DOM - inputElement.value input태그의 value값 가져오기
- inputElement.value
document.getElementById('id이름').value
input태그의 value 값을 저장하거나 가져올 때 사용
- 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>입력한 값을 h1태그로 출력해보기</h1>
<input type="text" id="txt"> <button onclick="data()">h1태그 출력</button>
<div id="div1"></div>
<script>
function data(){
let txt = document.getElementById('txt').value
let div = document.getElementById('div1')
div.innerHTML = '<h1>'+ txt + '</h1>'
}
</script>
</body>
</html>
getElementsByTagName() : 접근하고자 하는 요소의 이름(태그) 입력
-태그 이름으로 가져오기
-tagName, ClassName, Name 속성은 여러개가 존재 가능해서 HTMLCollection 객체로 리턴됨
-배열 형태로 가지고와짐 유사배열
-특정 값 가지고 올 때 [] 안에 인덱스 번호 설정
-getElementById() 는 고유한 값이기 떄문에 반환값 : HTMLElement
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p id="pTag">p태그</p>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>
<script>
//1.아이디값 가지고 올때
//고유한 값이기 떄문에 반환값 : HTMLElement
let pTag = document.getElementById('pTag')
console.log(pTag.innerText)
//2.태그 이름으로 가져오기
//tagName, ClassName, Name 속성 여러개가 존재 가능해서 HTMLCollection 객체로 리턴됨
//배열 형태로 가지고와짐 유사배열
let lis = document.getElementsByTagName('li')
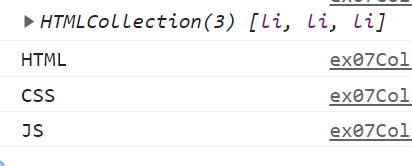
console.log(lis)
for(let i=0; i<lis.length; i++){
console.log(lis[i].innerText)
}
</script>
</body>
</html> console창 :

Element 스타일 적용
- HTML요소객체.style.properry = '속성값'
.style.color = 'tomato'
.style.fontsize = '??px'
.style.fontweight = 'bold' 등 - 예제 버튼을 누르면 해당 id의 스타일 속성이 바뀌게 하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
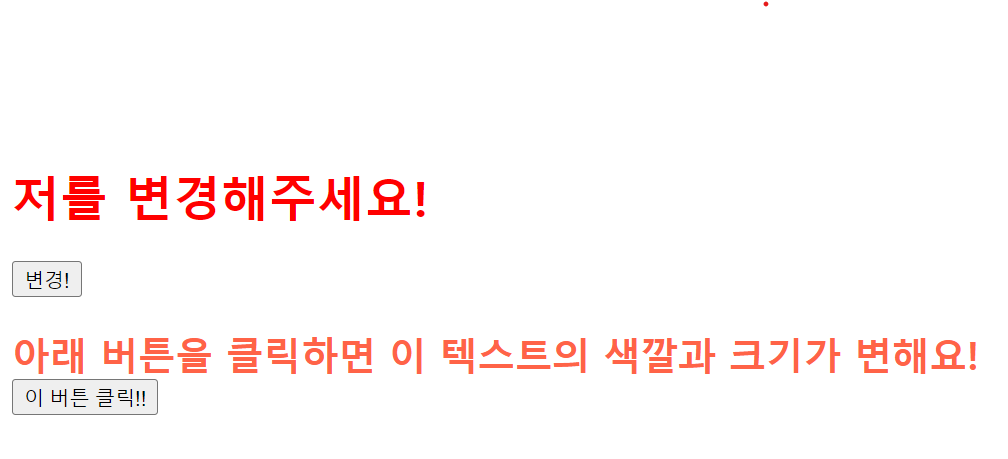
<h1 id="h1">저를 변경해주세요!</h1>
<button onclick="ch()">변경!</button>
<br><br>
<span id="span1">아래 버튼을 클릭하면 이 텍스트의 색깔과 크기가 변해요!</span>
<br>
<button onclick="ch1()">이 버튼 클릭!!</button>
<script>
function ch() {
let h1 = document.getElementById('h1')
h1.style.color = 'red'
}
function ch1() {
let span = document.getElementById('span1')
//만약 태그로 접근시 getElementsByTagName()[0]
span.style.color = 'tomato'
span.style.fontSize = '25px'
span.style.fontWeight = 'bold'
}
</script>
</body>
</html>
Element 요소를 변경하는 메소드
- Element.innerHTML : 내부 내용변경
div.innerHTML = 'hello' - Element.attribute : 속성 변경
img.src = 'a.png' - Element.setAttribute(attribute,value) : 속성변경
img.setAttribute('src','a.png') - Element.style.property : 스타일 변경
div.style.color = 'red' - Element.get~~ 변수에 담아주고 변수.속성
querySelector
-
querySelector(선택자) :CSS 선택자 이용하여 하나의 요소를 검색
-css선택자 이용 접근 : .querySelector('#abc')
-script에서 접근 : .getElementById('id명') -
querySelectorAll(선택자) : css선택자 이용해 모든 요소 검색
-
버튼을 클릭하면 이미지파일의 속성을 변경하는 예제
외부파일을 가져오기(링크 복사)
ㄴ 요소의 id명 가져와서 getElementById('id') 하는 방법과
querySelector(#id) 선택자 가져와 이용하는 방법 사용해보기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
img{
width: 300px;
}
</style>
</head>
<body>
<img src="https://dimg.donga.com/wps/NEWS/IMAGE/2020/12/08/104333090.2.jpg" id="img1">
<br>
<button onclick="ch()">이미지변경!</button>
<script>
function ch(){
//만약에 img태그인 src속성이 ~라면?
//방법 두가지
//1. .getElementBy~
// let img = document.getElementById('img1')
// 2. .querySelector로 가져오는 방법 CSS선택자 사용
let img = document.querySelector('#img1')
// alert(img.src) -> 팝업창에 주소값이 나옴
if(img.src == 'https://dimg.donga.com/wps/NEWS/IMAGE/2020/12/08/104333090.2.jpg'){
img.src = 'https://cphoto.asiae.co.kr/listimglink/7/2020073008551188127_1596066911.jpg'
} else {
img.src = 'https://dimg.donga.com/wps/NEWS/IMAGE/2020/12/08/104333090.2.jpg'
}
}
</script>
</body>
</html>
<-버튼 누르기 전

<- 버튼 누른 후
jQuery
-
슬로건 : Write Less, Do more!
-
자바스크립트 기반의 라이브러리=> 오픈소스를 가져와 사용함
-
js에서 이벤트 등록하려면 크롬 - addEventListener, edge - attachEvent 이기 때문에 크로스 브라우징 - 웹 브라우저간 동등성을 위해 등장하게 됨
-
모든 브라우저에서 동작할 수 있고, 자스에서 간편하게 사용할 수 있도록 간편화 시켜줌
-
외부에서 라이브러리를 가져옴 -> import 작업이 필요함
-
페이지 로딩 전 사용되어야해서 head태그 내에 임포트해야됨
-
jQuery 파일 다운받아로드
-로컬에 다운받아져있어서, 인터넷이 없어도 사용가능
-배포할 때 배포받은 사람들이 다 다운받아야됨
-jQuery 사이트에서, Download the compressed, production jQuery 3.6.0 오른쪽 마우스 다른이름으로 저장->이름 바꾸지않고 다운로드
<script src="js/jquery-3.6.0.min.js"></script>=> VSC내에 폴더만들고 파일 임포트해줘야됨 -
CDN 을 이용해 로드
-인터넷 연결이 안되면 사용 안됨
-jQuery 사이트에서, Download the compressed, production jQuery 3.6.0 클릭하고 주소창 복사
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
--->일반적으로 1로 개발하고 배포할때 2로함
- $ is undefined 오류 : jQuery import 안되어있을 때 나는 오류

