무거운 페이지가 아닌, 가볍고 효율적인 페이지를 위해서 보통 여러 개의 스타일 시트를 나눠서 사용 합니다. 공통으로 사용하는 시트, 해당 페이지에서만 사용하는 시트 등을 나누어 관리하게 되면, 해당 방문자에게 필요한 스타일 시트만 제공하면서, 웹 페이지는 보다 가벼워지며, 관리하기도 보다 쉬워집니다.
💗import를 이용하는 방법
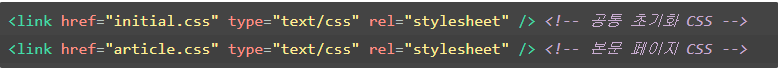
이렇게 스타일 시트를 여러 개 사용하기 위한 방법으로는, 우리가 HTML의 head 요소에 넣어 사용했던 link 요소를 사용하면 됩니다. 이 방법은 아주 간단하게 link 요소를 추가로 더 넣어주면 끝 입니다. 다중 스타일 시트를 사용하는 데 무조건 추천하는 방법입니다.

💙@import를 이용한 방법
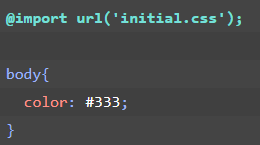
또 다른 방법은 CSS 파일 내에 '@import'를 사용하는 방법입니다. 이 방법은 요새는 거의 사용하지 않으며, 여러분에게도 권장하지 않는 방법입니다. 하지만, 먼저 어떻게 사용하는지 정도는 살펴보도록 하겠습니다. 우선 이 '@import'는 CSS 파일에 작성하며, 무조건 CSS 파일 내에서 선택자들 보다 먼저 선언되어야 합니다. 다음은 'article.css' 파일에 'initial.css'를 추가시킨 것 입니다.
💛@import의 장,단점
CSS파일 내에 @import를 이용하여 CSS를 연결하는 방식이다.
하나의 CSS파일에 여러개의 페이지 CSS를 로드시켜 편리하다고 생각하면, 편리하다고도 할 수 있다.
그러나 성능을 생각한다면 그리 좋은 방법은 아니다. @import를 많이 사용한다면, 익스플로러에서는 다운로드 순서가 다르게 작동하여 문제가 발생할 수 있으며, 병렬방식이 아닌 직렬방식으로 다운로드 하기때문에 전체 로딩시간이 길어지는 문제점이 있기에, 추천하는 방법은 아니다.@import로 넣은 스타일 시트 안에 또 다른 @import가 존재하고, 또 그 스타일 시트에 @import가 존재하는 식이라면, 스타일 시트를 파악하는 게 더 불편해집니다. 또한, 스타일 시트 내에서 병합이 일어나기 때문에, 만약 해당 페이지가 @import되는 스타일 시트가 불 필요할 지라도, 페이지가 필요한 스타일 시트만 선택할 수 없습니다.그리고 엣지(Edge) 브라우저에서 @import 방식을 사용할 경우 @import된 CSS파일을 적용하지 못한다.
🧡Link 방식의 장,단점
HTML의 Link태그를 사용하는 CSS연결 방식이다.
필자가 사용하는 CSS연결 방식으로 하나의 파일에 여러 페이지의 스타일을 일괄 수정 및 추가 등 유지/보수에 용이하며, 직렬방식이 아닌 병렬방식으로 다운로드 하기에 로딩속도가 빠르고, CSS파일 여러개를 Link 방식으로 다운로드 하더라도 익스플로러에서 순서가 동일하게 작동한다.
그리고 @import를 쓸때와는 달리 엣지(Edge) 브라우저에서 CSS파일을 다운로드 하지 않는 일이 발생하지 않는다.
💚결론
@import 보다는 link태그를 애용하자!!!

