회원가입, 로그인,삭제,수정, 검색하는 메인인 Main.html 페이지 만들기
- Main.html 생성하고 a태그로 각 페이지로 넘어가게 설정하기
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>메인페이지</h1>
<a href="join.html">회원가입 페이지</a><br>
<a href="login.html">회원로그인 페이지</a><br>
<a href="delete.html">회원삭제 페이지</a><br>
<a href="update.html">회원수정 페이지</a><br>
<a href="selectAll.jsp">회원전체검색 페이지</a>
</body>
</html>

- 새로운 delete.html 생성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>회원 삭제 페이지</h1>
<form action="DeleteCon" method = "post">
삭제할 ID : <input type="text" name = "id"><br>
<input type="submit" value ="삭제">
</form>
</body>
</html>
- html에서 받은 데이터를 DB와 연동해, 삭제해주는 sql 페이지 DeleteCon이라는 서블릿생성
package com.example;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/DeleteCon")
public class DeleteCon extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// post방식의 인코딩
request.setCharacterEncoding("euc-kr");
String id = request.getParameter("id");
// finally에서 쓸 전역변수( 닫을때)
Connection conn = null;
PreparedStatement psmt = null;
// 데이터베이스 연결 전 필요한것 : 예외 처리 try~catch
try {
// DB연결
Class.forName("oracle.jdbc.driver.OracleDriver");
String url = "jdbc:oracle:thin:@127.0.0.1:1521:xe";
String dbid = "hr";
String dbpw = "hr";
conn = DriverManager.getConnection(url, dbid, dbpw);
if (conn != null) {
System.out.println("데이터베이스 연결 성공");
} else {
System.out.println("연결 실패");
}
// sql문 준비 및 실행
String sql = "delete from web_member where id=?";
psmt = conn.prepareStatement(sql);
psmt.setString(1, id);
// executeUpdate();->insert, update, delete: 테이블에 변화O 리턴값이 int형
// executeQuery();-> select : 테이블에 영향이없다.
int cnt = psmt.executeUpdate(); // 처리된 row값이 1
if (cnt > 0) {
System.out.println("회원 삭제 성공");
} else {
System.out.println("회원 삭제 실패");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// 항상 해야할 것 : 열었던 것 종료 (연결 끊기-close();)
// 열었던 순서와 반대로 마지막에 열었던 것을 먼저 닫음
// psmt -> conn 순서로 닫아주기
try {
if (psmt != null) {
psmt.close();
}
if (conn != null) {
conn.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
- 회원정보 수정하는 새로운 update.html 생성하기
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>회원수정 페이지</h1>
<form action="updateCon" method="post">
수정할 ID : <input type="text" name="id">
<select name="select">
<option value="pw">PW</option>
<option value="nick">NICK</option>
</select><br>
수정할 데이터 : <input type = "text" name ="data">
<input type="submit" value="수정">
</form>
</body>
</html>
- 값을 받을 updateCon서블릿생성
select 안에 name값에 value(pw나 nick)는 sql에서 컬럼명으로 들어가야되는데, 컬럼명은 바인드변수로 쓸 수 없기 때문에, 조건문을 써서 value가 pw인지 nick인지 판별해줘야된다
package com.example;
import java.io.IOException;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/updateCon")
public class updateCon extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// post방식의 인코딩
request.setCharacterEncoding("euc-kr");
String id = request.getParameter("id");
String select = request.getParameter("select");
String data = request.getParameter("data");
// finally에서 쓸 전역변수( 닫을때)
Connection conn = null;
PreparedStatement psmt = null;
String sql = null;
// 데이터베이스 연결 전 필요한것 : 예외 처리 try~catch
try {
// DB연결
Class.forName("oracle.jdbc.driver.OracleDriver");
String url = "jdbc:oracle:thin:@127.0.0.1:1521:xe";
String dbid = "hr";
String dbpw = "hr";
conn = DriverManager.getConnection(url, dbid, dbpw);
if (conn != null) {
System.out.println("데이터베이스 연결 성공");
} else {
System.out.println("연결 실패");
}
// sql문 준비 및 실행
// 조건문 : 컬럼이 pw이면 또는 nick이면
// 테이블의 컬럼명을 바인드 변수로 쓸 수 없다.
if(select.equals("pw")) {
//pw인지 nick인지 컬럼명 대신 직접 판별해줌
sql = "update web_member set pw=? where id=?";
} else {
sql = "update web_member set nick=? where id=?";
}
psmt = conn.prepareStatement(sql);
psmt.setString(1, data); //바꿀값은 html로 받아온 바꿀값인 data
psmt.setString(2, id); //id가 두번째 바인드변수?에 들어감
// executeUpdate();->insert, update, delete: 테이블에 변화O 리턴값이 int형
// executeQuery();-> select : 테이블에 영향이없다.
int cnt = psmt.executeUpdate(); // 처리된 row값이 1
if (cnt > 0) {
System.out.println("회원수정 성공");
//수정이 성공하면 다시원래 페이지인 Main.html이동 => page이동 sendRedirect
response.sendRedirect("Main.html");
} else {
System.out.println("회원수정 실패");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
// 항상 해야할 것 : 열었던 것 종료 (연결 끊기-close();)
// 열었던 순서와 반대로 마지막에 열었던 것을 먼저 닫음
// psmt -> conn 순서로 닫아주기
try {
if (psmt != null) {
psmt.close();
}
if (conn != null) {
conn.close();
}
} catch (SQLException e) {
e.printStackTrace();
}
}
}
}
- 회원정보를 전체 검색할 selectAll.jsp 파일 생성
-받아올 값이 없기때문에 파라미터 수집은 하지않는다.
-DB에서 전체 컬럼에서 데이터를 가져오기 때문에 while문으로 전체 검색을 반복하고, 전부 검색해서 더 검색할 것이 없을 때 False라 빠져나옴
-jsp에서 출력할 때 : 표현식, out객체
-스크립틀릿에서 바로 out 객체를 이용해 전체 데이터를 table형태로 가져옴
<%@page import="java.sql.DriverManager"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>회원전체검색 페이지</h1>
<table border="1">
<%
Connection conn = null;
PreparedStatement psmt = null;
ResultSet rs = null;
try {
// 2-1 DB연결
Class.forName("oracle.jdbc.driver.OracleDriver");
// 해당 클래스 찾아가는 경로
String url = "jdbc:oracle:thin:@127.0.0.1:1521:xe"; // DB주소
String dbid = "hr";
String dbpw = "hr";
conn = DriverManager.getConnection(url, dbid, dbpw);
if (conn != null) {
System.out.println("DB연결 성공");
} else {
System.out.println("DB연결 실패");
}
// 2-2 : SQL문 통해 id, pw 조회
String sql = "select * from web_member";
// 작성한 sql문DB로 전달, 제대로 전달이 된다면 PreparedStatement 객체로 변환됨!
psmt = conn.prepareStatement(sql);
// sql문실행
// executeUpdate : select구문 제외 전부. DB변화O,int형태로 리턴
rs = psmt.executeQuery(); // DB변화x, 테이블형태 ResultSet형태로 리턴
while (rs.next()) { //while문으로 전체 검색 반복하고 없을 때 F라 빠져나옴
// .next() :값이 있는지 확인해줌
String id = rs.getString("id");
String pw = rs.getString("pw");
String nick = rs.getString("nick");
// 컬럼 순서로 가져오거나, 특정 컬럼명을 지정해서 가지고올수있음
//jsp에서 출력할 때 : 표현식, out객체
out.print("<tr>");
out.print("<td>"+ id + "</td>");
out.print("<td>"+ pw + "</td>");
out.print("<td>"+ nick + "</td>");
out.print("</tr>");
}
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (rs != null) {
rs.close();
}
if (psmt != null) {
psmt.close();
}
if (conn != null) {
conn.close();
}
} catch (Exception e) {
e.printStackTrace();
}
}
%>
</table>
</body>
</html>
- HTTP프로토콜은 비연결 (connectionless) 지향형 통신 프로토콜이기 때문에 클라이언트가 서버에 정보를 요청하면 웹 서버가 해당 페이지를 전송(응답)한 후 서버를 끊어버림
정보를 요청하면 이전 정보를 기억하지 않고, 새로운 연결을 만든 후 응답함 => 무상태(stateless)서버 - 비 연결지향형 서비스이 단점을 보완하고자 쿠키를 사용함
- 쿠키는 사용자의 정보를 지속적으로 유지함
쿠키 : 웹사이트에 접속할때 생성되는 정보를 담은 임시파일
- 클라이언트가 요청하고 서버는 쿠키를 생성해서 보냄 => 클라이언트 컴퓨터의 하드디스크에 저장 => 이후 또 클라이언트가 요청하게 되면 생성된 쿠키를 보내줌
- 4KB이하로 제한되어있고 300개까지의 데이터 정보를 배열 => 오래된 정보는 삭제됨
- response객체를 사용해 쿠키정보를 클라이언트에 저장했다가 request객체를 이용해 가져옴

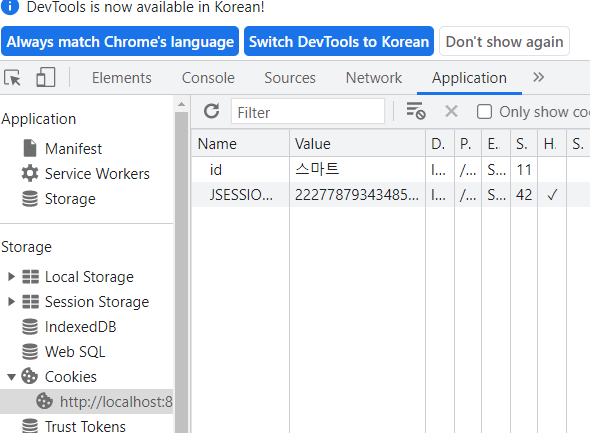
- 개발자도구 네트워크 부분에서 볼 수 있음
- 쿠키 생성하기
- 쿠키 객체 생성 => 생성자 호출
Cookie cookie = new Cookie("name","value"); - 쿠키에 속성값 입력
set : 새 값 설정, get : 쿠키의 설정값 가져옴
.setMaxAge(int) : 쿠키의 유효기간을 1초단위로 설정
setMaxAge설정 안하면 브라우저 종료시 쿠키 삭제됨 - 집어넣은 쿠키 변수를 쿠키정보를 사용자에게 전송(저장)
response.addCookie(cookie);
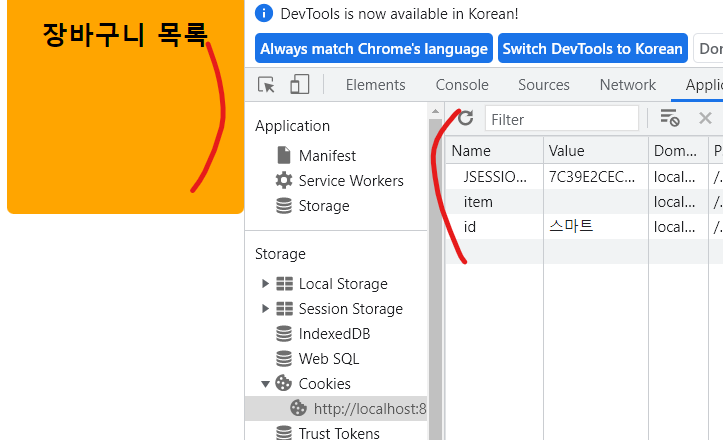
- 서버가 보낸 데이터는 클라이언트의 Cookies라는 폴더에 저장됨
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%
//쿠키생성
Cookie cookie = new Cookie("id","스마트"); //name, value
//쿠키정보를 사용자에게 전송(저장)
response.addCookie(cookie);
%>
</body>
</html>서버가 클라이언트로부터 쿠키정보 얻어오는 법
-
객체 얻어옴
Cokie[] cookies = request.getCookies();
=>값이여러개일수 있어서 리턴값은 배열형태 -
객체에서 설정값을 얻어옴
배열형태로 가져오기때문에 for문을 써서 name과 value를 얻어온다
.getName(), .getValue()
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%
//쿠키정보 조회하기
//쿠키정보를 하나 이상으로 가져올수있음=>배열로저장해야됨
//쿠키객체 생성
Cookie[] cookie = request.getCookies(); //리턴타입이 배열
//예외처리
if (cookie != null) {
//배열에 있는 쿠키값을 출력해줌 쿠키의 이름(name), 값(value)
for (int i = 0; i < cookie.length; i++) {
out.print("쿠키의 이름 : " + cookie[i].getName() + "<br>");
out.print("쿠키의 값 : " + cookie[i].getValue()+ "<br>");
//out객체로 웹페이지에 출력해줌
}
}
%>
</body>
</html>
JSESSIONID는 기본 쿠키값
쿠키 삭제하기
- 삭제하는 기능은 따로 없지만 수정해서 그부분을 공백으로 만들거나, 새로운값으로 치환하거나 setMaxAge를 0으로 주는 두 가지 방법이 있다.
- 쿠키값을 수정
Cookie cookie = new Cookie("id",""); value를 공백으로 - 쿠키 유효기간을 0으로 설정
cookie.setMaxAge(0);
웹브라우저 꺼져있어도 유지됨
- 생성 후에는 전송하는 것까지 해야 됨
response.addCookie(cookie);
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
<%
//쿠키삭제 값을 수정하거나
Cookie cookie = new Cookie("id","");
//쿠키 유효기간을 0으로 설정
cookie.setMaxAge(0); //1초단위
//웹브라우저 꺼져있어도 유지됨 setMaxAge설정 안하면 브라우저 종료시 쿠키 삭제됨
//생성하고 전송하는 것까지 해야 됨
response.addCookie(cookie);
%>
</body>
</html>장바구니 담기 기능 (쿠키를 저장하고 기억) 구현하기 (10초뒤면 사라짐)
carrot.jsp파일을 생성해서 name이 "item"인 체크박스를 제출하면 carrotList 서블릿파일이 값을 받음
<%@page import="java.net.URLDecoder"%>
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<style>
* {
text-align: center;
}
#checklist{
width:70%
}
table {
width: 100%;
border-top: 1px solid #444444;
border-collapse: collapse;
}
td {
border-bottom: 1px solid #444444;
padding: 10px;
}
#list{
background-color: orange;
width: 20%;
position: fixed;
right: 0;
top: 0;
height: 200px;
border-radius: 3%
}
</style>
</head>
<body>
<div id="checklist">
<h1>스인개 당근마켓</h1>
<form action="carrotList" method="post">
<table>
<tr>
<td>이름</td>
<td>가격</td>
<td>장바구니에 담기</td>
</tr>
<tr>
<td>노트북</td>
<td>100만원</td>
<td><input type="checkbox" name="item" value="노트북"></td>
</tr>
<tr>
<td>책상</td>
<td>100만원</td>
<td><input type="checkbox" name="item" value="책상"></td>
</tr>
<tr>
<td>의자</td>
<td>1000원</td>
<td><input type="checkbox" name="item" value="의자"></td>
</tr>
<tr>
<td colspan="3"><input type="submit" value="장바구니 담기"></td>
</tr>
</table>
</form>
</div>
<div id="list">
<h2>장바구니 목록</h2>
<%
//1. 클라이언트로부터 쿠키 받아오기
Cookie[] cookies = request.getCookies();
//2. 쿠키값이 있다면 쿠키의 이름(name)을 비교하여 쿠키 값(value) 출력하기
if(cookies != null){
for(int i =0; i<cookies.length; i++){
//쿠키의 이름에 item에 포함되어있다면 => 문자열 일부일치 : .contains("문자열")
if(cookies[i].getName().contains("item")){
//쿠키값에 URLEncoder.encode 했기때문에 불러올때는 URLDecoder.decode
out.print(URLDecoder.decode(cookies[i].getValue(),"euc-kr")+"<br>");
}
}
}
%>
</div>
</body>
</html>

package controller;
import java.io.IOException;
import java.net.URLEncoder;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.Cookie;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/carrotList")
public class carrotList extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
// 1. post방식으로 보낸 데이터 인코딩
request.setCharacterEncoding("euc-kr");
// 2. 파라미터 수집
String item[] = request.getParameterValues("item");
//예외처리
if (item != null) {
// 3. 쿠키객체 생성
for (int i = 0; i < item.length; i++) {
// 쿠키 이름 : item1,2,3...
// 쿠키 값 : 받아온 데이터
// 쿠키 유효시간 설정
Cookie cookie = new Cookie("item" + (i + 1), URLEncoder.encode(item[i], "euc-kr"));
// encode암호화 = 컴퓨터가 이해하는언어로 변환 URLEncoder.encode(인코딩할 값, 인코딩방식)
cookie.setMaxAge(10);
new Cookie("item", item[i]);
// 4. 쿠키를 저장하기 <-사용자에게 전송하기
response.addCookie(cookie);
}
} else {
Cookie cookie = new Cookie("item","");
response.addCookie(cookie);
}
// 5. 쿠키 저장하고 나면 carrot.jsp로 이동
response.sendRedirect("carrot.jsp");
}
}

10초가 지나자 사라진 모습
