웹 페이지를 동적으로, 프로그래밍적으로 제어하기위해 고안된 객체 기반의 스크립트언어
ECMAScript 브라우저에서 동작하는 언어를 만들 때, 문법적인 사항들을 정리한 문서=>자바스크립트를 표준화하기위해 만들어짐 모든 웹 브라우저에서 동작할 수 있게 만들어줌
body 태그의 맨 아래에 < script>< /script> 쓴다
간단예제:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body id='bodyTag'>
<a href="#">안녕하세요!</a>
<br><br>
<button id="btn1">Design Change! 💖</button>
<button id="btn2">Revert 🌟</button>
<br>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h1>오늘은 3/2</h1>
<p>즐거운 JS 수업입니다! 🎊</p>
<script>
// 문서내에 요소가id인 요소 btn1을 가져올거고, btn1에 event가 들어온다면,
// click이라는 event로 함수의 기능을 하게 해줌 addEventListener(할 행동,로직작성) function() {로직 작성}
document.getElementById('btn1').addEventListener('click', function(){
document.getElementById('bodyTag').style.background = 'black';
document.getElementById('bodyTag').style.color = 'whitesmoke';
})
document.getElementById('btn2').addEventListener('click', function(){
document.getElementById('bodyTag').style.background = 'whitesmoke';
document.getElementById('bodyTag').style.color = 'black';
})
</script>
</body>
</html>입력
-
body태그 내 화면상 출력 : document.write() 기능을 끼고 출력을 보여줄때
-
console창에 출력 : console.log() 웹페이지 F12개발자도구에서 consol창
console.log('출력문')
console.error('출력문') :에러확인문구
console.warn('출력문') :웹페이지는 문제가 없지만, 페이지에서 시스템적으로 경고하는 창 -
알림창에 띄울때 (팝업) : alert()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//1.body태그 내 화면상 출력 : document.write()
document.write('B교육실 여러분 안녕하세요!')
//2. console창에 출력 : consol.log()
console.log('consol창에 출력')
console.error('error입니다') //에러확인
console.warn('warn') //웹페이지는 문제가 없지만, 페이지에서 시스템적으로 경고하는 창
//3.알림창에 띄울때 (팝업) : alert()
alert('팝업창에 출력!!')
</script>
</body>
</html>출력
- prompt("출력내용", "입력내용") 입력창을 통한 입력문 -> 리턴타입 String
첫번째 출력내용만 입력시 질문만 출력되고, 두번째 사용자 입력내용 입력시 - 기본값 세팅 - cofirm("출력문작성") 확인, 취소 버튼만 있음 사용자의 입력은 true / false -> 리턴타입 boolean
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. prompt("출력내용", "입력내용") 입력창을 통한 입력문 -> 리턴타입 String
prompt('오늘 저녁에 뭐드실래요?','밥') //첫번째만 입력시 질문만, 두번째- 기본값 세팅
// cofirm("출력문작성") -> 리턴타입 boolean
confirm('오늘 저랑 곱창드실래요?')
</script>
</body>
</html>
변수 선언
- 저장하는 데이터에 따라 자료형을 알아서 결정해줌
- int, String 등등 구분할필요없이 var로 통일
var 변수명 = 20;
var 변수명 = 'a'; - ECMAScript6표준안에서 새로운 변수 키워드 등장
let 변수
const 상수
java 에서
int num = 4;
num = 3;
이렇게 선언은 한번만 할 수있고 다른 값으로 재할당해야됨
javascript 에서
var num = 3;
var num = 4;
num = 5;
재선언 재할당 가능
혼용해서 사용하기 때문에 헷갈리는 문제 발생 => 문제점을 위해 등장한 let 키워드
let num = 3; num = 4; 재선언 불가, 재할당 가능
const num = 3; 변하지 않은 상수 선언 ! 재선언 불가, 재할당 불가
- 출력문에 변수를 넣어서 콘솔창에 출력하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let name = prompt('이름을 입력하세요.')
console.log('어서오세요 !')
console.log( name +'님, 환영합니다🎈')
</script>
</body>
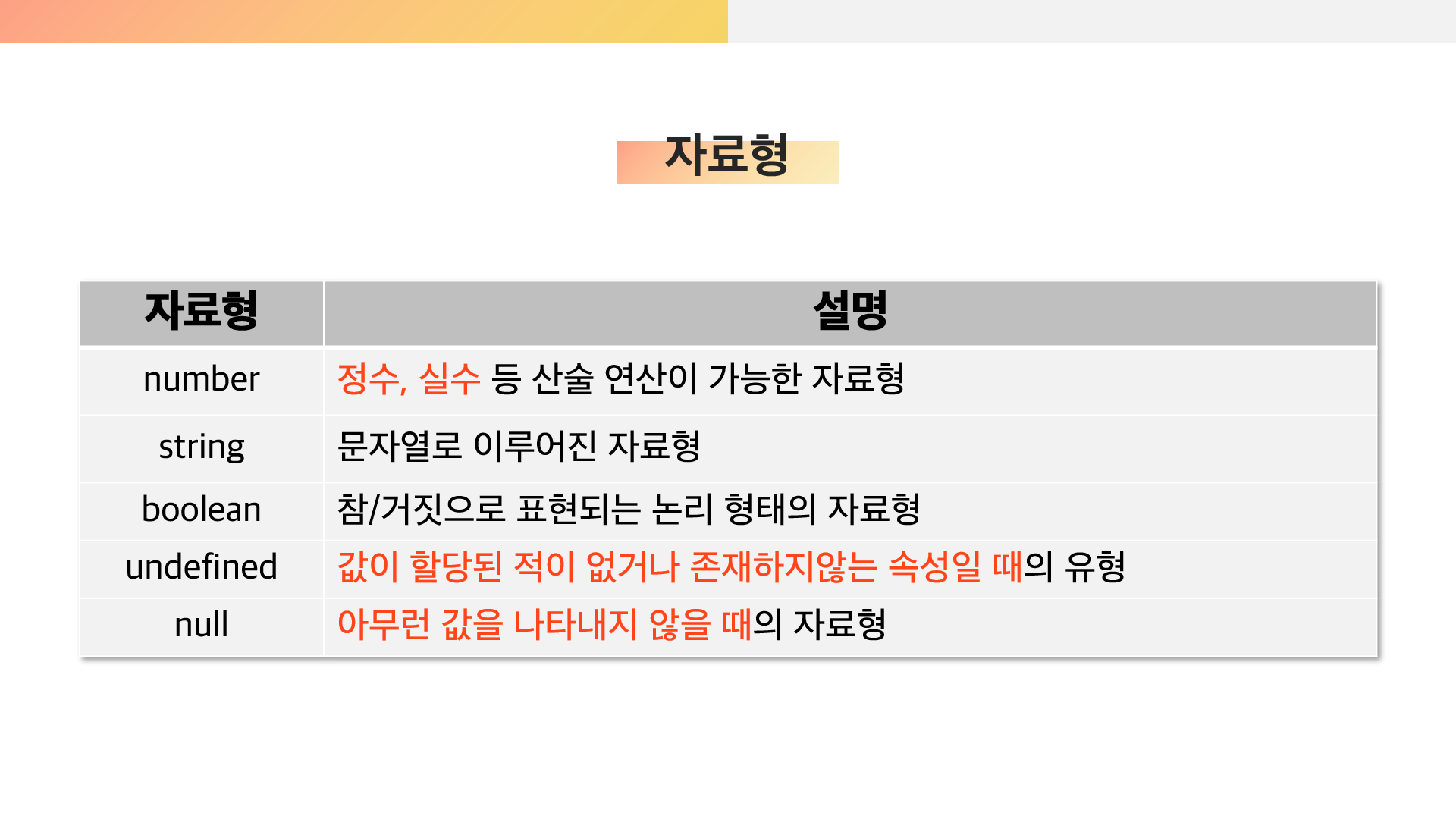
</html>자료형

-
undeined, null, NaN 차이점
undefined : 변수 선언하고 값을 할당하지 않은 상태
ex) let num;
console.log(num) => undefined -
null 고의적으로 공간으로 비워줌 타입확인시 object
let num2 = 3;
num2 = null;
console.log(num2) => null -
NaN (Not a Number)
let num3 = '3';
let num4 = 4;
console.log(num3-num4) => NaN num3은 숫자가 아니고 문자열
java vs js 차이
- 비교연산자
- == 동등연산자 : 값이 일치
- ===일치연산자 : 값/자료형이 일치
ex) 10 == '10' => true 자동으로 값을 변환함
10 === '10' => false 10은 숫자, '10'은 문자이므로 자료형이 일치하지 않음
- /와 %
- / : 실제 나누기 연산결과 소수점 까지
- % 나머지 : 나눈값에서 몫을 뺀 나머지
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = 302;
console.log(num/100)
console.log(num%100)
let num2 = 312;
let res = num2-(num2%100)
console.log(res)
let res2 = parseInt(num2/100)*100;
console.log(res2)
//형변환실습
let num1 = '100';
let num3 = 200;
console.log('100과 200을 더한 결과 >>' , (parseInt(num1)+num3))
</script>
</body>
</html>형변환
let num = '3.14'
라는 문자열을 숫자로 형변환 해보기
- 실수 : parseFloat()
console.log(parseFloat(num))
콘솔창에서 숫자형은 살짝 파란색 - 정수 : parseInt()
console.log(parseInt(num)) - 숫자형 : Number()
- 숫자 -> 문자 : toString()
조건문
java와 문법 같음, 단 연산자 주의 .equals쓰지 않는다.
- 예제
1) javaScore, andScore, webScore 세가지 입력받고
2) 총합 totalScore, 평균 avgScore
3) 90점이상 A, 80이상 B 70이상은 C 60점이상은 D 나머지F
4) 당신의 평균은 __점, 당신의 등급은 __등급 -> 콘솔창에
정수형으로 나타내기 -> parseInt
소수점 올리기 -> .tofixed() 소수점 자리 버려줌
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//사용자에게 입력받음
let javaScore = Number(prompt('java점수를 입력하세요'))
let andScore = Number(prompt('and점수를 입력하세요'))
let webScore = Number(prompt('web점수를 입력하세요'))
//입력창으로 넘어오는값은 String이라 형변환해줘야됨
let totalScore = javaScore+andScore+webScore
//.tofixed() 소수점 자리 버려줌
let avgScore = (totalScore/3).toFixed(2)
let grade = '';
if(avgScore >= 90){
grade = 'A'
} else if(avgScore >= 80){
grade = 'B'
} else if(avgScore >= 70){
grade = 'C'
} else if(avgScore >= 60){
grade = 'D'
} else {
grade = 'F'
}
console.log('당신의 평균은 ', avgScore ,'점이고, 당신의 등급은', grade,'등급입니다.')
</script>
</body>
</html>- 예제2
1)사용자에게 원하는 색상 입력받기 -빨강,파랑,초록
2)입력받은 색상에 따라 각각 배경색 설정
3)잘못입력했을경우 '잘못입력하셨습니다' 팝업창
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body id="bodyTag">
<script>
let color = prompt('색깔을 적어주세요 (빨강,초록,파랑)')
let a = ''
if(color == '빨강'){
document.getElementById('bodyTag').style.background = 'red'
} else if (color =='파랑'){
document.getElementById('bodyTag').style.background = 'blue'
} else if (color =='초록'){
document.getElementById('bodyTag').style.background = 'green'
} else {
alert('잘못입력하셨습니다')
}
</script>
</body>
</html>