
HTML: Hypertext Markup Language
정의
- 웹을 이루는 가장 기초적인 구성 요소
- 웹콘텐츠의 의미와 구조를 정의하는 마크 업 언어
마크업 언어(markup language)
태그 등을 이용하여 문서나 데이터 구조를 명기하는 언어
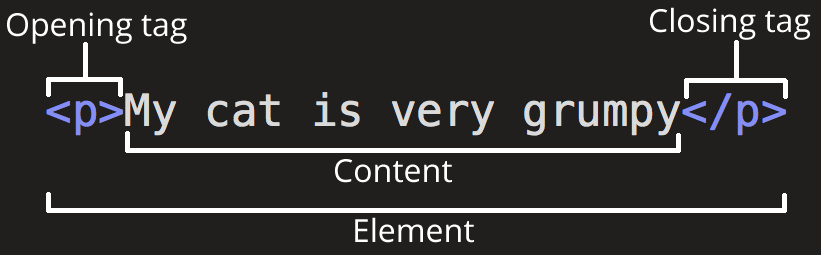
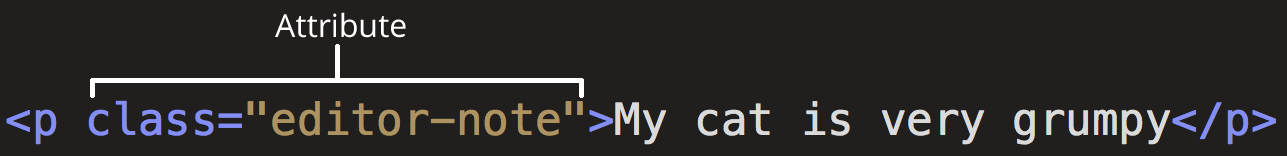
HTML Element 구조


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML Element</title>
</head>
<body>
<p>Hello HTML!!</p>
</body>
</html><html></html> : root element
<head></head>
- document title, 외부 파일의 참조, metadata 설정 등이 위치하며 이 정보들은 브라우저에 표시되지 않는다.
- 페이지 설명, CSS, 문자 집합 선언 등 포함.
- SEO(검색엔진 최적화)를 위해 검색엔진이 사용할 keywords 정의
<meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"><meta charset="utf-8"> : 문서가 사용해야할 문자 집합을 utf-8로 설정
<title></title> : 페이지의 제목 설정. 브라우저의 탭에 표시
<body></body> : 웹브라우저에 출력되는 모든 요소 위치
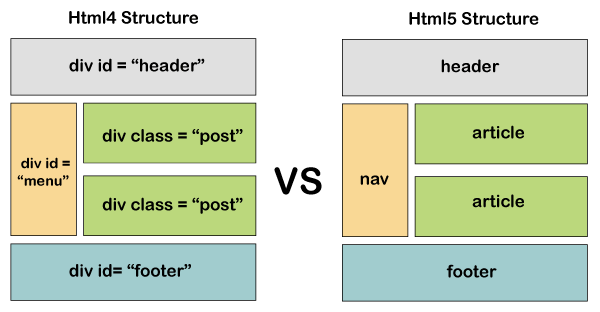
HTML4 vs HTML5
1. Syntax(구문)
HTML4
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">HTML5
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">2. Language
- Element, Attribute 삭제, 변경, 추가
3. Contents Model

HTML4
- Tree 형태의 계층구조를 이루는 Outline 구성
<div>를 사용하여 영역 구분
HTML5
- Sementic tag를 사용하여 영역 구분
- sementic web(시맨틱 웹) : 기존 웹을 확장하여 컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용 등을 컴퓨터가 스스로 수행하여 인간과 컴퓨터 모두 잘 이해할 수 있는 웹을 만드는 것이 목표
- ontologies(온톨로지) : 지식 표현 기술을 이용하여 데이터의 의미와 관계 정보를 체계적으로 표현
시맨틱 태그(semantics)
콘텐츠의 의미를 명확히 설명하는 역할

<h3> h3 : semantic tag </h3>
<span style="font-size: 1.2em; font-weight: 550">
span : non-semantic tag
</span><span> font style에 대한 메타데이터만 브라우저에게 전달하고 있지만, <h3> header 의미를 내포하고 있어서 코드의 가독성↑, 유지보수↑
HTML5에서 새롭게 추가된 시맨틱 태그
| tag | Description |
|---|---|
| header | 웹페이지의 상단 영역 |
| nav | 내비게이션을 의미(링크 그룹을 담을 때 사용) |
| aside | 사이드에 위치하는 공간 |
| section | 본문의 여러 내용(article)을 포함하는 공간 |
| article | 분문의 주내용이 들어가는 공간 |
| footer | 문서나 특정 섹션의 푸터를 정의할때 사용 |
4. APIs
- API 추가, 확장, 변경, 삭제
멀티미디어 - 플러그인 없이 재생 가능
<video>: MP4, WebM, OGV 확장자 지원
<audio>: MP3, WAV, Ogg 확장자 지원
<canvas>2차원 & 3차원 그래픽 지원
<embed>: 플러그인 콘텐츠에 사용됨. 외부 응용프로그램이나 파일 삽입통신
서버와 소켓 통신을 지원하므로, 서버와의 양방향 통신 가능오프라인 및 저장소
응용 프로그램 캐시를 사용하여 오프라인 상태에서도 애플리케이션 활성화
5. Storage
로컬 스토리지와 세션 스토리지는 HTML5에서 추가된 저장소이다.
key-value 형태로 저장하며, 두 스토리지는 모두 window 객체 안에 들어있다. Storage 객체를 상속 받으며 도메인 별 용량 제한되어 있다. 브라우저, 기기별 다르게 설정되어 있다.
사용가능한 스토리지 확인
https://storage-quota.glitch.me/
1) 로컬 스토리지(Local Storage)
window.localStorage에 위치- key-value 형태로 저장된다.
- 데이터 타입 : string
- 사용자가 지우지 않는 이상 영구적으로 저장된다.
저장 : localStorage.setItem(key, value)
조회 : localStorage.getItem(key)
삭제 : localStorage.removeItem(key)
전체 삭제 : localStorage.clear()
객체 저장 : JSON,stringify(object)
객체 조회 : JSON.parse()
localStorage.setItem('object', JSON.stringify({a : 'b'}));
JSON.parse(localStorage.getItem('object')); //{a : 'b'}2) 세션 스토리지(Session Storage)
window.sessionStorage에 위치- 윈도우나 브라우저 탭을 닫을 경우 제거된다.
쿠키
- 로컬 스토리지와 세션 스토리지가 나오기 이전에 브라우저 저장소 역할을 담당
- 만료 기한이 있는 키-값 저장소
- 4kb 용량 제한
- 매 서버 요청마다 서버로 쿠키가 같이 전송 -> 트래픽 발생
- 결제 정보 등을 쿠키에 저장했을 경우 유출 시 보안에 대한 문제점 발생
html5 변경사항
https://www.w3.org/TR/html5-diff
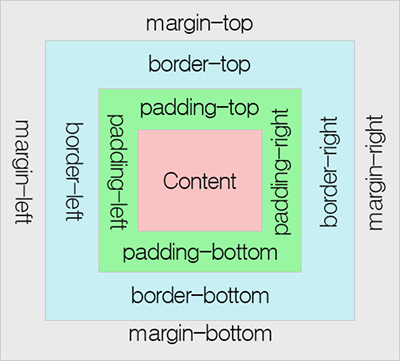
Box Model
- 모든 HTML 요소는 box 모양으로 구성된다.
- box model은 HTML 요소를 다음 4가지로 구분한다.
1. padding : content와 border 사이의 간격
2. border : content과 padding 주변을 감싼는 테두리
3. margin : border와 이웃 요소 사이의 간격
4. content : 텍스트나 이미지가 들어가 있는 박스의 실질적인 부분

CSS:Cascading Style Sheets
- 스타일 시트 언어
- HTML 요소의 스타일을 선택적으로 지정하는데 사용
- HTML이나 XML과 같은 마크업 언어로 쓰인 문서를 화면에 어떻게 렌더링할지 정의하기 위한 언어
CSS3에 추가된 기능
- 역동적 (animation, transform, transition 등)
- 디자인 영역에서만 가능했던 부분을 코딩으로 구현 가능(border-radius, gradient 등)
- 모듈 기반으로 개발
- Selectors(선택자)
- Box Model
- Backgrounds and Borders
- Image Values and Replaced Content
- Text Effects
- 2D/3D Transformations(2D/3D 변형)
- Animations
- Multiple Column Layout
- User Interface
CSS 선언 방식
1. 인라인(in-line) 방식
HTML 요소의 'style' 속성에 직접 작성하는 방식
<div style="background-color: #00539F;">
blue
</div>2. 내장(embedded) 방식
HTML <style> </style> 안에 작성하는 방식
<head>
<style>
div {
background-color : blue;
}
</style>
<head>3. 링크(link) 방식 : 권장
HTML <link> 를 이용하여 외부 문서를 불러와 적용하는 방식
<head>
<link href="styles/style.css" rel="stylesheet" type="text/css">
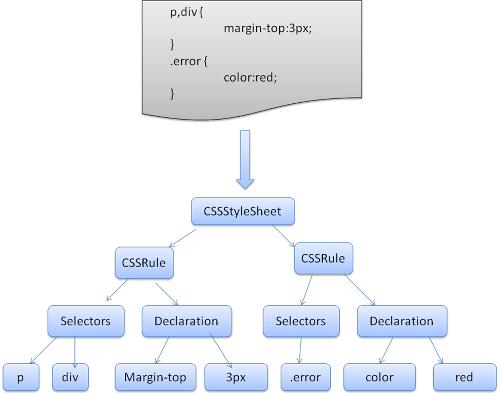
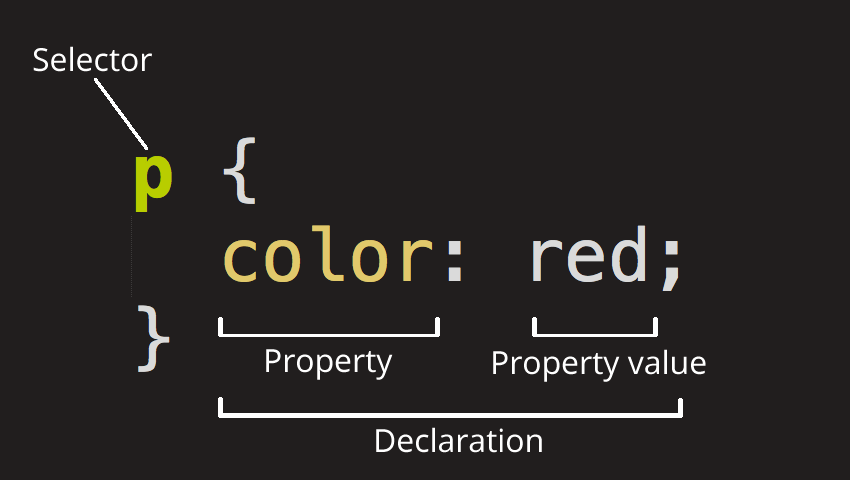
</head>css rule [set](전체 구조)

Selector(선택자) : 변경할 태그, HTML element 이름
Declaration(선언) : 꾸미기 원하는 요소 속성 명시
Properties(속성) : rule 내에서 영향을 줄 속성 선택
여러 element 선택할 경우 콤마(,)로 구분
p, li, h1{
color : red;
}이와 같은 Rule Set 집합을 Style Sheet(스타일 시트)라 한다.
Selector 종류
| 선택자 | 설명 | 예시 |
|---|---|---|
| 타입 선택자 | 특정 타입의 모든 HTML 요소 | p 모든 <p> |
| 아이디 선택자 | 특정 아이디를 가진 요소 한 페이지 내에서 하나의 id만 존재 가능 | #my-id<p id="my-id"> |
| 클래스 선택자 | 특정 클래스를 가진 요소 한 페이지에 클래스가 여러번 나타날 수 있음 | .my-class<p class="my-class"> |
| 속성 선택자 | 특정 속성을 갖는 요소 | img[src]<img scr="myimage.png"> |
| 수도(Pseudo) 클래스 선택자 | 특정 상태에 있을 때 | a:hover<a>를 선택하지만 hover 할 때만 선택 |
이 외에도 여러 종류가 존재
선택자 게임
우선순위
!important > 인라인 스타일 속성 > 아이디(#) 선택자 > 클래스(.) 선택자, 속성, Pseudo(:) 선택자 > 타입 선택자 > 전체(*) 선택자
Web
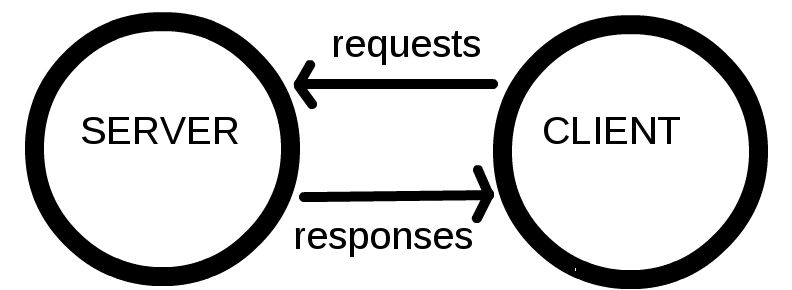
동작 방식

Client : 일반적인 웹 사용자의 인터넷이 연결된 장치나 브라우저를 뜻함
Server : 웹사이트, 앱을 저장하는 컴퓨터
Browser
- 주요 기능 : HTML 문서를 파싱하여 브라우저에 표시
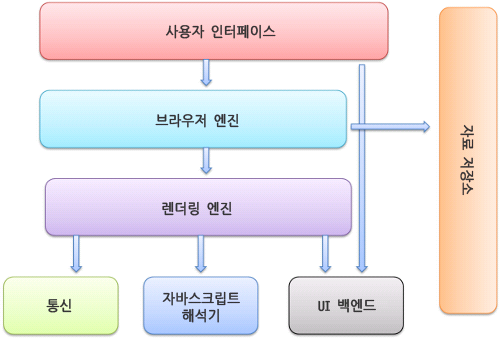
- 기본 구조

렌더링 엔진 : 파이어폭스(게코), 사파리(웹킷), 크롬(블링크)
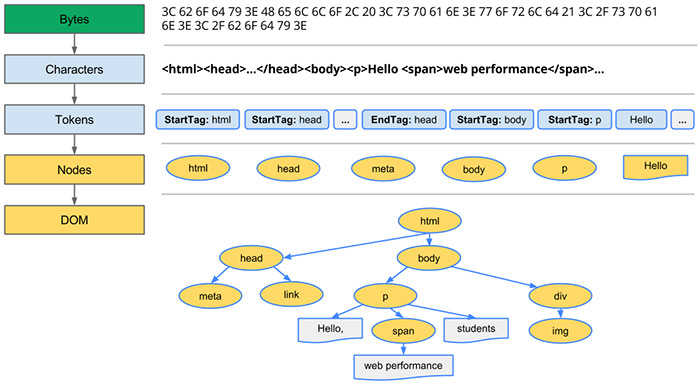
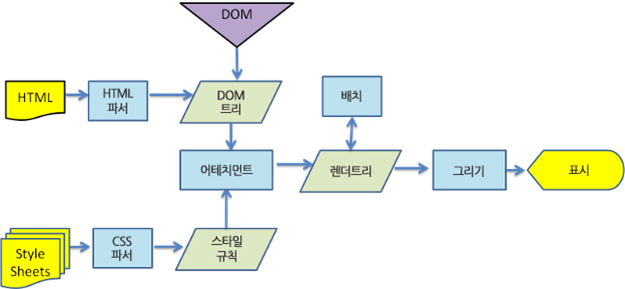
- 동작 원리
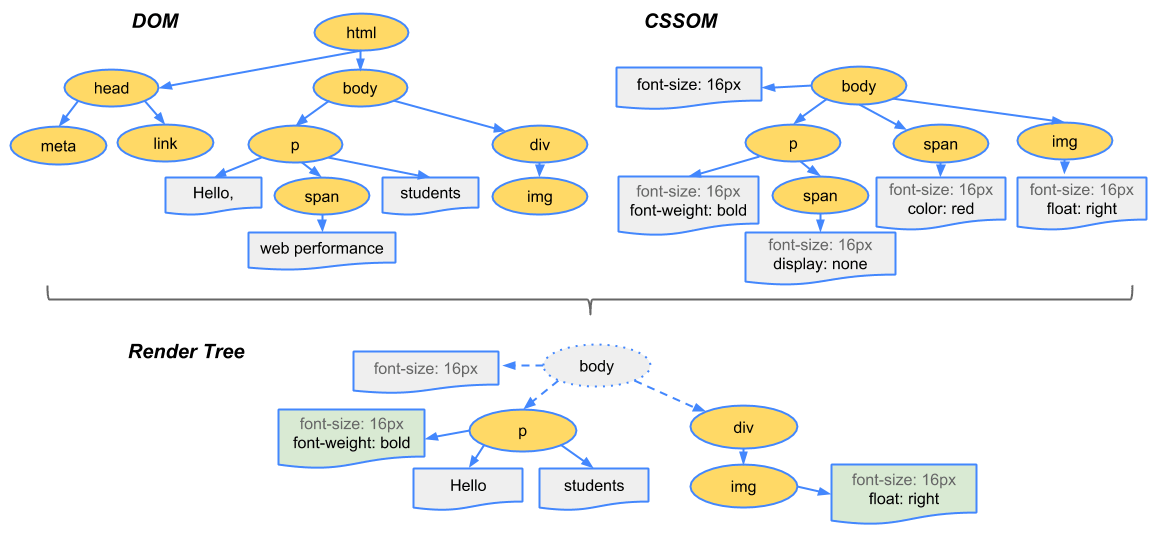
1. HTML 파싱하여 DOM 트리 생성
2. CSS 파싱하여 CSSOM 트리 생성
3. DOM 및 CSSOM을 결합하여 렌더링 트리 형성
4. 렌더링 트리에서 레이아웃을 실행하여 각 객체의 위치와 크기 계산
5. 개별 노드를 화면에 페인트
parsing(파싱)
- 일련의 문자열을 의미 있는 토큰(token)으로 분해하고 이들로 이루어진 파스 트리(parse tree)를 만드는 과정 (위키백과)
- HTML : HTML 코드를 읽고 DOM Tree 구조를 만드는 과정
DOM(Document Object Model)
- XML, HTML 문서를 응용프로그램에서 사용하기 위한 API 규격
- 브라우저에 페이지를 load하면 DOM 구조 형태로 반환
document.body와<body>같은 의미- 객체는 자바스크립트를 통해 접근할 수 있고, 페이지를 조작할때 사용
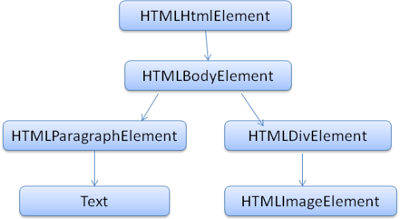
DOM Tree
문서를 node 구조로 tree 형태로 표시
태그는 요소 노드, 문자는 텍스트 노드 심지어 주석도 노드가 된다.예를 들면
<html> <body> <p> Hello World </p> <div> <img src="DOM.png" /> </div> </body> </html>
[WebKit CSS parsing]
브라우저가 CSSOM 및 DOM을 렌더링 트리에 결합한다.
화면에 표시되는 노드만 렌더링된다.
ex)display:none: 렌더링 X,visibility:hidden: 렌더링 O
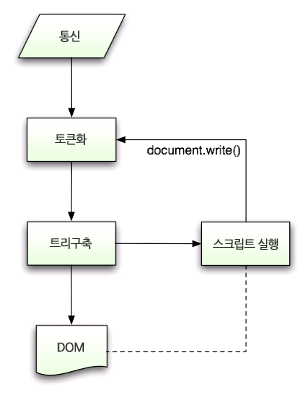
[WebKit main flow ]
빠른 브라우저 화면 표시를 위해 배치, 그리기, 표시 과정은 자원을 전송 받으면 기다리는 동시에 일부분 먼저 진행되고 화면에 표시된다.
JavaScript
ES6, ECMAScript 2015 기준을 따름
ECMA 스크립트(ECMAScript, ES)
Ecma 인터내셔널이 ECMA-262 기술 규격에 따라 정의하고 있는 표준화된 스크립트 프로그래밍 언어
Ecma 인터내셔널(International)
정보와 통신 시스템을 위한 국제적 표준화 기구
정의
- 웹브라우저 내 동적인 요소를 구현하는 객체 기반의 스크립트 언어
- 브라우저에 자바스크립트 가상 머신(엔진) 내장
- Single Thread
자바스크립트 엔진
자바스크립트 코드를 실행하는 인터프리터엔진 작동 원리
간단히 말하자면
1. 엔진이 스크립트를 읽음(파싱)
2. 읽어 들인 스크립트를 기계어로 전환(컴파일)
3. 기계어로 전환된 코드 실행
변수 선언 3가지 방법
-
var : 전역 변수 선언할 때 사용, Function-scope
-
const : 상수, 변치 않는 값을 갖는 변수, 값 재할당 불가, Block-scope
-
let : 지역 변수, Block-scope
<!--예시-->
var a = 'a';
let b = 'b';
if(true){
var a = 'if a';
let b = 'if b';
console.log('a = ' + a); // a = if a
console.log('b = ' + b); // b = if b
}
console.log('a = ' + a); // a = if a
console.log('b = ' + b); // b = b
function func(){
var a = 'func a';
let b = 'func b';
console.log('a = ' + a); // a = func a
console.log('b = ' + b); // b = func b
}
func();
console.log('a = ' + a); // a = if a
console.log('b = ' + b); // b = b적절한 변수명 체크해주는 사이트
https://mothereff.in/js-variables
this
1. 전역 문맥
this; // window
기본적으로 전역 객체에 바인딩된다.
2. 함수 문맥
함수를 호출한 방법에 의해 좌우된다.
자바스크립트에서 this는 런타임에 의해 결정된다.
참조
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/this
strict mode
- 스크립트 시작 부분에
"use strict";를 선언하면 strict 모드로 코드를 작성할 수 있다.- 자바스크립트가 묵인했던 에러들의 에러메세지를 발생시킨다.
- 문법과 런타임 동작을 모두 검사하여 실수를 에러로 변환하고, 변수 사용을 단순화 시켜준다.
- ECMAScript 차기 버전들에서 정의 될 문법을 적용한다.
화살표 함수(arrow function)
함수 표현식보다 단순하고 간결한 문법으로 함수를 만들 수 있다.
let func = function(arg1, arg2, ... argN){
return expression
};
//화살표 함수
let func = (arg1, arg2, ... argN) => expression;화살표 함수에는 this가 없다. 화살표 함수 본문에서 this에 접근하면, 외부에서 값을 가져온다.
let group = {
title : "1조",
students : ["김", "박", "이"];
showList(){
this.students.forEach(
student => alert(this.title + ' : ' + student)
);
}
};
group.showList();this.title은 함수 화살표 함수 바깥에 있는 group.title과 같다.
Lexical Scope(or Static Scope)란?
- 자바스크립트는 Lexical Scope를 따르고 있다.
- 함수를 어디서 선언했는지에 따라 상위 스코프를 결정한다.
(호출이 아닌 선언)
비동기 처리 모델(Asynchronous Processing Model)
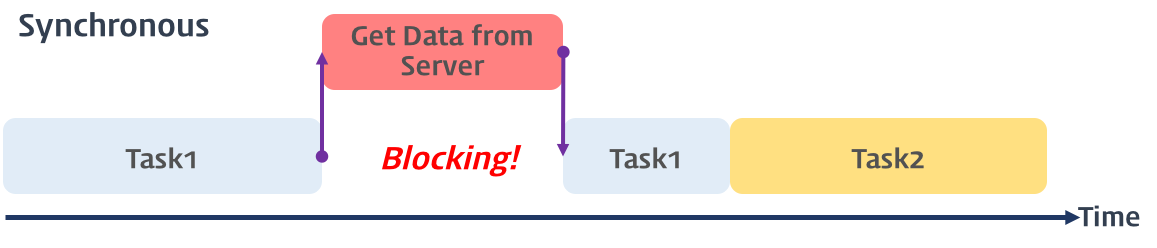
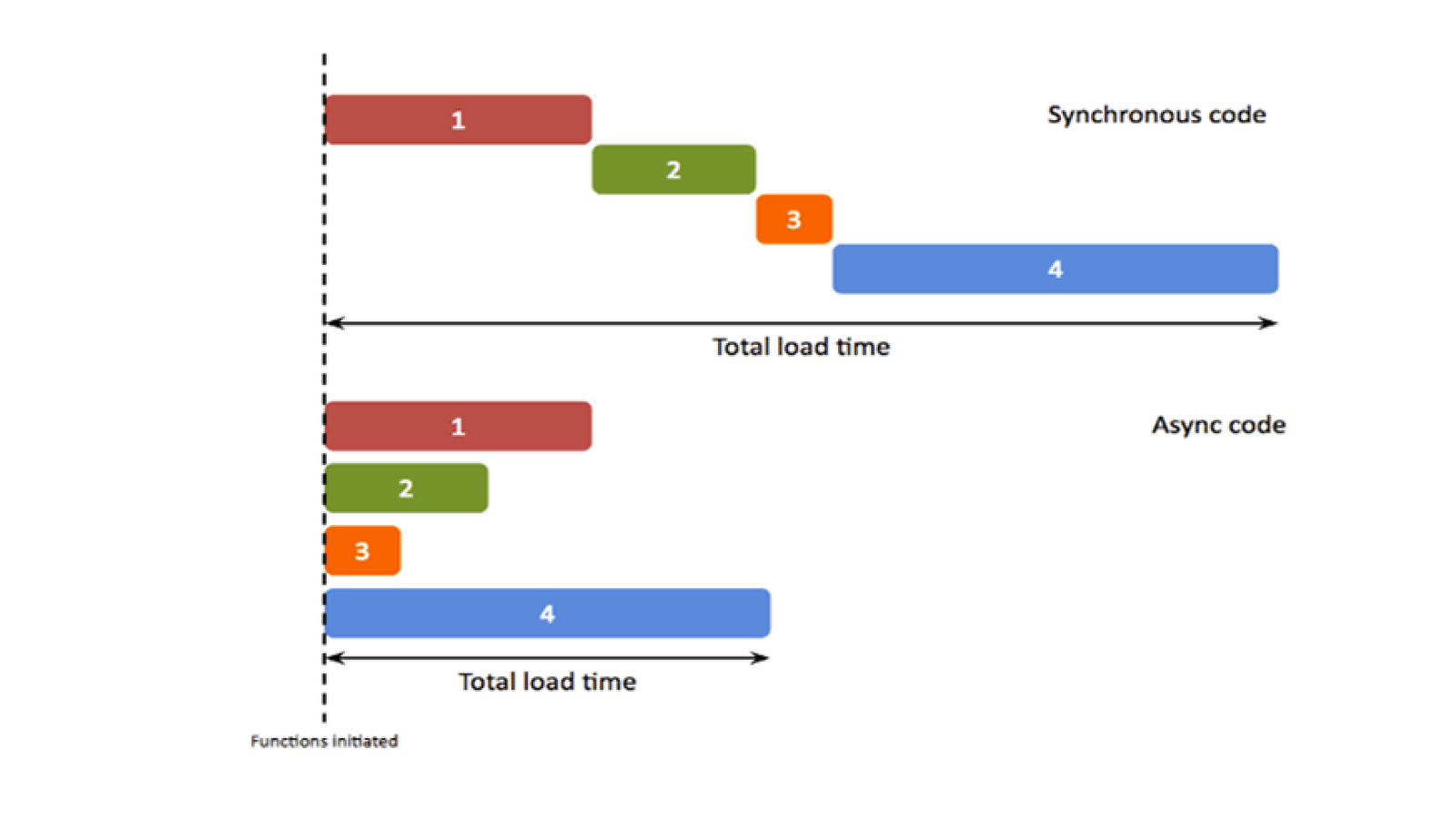
동기(Synchronous)
태스크는 순차적으로 실행되며 어떤 작업이 수행 중이면 다음 작업은 대기하게 된다.

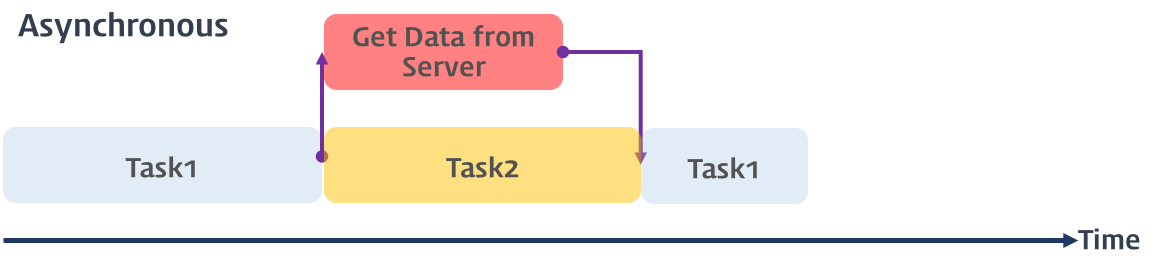
비동기(Asynchronous)
병렬적으로 태스크를 수행한다. 태스크가 종료될 때까지 기다리지 않고 다음 태스크를 실행한다.

자바스크립트 대부분의 DOM 이벤트 핸들러, Timer 함수(setTimeout, setInterval), Ajax 요청은 비동기 처리 모델로 동작한다.

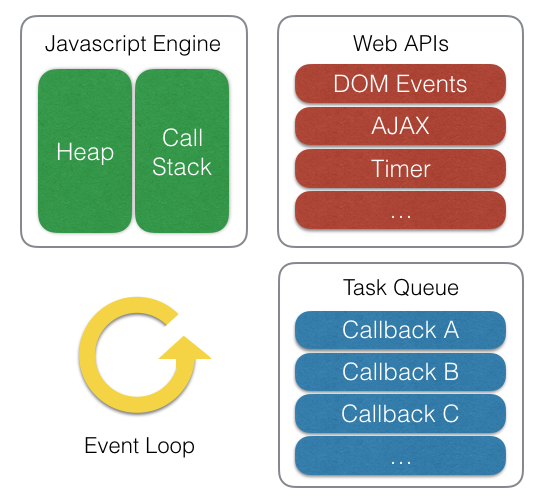
런타임 과정

-
Call Stack(호출 스택) : 자바스크립트에서 수행해야 할 함수들을 순차적으로 스택에 담아 처리
-
Web API : 웹 브라우저에서 제공하는 API로 비동기 작업을 실행
-
Task Queue(태스크 큐) : Web API에서 넘겨받은 콜백 함수를 저장
-
Event Loop(이벤트 루프) : 호출 스택(LIFO)이 비워질 때마다 큐에서 콜백 함수를 꺼내서 Call Stack으로 옮긴 후 작업 수행
while (queue.waitForMessage()) {
queue.processNextMessage();
}queue.waitForMessage() 는 현재 아무 메시지도 없다면 새로운 메시지 도착을 동기적으로 기다린다.
1. 콜백 함수
- 특정 함수에 매개변수로 전달된 함수를 의미
- non-block, 비동기 방식
- 반복될 경우 복잡도가 증가하고, 에러 처리에 대한 어려움 때문에 콜백 함수 쓰는 것을 지양해야함
try{
setTimeout(() => {
throw new Error('Error');
}, 1000);
} catch (e) {
console.log('에러 캐치 불가');
}ES6 : promise 지원
ES7 : async, await 지원
2. 프로미스(Promise)
자바스크립트 비동기 처리에 사용되는 객체
const promise = new Promise((resolve, reject) => {
//비동기 작업 수행
if(/* 비동기 작업 수행 성공 */ ) {
resolve('result');
} else {
reject('failure reason');
}
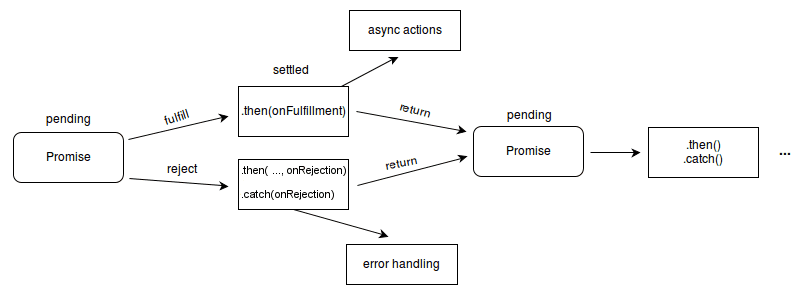
}); 3가지 상태(states)
- Pending(대기) : 비동기 처리 로직이 완료되지 않은 상태
- Fulfilled(성공) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태

Chaining
후속 처리 메소드를 체이닝(chaining)하여 여러 개의 프로미스를 연결하여 사용할 수 있다.
promise.then을 호출하면 promise 객체가 반환된다.
new Promise(function(resolve, reject) {
setTimeout(() => resolve(1), 1000); // 1초 후 실행
}).then(function(result) { // .then 핸들러 호출
return result * 2; //2
}).then(function(result) {
return result * 2; //4
}).then(function(result) {
return result * 2; //8
});3. async/await
콜백 함수를 사용하기 위해서 async와 await 키워드를 사용한다.
async
async 키워드는 항상 function 앞에 쓰며, 해당 함수는 항상 promise를 반환한다.
await
await는 async 함수 안에서만 동작한다.
자바스크립트는 await 키워드를 만나면 프로미스가 처리(settled)될 때까지 기다린 후, 결과를 반환한다.
async function f() {
let promise = new Promise((resolve, reject) => {
setTimeout(() => resolve("완료!"), 1000)
});
let result = await promise; // 프로미스가 이행될 때까지 기다림 (*)
alert(result); // "완료!"
}
f();함수를 호출하고, 함수 본문이 실행되는 도중에 (*)로 표시한 줄에서 실행이 잠시 중단되었다가 1초 뒤에 '완료!'가 출력된다.
Ajax(Asynchronous JavaScript and XML)
- 동적인 웹 페이지를 만들기 위한 개발 기법 중 하나
- 웹 페이지 전체를 다시 로딩하지 않고도, 웹 페이지의 일부분만을 갱신할 수 있게 해준다.
- 백그라운드 영역에서 서버와 데이터(JSON, XML, HTML, 텍스트 파일 등)를 교환할 수 있다.
구성 요소
- HTML, CSS, DOM 모델
- JSON, XML
- 웹 서버와 비동기 통신을 위한 XMLHttpRequest 객체
- JavaScript
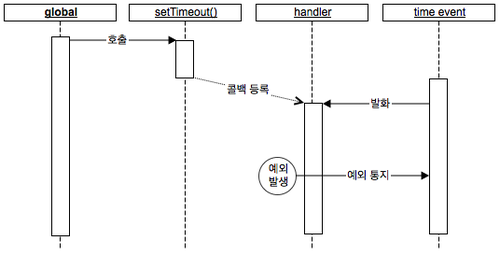
비동기에서의 에러 처리 방법
try{
setTimeout(function() {
throw '에러 발생';
}, 1000);
}catch(e){
console.log(e);
console.log('에러 복구');
}이와 같은 경우 코드는 동작하지 않는다. try-catch 안에서 정의된 것 뿐이지 함수는 실제로 타임 이벤트에 의해서 실행된다.

이를 해결하기 위해서는 콜백 함수 내부에서 try-catch를 실행해야 한다.
빌드 시스템
바벨(Babel) : 브라우저 호환성 문제 해결
특정 버전의 ECMAScript 코드를 하위 버전의 ECMAScript로 변환해주는 트랜스파일러
transpile(트랜스파일)
한 언어로 작성된 코드를 추상화 수준이 비슷한 다른 언어로 변환하는 것
동작 과정
1. 파싱(parse) 단계 : 입력코드로부터 AST 생성
2. 변환(transform) 단계 : AST를 원하는 형태로 변환
3. 생성(generate) 단계 : AST를 코드로 출력
AST(Abstract Syntax Tree)?
코드의 구문(syntax)이 분석된 결과를 담고 있는 구조체
폴리필(Polyfill)
- 런타임에 기능이 존재하는지 검사한 후 없을 시 주입
- 특정 기능이 지원되지 않는 브라우저를 위해 사용할 수 있는 코드 조각이나 플러그인
- 새로 추가된 전역 객체들(Promise, Map, Set)을 사용가능한 객체로 바꾸어주는 개념
Node.js
Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임 환경
runtime environment(런타임 환경)
컴퓨터가 실행되는 동안 프로세스나 프로그램을 위한 소프트웨어 서비스를 제공하는 가상 머신의 상태
NPM(Node Package Manager)
자바스크립트 기반 프로젝트 빌드 도구
ESLint
- 자바스크립트, JSX의 정적 분석 도구로 오픈 소스 프로젝트이다.
- 코드를 분석해 문법적인 오류나 안티 패턴을 찾아주고 일관된 코드 스타일로 작성하도록 도와준다.
템플릿 리터럴
- 내장된 표현식을 허용하는 문자열 리터럴이다.
- 작은 따옴표(
')나 이중 따옴표(") 대신 백틱(`)을 이용 - 표현식을 일반 문자열에 삽입하려면
${expression}표기를 사용한다.
var a = 5;
var b = 10;
console.log("Fifteen is " + (a + b) + " and/nnot " + (2 * a + b) + ".");
console.log(`Fifteen is ${a + b} and
not ${2 * a + b}.`);
jQuery
웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 JavaScript 라이브러리
제이쿼리를 사용하면 간편하게 HTML 요소를 선택하고, 특정 동작을 설정할 수 있다.
$(선택자).동작함수();
참고
https://developer.mozilla.org/ko/docs/Web
https://d2.naver.com/helloworld/59361
https://poiemaweb.com
https://developers.google.com/web/fundamentals/performance/critical-rendering-path/render-tree-construction?hl=ko
https://joshua1988.github.io/web-development/javascript/javascript-asynchronous-operation/
https://ko.javascript.info/