NextAuth.js
NextAuth.js는 Next.js에서 활용하기 위해 만들어진 오픈소스 인증 라이브러리입니다. Next.js의 인기가 높아지고 있는 만큼 NextAuth를 활용하여 인증 기능을 구현한 서비스도 점차 많아지고 있는데요, 공식 문서에서 소개하고 있는 특징은 다음과 같습니다.
- 다양한 OAuth 서비스 및 OpenID Connect 지원
- 이메일, 패스워드리스(무암호) 인증 지원
- 다양한 인증 제공자 지원
- JSON 웹 토큰과 데이터베이스 세션 지원
- 서버리스 어플리케이션 지원
- MySQL, MariaDB, Postgres, SQL Server, MongoDB, SQLite 등 주요 데이터베이스 지원
서비스의 형태 및 구성이 다양해짐에 따라 인증 방식도 서비스의 UX 및 설계에 맞는 방식을 적용하고자 하는 경우가 많은데 이 때 NextAuth가 좋은 선택이 될 수 있습니다. 또한, Google, GitHub, Apple 등 글로벌 사업자를 통한 인증 뿐만 아니라 카카오, 네이버 등 국내 포탈 사이트의 계정을 활용할 수 있도록 Providers 옵션을 제공하고 있어 더욱 손쉽게 인증 기능을 구현할 수 있습니다.
실습
버전 정보
- Node.js 18
- Next.js 14.2.4
- NextAuth.js 4.24.7
준비 사항
- GitHub 계정
- 클라우드타입 계정
- 카카오 개발자 포탈 계정
GitHub 저장소
실습은 아래의 Next.js 어플리케이션을 통해 진행됩니다. 저장소를 clone 하거나 fork 해주세요.
따라하기
카카오 개발자 포탈 어플리케이션 세팅
-
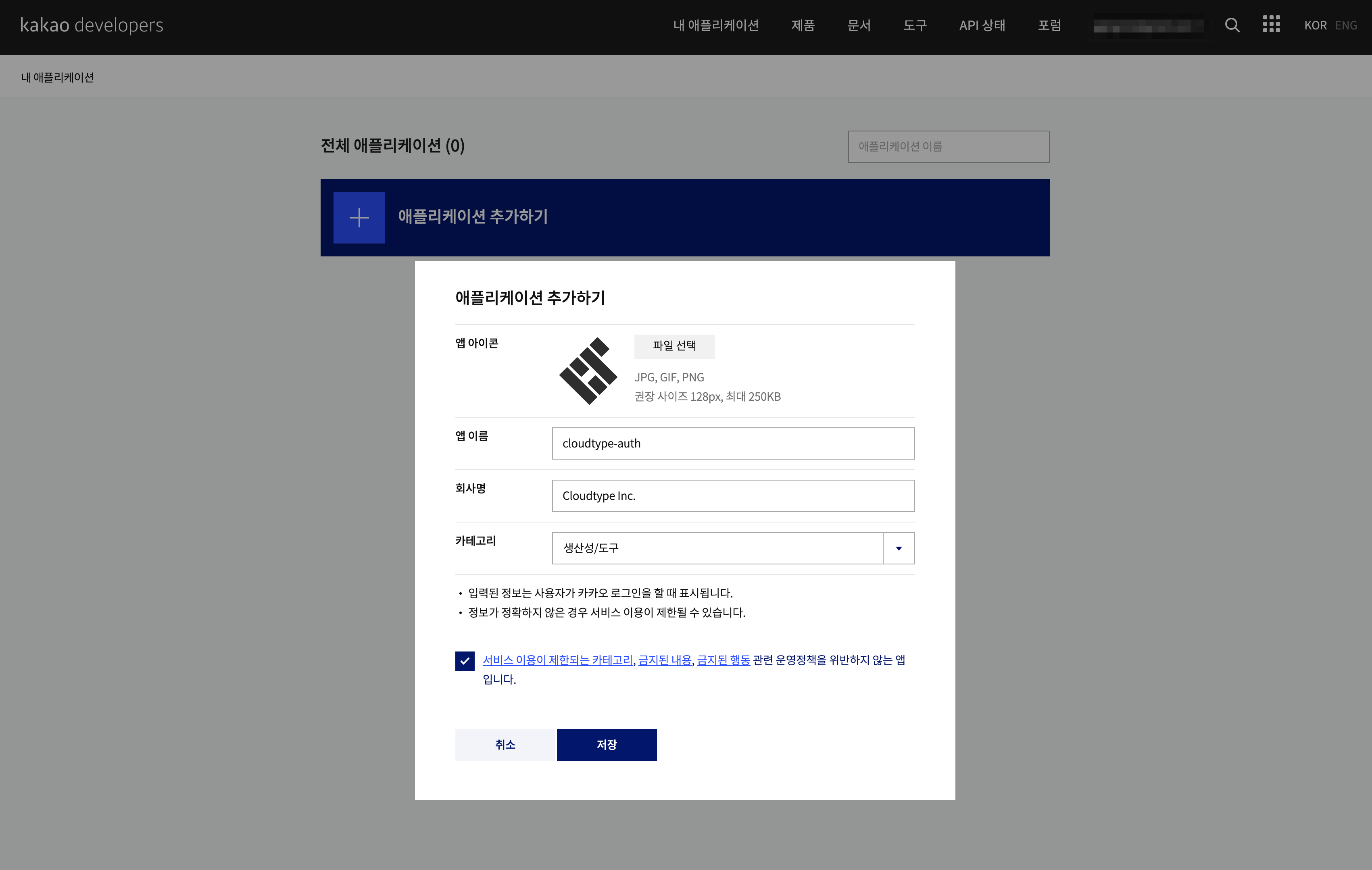
카카오 개발자 포털 - 내 어플리케이션 에 접속한 후 애플리케이션 추가하기 버튼을 누릅니다. 이어서 앱 아이콘, 앱 이름, 회사명, 카테고리를 적절하게 입력하고 정책 동의 체크박스에 체크한 후 저장 버튼을 클릭합니다.

-
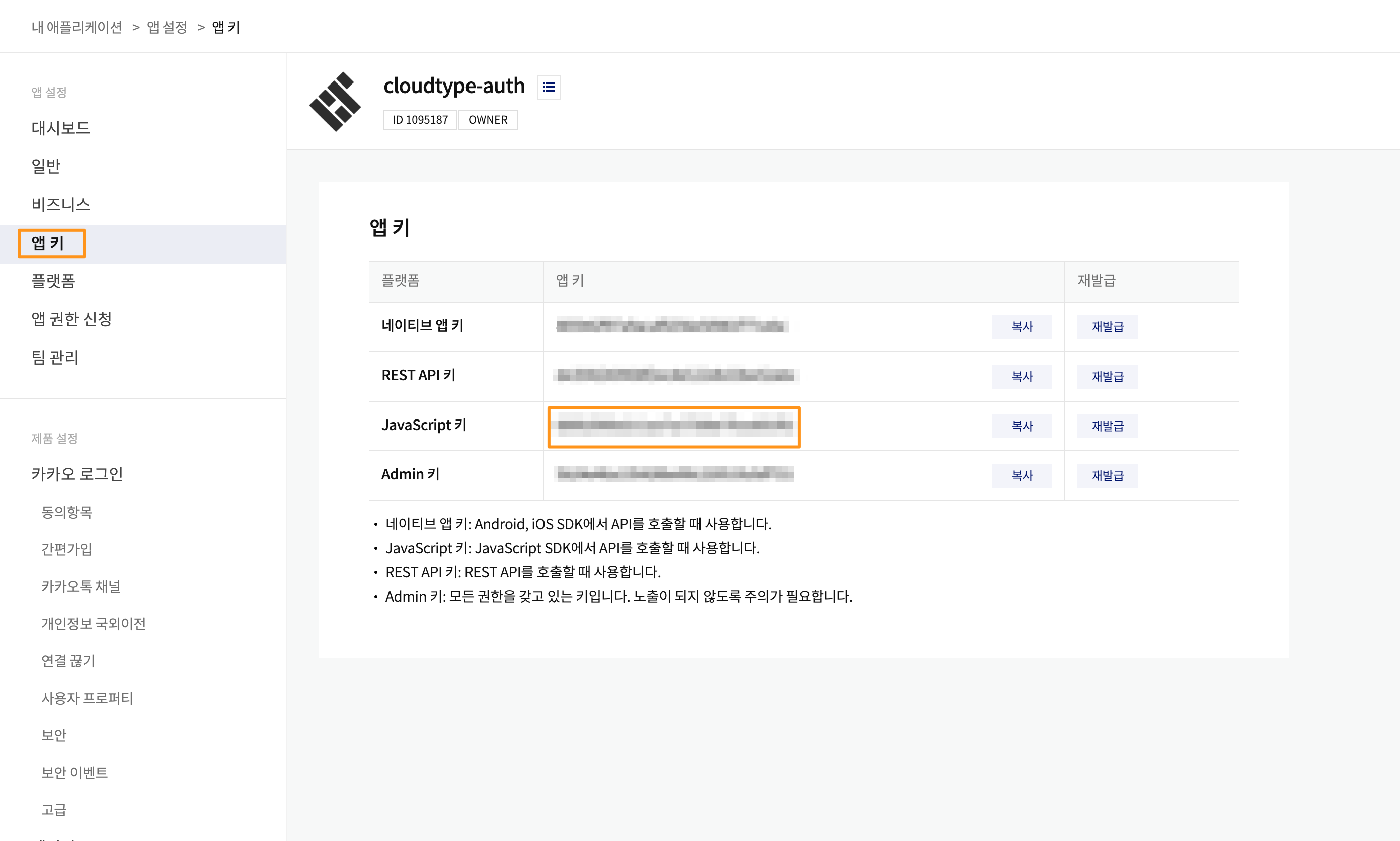
생성된 애플리케이션을 클릭 후, 좌측 메뉴에서 앱 키를 클릭합니다. 표시된 여러 키 중, JavaScript 키 를 안전한 곳에 저장해놓습니다.

-
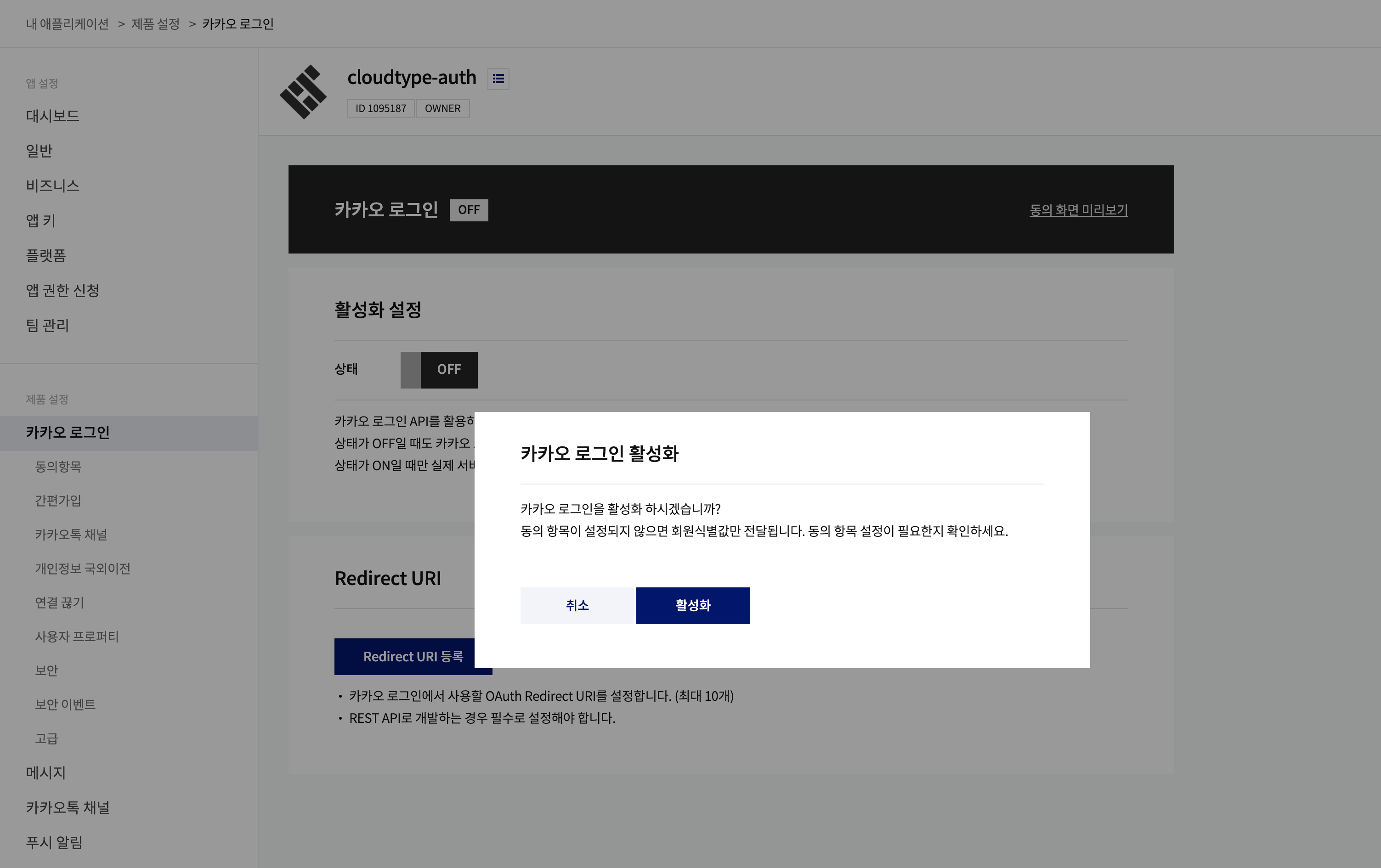
좌측 메뉴의 카카오 로그인을 클릭하고 카카오 로그인 활성화 버튼을 클릭합니다.

-
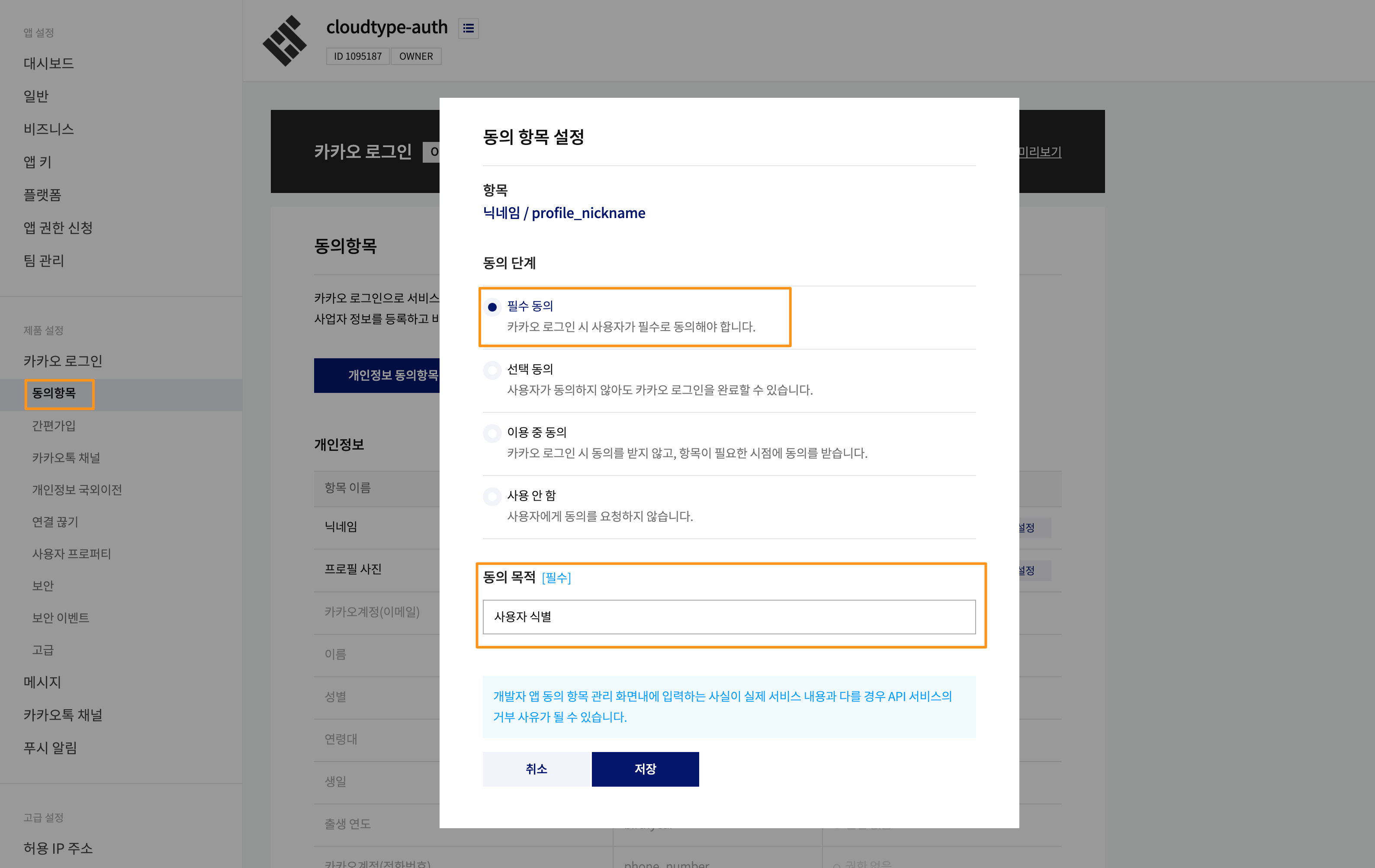
좌측 메뉴의 카카오 로그인-동의항목을 클릭하고 닉네임 항목의 설정 버튼을 클릭합니다. 이어 필수 동의를 선택하고 동의 목적에 사용자 식별이라고 기입한 후 저장 버튼을 클릭합니다.

-
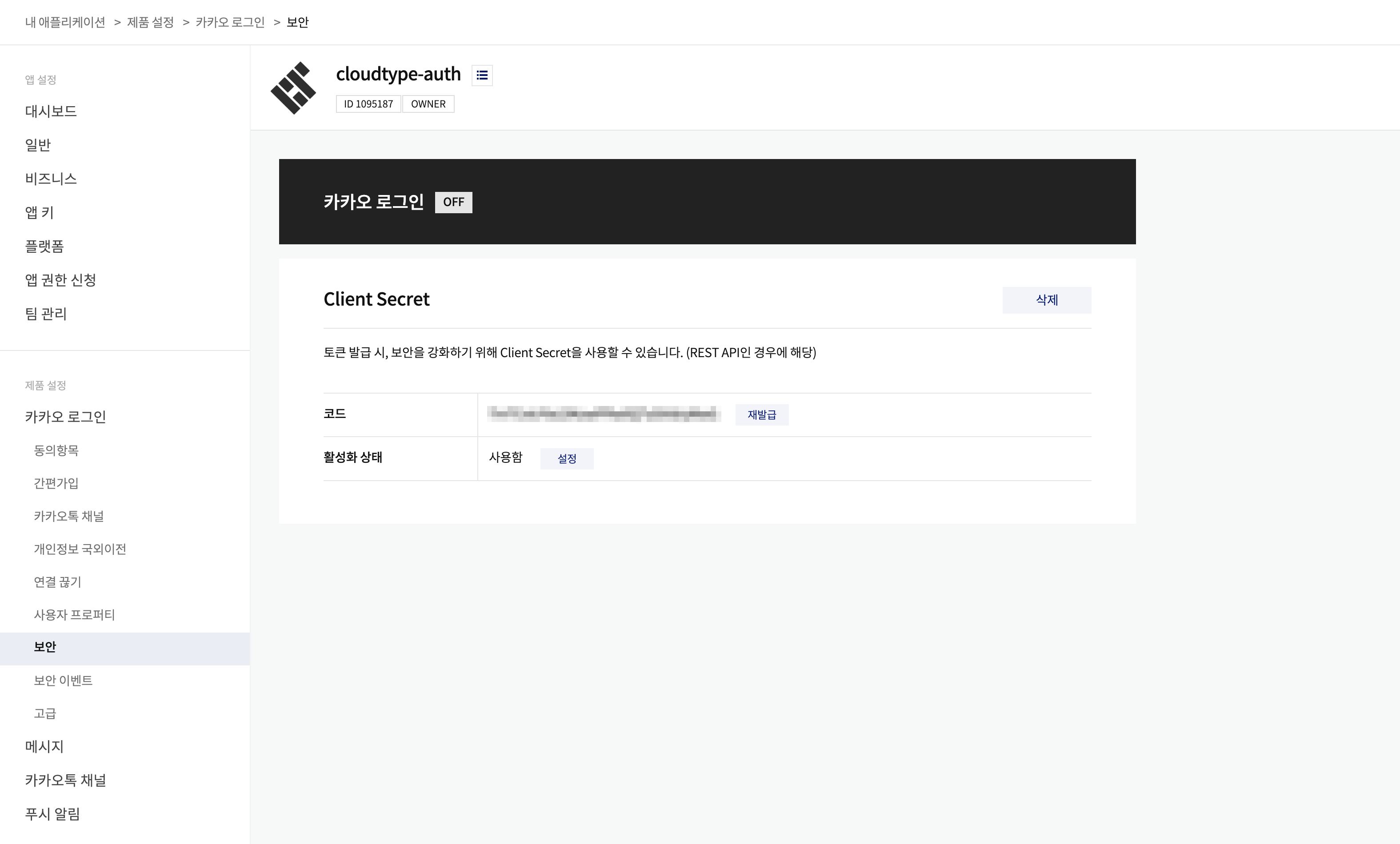
좌측 메뉴의 카카오 로그인-보안을 클릭하고 Client Secret 항목의 코드 생성 버튼을 클릭합니다. 이어서 표시되는 팝업에서 생성 버튼을 누르면 코드가 생성됩니다. 추가로 활성화 상태의 설정 버튼을 누르고 사용함을 선택한 후 저장 버튼을 클릭합니다.

NextAuth.js 시크릿 키 발급
- 여기로 접속하면 NextAuth를 사용할 때 필요한
NEXTAUTH_SECRET의 값을 생성할 수 있습니다.

Next.js 앱 배포 및 URL 세팅
-
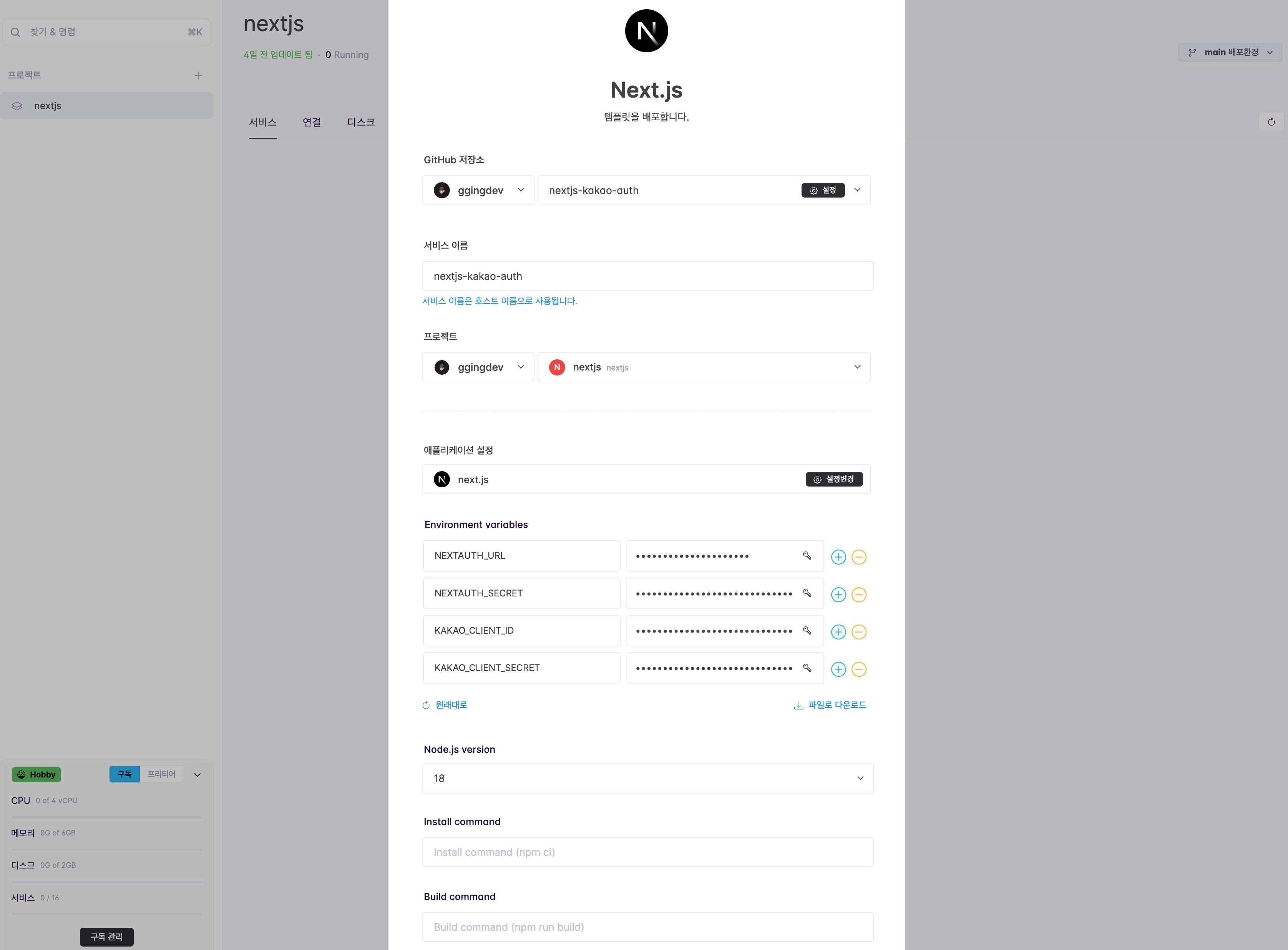
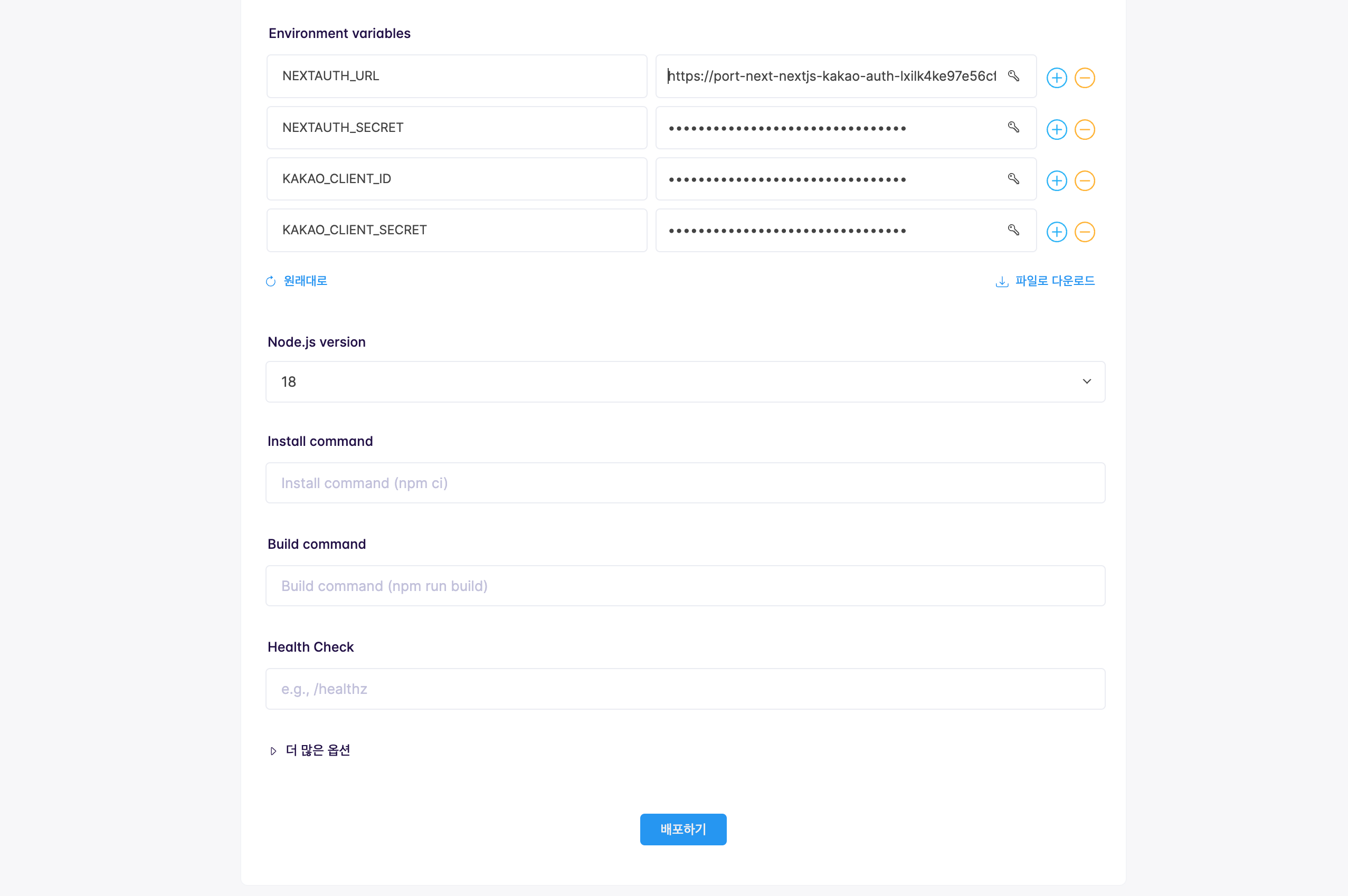
클라우드타입의 프로젝트 페이지에서 ➕ 버튼을 누르고 Next.js를 선택한 후, 미리 fork 해놓은 nextjs-kakao-auth 를 선택합니다. 기타 설정은 아래를 참고하여 입력한 후 배포하기 버튼을 클릭합니다.

- Node.js 버전: v18
- 환경변수(Environment Variables)
NEXTAUTH_URL: http://localhost:3000(임시설정)NEXTAUTH_SECRET: NextAuth.js 시크릿 키KAKAO_CLIENT_ID: 카카오 개발자 포탈에서 조회한 JavaScript 키KAKAO_CLIENT_SECRET: 카카오 개발자 포탈에서 생성한 Client Secret
-
배포가 완료되면 접속하기 버튼을 눌러 정상적으로 페이지에 접속이 되는지 확인합니다.

-
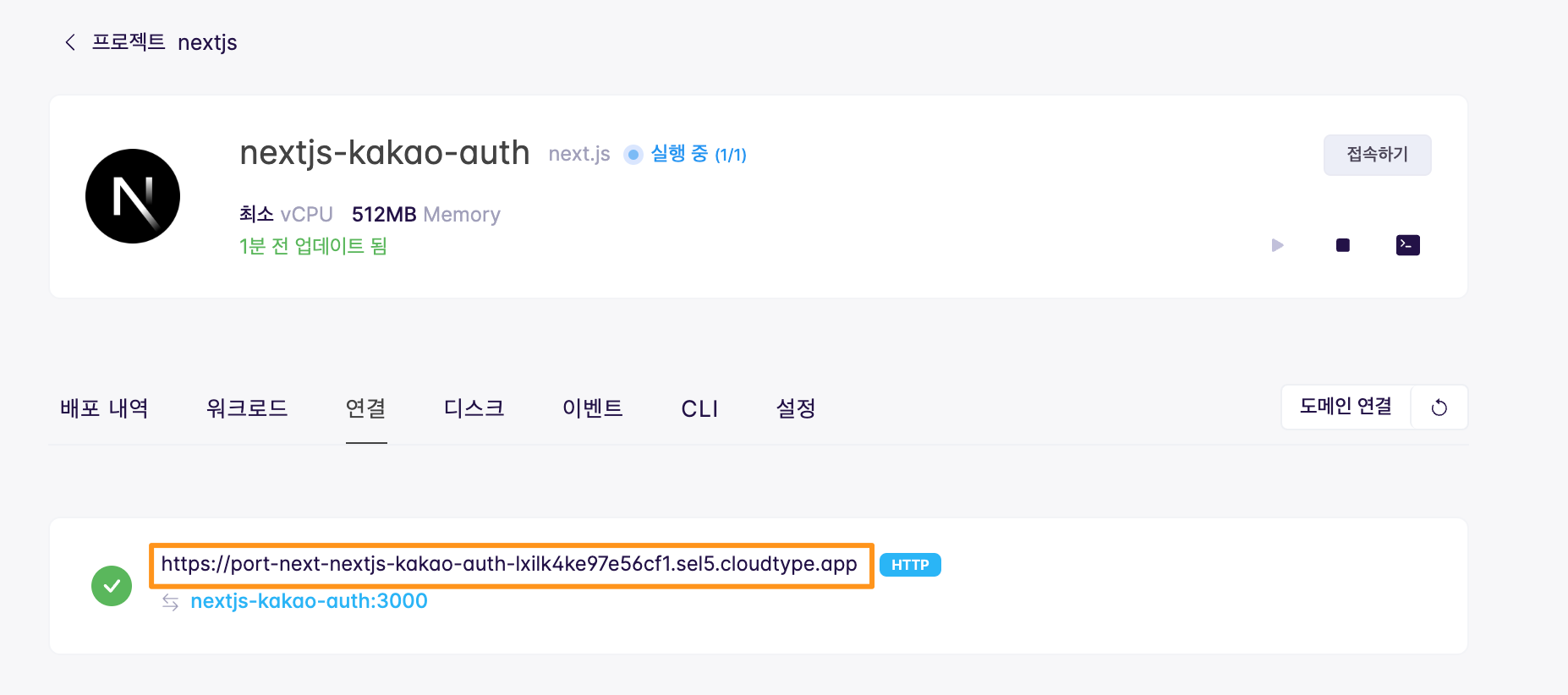
클라우드타입의 연결 탭에서 서비스에 부여된 프리뷰 도메인을 확인합니다.

-
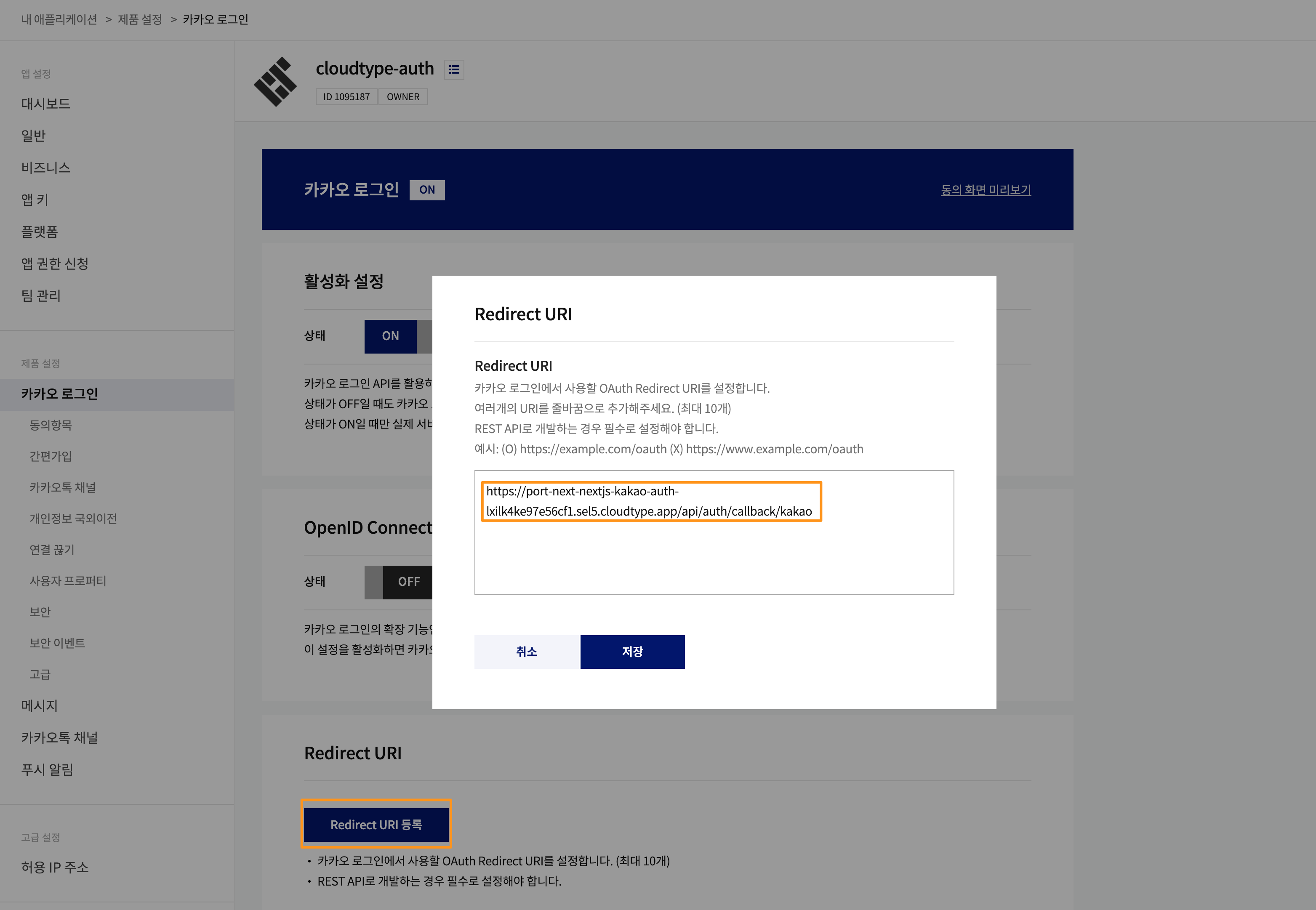
카카오 개발자 포탈에서 생성했던 애플리케이션 페이지에서 카카오 로그인을 클릭하고 Redirect URI 등록 버튼을 클릭합니다. 이어서 표시된 필드에 다음의 값을 입력하고 저장 버튼을 누릅니다.
[프리뷰 도메인]/api/auth/callback/kakao

-
클라우드타입의 설정 탭에서 환경변수 항목 중
NEXTAUTH_URL을 부여된 프리뷰 도메인으로 변경하고 하단의 배포하기 버튼을 클릭합니다.

-
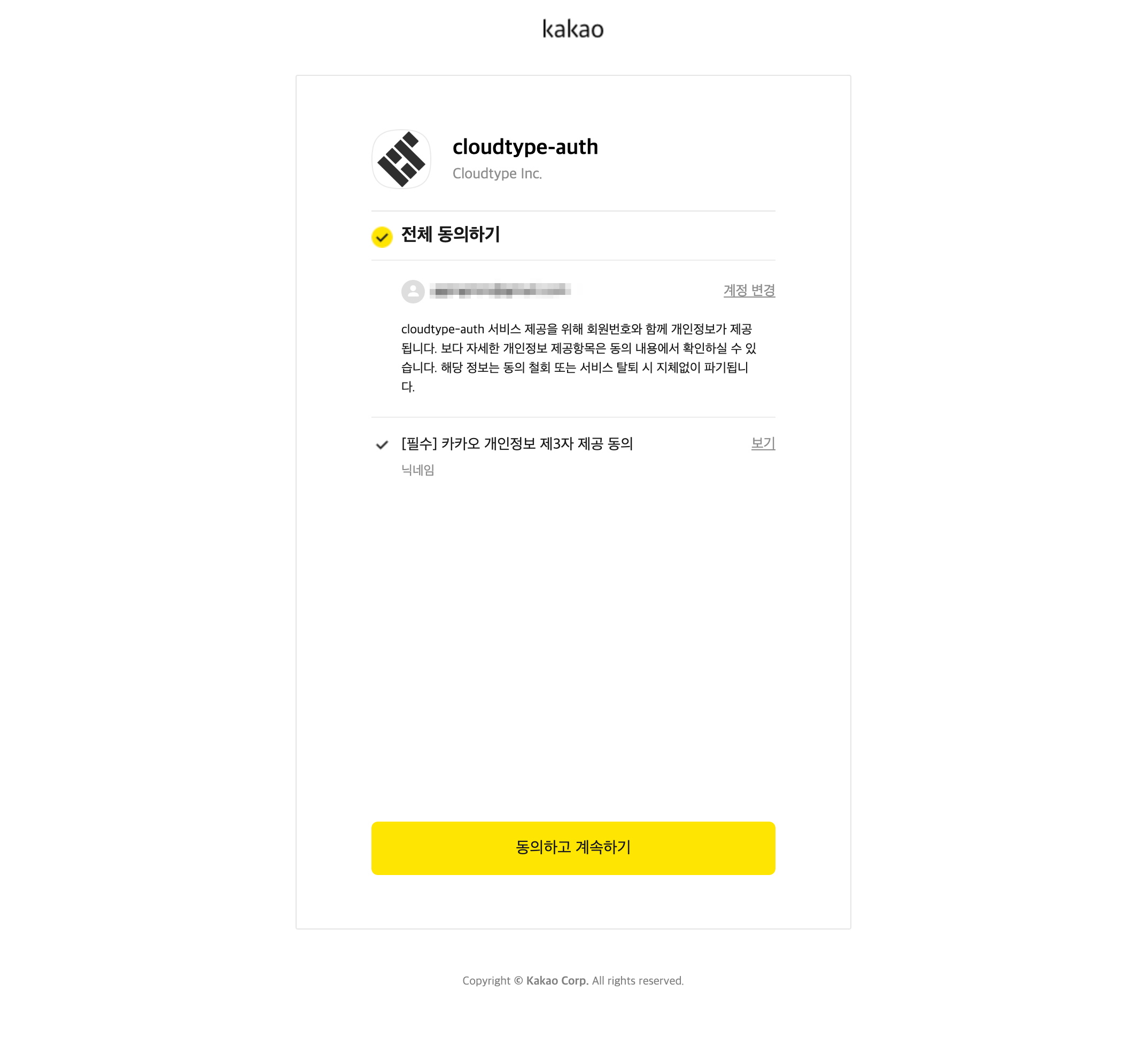
배포 완료 후 서비스에 접속 후 카카오로 로그인하기 버튼을 클릭합니다. 이어서 표시되는 동의 안내 창에서 전체 동의하기에 체크한 후 동의하고 계속하기 버튼을 클릭합니다.

-
로그인이 정상적으로 처리되면 화면에서 카카오 계정의 닉네임이 표시되는 것을 확인할 수 있습니다.