태그들을 수평정렬하는 방법에는 여러가지가 있지만 일반적으로 3가지 방법을 대중적으로 사용한다.
1.float
이 방법이 사이트에서 가장 많이 쓰이는 방법이다.
html에서 사용한 태그들을
왼쪽부터 순차적으로 정렬하고 싶다면 float:left;
오른쪽부터 정렬한다면 float:right;를 쓰면 된다.
하지만 이 스타일에는 문제가 발생한다.
바로 부모가 자신의 높이를 인식하지 못한다는 것이다.float문제 해결법
- 부모에게 강제적으로 높이를 지정한다.
- 이 방법은 자식의 컨텐츠가 가변적으로 변할 수 있는 상황에서는 안 쓰는 것이 좋고 고정된 스타일을 유지하는 header나 footer에 주로 쓰이는 방법이다.
- 부모에게 float속성을 추가한다.
- 이 방법은 그리 좋지 않다. 그 부모의 부모에게도 그러한 속성을 또 주어야 하기 때문이다. 그러니까 pass~
- 부모에게 가상의 막내자식을 만들어서 clear시킨다(제일 많이 쓰이는 방법)
-부모::after{content:"";display:block;clear:both;}- 부모에게 overflow:auto;라고 지정한다.(단,부모의 높이를 선언하면 안된다)
2.display:inline-block;
display:inline-block;을 사용하면
인라인 엘리먼트처럼 한줄에 여러개의 요소들이 올 수 있고,
블록 엘리먼트처럼 넓이,높이,여백 등의 값을 인식할 수 있다.
하지만 이 속성 또한 문제가 있다.
수평으로 정렬을 했을 때 margin값이 존재하는데 이 값이 브라우저마다 다르다는 것이다.
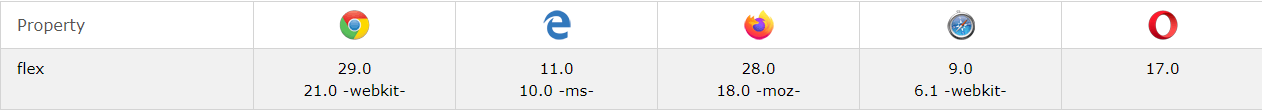
3.display:flex;
display:flex;는 최신에 나온 css문법으로, 수평으로나 수직으로 요소들을 정렬할 때 아무런 문제없이 깔끔하게 적용된다. 하지만 한국에서는 Internet Explorer 낮은 버전 이용률이 다소 높은 편이여서 이 속성을 사용할 때 크로스브라우징 문제를 고려해야 한다.
결론
현재까지 제일 많이 쓰이는 방법
자식요소에 float속성을 주고 부모에게 가상의 자식요소를 생성해서 clear시키는 것이 정신적으로 해롭지 않을 것이다.