
1. JWT소개
1-1 JWT란?
Json Web Token의 약자이다.
JSON 객체를 사용하여 가볍고 자가수용적인 (self-contained) 방식으로 정보를 안전성 있게 전달해주기 위한 토큰입니다.
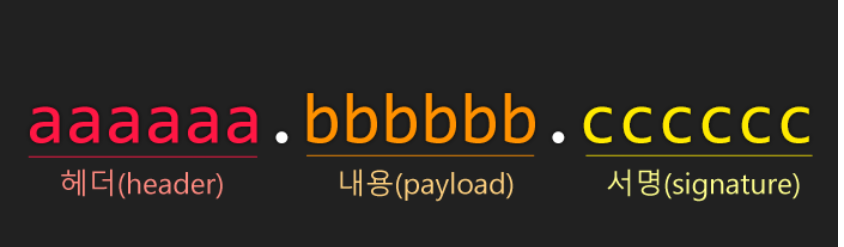
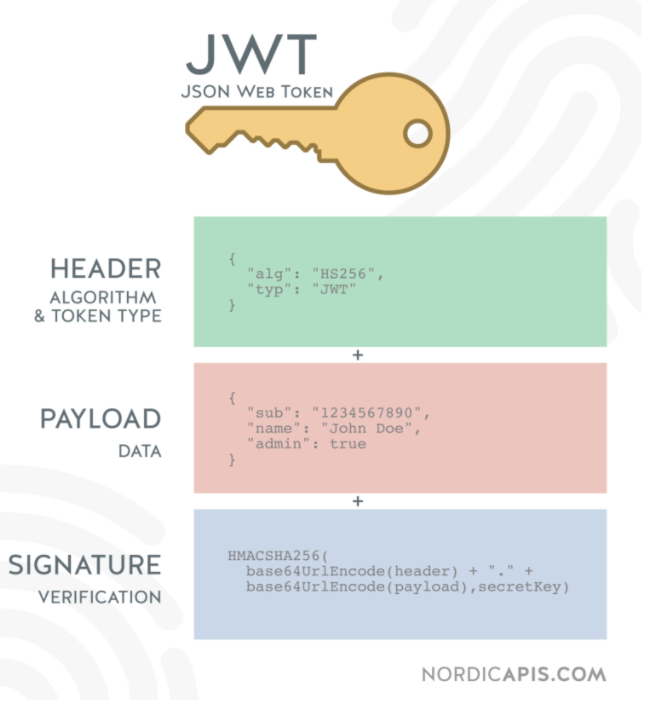
1-2 JWT 구조

1)HEADER: 사용한 해쉬알고리즘
서명(id,password)에 해당하는 부분을 암호화 시킬 필요가 있는데 해독 알고리즘 정보가 담겨있다.
2)PAYLOAD: 담을 내용
3)SIGNATURE: 서명 (ID+PASSWORD)
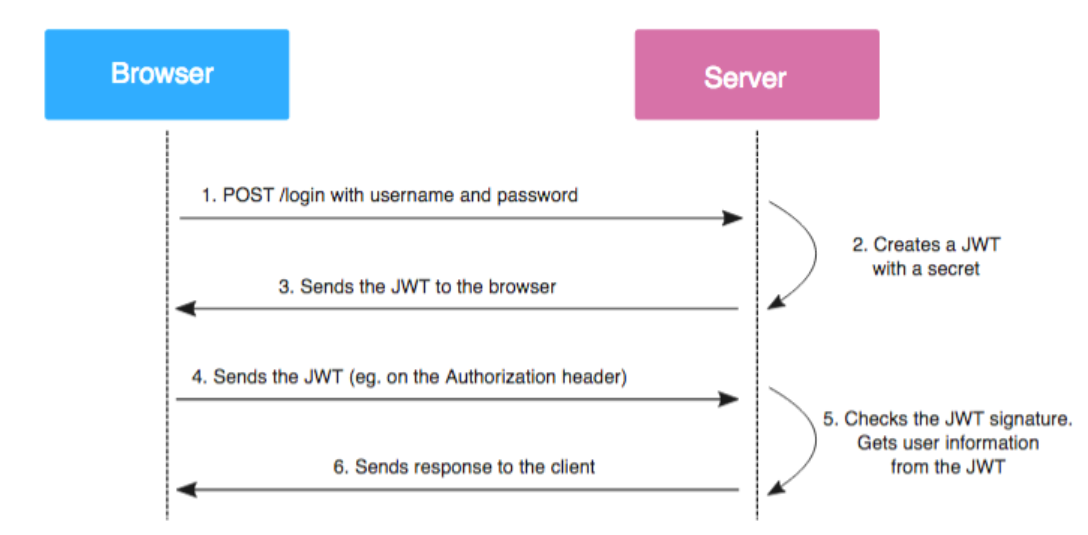
1-3 JWT 사용과정

1.브라우저의 로그인과정에서 회원정보를 입력합니다.(ID,PASSWORD)
2.서버는 JWT를 만듭니다.
3.서버는 브라우저에게 JWT를 보냅니다.
4.브라우저는 JWT를 가지고 서버에게 데이터를 요청합니다.
5.서버는 서명을 확인하고 유저 정보를 클라이언트에게 제공합니다.
1-4 JWT의 사용목적
- 회원인증: JWT를 이용해서 회원정보를 주고 받게 되면 유저의 정보를 세션에 유지할 필요가 없게 됩니다. 즉 stateless 한 서버를 만들 수 있게 도와줍니다. 이전방식은 브라우저와 서버의 세션영역에 로그인 정보가 저장되어있는 Statefull한 서버였습니다.
- 정보교류: 데이터를 주고받을때 안정성있게 정보 교환할 수 있게 도와줍니다.
1-5 저장방식
-
Session or Local :
특징 : statefull
필수 데이터, 세션 / 사용자 ID의 일부만 포함하고 나머지는 서버 측에 저장되는 토큰입니다.이 솔루션은 토큰을 예측할 수없고 공격자가 검색 할 수 없 다는 점을 고려하여 기본적으로 CSRF 공격으로부터 애플리케이션을 보호합니다
확장성에 제한이 있습니다.
-
Cookie:
특징: stateless
백엔드에서 표현이 필요하지 않은 자체 포함 토큰입니다.브라우저의 쿠키에 저장되면 "HttpOnly"플래그 (및 "Secure")를 설정하여 XSS 공격의 경우 토큰 도난으로부터 보호 할 수 있습니다. 이 구현의 단점은 토큰에서 CSRF 보호를 기대할 수 없다는 것입니다. 실제로 토큰은 쿠키와 함께 자동으로 전송됩니다(CSRF).
이러한 구현은 "Stateless"으로 유지되지만 서로 다른 도메인의 서로 다른 응용 프로그램간에 원활한 통합을 제공하지 않습니다. 쿠키는 도메인 (또는 하위 도메인)에 연결되며 다른 도메인에서 호스팅되는 다른 응용 프로그램에서 사용할 수 없습니다.
1-6 활용
-
JWT 인증은 오늘날 인증을위한 업계 표준 프로토콜 인 OAuth2 로 수행됩니다.
-
Service to Service인증: 예를 들어 Login with Google , Login with Facebook 과 같은 로그인 옵션이 제공 됩니다. 이것들은 모두 JWT 인증의 적용입니다 .
1-7 단점
-
사용자 계정을 차단하거나 비활성화해야하는 경우 응용 프로그램은 잠금이 완전히 적용되도록 토큰이 만료 될 때까지 기다려야합니다
-
사용자가 비밀번호를 변경해야하는 경우 (예 : 계정 도용의 경우) 사전에 인증을 수행 한 경우 이전 비밀번호로 생성 된 토큰은 만료 될 때까지 유효합니다.
-
표준 구현에서는 "새로 고침"토큰을 지정하지 않습니다. 따라서 만료시 사용자는 다시 인증해야합니다.
-
JWT 토큰의 "상태 비 저장"측면을 위반하지 않고는 토큰을 파기 할 수 없습니다. 토큰이 브라우저에서 삭제 되더라도 만료 될 때까지 유효하므로 실제 로그 아웃이 불가능합니다.


좋은정보감사합니다 퍼가요~~