
CSS
Transformation

CSS에서 transform 속성으로 요소에 회전, 크기 조절, 기울이기, 이동 효과등을 부여할 수 있다.
- transform: translate(); 이동
- transform: rotate(); 회전
- transform: scale(); 확대/축소
- transform: skew(); 기울기
- transform: matrix(); 위 요소들을 한번에 변경
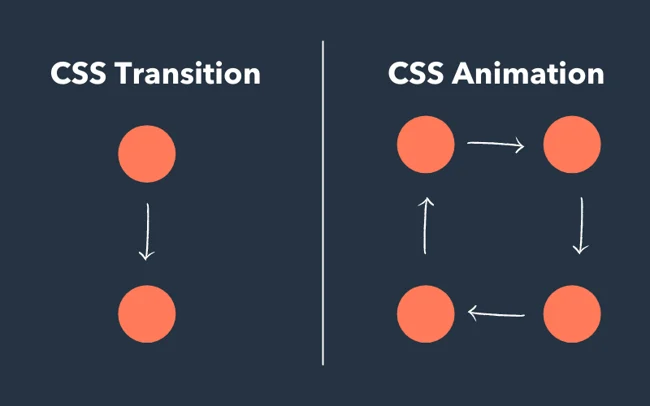
Transition

transition은 CSS 프로퍼티의 값이 변화할 때, 프로퍼티 값의 변화가 일정 시간에 걸쳐 일어나도록 하는 것이다.
- transition-property: all; transition이 발생할 property를 설정한다.
- transition-duration: 1s; transition이 발생할 duration 설정한다.
- transition-timing-function: cubic-bezier(0.1, 1.4, 1, 0.08); transition이 발생할 변화 속도를 설정한다.
cubic-bezier
CSS에서 애니메이션이나 트렌지션을 구현할 때, ease 값을 줄 때가 있다.
다음 그래프를 보면 알 수 있듯,
ease-in : 느림 - 보통
ease-out : 보통 - 느리게
ease-in-out : 느림 - 보통 - 느림
ease-out-in : 보통 - 느림 - 보통
그외에도 linear : 등속 등 여러 속성이 있고,
cubic-bezier로 다양한 속성을 줄 수 있다.
Animation
CSS에서는 animation과 Keyframe을 이용해 애니메이션 효과를 줄 수 있다.
@keyframes InAndOut {
0% {
transform: scale(2);
}
25% {
transform: scale(0.2);
background-color: teal;
transform: skew(10deg);
}
50% {
background-color: blue;
transform: skew(40deg);
border-radius: 50%;
}
}- animation-duration: 2s; animation이 진행 될 duration을 설정한다.
- animation-iteration-count: infinite; animation이 반복될 횟수를 설정한다.
- animation-timing-function: cubic-bezier(0.8, 1, 1.2, 0.01); animation이 발생할 변화 속도를 설정한다.
