visibility
속성
visible
엘리먼트가 보인다.
hidden
엘리먼트가 웹 페이지에 나타나지 않으나 공간(레이아웃)은 계속 유지
collapse
<table>행, 열에 적용하면display=none으로 설정한 것과 동일하게 적용된다.- 다른 요소에서는
hidden과 동일하다.
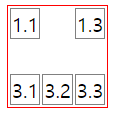
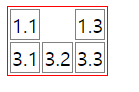
ex) <table>에서 hidden과 collapse 차이
html
<table>
<tr>
<td>1.1</td>
<td class="visible">1.2</td>
<td>1.3</td>
</tr>
<tr class="visible">
<td>2.1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>css
table {
border: 1px solid red;
}
td {
border: 1px solid gray;
}
.visible {
visibility: hidden;
}-
visibility: hidden

-
visibility: collapse

display
속성
none
렌더링을 하지 않아 요소가 보이지 않고 공간도 존재하지 않음
block
부모 요소의 전체 공간을 차지하여 블록을 만든다.
<div>,<p>,<h1~6>,<form>
inline
요소를 구성하는 태그에 할당된 공간만 차지
<a>,<span>,<img>
inline-block
inline 처럼 작용하지만 block과 같이 width와 height를 설정할 수 있다.
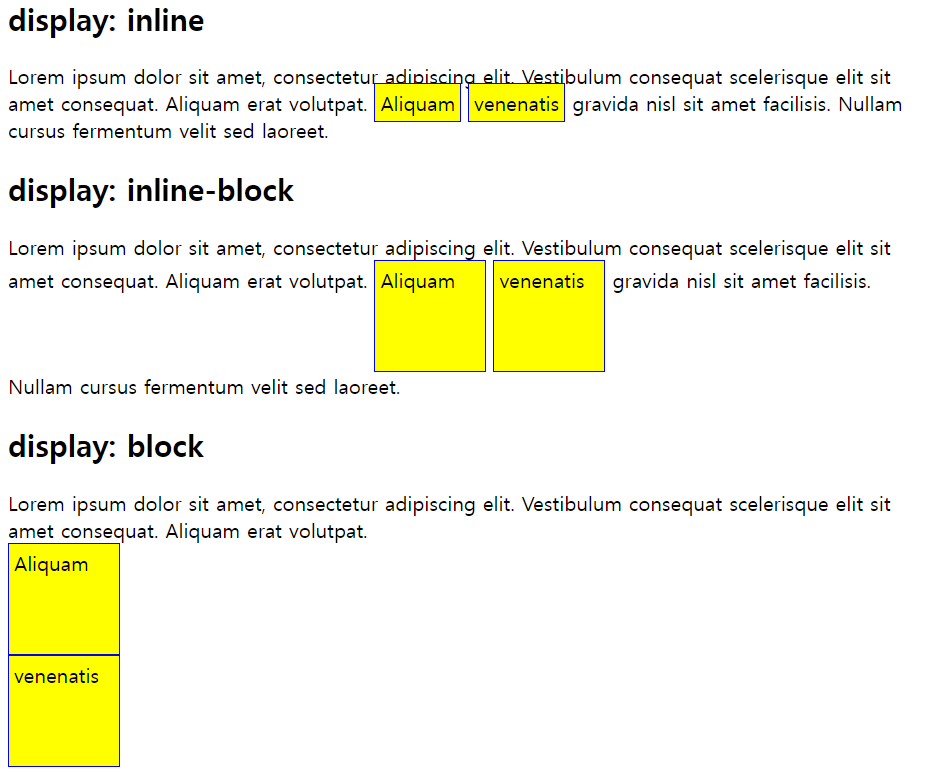
ex) display 속성 차이
span.a {
display: inline; /* the default for span */
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 110px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 110px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}