MVC 패턴으로 웹 페이지에서 회원가입 기능을 구현해보자!

- View에 해당하는 main.jsp 파일을 생성한다
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Forty by HTML5 UP</title>
<meta charset="utf-8" />
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]-->
<link rel="stylesheet" href="assets/css/main.css" />
<!--[if lte IE 9]><link rel="stylesheet" href="assets/css/ie9.css" /><![endif]-->
<!--[if lte IE 8]><link rel="stylesheet" href="assets/css/ie8.css" /><![endif]-->
</head>
<body>
<!-- Wrapper -->
<div id="wrapper">
<!-- Header -->
<header id="header" class="alt">
<a href="index.html" class="logo"><strong>Forty</strong> <span>by HTML5 UP</span></a>
<nav>
<a href="#menu">로그인</a>
<!-- 로그인 후 Logout.jsp로 이동할 수 있는'로그아웃'링크와 '개인정보수정'링크를 출력하시오. -->
</nav>
</header>
<!-- Menu -->
<nav id="menu">
<ul class="links">
<li><h5>로그인</h5></li>
<form>
<li><input type="text" placeholder="Email을 입력하세요"></li>
<li><input type="password" placeholder="PW를 입력하세요"></li>
<li><input type="submit" value="LogIn" class="button fit"></li>
</form>
</ul>
<ul class="actions vertical">
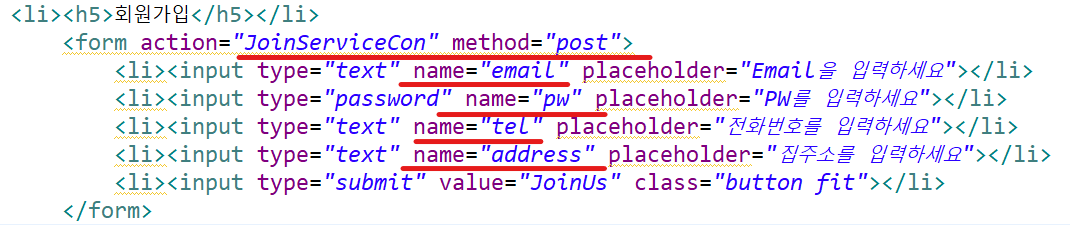
<li><h5>회원가입</h5></li>
<form action="JoinServiceCon" method="post">
<li><input type="text" name="email" placeholder="Email을 입력하세요"></li>
<li><input type="password" name="pw" placeholder="PW를 입력하세요"></li>
<li><input type="text" name="tel" placeholder="전화번호를 입력하세요"></li>
<li><input type="text" name="address" placeholder="집주소를 입력하세요"></li>
<li><input type="submit" value="JoinUs" class="button fit"></li>
</form>
</ul>
</nav>
<!-- Banner -->
<section id="banner" class="major">
<div class="inner">
<header class="major">
<h1>로그인 한 세션아이디를 출력해주세요</h1>
<!-- 로그인 후 로그인 한 사용자의 세션아이디로 바꾸시오.
ex)smart님 환영합니다 -->
</header>
<div class="content">
<p>아래는 지금까지 배운 웹 기술들입니다.<br></p>
<ul class="actions">
<li><a href="#one" class="button next scrolly">확인하기</a></li>
</ul>
</div>
</div>
</section>
<!-- Main -->
<div id="main">
<!-- One -->
<section id="one" class="tiles">
<article>
<span class="image">
<img src="images/pic01.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">HTML</a></h3>
<p>홈페이지를 만드는 기초 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic02.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">CSS</a></h3>
<p>HTML을 디자인해주는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic03.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Servlet/JSP</a></h3>
<p>Java를 기본으로 한 웹 프로그래밍 언어/스크립트 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic04.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">JavaScript</a></h3>
<p>HTML에 기본적인 로직을 정의할 수 있는 언어</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic05.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">MVC</a></h3>
<p>웹 프로젝트 중 가장 많이 사용하는 디자인패턴</p>
</header>
</article>
<article>
<span class="image">
<img src="images/pic06.jpg" alt="" />
</span>
<header class="major">
<h3><a href="#" class="link">Web Project</a></h3>
<p>여러분의 최종프로젝트에 웹 기술을 활용하세요!</p>
</header>
</article>
</section>
<!-- Two -->
<section id="two">
<div class="inner">
<header class="major">
<h2>나에게 온 메세지 확인하기</h2>
</header>
<p></p>
<ul class="actions">
<li>로그인을 하세요.</li>
<li><a href="#" class="button next scrolly">전체삭제하기</a></li>
</ul>
</div>
</section>
</div>
<!-- Contact -->
<section id="contact">
<div class="inner">
<section>
<form>
<div class="field half first">
<label for="name">Name</label>
<input type="text" id="name" placeholder="보내는 사람 이름" />
</div>
<div class="field half">
<label for="email">Email</label>
<input type="text" id="email" placeholder="보낼 사람 이메일"/>
</div>
<div class="field">
<label for="message">Message</label>
<textarea id="message" rows="6"></textarea>
</div>
<ul class="actions">
<li><input type="submit" value="Send Message" class="special" /></li>
<li><input type="reset" value="Clear" /></li>
</ul>
</form>
</section>
<section class="split">
<section>
<div class="contact-method">
<span class="icon alt fa-envelope"></span>
<h3>Email</h3>
<a href="#">로그인 한 사람의 이메일을 출력</a>
<!-- 로그인 한 사용자의 이메일을 출력하시오 -->
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-phone"></span>
<h3>Phone</h3>
<span>로그인 한 사람의 전화번호를 출력</span>
<!-- 로그인 한 사용자의 전화번호를 출력하시오 -->
</div>
</section>
<section>
<div class="contact-method">
<span class="icon alt fa-home"></span>
<h3>Address</h3>
<span>로그인 한 사람의 집주소를 출력</span>
<!-- 로그인 한 사용자의 집주소를 출력하시오 -->
</div>
</section>
</section>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<div class="inner">
<ul class="icons">
<li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li>
<li><a href="#" class="icon alt fa-facebook"><span class="label">Facebook</span></a></li>
<li><a href="#" class="icon alt fa-instagram"><span class="label">Instagram</span></a></li>
<li><a href="#" class="icon alt fa-github"><span class="label">GitHub</span></a></li>
<li><a href="#" class="icon alt fa-linkedin"><span class="label">LinkedIn</span></a></li>
</ul>
<ul class="copyright">
<li>© Untitled</li><li>Design: <a href="https://html5up.net">HTML5 UP</a></li>
</ul>
</div>
</footer>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="assets/js/main.js"></script>
</body>
</html>


-
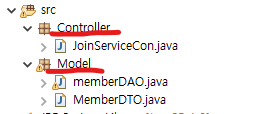
Model 패키지에 회원가입시 저장할 정보들은 MemberDTO에, DB와 연결해주는 클래스와 메소드는 memberDAO에 생성
--->그전에 sql developer에서 회원정보를 담아줄 테이블을 생성해야됨! -
MemberDTO
- 접근제한자 필드 생성함
- 사용자정의 생성자 - 가져올 값 순서대로
- getter, setter 생성
package Model;
public class MemberDTO {
// 필드는 보통 테이블 형태를 따라간다
private String email;
private String pw;
private String tel;
private String address;
//사용자정의 생성자
public MemberDTO(String email, String pw, String tel, String address) {
super();
this.email = email;
this.pw = pw;
this.tel = tel;
this.address = address;
}
//getter and setter
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
public String getPw() {
return pw;
}
public void setPw(String pw) {
this.pw = pw;
}
public String getTel() {
return tel;
}
public void setTel(String tel) {
this.tel = tel;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
}
- memberDAO
-JDBC 연동하는 작업을 해준다.
-회원가입 할 수 있는 메소드 => JoinserviceCon에서 받아와 DB에 저장할 수 있도록 해줌
-회원정보 추가 이기 때문에 sql문은 insert로 실행됨 => 리턴값이 int형이라, 메소드의 리턴타입은 int로 !!!
-메소드명은 join(임의)으로 매개변수는 MemberDTO(회원정보를 담고 있음) 타입으로 가져오기
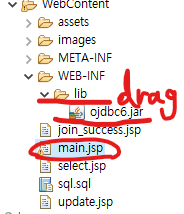
DB 연결 단계
- ojdbc6.jar 넣어주기 - c드라이브에서 찾아서 WEB-INF\lib 안에 드래그 복사)
1-1. 동적로딩 Class 찾기 : DB와 이클립스를 연결해줌 ~try catch문 안에 넣기 ~
1-2. DB 연결 통로 만들기 접속하기 위한 주소, 아이디, 패스워드지정
1-3. DriverManager의 반환값인 Connection 객체 이용해 DB연결
conn = DriverManager.getConnection(url, dbid, dbpw); - DB 실행 - sql문작성
String sql = "insert into web_member2 values(?,?,?,?)";
2-1. sql문 전달하기 PrepareStatement 으로 반환하기땜에 psmt 변수에 담아줌
psmt = conn.prepareStatement(sql);
?에 값 채우기 - sql문실행- > 실행한결과값을 반환해줘야됨
- DB닫아주기 -> 닫아주는 작업을 위해 전역변수로 선언해줌
- return int형인 변수(cnt)
package Model;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.SQLException;
public class memberDAO {
Connection conn = null;
PreparedStatement psmt = null;
int cnt = 0;
// 회원가입 할 수 있는 메소드 => JoinserviceCon에서 받아와 DB에 저장할 수 있도록
// 매개변수는 MemberDTO타입으로 가져오기
public int join(MemberDTO dto) {
// 1.DB연결 (ojdbc6.jar 넣어주기 - c드라이브에서 찾아서 WEB-INF\lib 안에 드래그 복사)
// 1-1. 동적로딩 Class 찾기 : DB와 이클립스를 연결해줌
try {
Class.forName("oracle.jdbc.driver.OracleDriver");
// 1-2. DB 연결 통로 만들기 접속하기 위한 주소, 아이디, 패스워드지정
String url = "jdbc:oracle:thin:@localhost:1521:xe";
String dbid = "hr";
String dbpw = "hr";
// 1-3. DriverManager의 반환값인 Connection 객체 이용해 DB연결
conn = DriverManager.getConnection(url, dbid, dbpw);
// 2. DB 실행 - sql문작성
String sql = "insert into web_member2 values(?,?,?,?)";
// 2-1. sql문 전달하기 PrepareStatement 으로 반환하기땜에 psmt 변수에 담아줌
psmt = conn.prepareStatement(sql);
// ?에 값 채우기
psmt.setString(1, dto.getEmail());
psmt.setString(2, dto.getPw());
psmt.setString(3, dto.getTel());
psmt.setString(4, dto.getAddress());
// sql문실행- > 실행한결과값을 반환해줘야됨
cnt = psmt.executeUpdate(); // 실행된 행의 숫자가 리턴
} catch (Exception e) {
e.printStackTrace();
} finally {
try {
if (psmt != null)
psmt.close();
if (conn != null)
conn.close();
} catch (Exception e) {
e.printStackTrace();
}
}
return cnt;
}
}
- Controller패키지에 JoinServiceCon 서블릿 생성
-Model과 View를 이어줌 >>
-main에서 보내줄 데이터는 controller인 JoinServiceCon을 거치게 됨!! - 폼태그에서 데이터를 보냄
action은 데이터를 보내줄 주소, method는 보내는 방식 - post로 지정해준다.(데이터의 양이 많고, 보안에 유리)
- post방식 인코딩
- 파라미터 수집
- 수집한 데이터 MemberDTO객체 생성하고 안에 담아주기
- memberDAO의 DB연결, insert문 실행 메소드를 호출
memberDAO 객체 생성 후 DAO타입의변수명.join(MemberDTO타입의 변수) 넣기 - join의 리턴값에 따라 회원가입 성공, 실패 페이지로 보내주기
sendRedirect 사용 <-상대경로
실패시 main.jsp로 이동시키고 성공시 join_success.jsp(생성해야됨)로 이동시켜야됨
package Controller;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import Model.MemberDTO;
import Model.memberDAO;
@WebServlet("/JoinServiceCon")
public class JoinServiceCon extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1. post 방식 인코딩
request.setCharacterEncoding("euc-kr");
//2. 파라미터 수집
String email = request.getParameter("email");
String pw = request.getParameter("pw");
String tel = request.getParameter("tel");
String address = request.getParameter("address");
//데이터가 잘 넘어왔는지 콘솔창 확인 과정 생략가능
System.out.println("email : " + email);
System.out.println("pw : " + pw);
System.out.println("tel : " + tel);
System.out.println("address : " + address);
//3. 데이터 DTO로 묶기
MemberDTO dto = new MemberDTO(email, pw, tel, address);
//4. DB연결할 객체 DAO생성후 메소드 호출
memberDAO dao = new memberDAO();
int cnt = dao.join(dto);
//5. 실행결과확인
if(cnt>0) {
System.out.println("회원가입성공");
response.sendRedirect("join_success.jsp");
//무조건 상대경로
}else {
System.out.println("회원가입실패");
response.sendRedirect("main.jsp");
}
}
}
-
가입 성공시 전송할 join_success.jsp 파일 생성하기
=>시간이 부족해 다음시간에 하기로함!

