css우선순위는 다음과 같습니다.
- 속성 값 뒤에 !important 를 붙인 속성
- HTML에서 style을 직접 지정한 속성
- #id 로 지정한 속성
- .클래스, :가상클래스 로 지정한 속성
- 태그이름 으로 지정한 속성
- 상위 객체에 의해 상속된 속성
-
두 가지가 똑같은 등급일 때, 가장 마지막으로 적용한 것이 가장 우선한다.
-
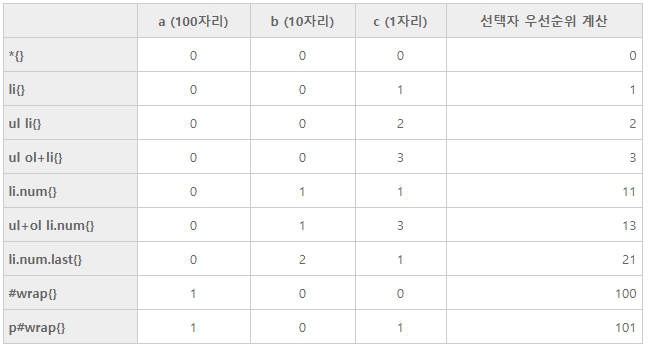
특정도(specify) 값을 계산해서, 가장 많은 점수를 받은 것에 우선 순위를 부여한다.
(특정도란 구체적인 값을 의미하며, 가장 구체적인 값에 우선 순위를 부여함)특정도 계산식은 다음과 같습니다
a: 인라인 스타일 1000점
b: ID 선택자 100점
c: 클래스 선택자 10점
가상 클래스(예 :link) 역시 클래스로 10점
d : 태그 선택자 1점

참조사이트


유용한 글!