⭐form이란?
폼은 웹 페이지의 정보를 다른 페이지로 전송하는 역할을 합니다. 단순히 텍스트의 내용만 보여 주는 페이지에는 필요 없지만 서로 데이터를 주고 받으며 움직이는 웹 페이지일 경우 반드시 들어가는 요소입니다.
🍏form에서 사용되는 HTML태그들
<form>,<input>,<label>,<select>,<textarea>,<fieldset>,<legend> and<button>🍑form태그
<form action="/my-handling-form-page" method="post">
</form>form태그의 속성
- 🚌action : 폼 내부에 데이터를 보내는 목적지 URL 을 지정한다.
action 은 form 내부에 전송(submit) 을 했을 때 데이터를 보내는 곳의 URL 을 지정하게 됩니다. 보통 input 태그의 submit type 으로 설정해서 클릭했을 때 데이터를 서버로 보내게 됩니다.
- 🚐method : 폼을 서버로 전송하는 http 방식을 지정한다. POST 와 GET 이 있다
1) get 방식
<form method = "get">& 링크 & URL 직접 & 자바스크립트 등
URL의 끝에 데이터를 첨부해서 전송하는 방식
문제점
- 항상 노출이 된다. (보안에 중요한 데이터는 사용 금지)
- URL 최대 256자까지 (오버플로우 : 데이터 잘림)
- URL은 인코딩 방식이 base64(한글포함x)
- 되도록 영문과 숫자 정도만 전송
2) post 방식
- post 방식 :<form method = "post">유일
- 패킷의 본문 안에 데이터를 넣어서 전송하는 방식(FM 제대로 된 방식)
- 데이터 노출이 없음(보안상 조금 더 안전)
- 제한 크기 무제한
- 한글 상관없이 전송<form action="action.jsp" id="frm" method="get"> <div>아이디 : <br/><input type="text" name="id" value=""></div> <div>비밀번호: <br/><input type="text" name="pwd" value=""></div> <div><input type="button" id="btn" value="전송"></div> </form> - 🚎target : action 에서 지정한 스크립트 파일이 현재나 다른 위치에서 열리도록 지정한다.
target 의 값 두 개는 _self 와 _blank 이 있습니다. 기본은 _self 로 이벤트가 일어난 그 화면에서 action 에 지정한 스크립트가 열리게 됩니다. 반대로 _target 은 탭이나 팝업으로 별로의 창에서 열리게 됩니다.
<form action="action.jsp" id="frm" method="post" target="_blank"> <div>아이디 : <br/><input type="text" name="id" value=""></div> <div>비밀번호: <br/><input type="text" name="pwd" value=""></div> <div><input type="button" id="btn" value="전송"></div> </form> - 🚑actocomplete : HTML5 에 추가되었으며 양식의 자동완성을 지정한다.
자동완성기능은 익스플로러나 크롬에서 검색을 위해 단어를 입력했을 때 추천 단어를 보여 주는 것을 말합니다. autocomplete 에 설정하는 값은 “on” 과 “off” 두 가지 입니다. 기본적으로 autocomplete = “on” 이지만 보안을 위해서 이 기능을 강제적으로 막고 싶을 때 off 으로 설정할 수 있습니다. 아래와 같 이 form 에 설정하면 포함되어 있는 모든 요소는 자동완성 기능을 막게 됩니다.
<form action="action.jsp" id="frm" autocomplete="off">
만약 특정 요소에만 막고 싶다면 그 요소에만 입력해 autocomplete 를 입력해 줍니다.
<input type="button" id="btn" value="전송" autocomplete="off"> - 🚒accept-charset : 폼 전송에 사용될 문자 인코딩을 지정한다.
폼으로 전송할 때 문자셋을 지정해 줄 수 있습니다. 만약 브라우저 문자셋과 서버의 문자셋이 틀리면 글자가 깨지게 됩니다. 기본적으로 웹 페이지 인코딩 정보가 가게 되는데 서버에서 다른 인코딩이 필요하다면 accept-charset 에 값을 세팅해서 보내야 합니다. 웹 페이지는 EUC-KR 이고 서버는 UTF-8 이라 문제가 생긴다면 accept-charset 으로 UTF-8 을 세팅한 후 보내시면 됩니다.
<form action="action.jsp" id="frm" accept-charset="UTF-8"> <div>아이디 : <br/><input type="text" name="id" value=""></div> <div>비밀번호: <br/><input type="text" name="pwd" value=""></div> <div><input type="button" id="btn" value="전송"></div> </form> - 🚚enctype : 넘기는 Content 타입을 지정하는데 주로 파일을 넘길 때 많이 사용한다.
type 은 “multipart/form-data” 로 지정해서 사용한다.기본적으로 enctype 은 “application/x-www-form-urlencoded” 입니다. 폼 데이터는 서버로 전송되기 전에 URL Encode 가 됩니다. 여기에서 파일을 넘기고 싶다면 타입을 “multipart/form-data” 로 변경해 줘야 합니다. 그리고 form 의 전송방식에서 method 는 POST 로 지정해 줘야 합니다. 아래 그림과 같이 input 박스에 선택한 파일을 넘기기 위해서 form 타입을 “multipart/form-data” 로 지정해 주었습니다.
<form action="action.jsp" method="post" name="frm" enctype="multipart/form-data" > <input type="file" name="파일링크"> </form>
🍋input태그
input 태그란 사용자로부터 정보를 입력 받을 수 있게 해주는 태그
input태그의 속성
-
🧡type : 입력태그의 유형을 설정하는 속성

(1)type="hidden"
hidden타입은 화면상에는 표시되지 않지만 서버에 입력 form을 전송시 함께 전송되는 요소입니다.(2)type="text"
text타입은 텍스트를 입력하는 유형입니다.value에 기본 표시될 내용을 size에 텍스트 필드 크기를 maxlength에 최대 문자 개수를 지정합니다.
(3)type="button"
button 유형의<input>요소는 단순한 푸시 버튼으로 렌더링 됩니다. 이벤트 처리기(주로 click 이벤트)를 부착하면, 사용자 지정 기능을 웹 페이지 어느 곳에나 제공할 수 있습니다.
tip:<input>요소의 button 유형도 전혀 틀리지 않은 방법이지만, 이후에 생긴<button>요소를 사용하는 것이 선호되는 방식입니다.<button>의 레이블 텍스트는 여는 태그와 닫는 태그 사이에 넣기 때문에, 심지어 이미지까지도 포함할 수 있습니다.

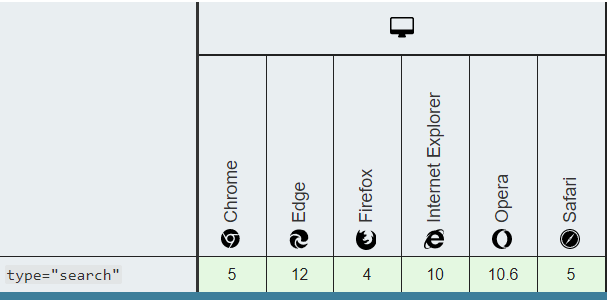
(4)type="search"
검색 상자를 만드는 텍스트 필드입니다. search 타입이 일반 text 타입과 다른 점은 입력 필드에 검색어를 입력하면, 입력 필드 우측에 입력된 검색어를 바로 삭제할 수 있는 엑스(X) 표시가 생기는 점입니다.
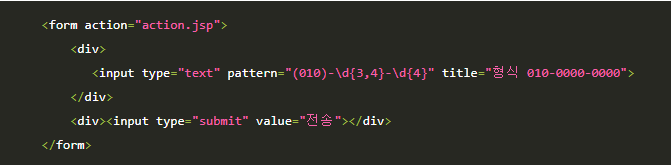
(5)type="tel"
tel타입은 사용자가 전화 번호를 입력하고 편집하는 데 사용됩니다.모바일 브라우저, 특히 휴대 전화에서 전화 번호 입력에 최적화된 사용자 정의 키패드를 제시 할 수 있다.
여기에는 pattern이라는 속성을 같이 쓰는 경우가 많다. pattern은 정규식을 넣어서 데이터를 검증할 수 있는 속성입니다. pattern 속성에 정규식을 넣어서 input 에 입력한 값의 유효성을 체크할 수 있는 것입니다. 아래 예제는 전화번호에 대한 유효성 검사입니다. pattern 에 정규식으로 전화번호인지 아닌지 판단하는 식을 넣었습니다.

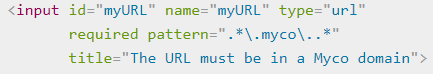
(6)type="url"
<input>태그의 type 속성값을 "url"로 설정하면, input 요소는 사용자가 URL 주소를 입력할 수 있도록 해줍니다.입력 값은 양식을 제출하기 전에 비어 있거나 형식이 올바른 URL인지 확인하기 위해 자동으로 유효성 검증됩니다. pattern속성을 사용하여 값이 유효하도록 값과 일치해야하는 정규식을 지정할 수 있습니다.
⚡사파리,ie에서 지원안됨

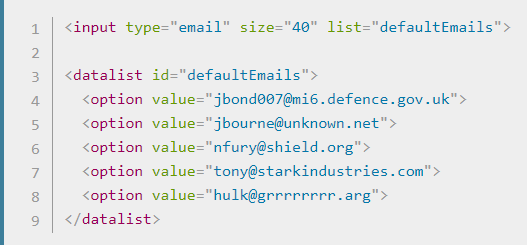
(7)type="email"
email사용자가 전자 우편 주소를 입력하고 편집 할 수 있도록해준다. multiple속성이 지정된 경우 전자 우편 주소 목록을 표시하는 데 사용됩니다.
⚡ list속성 을 지정하여 사용자가 선택할 수있는 기본 옵션 목록을 제공 할 수 있습니다 . 이렇게하면 사용자가 해당 옵션으로 제한되지는 않지만 자주 사용하는 전자 메일 주소를 더 빨리 선택할 수 있습니다.
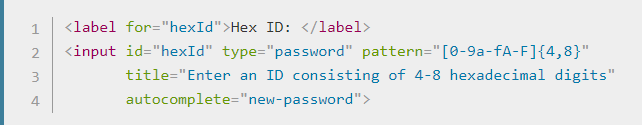
(8)type="password"
password타입은 사용자가 비밀번호를 안전하게 입력 할 수있는 방법을 제공합니다. 요소는 일반적으로 각 문자를 별표 ( "*") 또는 점 ( "•")과 같은 기호로 바꿔서 읽을 수 없도록 텍스트가 가려지는 한 줄 일반 텍스트 편집기 컨트롤로 표시됩니다. required속성을 같이 쓰는 경우가 많다.
밑의 예에서는 4 자리 이상 8 자리 이하의 16 진수만으로 구성된 값만 유효합니다
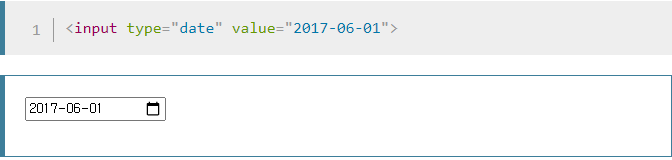
(9)type="date"
사용자가 날짜를 입력 할 수있는 입력 필드 작성 요소 .결과 값은 년, 월 및 일을 포함하지만 시간은 포함 하지 않습니다 .UI는 브라우저마다 다릅니다.
⚡ie는 지원안됨
(10)type="datetime-local"
datetime-local입력 컨트롤을 생성하여 사용자가 년, 월, 일을 포함하여 날짜와 시간을 시간과 분으로 쉽게 입력 할 수 있도록합니다.
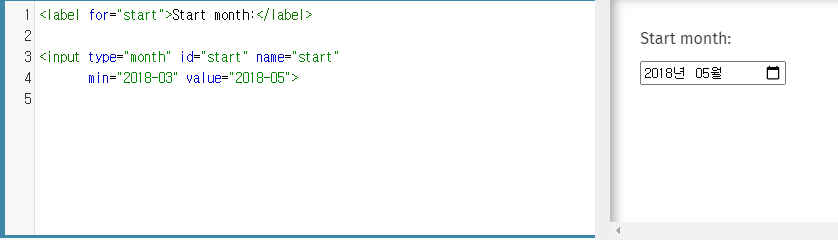
⚡파이어폭스,사파리,ie는 지원안됨(11)type="month"
month타입은 사용자가 월과 연도를 쉽게 입력 할 수 있도록 월과 연도를 입력 할 수있는 입력 필드를 만듭니다. 값은 " YYYY-MM" 형식의 문자열 이며 여기서 YYYY네 자리 연도이며 MM월 숫자입니다.
⚡파이어폭스,사파리,ie는 지원안됨
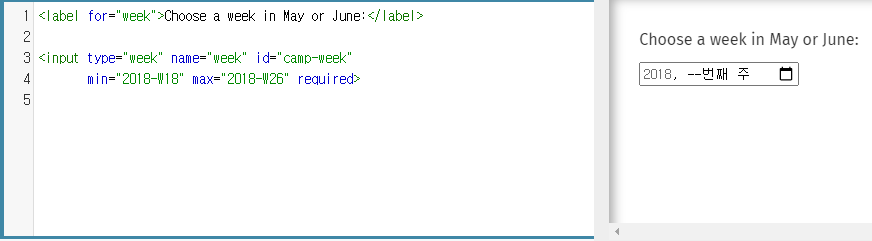
(12)type="week"
week타입은 입력 필드를 작성하여 연도를 쉽게 입력 할 수 있고 해당 연도의 몇번째 주를 입력 할 수 있습니다
⚡파이어폭스,사파리,ie는 지원안됨

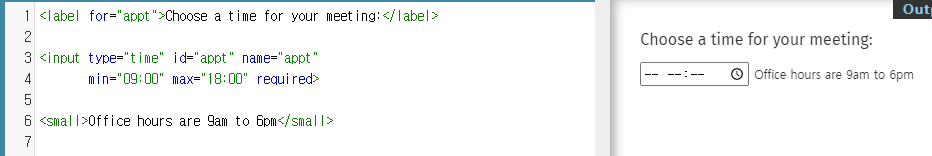
(13)type="time"
time타입은 사용자가 시간 (시간 및 분, 선택적으로 초)을 쉽게 입력 할 수 있도록 설계된 입력 필드를 만듭니다.
⚡사파리,ie는 지원안됨

(14)type="number"
number타입은 사용자가 숫자를 입력하는 데 사용됩니다. 숫자가 아닌 항목을 거부하는 기본 제공 유효성 검사가 포함됩니다. 브라우저는 stepper 화살표를 제공하여 사용자가 마우스를 사용하거나 손가락으로 가볍게 눌러 값을 늘리거나 줄일 수 있습니다.
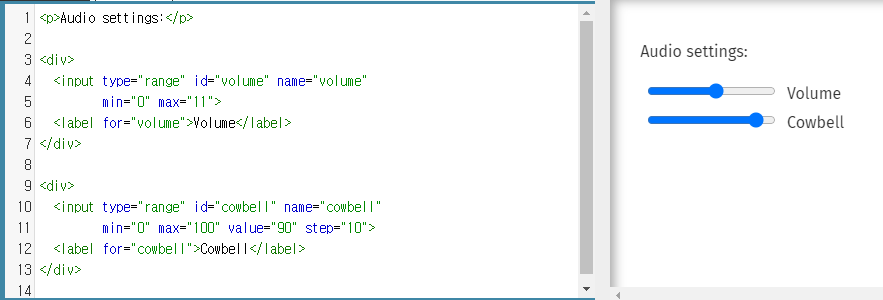
⚡ie10부터 지원(15)type="range"
range타입은 사용자가 주어진 값 이상이어야하며 다른 주어진 값 이상이어야하는 숫자 값을 지정할 수있게합니다. 그러나 정확한 값은 중요하지 않습니다. 일반적으로 숫자 입력 유형 과 같은 텍스트 입력 상자 대신 슬라이더 또는 다이얼 컨트롤을 사용하여 표시됩니다
⚡ie10부터 지원

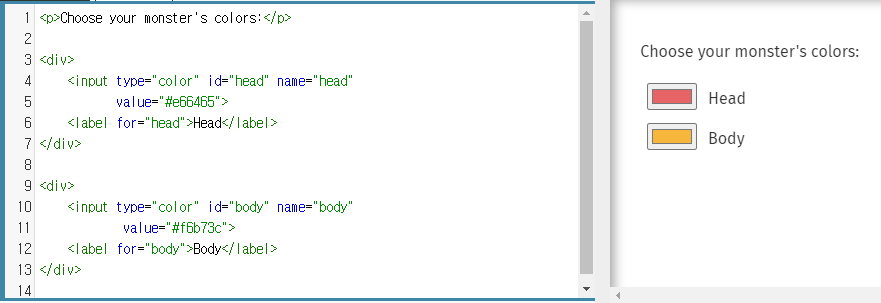
(16)type="color"
color타입은 시각적 색상 선택기 인터페이스를 사용하거나 #rrggbb16 진수 형식으로 텍스트 필드에 색상을 입력하여 사용자가 색상을 지정할 수있는 사용자 인터페이스 요소를 제공
⚡ie는 지원안됨

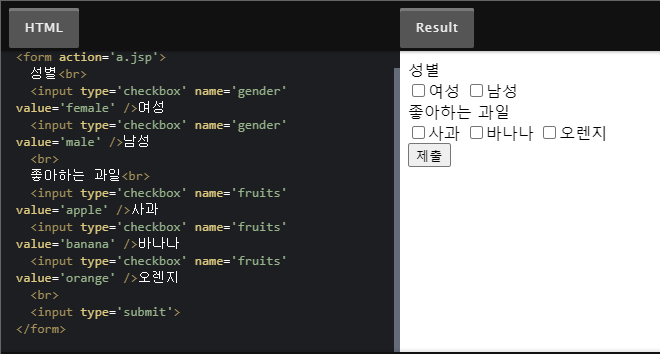
(17)type="checkbox"
체크박스는 활성화되면 체크 표시(✔)가 나타나는 사각형 모양의 박스 형태로 표시됩니다.
이러한 체크박스는 사용자가 여러 선택사항 중에서 하나 이상의 값을 선택할 수 있게 해줍니다.

name : 체크박스의 이름
같은 분류의 체크박스는 같은 이름으로 지정해 줍니다
여기서는 성별을 선택하는 체크박스에는 모두 ‘gender’라는 이름을 지정하였고,
좋아하는 과일을 선택하는 체크박스에는 사과든, 바나나든 모두 ‘fruits’라는 이름을 지정하였습니다.
value : 선택 항목들이 가지는 고유한 값
여기에 지정한 값들이 ‘제출(submit)’ 버튼을 누르면 서버로 전송됩니다.
checked : 사전에 선택된 값
사과항목에는 ‘checked’라는 속성이 하나 더 적혀 있습니다.
이렇게 ‘checked’라는 속성을 적어주면,
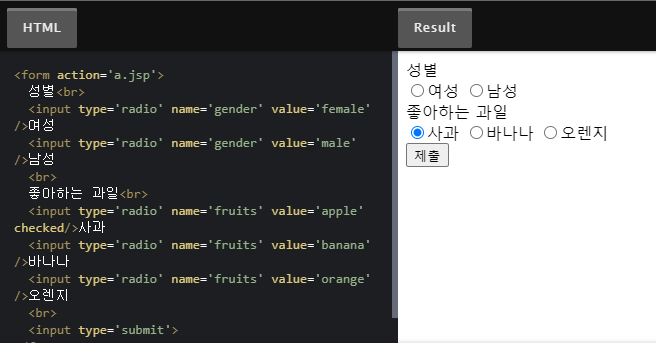
화면이 처음에 로딩될 때, 해당 항목은 기본으로 선택이 된 채로 보여집니다.(18)type="radio"
서로 연관된 옵션들의 집합을 보통 하나의 라디오 버튼 그룹으로 나타내며, 그룹 내의 라디오 버튼은 checkbox와는 달리 오직 하나만이 선택될 수 있습니다.

checkbox처럼 name은 라디오버튼의 이름입니다. 같은 분류의 라디오버튼은 같은 이름으로 지정해 줍니다. value는 선택 항목들이 가지는 고유한 값입니다. 여기에 지정한 값들이 ‘제출(submit)’ 버튼을 누르면 서버로 전송됩니다. ‘checked’라는 속성을 적어주면, 화면이 처음에 로딩될 때, 해당 항목은 기본으로 선택이 된 채로 보여집니다.
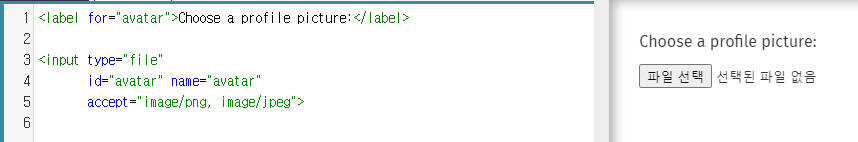
(19)type="file"
file타입은 업로드할 파일을 선택할 수 있는 입력 필드와 “파일 선택” 버튼을 정의합니다.
이 입력 필드를 통해 사용자는 자신의 저장소(storage)에서 파일을 선택할 수 있으며, multiple 속성이 명시되어 있으면 여러 개의 파일을 동시에 선택할 수도 있습니다. 이렇게 선택된 파일은 폼 제출을 통해 서버로 보내거나 자바스크립트 코드와 파일 API 등을 사용하여 조작할 수 있게 됩니다.

accept : 파일 입력 받아 들여야 파일 형식을 정의하는 문자열입니다. 이 문자열은 쉼표로 구분 된 고유 파일 유형 지정자 목록입니다.
multiple : 사용자가 하나 개 이상의 파일을 선택할 수있다.(20)type="submit"
submi타입은 서버의 폼 핸들러(form handler)로 폼 데이터(form date)를 전송하는 제출 버튼(submit button)을 정의합니다.폼 핸들러는 일반적으로 입력된 데이터를 처리하는 스크립트를 포함하고 있는 서버 페이지이며, 이러한 폼 핸들러의 주소는<form>요소의 action 속성에 명시됩니다.(21)type="reset"
모든 폼(form) 요소의 값을 초깃값으로 되돌리는 리셋 버튼(reset button)을 정의합니다. -
💚value : 입력 태그의 초기값을 설정하는 속성
-
💜name : 서버로 전달되는 이름을 설정하는 속성
-
🤎readonly : 입력필드가 읽기전용(read only)임을 지정한다 (수정할 수 없음)
- 💙disabled : 입력필드가 사용불가임을 지정.disabled 요소는 사용할 수 없고(un- usable), 클릭할 수 없다(un-clickable). Disabled 요소는 제출되지 않는다.
- 💚size : size 속성은 입력 필드의 크기(문자들)를 지정한다.
- 💖maxlength : maxlength 속성은 입력필드에 대한 최대 허용 길이를 지정한다.
-
🖤autocomplete : autocomplete 속성은 폼이나 입력필드가 자동완성(autocomplete) 기능 을 지원할 지 여부를 지정합니다.autocomplete 를 켜면, 브라우져는 사용 자가 이전에 입력한 값들에 기초하여 자동으로 완성합니다.
Tip: 폼(form)에는 autocomplete 가 "on"이면서, 특정 입력필드는 "off" 로 하는 것이 가능하며, 그 반대의 경우도 마찬가지이다.
autocomplete 속성은<form>과 다음의<input>타입에서 작동합니다.
-->🏻text, search, url, tel, email, password, datepickers, range, and color. -
🤍placeholder : placeholder 속성은 입력필드에 기대되는 값을 설명해주는 힌트(샘플 값이나, 포맷에 대한 간단한 설명) 를 지정한다.
placeholder 속성은 다음의 입력 필드 타입에서 작동한다
-->🏻text, search, url, tel, email, and password. -
💛required : required 속성은 부울(boolean) 속성이다.존재하는 경우, 폼을 제출 하기 전에 입력필드가 작성되어야만 함을 지정한다.
required 속성은 다음의 입력 필드 타입에서 작동한다.
-->text, search, url, tel, email, password, date pickers, number, checkbox, radio, and file. -
🧡step : step 속성은 요소에서 유효한 숫자 단계을 지정한다.
Example: step="3" 이면, 유효한 숫자는 -3, 0, 3, 6, etc.
Tip: step 속성은 유효한 값의 범위를 생성할 때 max 와 min 속성과 함께 사용될 수 있다.
step 속성은 다음과 같은 입력 필드와 함께 작동 됩니다.
-->number, range, date, datetime, datetime-local, month, time and week.
🍒label태그
<label> 태그는 사용자 인터페이스(UI) 요소의 라벨(label)을 정의할 때 사용합니다. <label> 요소는 for 속성을 사용하여 다른 요소와 결합할 수 있으며, 이때 요소의 for 속성값은 결합하고자 하는 요소의 id 속성값과 같아야 합니다. 또한, 요소를 결합하고자 하는 요소 내부에 위치시키면 for 속성을 사용하지 않더라도 해당 요소와 결합시킬 수 있습니다.
이러한 <label> 요소는 브라우저에 의해 일반적인 텍스트로 랜더링되지만, 사용자가 마우스로 해당 텍스트를 클릭할 경우 <label> 요소와 연결된 요소를 곧바로 선택할 수 있어 사용자의 편의성을 높일 수 있습니다.
<label> 태그를 사용할 수 있는 태그
--><button>, <input>, <meter>, <output>, <progress>, <select>, <textarea>
라디오 버튼이나 체크박스를 클릭할때 해당 버튼을 클릭하지 않고 버튼옆에 텍스트를 클릭해도그 버튼이 선택되도록 하는 태그입니다.스크립트를 쓰지 않고 태그로 간단하게 사용이 가능합니다.
일반 사용예 :<input type="checkbox" name="chk1">체크박스1
label 사용예 :<label for="chk2"><input type="checkbox" id="chk2" name="chk2">체크박스2</label
해당 input 태그에 사용할 id 를 정해주고
위 처럼 라벨 태그의 for="해당id" 해주시면 됩니다.
레이블과 인풋 요소를 연결하는 방법(2가지)
1.명시적 연결
명시적 연결은 레이블 요소의 for 속성과 인풋 요소의 id 속성을 동일한 값을 사용하여 명시적으로 연결하는 것을 말합니다.<label for="user-id">아이디</label> <input type="text" id="user-id">2.암시적 연결
암시적 연결은 인풋 요소를 레이블 요소로 감싸 연결하는 방법입니다.<label>아이디 <input type="text"></label>
각 연결방법의 차이점
명시적, 암시적 연결 모두 동일한 결과를 제공합니다. 다만, 접근성과 관련하여 차이가 있습니다.
명시적연결은 레이블 요소를 이용해 인풋 요소와 레이블을 연결해주면 인풋 요소에 어떠한 내용을 입력해야 하는지 명확해지기 때문에 접근성이 향상됩니다. 그리고 연결된 레이블 콘텐츠를 사용자가 클릭할 경우, 인풋 요소의 체크 상태가 변경 되므로 사용성 또한 향상 됩니다.
암시적연결은 일부 정보 통신 보조기기에서 연결을 인식하지 못하는 문제가 있어, 접근성을 염두에 둔다면 명시적 연결을 사용하는 것이 보다 권장됩니다.
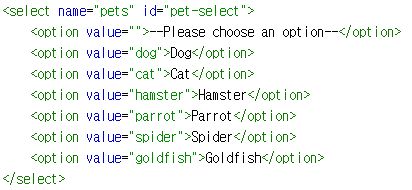
🍈select태그
<select> 태그는 옵션 메뉴를 제공하는 드롭다운 리스트(drop-down list)를 정의할 때 사용합니다.<select> 요소 내부의 <option> 요소는 드롭다운 리스트(drop-down list)에서 사용되는 각각의 옵션을 정의합니다. 이러한 <select> 요소는 사용자로부터 입력을 받기 위한 폼(form)에 사용될 수 있습니다.

select태그의 속성
multiple : 여러 옵션을 선택할 수 있는지 여부 지정
size : 한 번에 표시할 옵션 수를 지정
autofocus : 페이지가 로드될 때 자동으로 포커스(focus)가 드롭다운 리스트로 이동됨을 명시함.
disabled : 해당 드롭다운 리스트가 비활성화됨을 명시함.
option태그의 속성
value : 서버에 제출할 데이터 값이 포함.. value속성이 포함되지 않은 경우 기본값은 요소 내부에 포함된 텍스트입니다.
selected : 페이지가 처음 로드될 때 기본적으로 선택되도록 하는 속성
🍊textarea태그
<textarea> 태그는 사용자가 여러 줄의 텍스트를 입력할 수 있는 텍스트 입력 영역을 정의할 때 사용합니다. 텍스트 입력 영역에는 개수의 제한 없이 문자를 입력할 수 있으며, 입력된 문자는 고정폭 글꼴로 렌더링됩니다.그리고 입력폼 안에 사용된 태그 및 띄어쓰기가 그대로 출력된다.텍스트 입력 영역의 크기는 <textarea> 요소의 cols 속성과 rows 속성으로 지정할 수 있다.
⚡참고로, 브라우저별로 편차가 있기 때문에 가급적 CSS를 통해서 넓이 및 높이의 스타일을 지정하는 것이 좋습니다.
textarea태그의 속성
cols: 가로 텍스트 수. 지정한 크기가 넘어가면 다음 줄로 자동으로 넘어감.
rows : 세로 텍스트 수. 지정한 크기가 넘어가면 스크롤이 생김.
TEXTAREA 에 width, height를 줄 경우 cols, roes의 속성 적용이 안 됨.
name 요소 이름 지정
readonly/disabled (둘 중 하나만 사용 가능)
maxlength :<textarea>요소에서 허용되는 최대 문자수를 명시함.
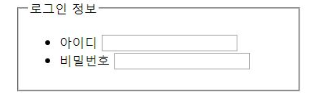
🍉fieldset,legend태그
<fieldset> 태그는 <form> 요소에서 연관된 요소들을 하나의 그룹으로 묶을 때 사용합니다.<fieldset> 요소는 하나의 그룹으로 묶은 요소들 주변으로 박스 모양의 선을 그려줍니다.또한, <legend> 요소를 사용하면 <fieldset> 요소의 캡션(caption)을 정의할 수 있습니다.
<fieldset>
<legend>개인 정보</legend>
<ul>
<li>
<label for="name">이름</label>
<input type="text" id="name">
</li>
<li>
<label for="mail">메일 주소</label>
<input type="text" id="mail">
</li>
</ul>
</fieldset> 이렇게 쓰면 아래처럼 fieldset태그가 그룹을 짓고 legend태그에 써있는 텍스트로 캡션을 적어줄 수 있다.

value는 사용자가 타이핑한 내용의 값이다. 하지만 이것은 필수가 아니다. 또한 value는 페이지를 로딩했을 때 해당 폼컨트롤태그에 미리 노출되는 문자이다.
- value가 필수 - radio, checkbox, select
- value가 선택 - text, password, textarea
참조사이트

