
Supabase
Supabase는 구글의 Firebase의 대안으로 등장한 종합 개발 플랫폼입니다. 일반적으로 어플리케이션을 개발하고 운영하기 위해서는 데이터베이스, 인증, 스토리지 등 다양한 요소를 구축하고 테스트를 진행해야 하는데요. 이 모든 것을 각각 VM에 설치하고 외부 API와 연동하는 모듈을 개발하는 것이 간단한 일은 아닙니다. Supabase는 필요한 기능을 SaaS의 형태로 손쉽게 활용할 수 있어 생산성을 크게 향상시킬 뿐만 아니라 백업 및 보안에 대한 걱정을 덜 수 있어 전세계 개발자들에게 널리 활용되고 있습니다.
Supabase Authentication
Supabase의 인증은 Firebase 대비 더욱 폭넓은 프로바이더를 지원하고 있습니다. 특히 국내에서 많이 활용되는 카카오 인증을 지원하고 있어 웹 어플리케이션을 개발하거나 모바일 앱을 개발할 때 쉽게 연동이 가능합니다. 또한 대시보드를 통해 회원 정보를 한 눈에 확인할 수 있으며, 이메일을 통한 로그인 링크 전송, 비밀번호 초기화 등 부가적인 기능도 함께 제공하고 있습니다.
실습
버전 정보
- Node.js 18
- Next.js 14.2.4
준비 사항
- GitHub 계정
- 클라우드타입 계정
- Google Cloud 계정
- Supabase 계정
- 카카오 개발자 포탈 계정
GitHub 저장소
실습은 아래의 Next.js 어플리케이션을 통해 진행됩니다. 저장소를 clone 하거나 fork 해주세요.
따라하기
Supabase 초기 세팅
-
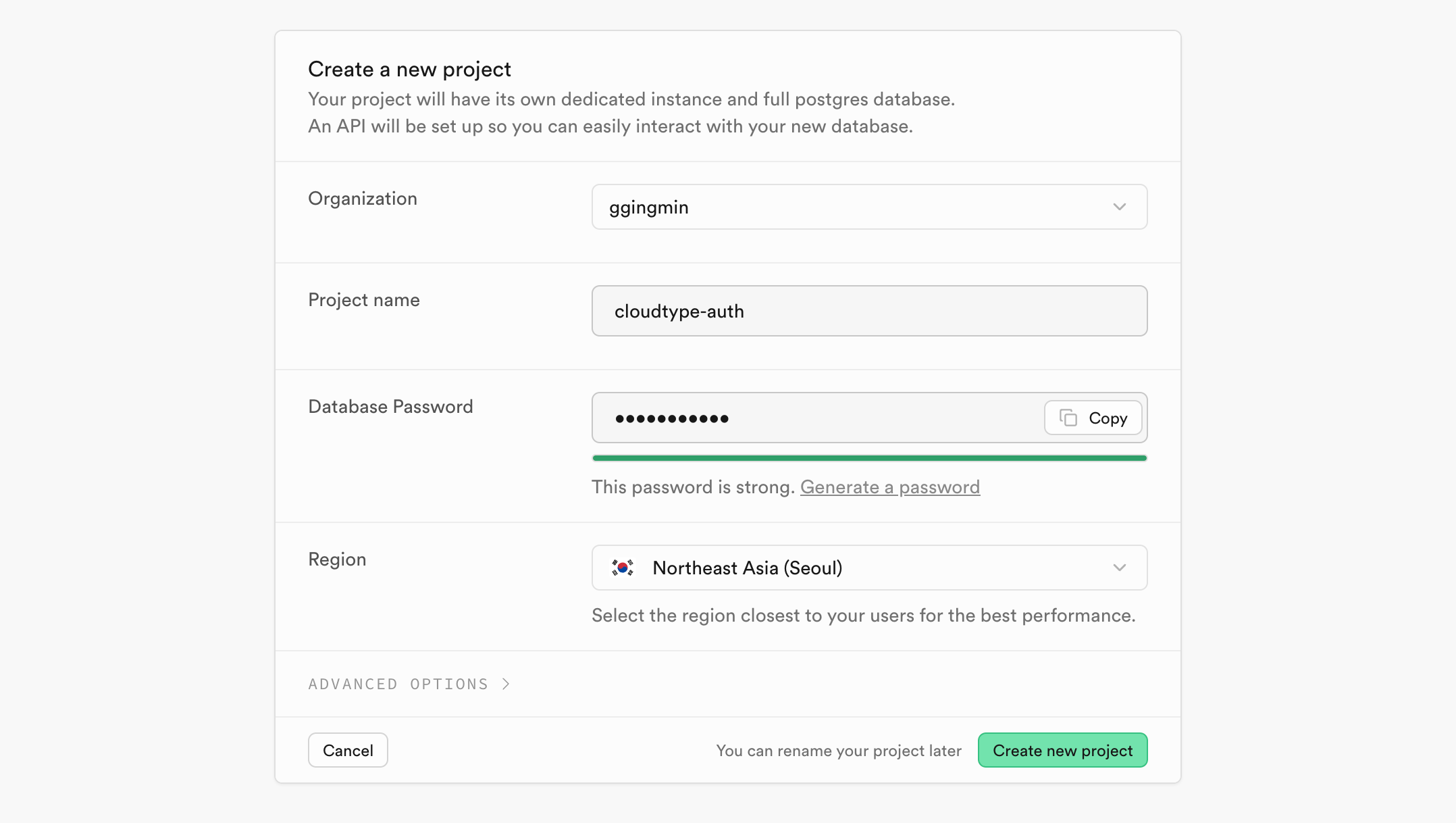
Supabase 대시보드에서 프로젝트명, 데이터베이스 패스워드를 적절하게 입력하고 Seoul 리전을 선택하여 새로운 프로젝트를 생성합니다.

-
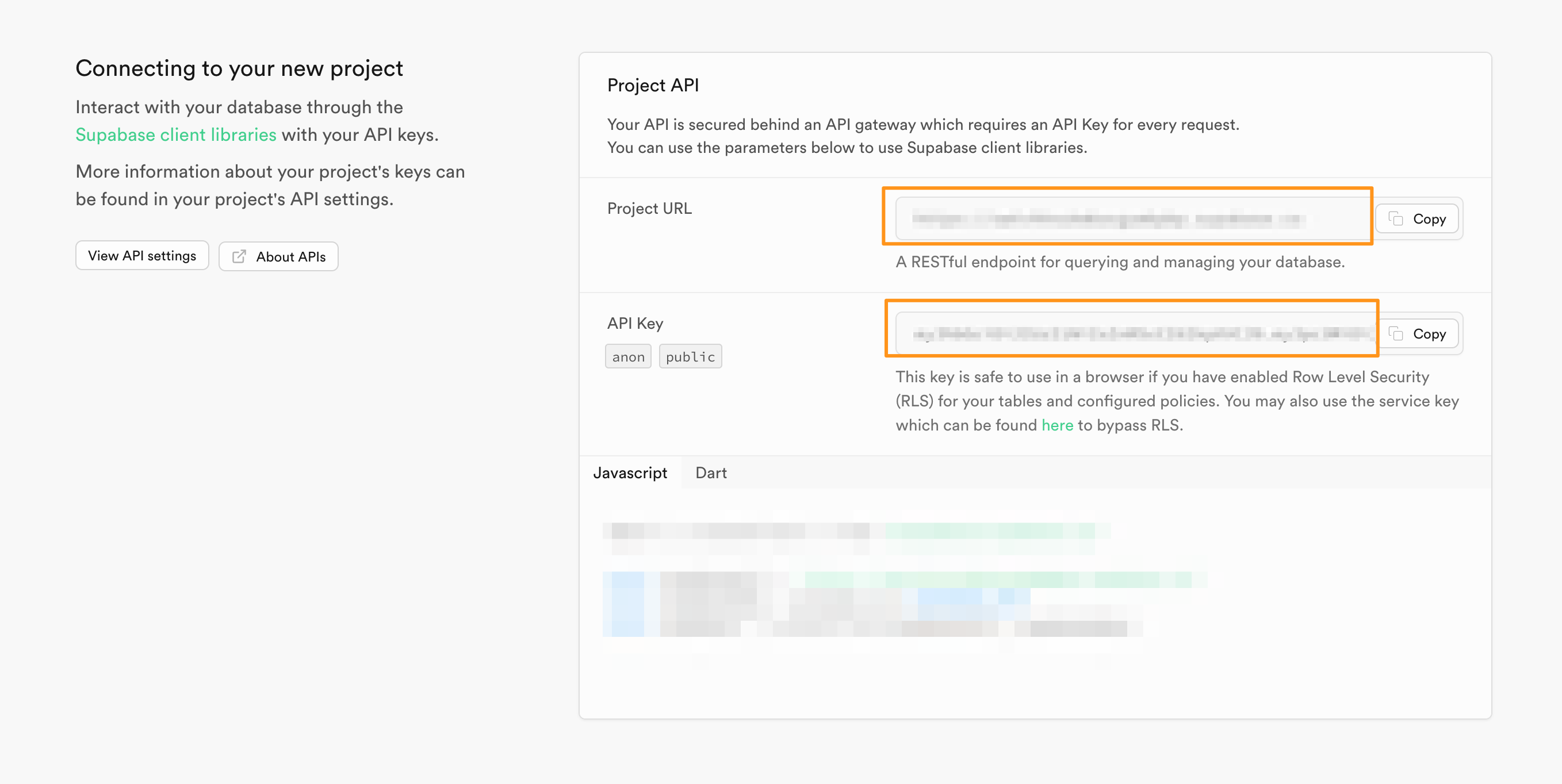
프로젝트 생성이 완료된 후 대시보드 하단의 Project API 항목에서 Project URL과 API Key를 안전한 곳에 보관합니다.

카카오 개발자 포탈 어플리케이션 세팅
-
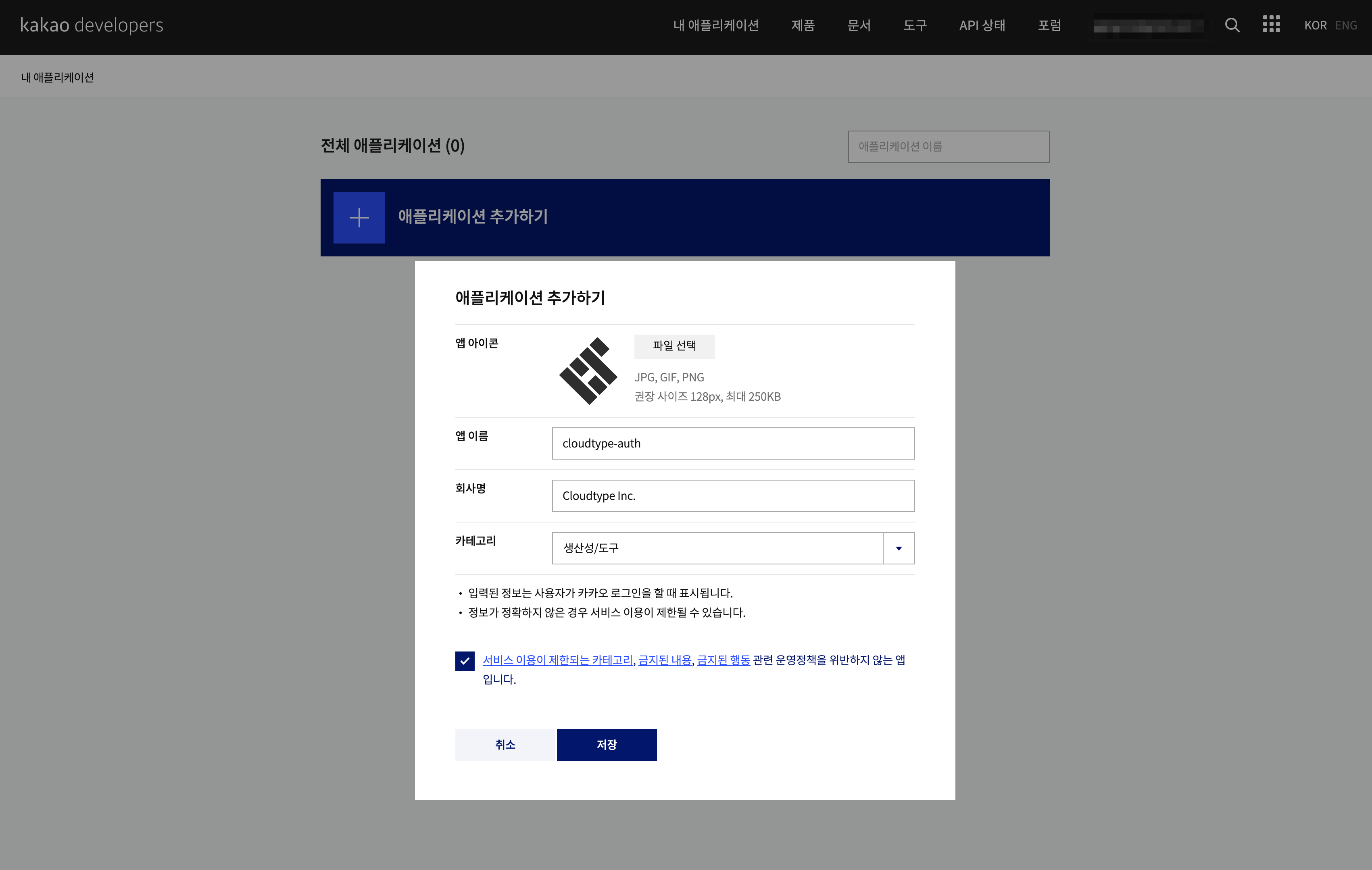
카카오 개발자 포털 - 내 어플리케이션 에 접속한 후 애플리케이션 추가하기 버튼을 누릅니다. 이어서 앱 아이콘, 앱 이름, 회사명, 카테고리를 적절하게 입력하고 정책 동의 체크박스에 체크한 후 저장 버튼을 클릭합니다.

-
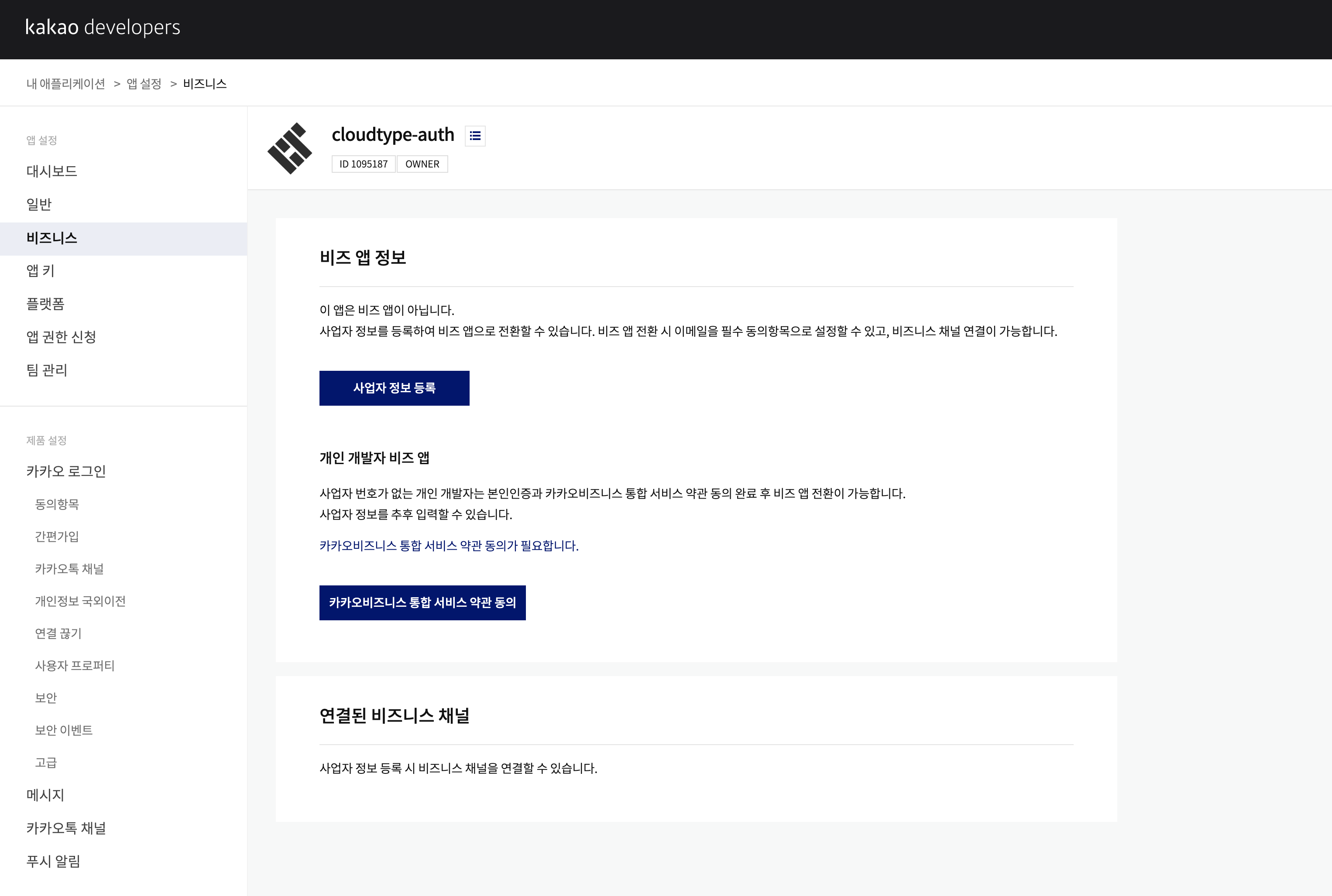
생성된 애플리케이션을 클릭 후, 좌측 메뉴에서 비즈니스를 클릭합니다. 이어서 개인 개발자 비즈 앱 항목의 카카오비즈니스 통합 서비스 약관 동의 버튼을 클릭합니다.

-
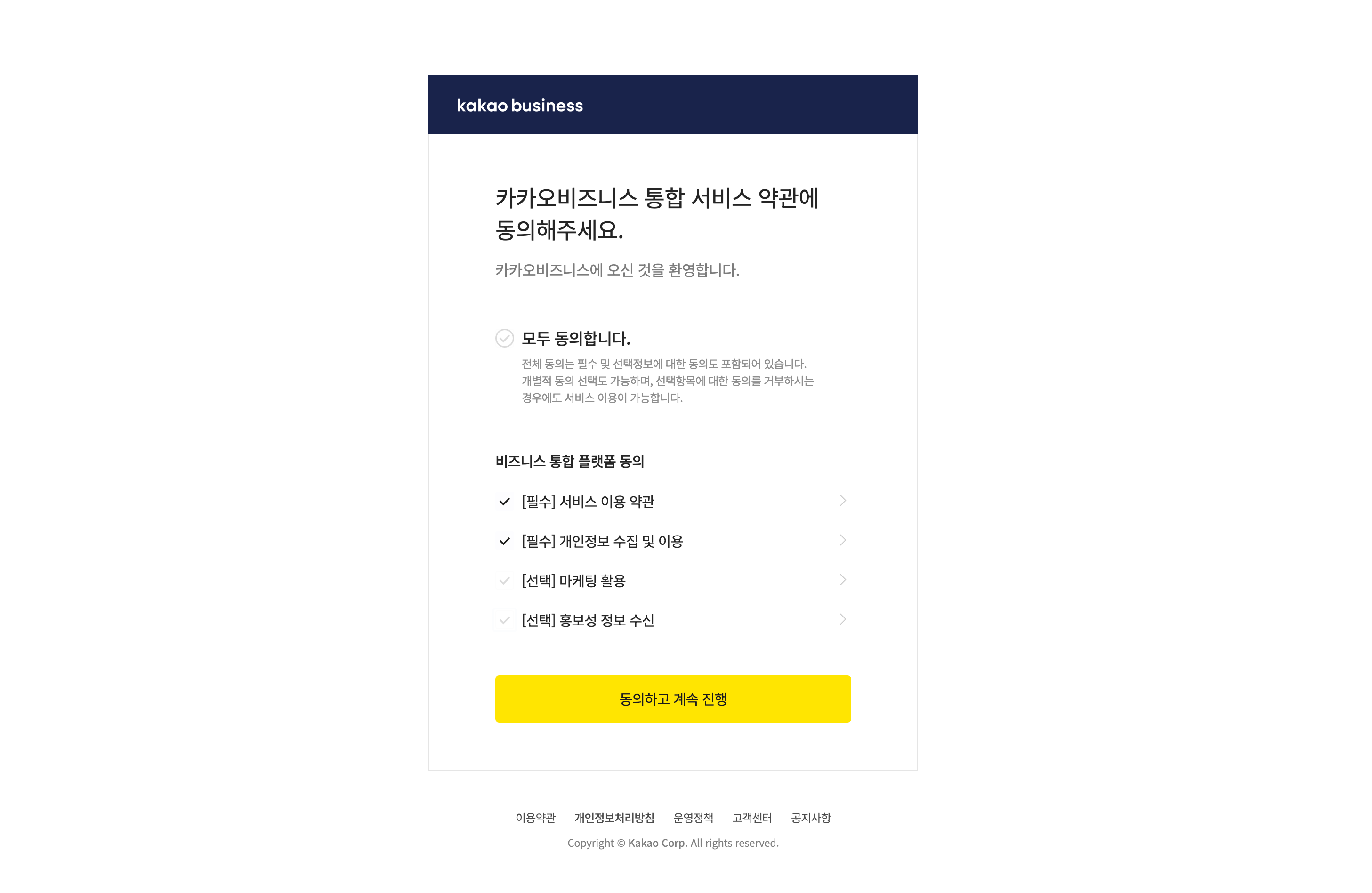
필수 동의 항목에 체크한 후 동의하고 계속 진행 버튼을 클릭합니다.

-
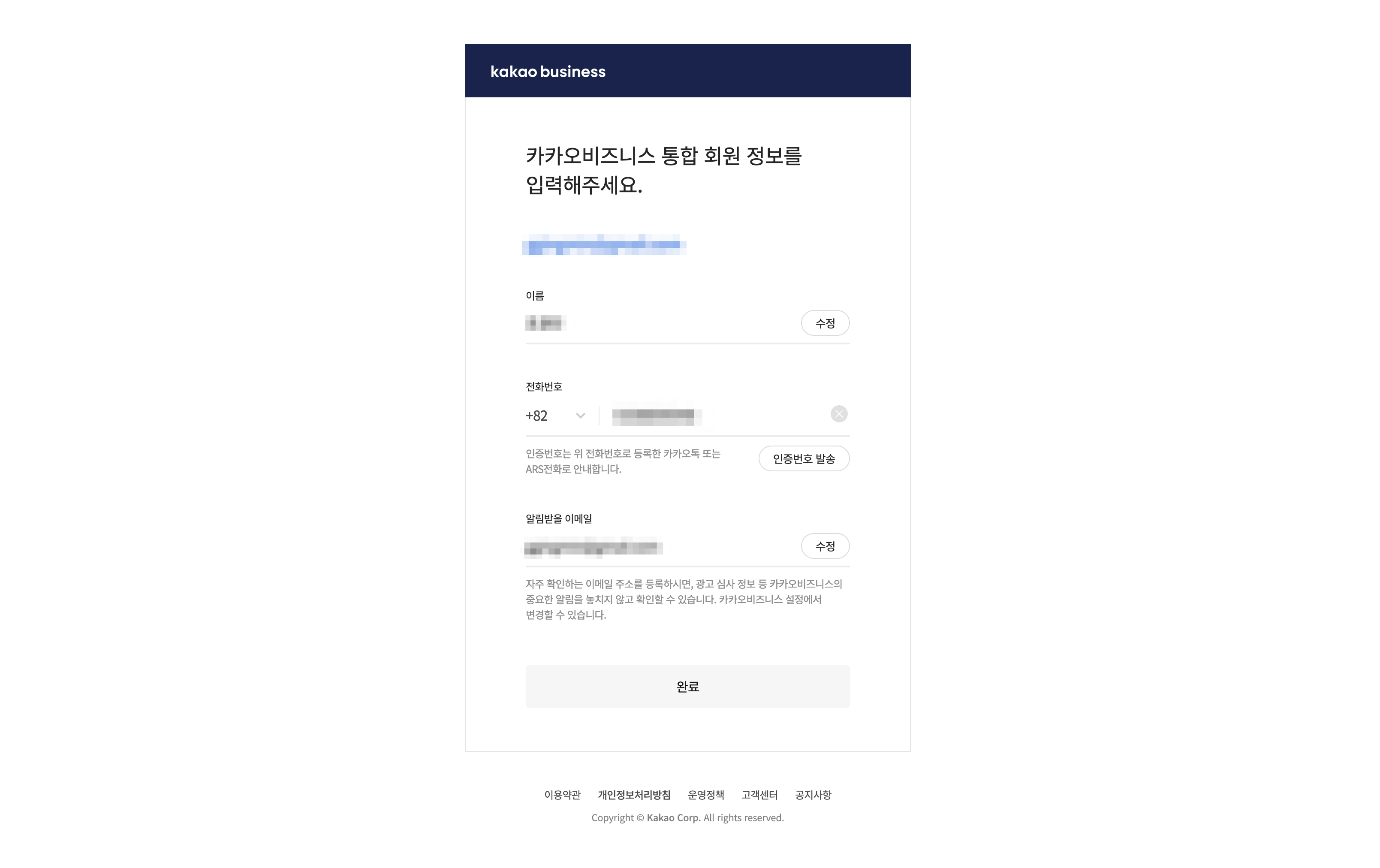
이름, 전화번호, 이메일 등 개인정보가 맞는지 확인하고 인증번호를 발송하여 인증을 진행합니다. 인증이 완료되면 하단의 완료 버튼을 클릭합니다.

-
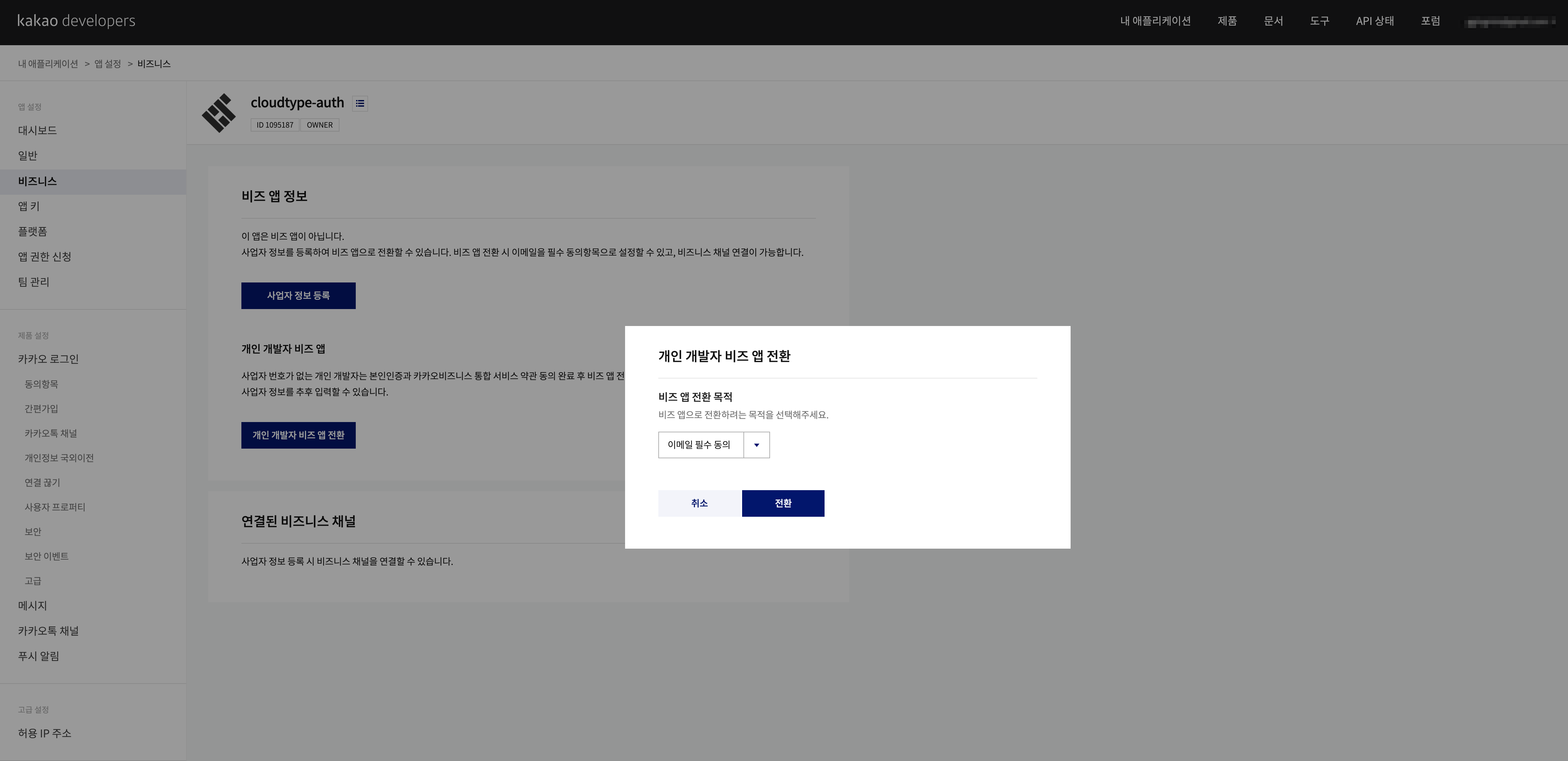
개발자 비즈 앱 항목의 개인 개발자 비즈 앱 전환 버튼을 클릭합니다. 이어서 이메일 필수 동의 항목을 선택하고 전환 버튼을 클릭합니다.

-
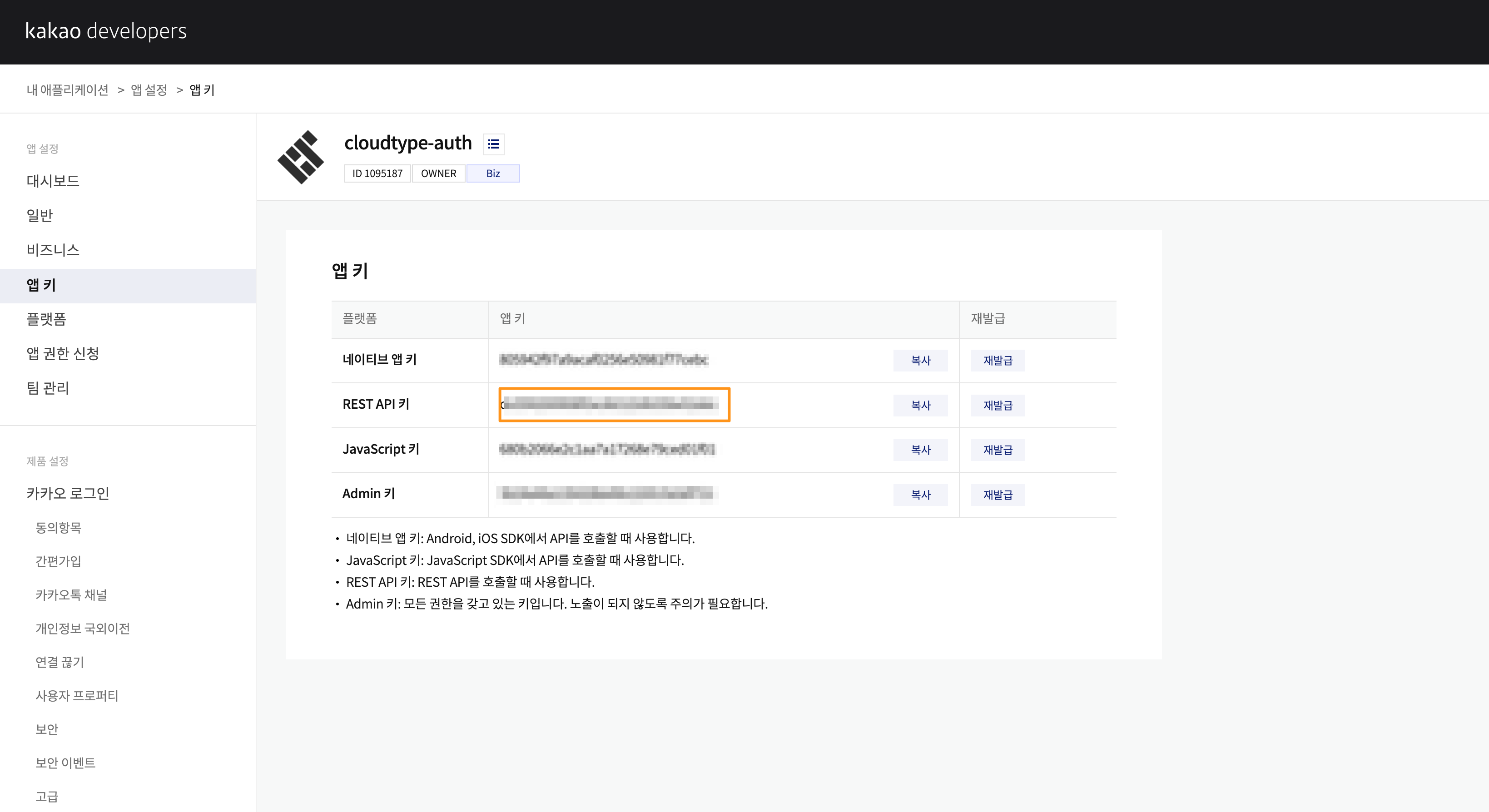
생성된 애플리케이션을 클릭 후, 좌측 메뉴에서 앱 키를 클릭합니다. 표시된 여러 키 중, REST API 키 를 안전한 곳에 저장해놓습니다.

-
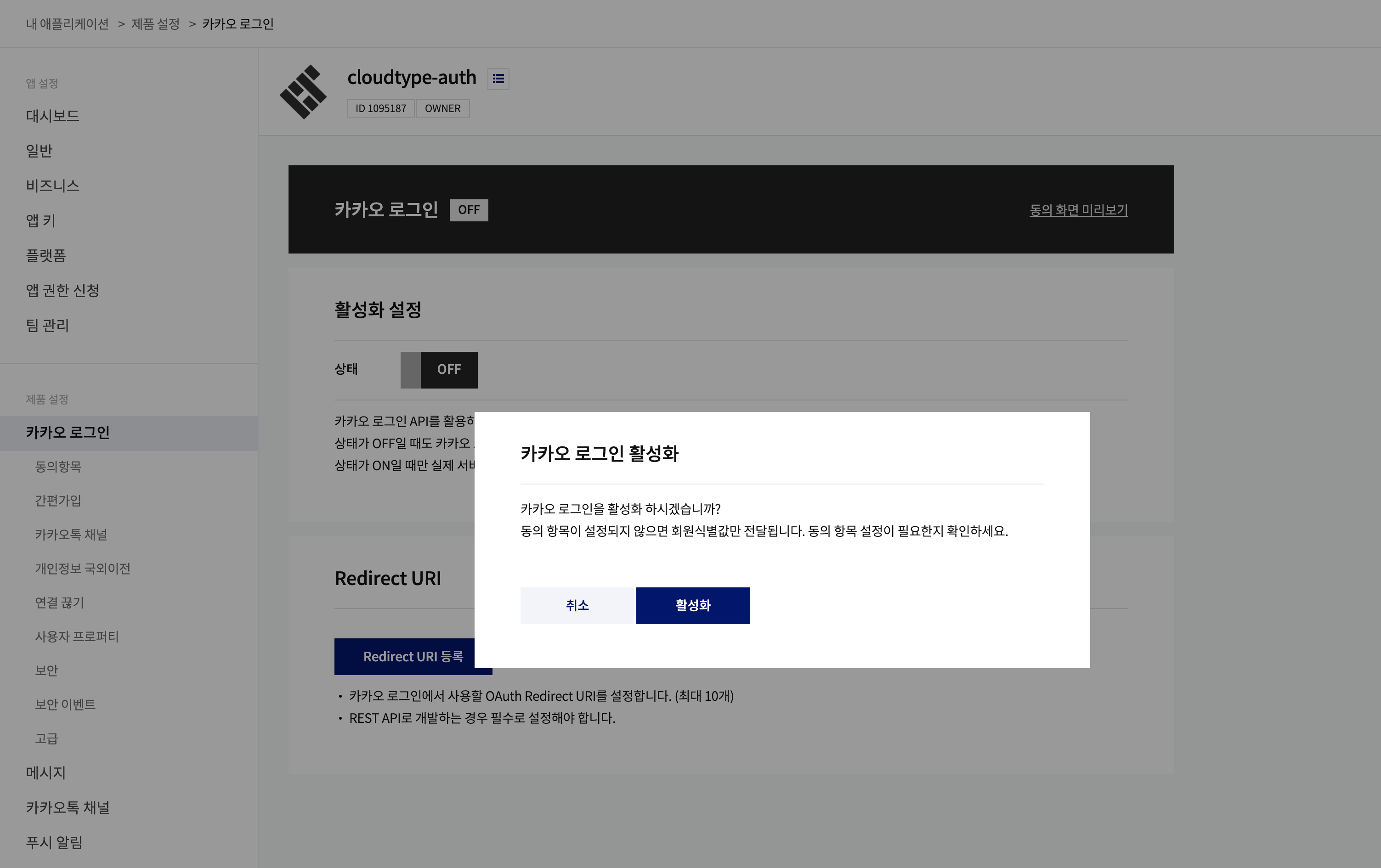
좌측 메뉴의 카카오 로그인을 클릭하고 카카오 로그인 활성화 버튼을 클릭합니다.

-
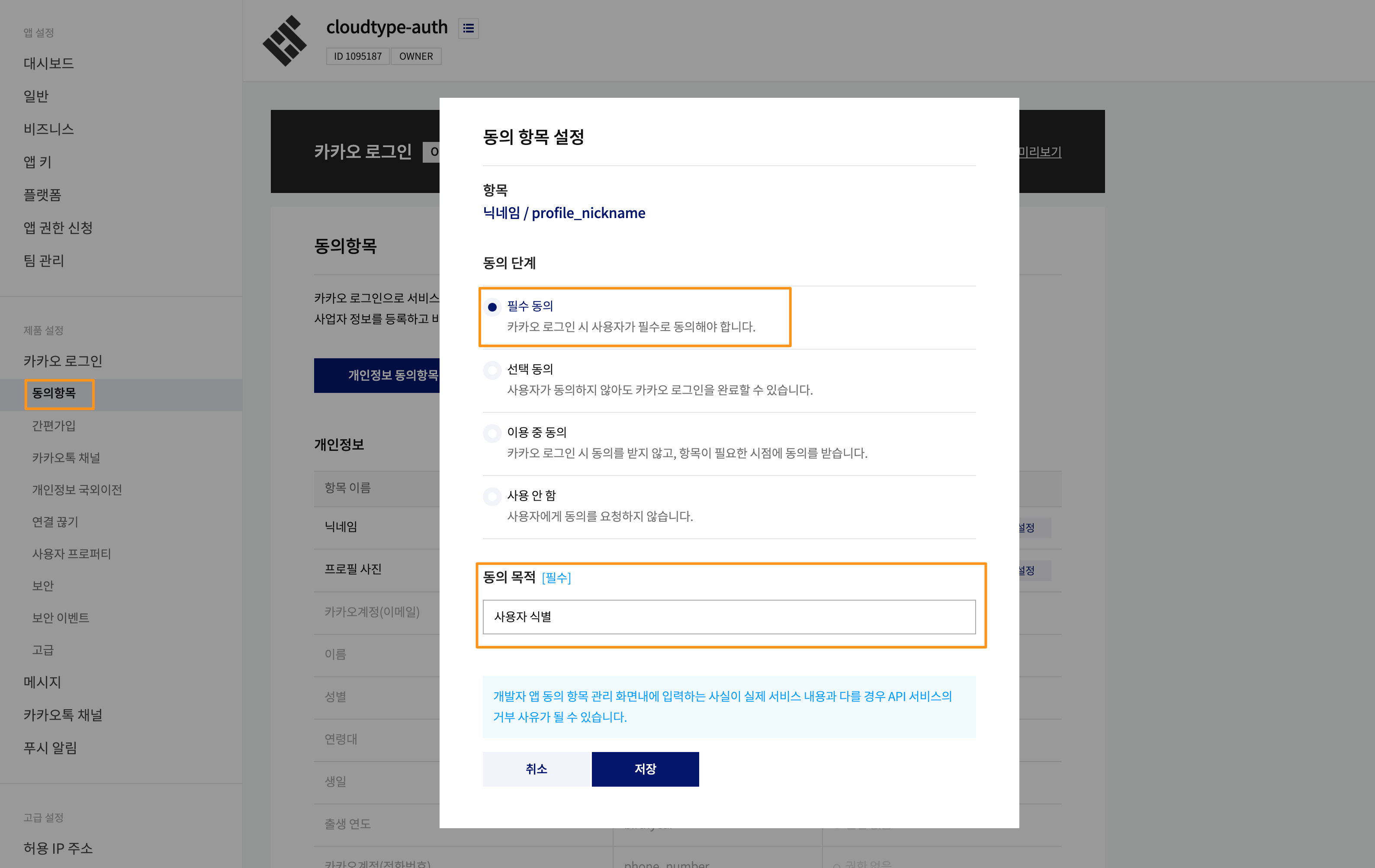
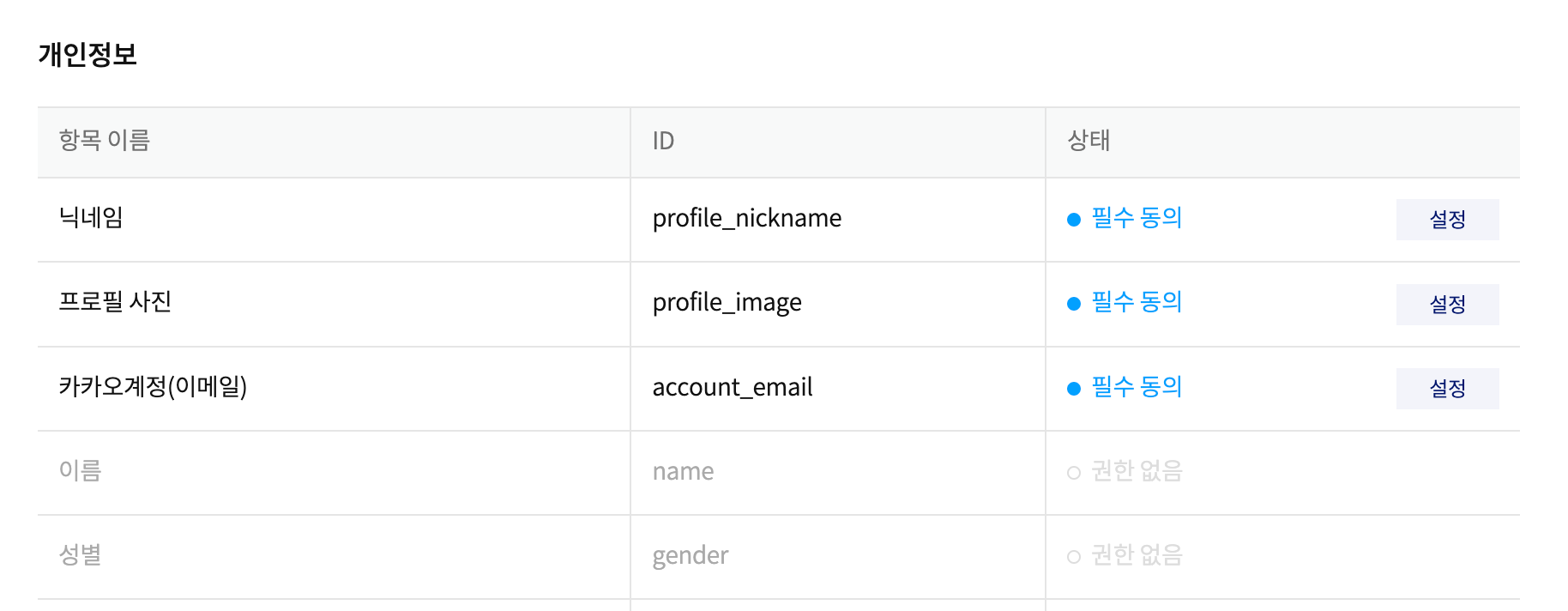
좌측 메뉴의 카카오 로그인-동의항목을 클릭하고 닉네임, 프로필 사진, 이메일 항목의 설정 버튼을 클릭합니다. 이어 필수 동의를 선택하고 동의 목적에 사용자 식별이라고 기입한 후 저장 버튼을 클릭합니다.


-
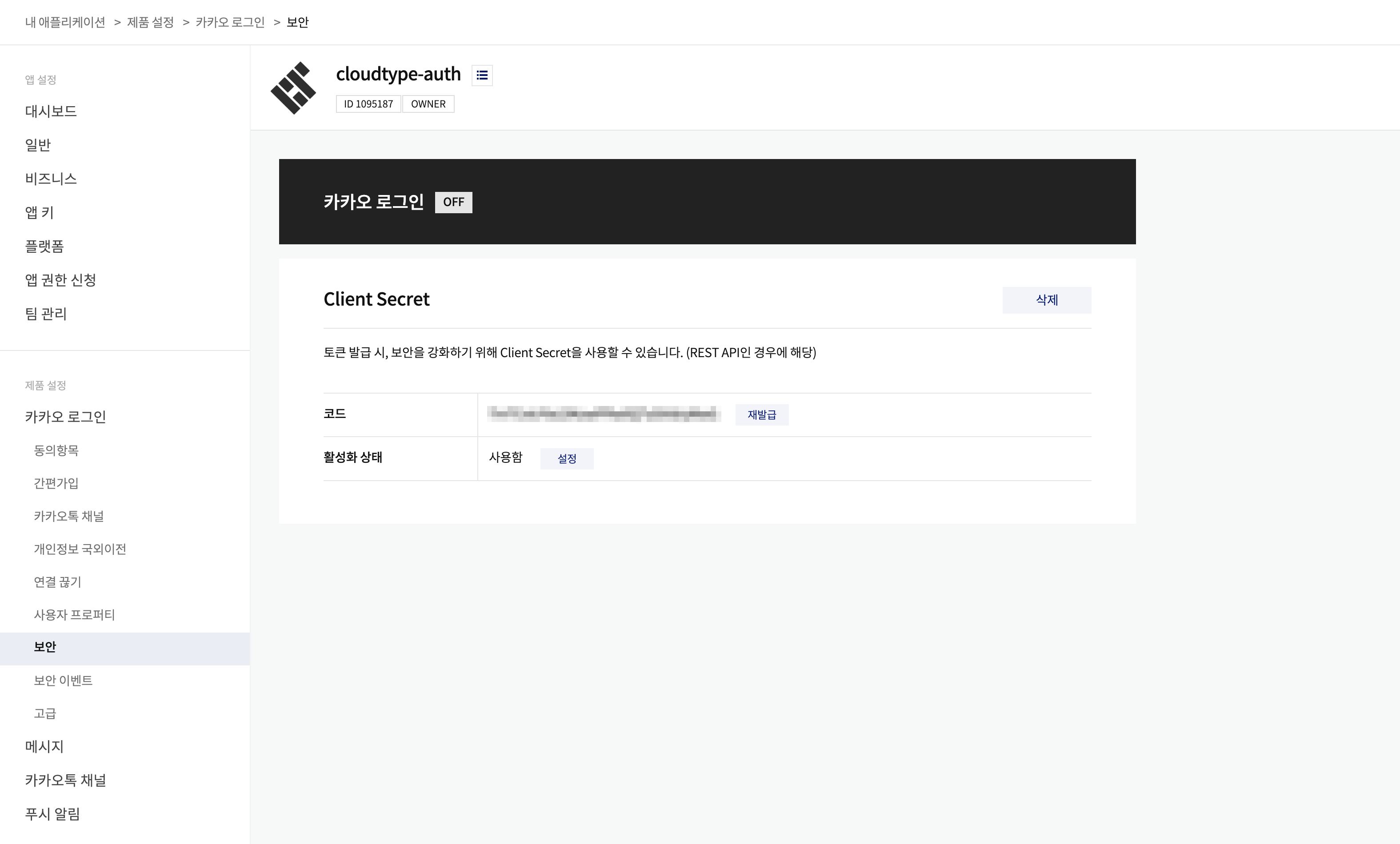
좌측 메뉴의 카카오 로그인-보안을 클릭하고 Client Secret 항목의 코드 생성 버튼을 클릭합니다. 이어서 표시되는 팝업에서 생성 버튼을 누르면 코드가 생성됩니다. 추가로 활성화 상태의 설정 버튼을 누르고 사용함을 선택한 후 저장 버튼을 클릭합니다.

Supabase 인증 카카오 OAuth 설정
-
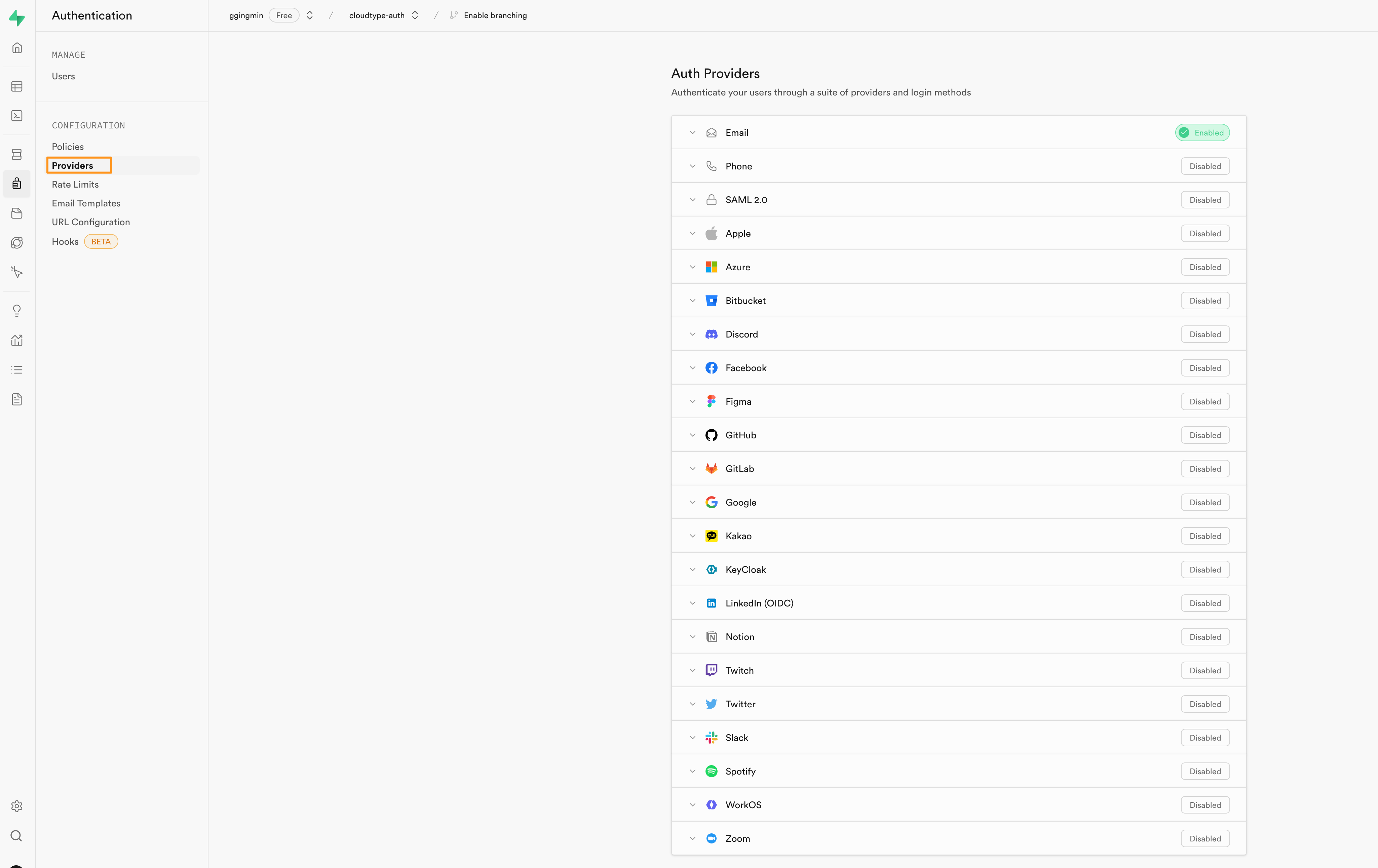
Supabase의 Authentication 페이지에서 Configuration의 Provider에 접속합니다.

-
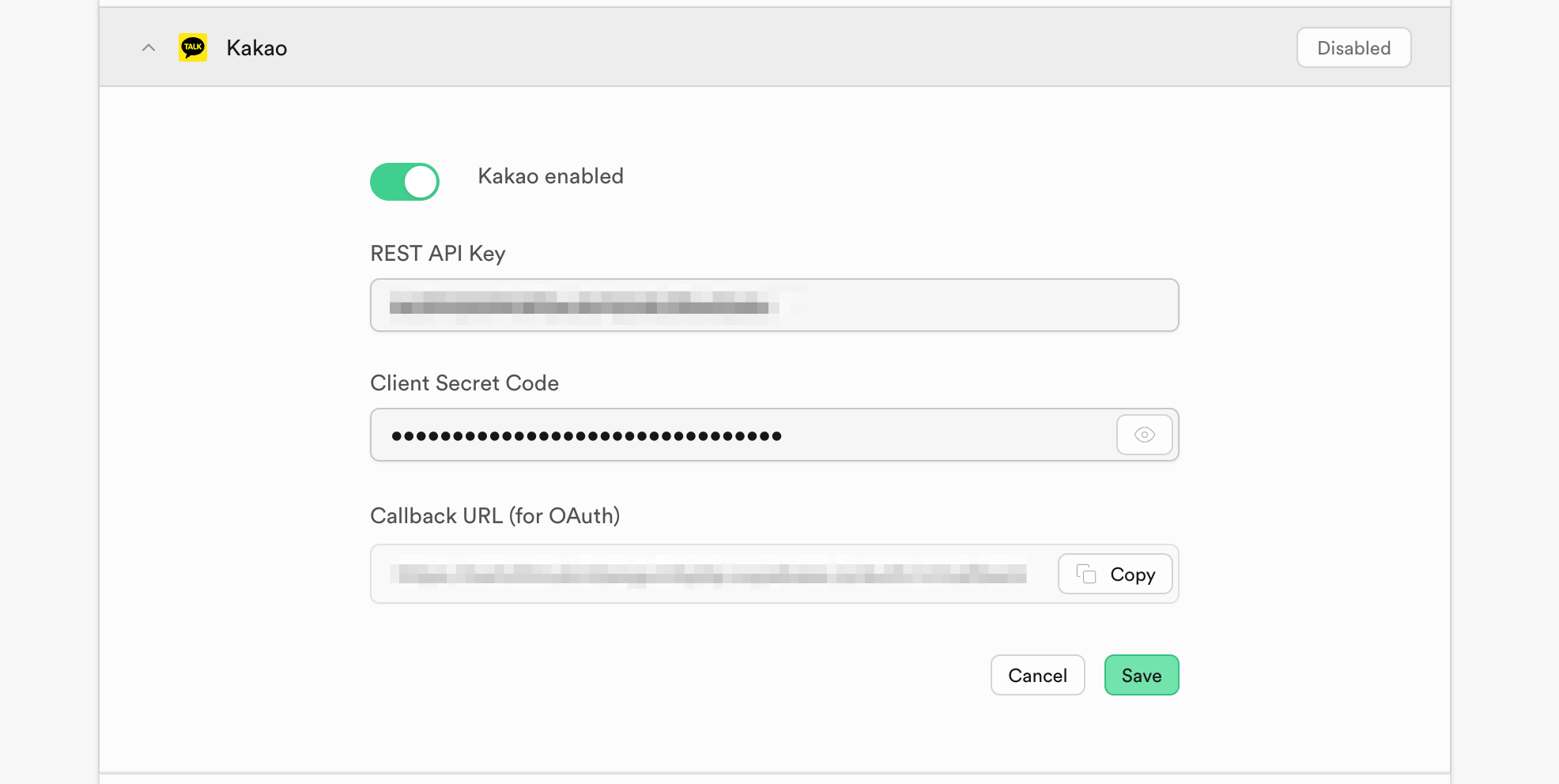
Kakao 항목을 클릭하고 사용을 활성화합니다. 이어서 이전 단계에서 보관했던 REST API Key와 Client Secret Code를 입력하고 저장합니다. Callback URL은 안전한 곳에 보관합니다.

-
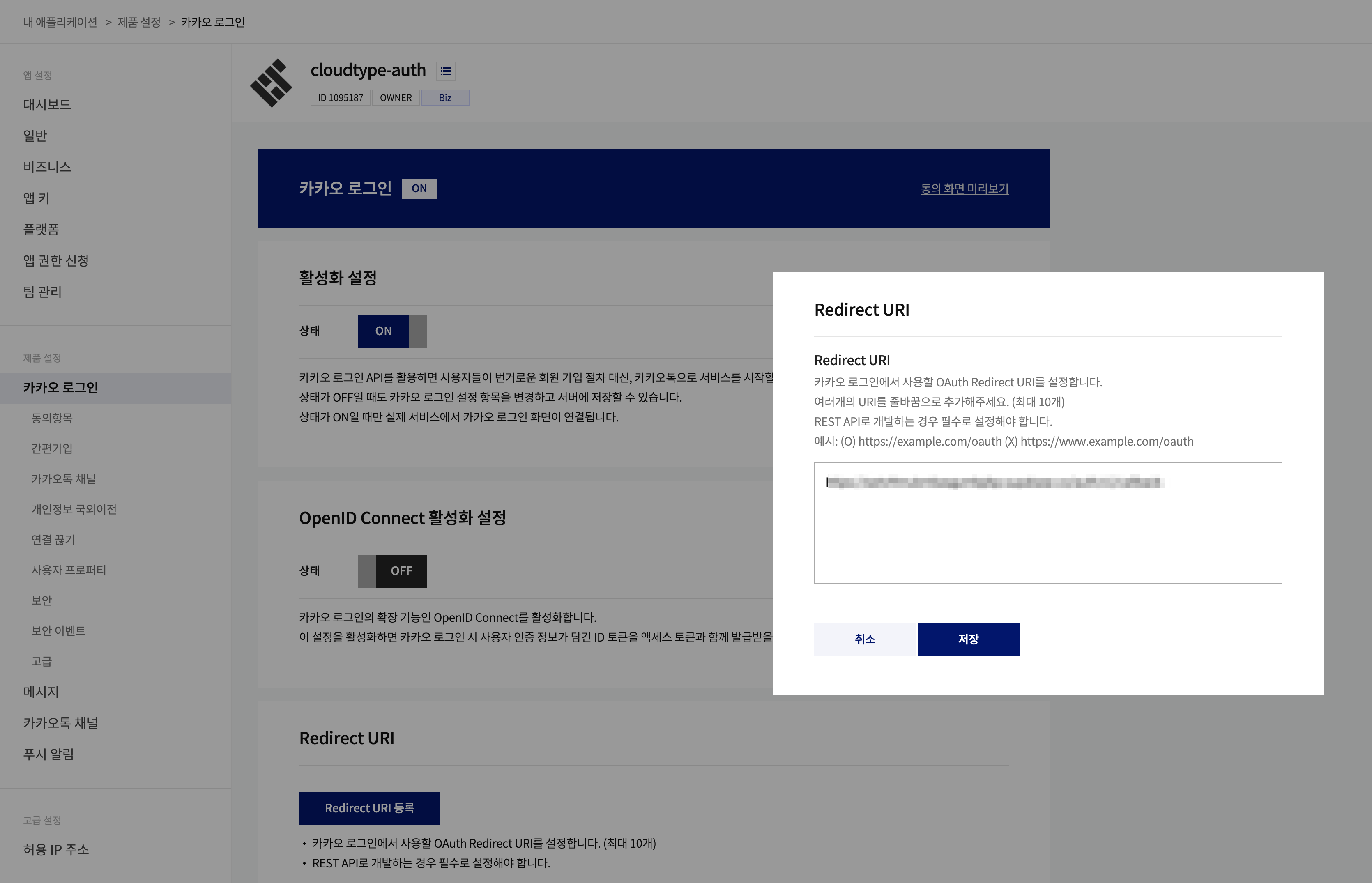
카카오 개발자 포탈로 이동하여 카카오 로그인-Redirect URI 등록 을 클릭합니다. 팝업 창의 필드에 이전 단계에서 보관한 Callback URL을 입력합니다.

구글 클라우드 API 세팅
-
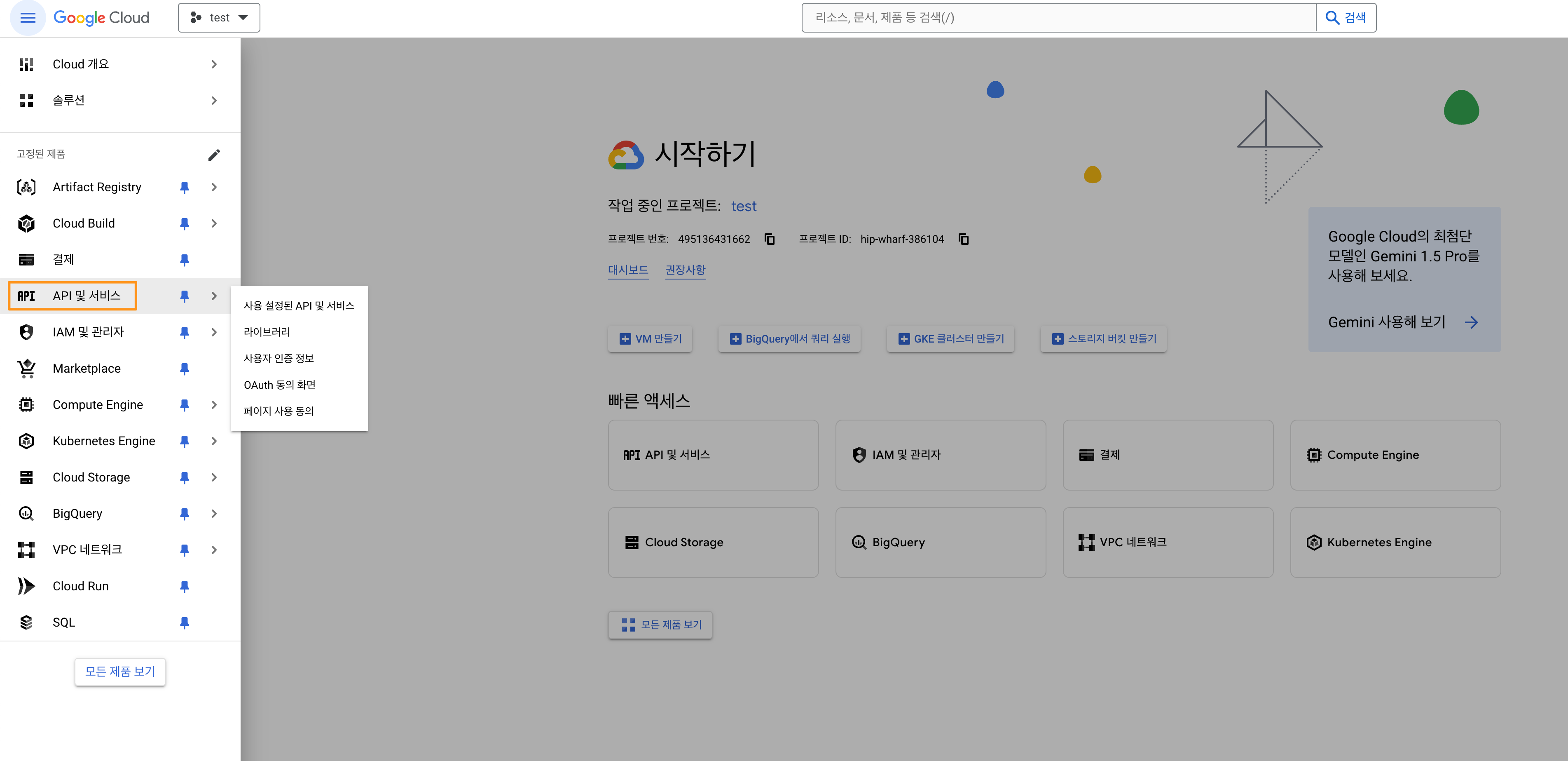
구글 클라우드 콘솔에 접속한 후 좌측 네비바의 API 및 서비스를 클릭합니다.

-
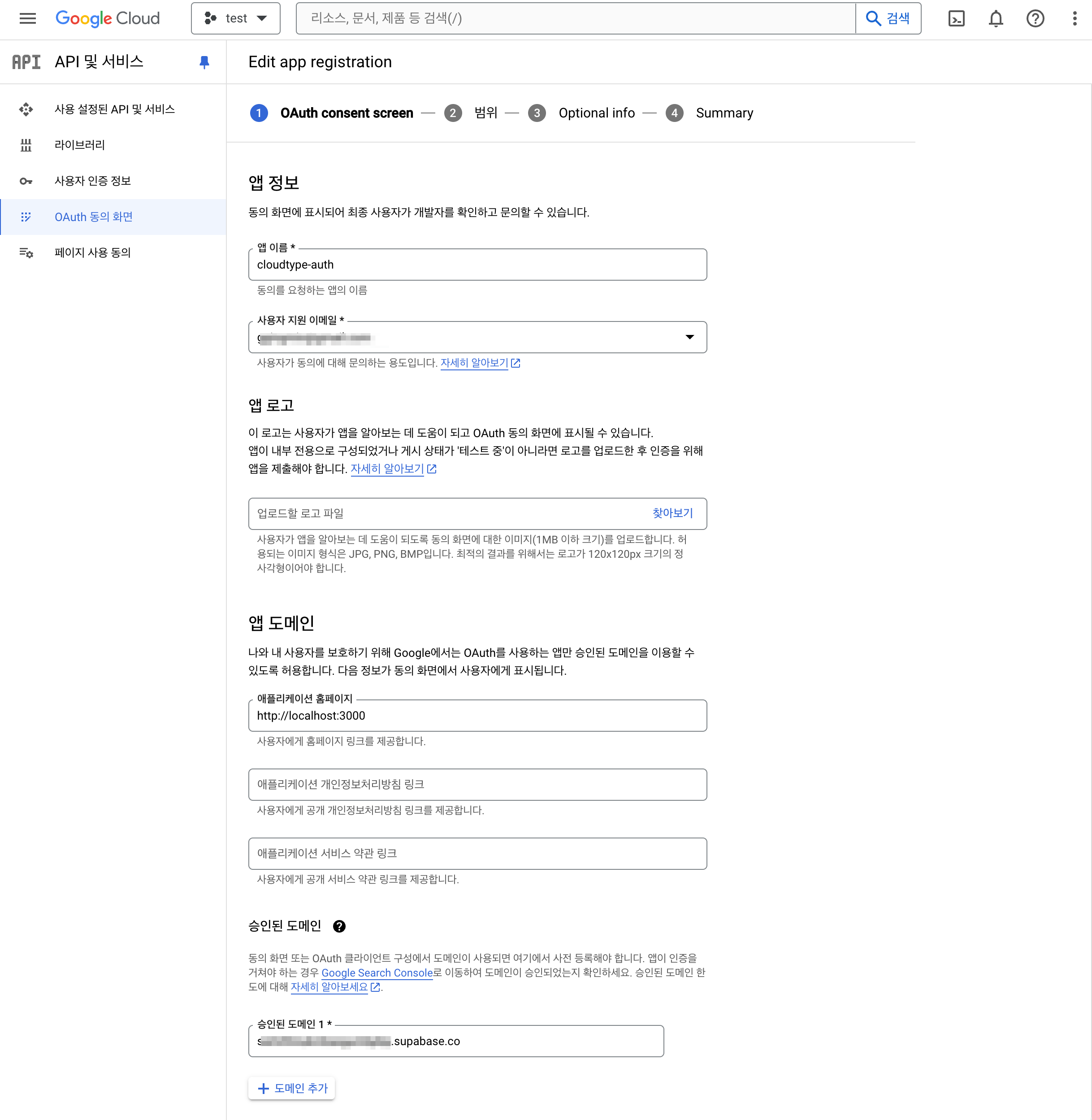
OAuth 동의 화면에 접속한 후 앱 이름을 적절하게 입력하고 승인된 도메인에 Supabase의 Project URL(https:// 제외)을 입력합니다. 이어서 저장 후 계속 버튼을 클릭합니다.

-
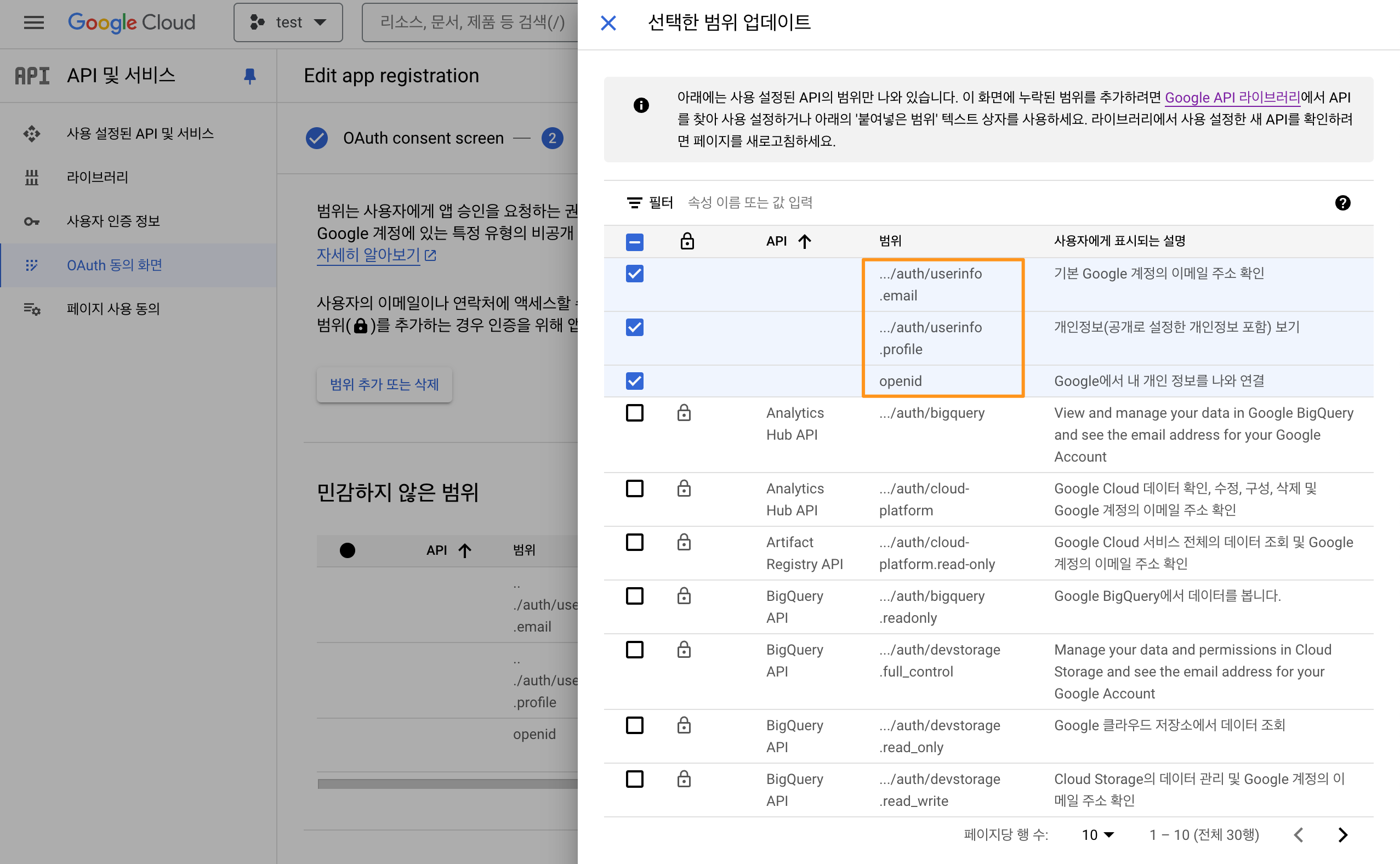
민감하지 않은 범위에 표시된 3개의 범위를 추가하고 저장 후 계속 버튼을 클릭합니다.

.../auth/userinfo.email...auth/userinfo.profileopenid
Supabase 인증 구글 OAuth 설정
-
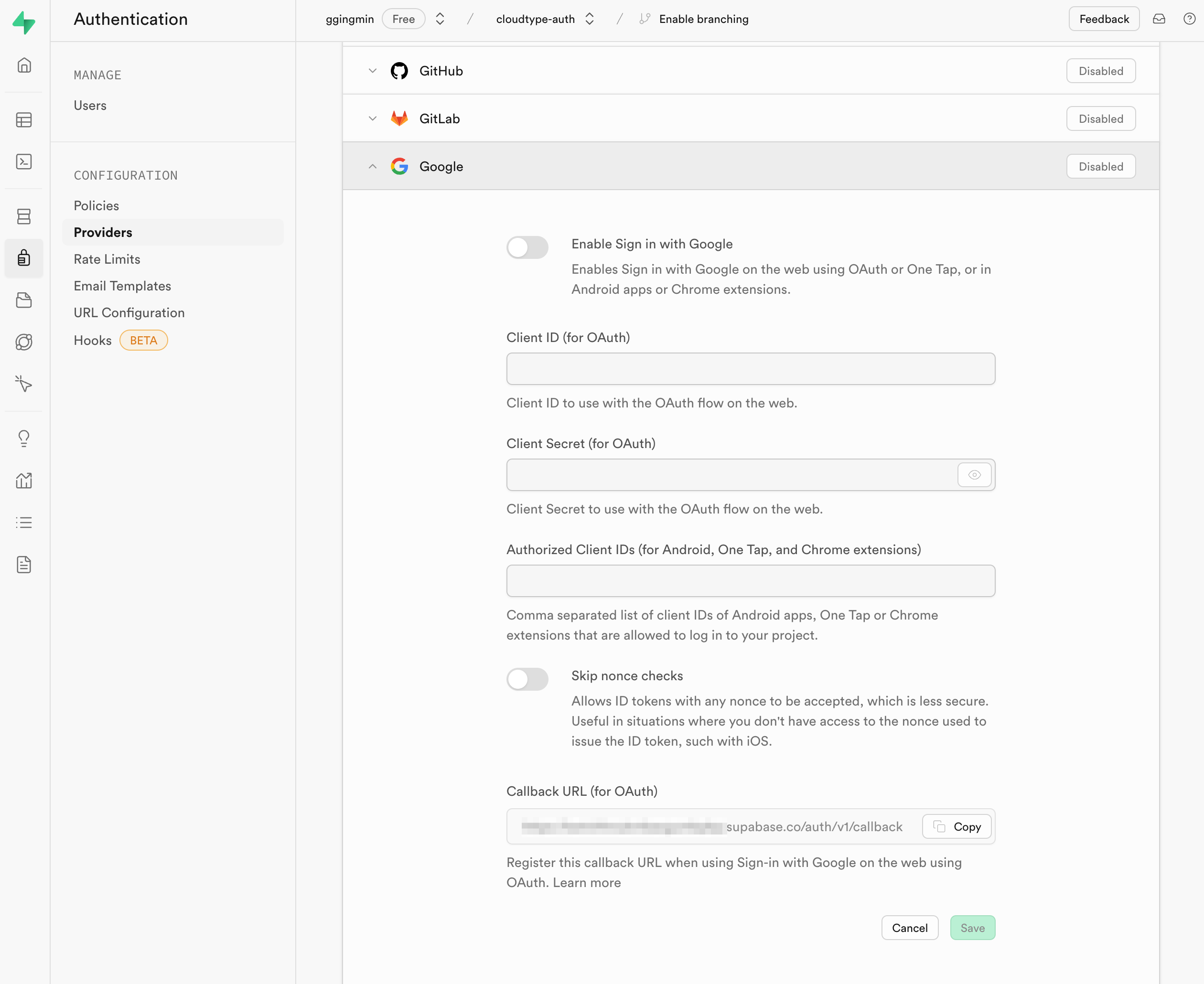
Supabase의 Authentication 페이지에서 Configuration의 Provider에 접속한 후 Google 항목을 클릭합니다. 사용을 활성화 한 후, 하단에 표시되는 Callback URL을 안전한 곳에 보관합니다.

-
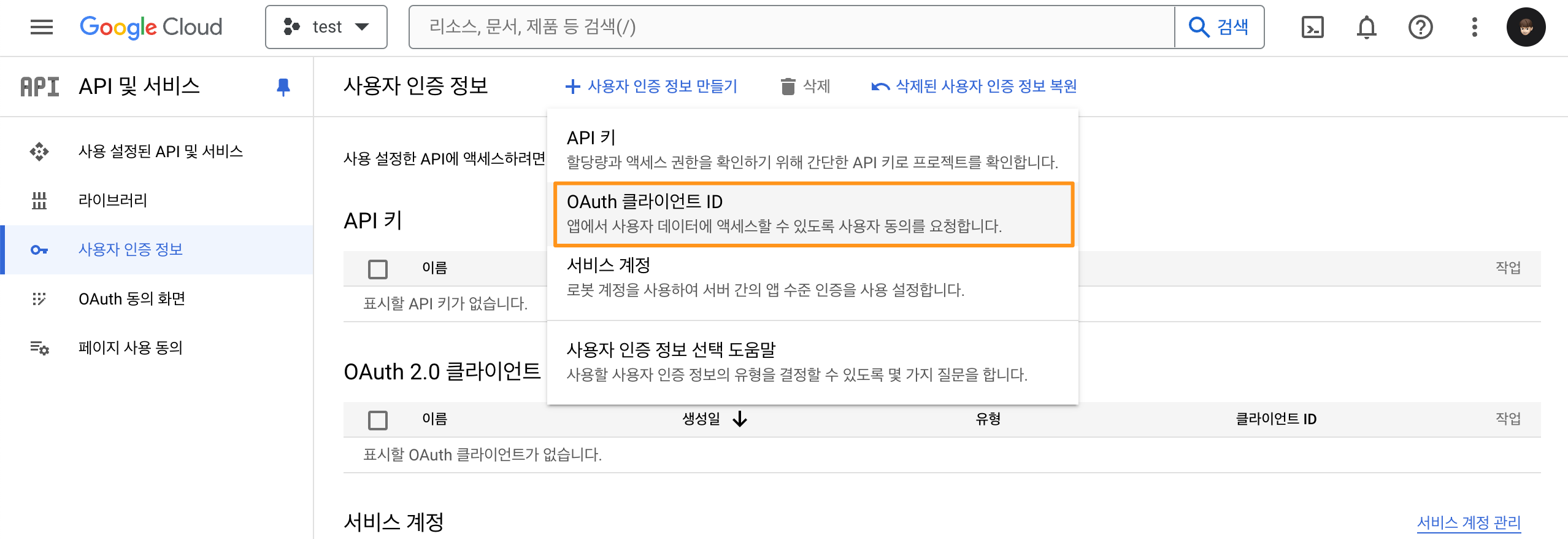
구글 클라우드 콘솔의 API 및 서비스 페이지에서 사용자 인증 정보 페이지로 이동 후 사용자 인증 정보 만들기-OAuth 클라이언트 ID를 클릭합니다.

-
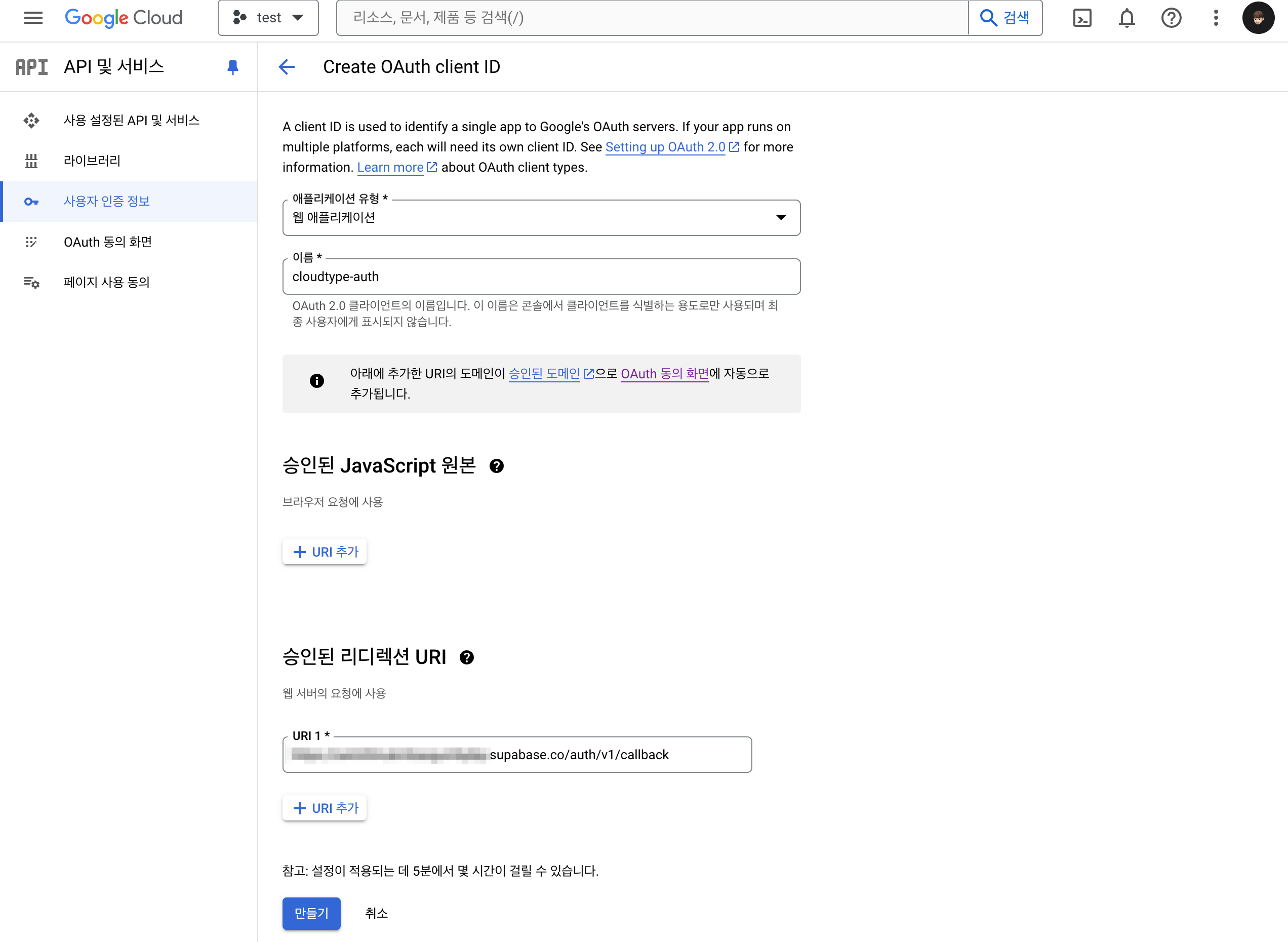
애플리케이션 유형은 웹 애플리케이션을 선택하고 이름은 적절한 값을 입력합니다. 이어서 승인된 리디렉션 URI에 이전 단계에서 보관했던 Callback URL을 입력하고 만들기 버튼을 클릭합니다.

-
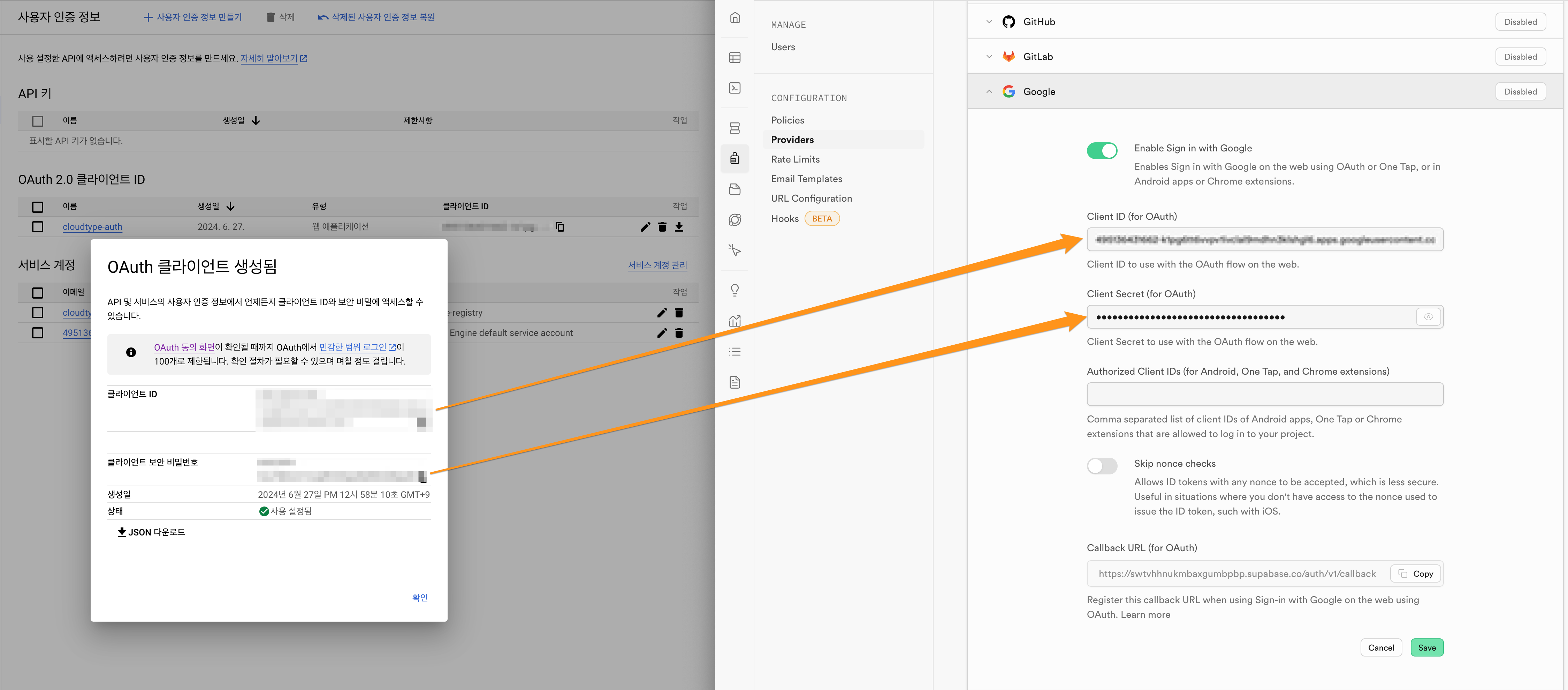
클라이언트 생성이 완료된 후 표시되는 팝업 창의 클라이언트 ID, 클라이언트 보안 비밀번호를 각각 Supabase의 Client ID, Client Secret에 입력하고 저장합니다.

Next.js 앱 배포 및 URL 세팅
-
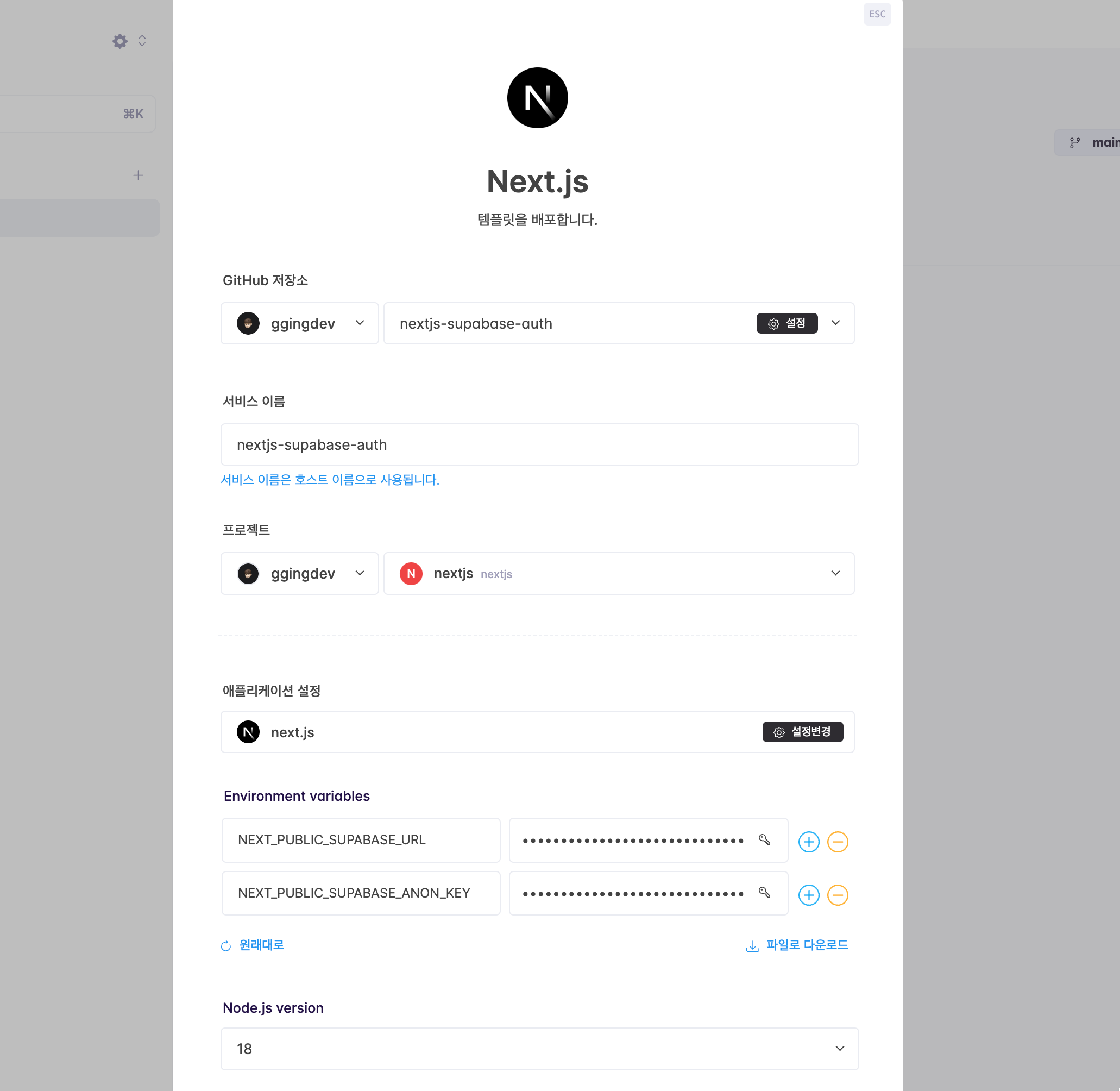
클라우드타입의 프로젝트 페이지에서 ➕ 버튼을 누르고 Next.js를 선택한 후, 미리 fork 해놓은 nextjs-supabase-auth 를 선택합니다. 기타 설정은 아래를 참고하여 입력한 후 배포하기 버튼을 클릭합니다.

- Node.js 버전: v18
- 환경변수(Environment Variables)
NEXT_PUBLIC_SUPABASE_URL: Supabase Project URLNEXT_PUBLIC_SUPABASE_ANON_KEY: Supabase API Key
-
배포가 완료되면 접속하기 버튼을 눌러 페이지가 잘 로드되는지 확인합니다.

-
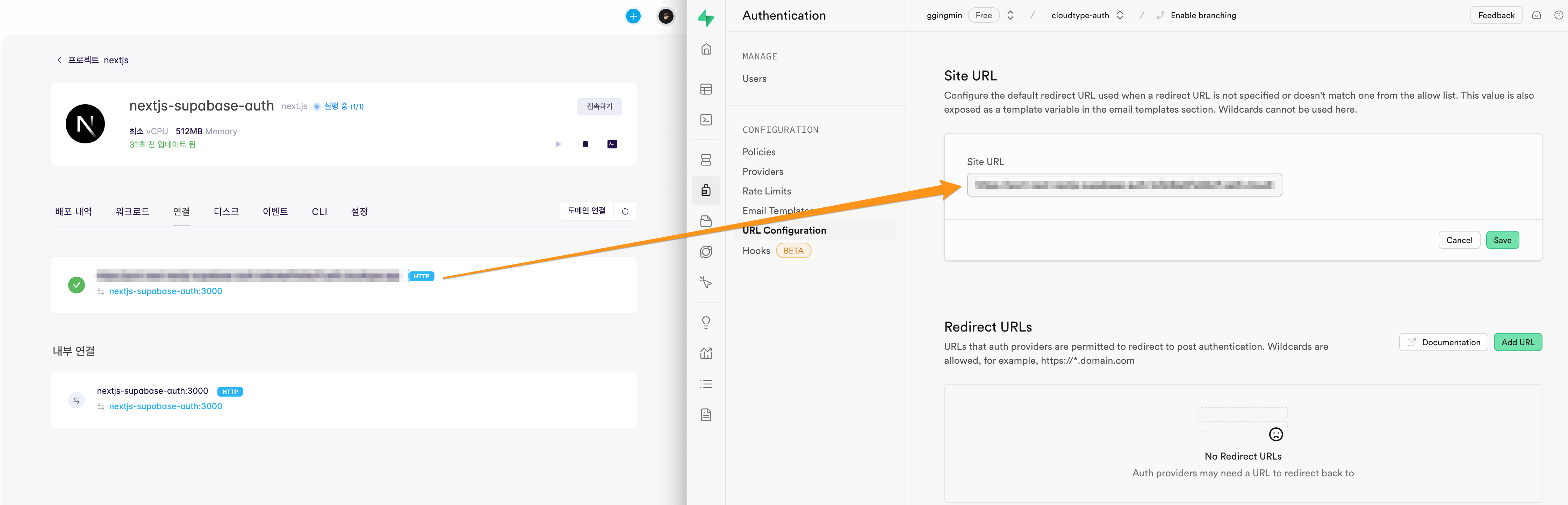
클라우드타입의 연결 탭에서 서비스에 부여된 프리뷰 도메인을 Configuration-URL Configuration의 Site URL에 입력하고 저장합니다.

-
배포된 페이지에 접속 후 구글로 로그인 버튼을 클릭하고 로그인을 진행할 구글 계정을 클릭합니다.

-
로그인이 정상적으로 완료되면 연동한 이메일 계정이 다음과 같이 표시됩니다.

-
로그아웃 후 카카오로 로그인 버튼을 클릭하고 카카오 계정으로 로그인합니다. 로그인이 정상적으로 처리되면 연동한 이메일 계정이 다음과 같이 표시됩니다.

-
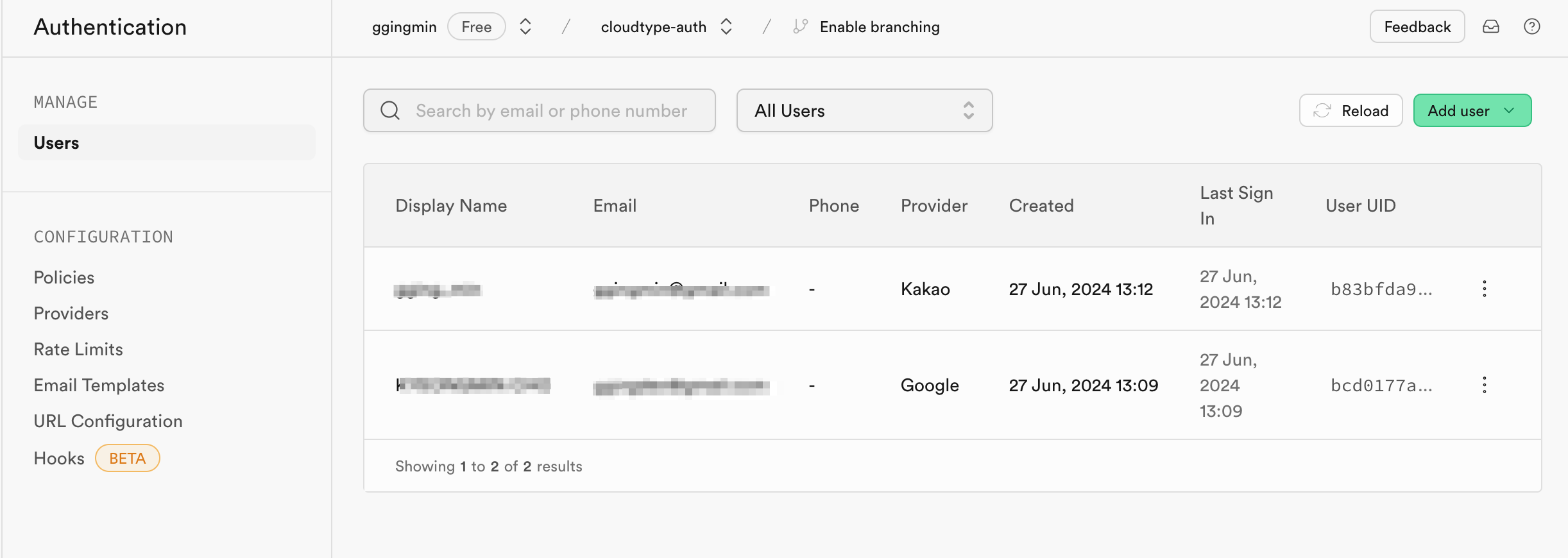
Supabase Authentication 페이지의 MANAGE-Users로 접속하면 가입한 회원의 정보를 확인할 수 있으며, 매뉴얼로 회원을 조작할 수 있습니다.