는 문서를 나타낸다.
- screen : 스크린 화면을 나타낸다.
- speech : 음성 합성장치를 나타낸다.
그 외 tty, tv, projection.. 등 이 있다.
Media Query 특성들
- width : 뷰포트의 너비를 나타낸다.
- max-width : 뷰포트의 최대 가로너비를 나타낸다.
- min-width : 뷰포트의 최소 가로너비를 나타낸다.
- height : 뷰포트의 높이를 나타낸다
- max-height : 뷰포트의 최대 높이를 나타낸다.
- min-height : 뷰포트의 최소 높이를 나타낸다.
- orientaiton : 뷰포트의 방향을 나타낸다.
등등..
예시)
body {
background: coral;
}
@media screen and (max-width: 1000px) {
body {
background: blue;
}
}
@media screen and (max-width: 700px) {
body {
background: crimson;
font-size: 5rem;
}
}
@media screen and (max-width: 500px) {
body {
background-color: white;
}
h1 {
border: 4px dotted deeppink;
font-size: 1rem;
}
}
기본값을 배경색 coral로 갖지만, width값이 1000,700,500보다 작아짐에 따라 다른 style로 변하는 코드이다.
