Next.js
Next.js는 2016년 처음 발표된 오픈소스 웹 어플리케이션 프레임워크입니다. React를 기반으로 정적인 웹페이지를 구성할 수 있을 뿐만 아니라, SSR(Server-Side Rendering)을 지원하여 CSR(Client-Side Rendering)이 가지는 보안 및 성능 문제를 개선했다는 점에서 큰 주목을 받았습니다.
주요 기능 및 특징으로는 다음과 같은 6가지 항목이 있습니다.
- 라우팅: 서버 컴포넌트 기반에 구축된 파일 시스템 기반의 라우터이며, 레이아웃, 라우팅 중첩, 상태 로딩, 에러 핸들링 등을 지원
- 렌더링: 클라이언트/서버 컴포넌트에 대한 클라이언트/서버 사이드 렌더링을 지원하며, 보다 최적화된 정적/동적 렌더링의 경우 엣지 혹은 Node.js 런타임에서 작동하는 Next.js 스트리밍 기능을 통해 지원
- 데이터 가져오기: 서버 컴포넌트의 async/await을 통해 데이터를 가져오는 로직을 간소화하고 요청 기록, 데이터 캐싱, 재검증을 지원하는 확장 fetch API 제공
- 스타일링: CSS 모듈, Tailwind CSS, CSS-in-JS 등 사용자가 선호하는 스타일링 방식 선택 가능
- 최적화: 이미지, 폰트, 스크립트 최적화를 통한 어플리케이션의 코어 웹 바이탈 및 사용자 경험 향상
- 타입스크립트: 향상된 타입 체크와 더 효율적인 컴파일, 커스텀 타입스크립트 플러그인 및 타입 검사기를 통한 타입스크립트 지원 강화
Firebase
Firebase는 Firebase社가 2011년에 발표한 모바일/웹 개발 플랫폼이며, 2014년 구글에 인수되어 구글 클라우드의 제품으로 서비스되고 있습니다. 현재는 백엔드 서버 호스팅, 스토리지 할당, 인증, 실시간 데이터베이스, 서버리스 API 호출 등의 기존 기능을 뛰어넘어 Gemini 등 언어 모델을 활용할 수 있는 SDK를 제공하여 AI를 어플리케이션에 활용할 수 있도록 지원하고 있습니다.
Firebase를 활용하면 인프라 및 기타 써드파티 모듈과 보안에 관한 부분을 Firebase에 맡기고 개발자는 핵심 기능에만 집중할 수 있습니다. 특히 인증과 같은 부분은 구글, 애플, 깃헙 등 주요 제공업체의 계정과 손쉽게 연동할 수 있으며, 전화 및 이메일을 통한 인증 역시 지원합니다.
이번 실습에서는 구글 및 개인 이메일을 통한 인증 기능을 Next.js에서 구현해보도록 하겠습니다.
실습
버전 정보
- Node.js 18
- Next.js 14.2.4
준비 사항
GitHub 저장소
실습은 아래의 Next.js 어플리케이션을 통해 진행됩니다. 저장소를 clone 하거나 fork 해주세요.
따라하기
Firebase 인증 세팅
-
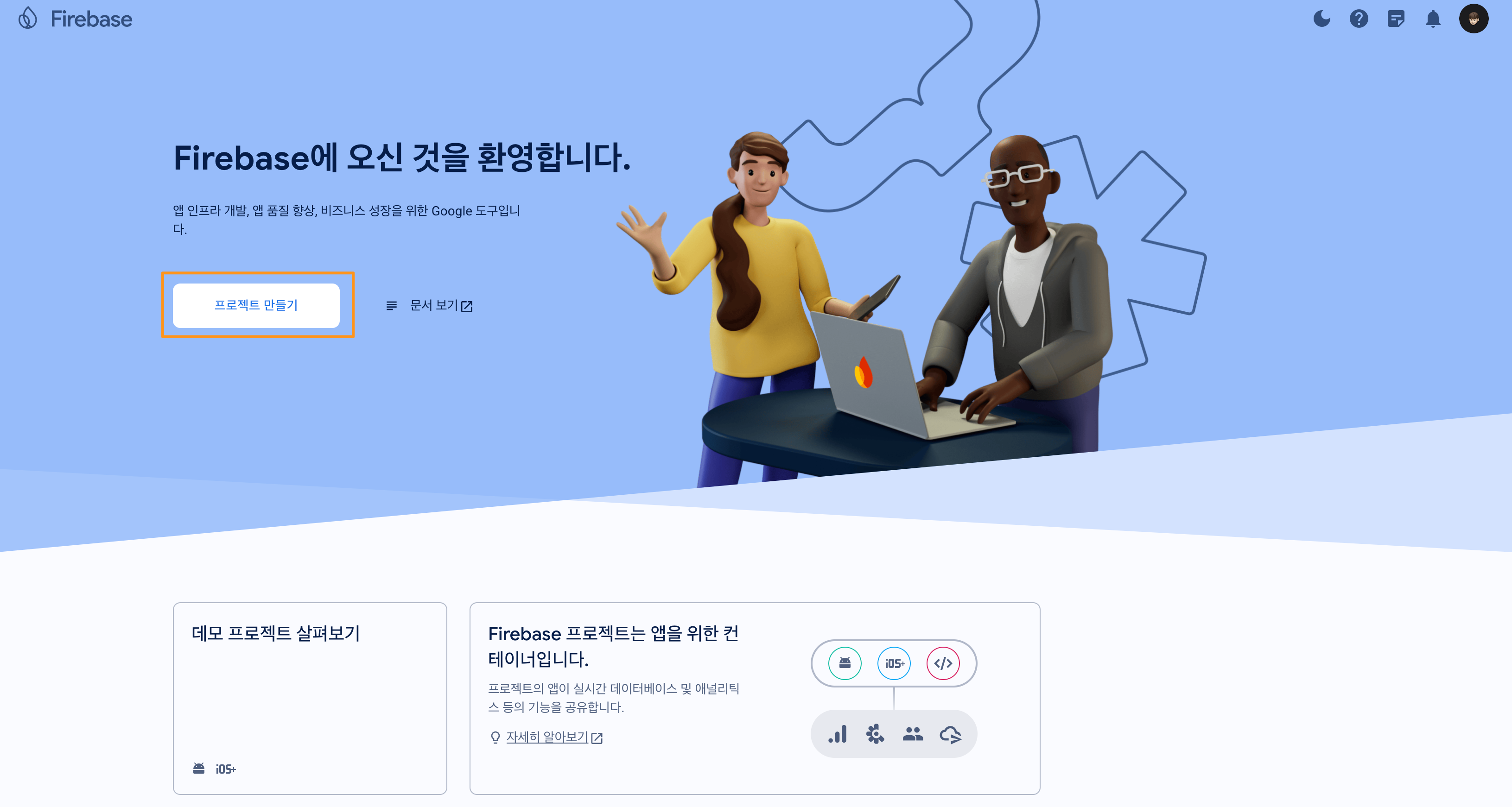
Firebase 콘솔 에 접속한 후 프로젝트 만들기 버튼을 누릅니다.

-
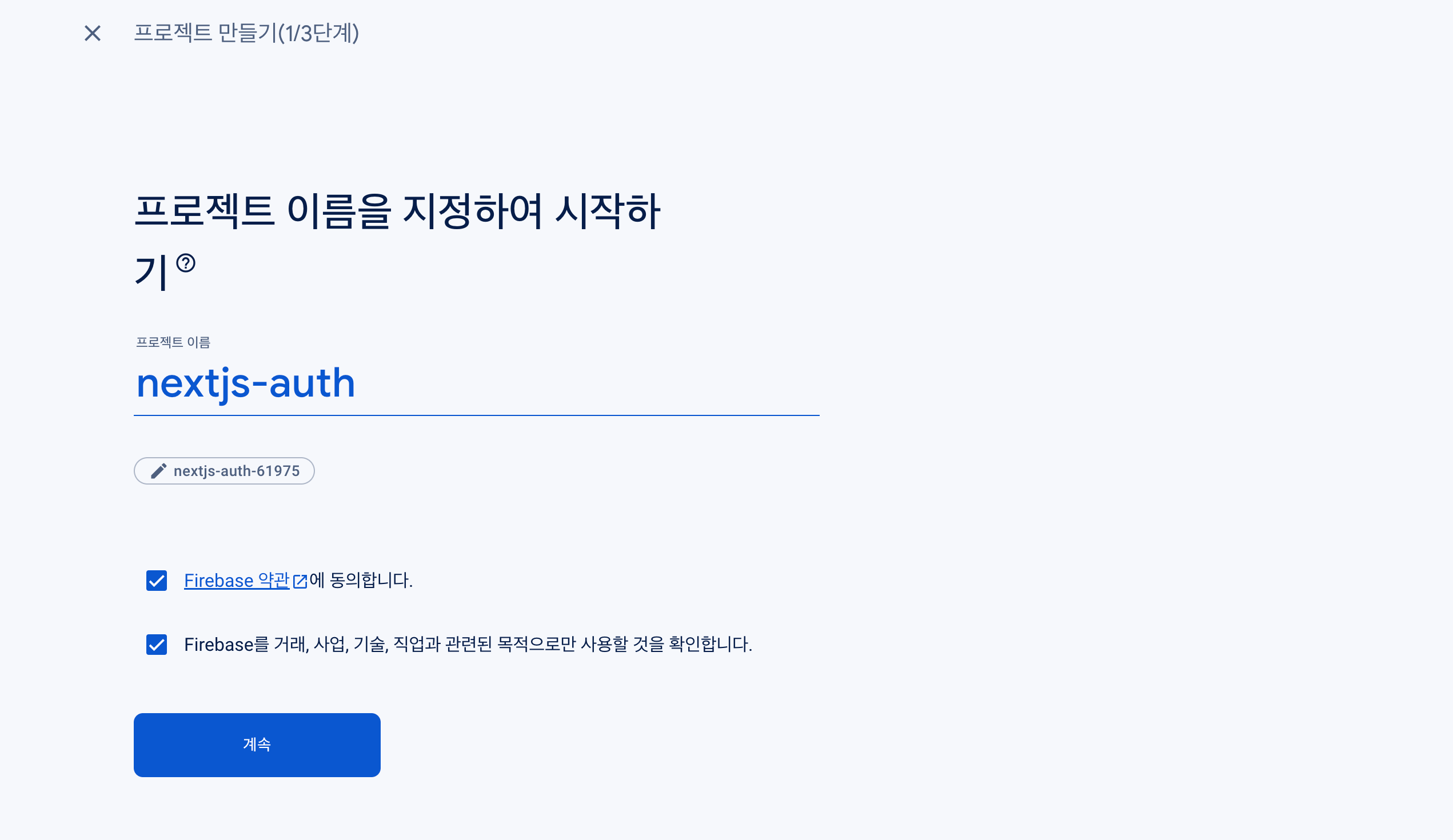
프로젝트 이름을 적절하게 입력하고 하단의 체크박스에 모두 체크한 후 계속 버튼을 클릭합니다. 이어서 계속 버튼을 클릭합니다.

-
실습할 어플리케이션에서는 구글 애널리틱스를 활용하지 않으므로 이 프로젝트에서 Google 애널리틱스 사용 설정을 비활성화 처리하고 프로젝트 만들기 버튼을 클릭합니다.

-
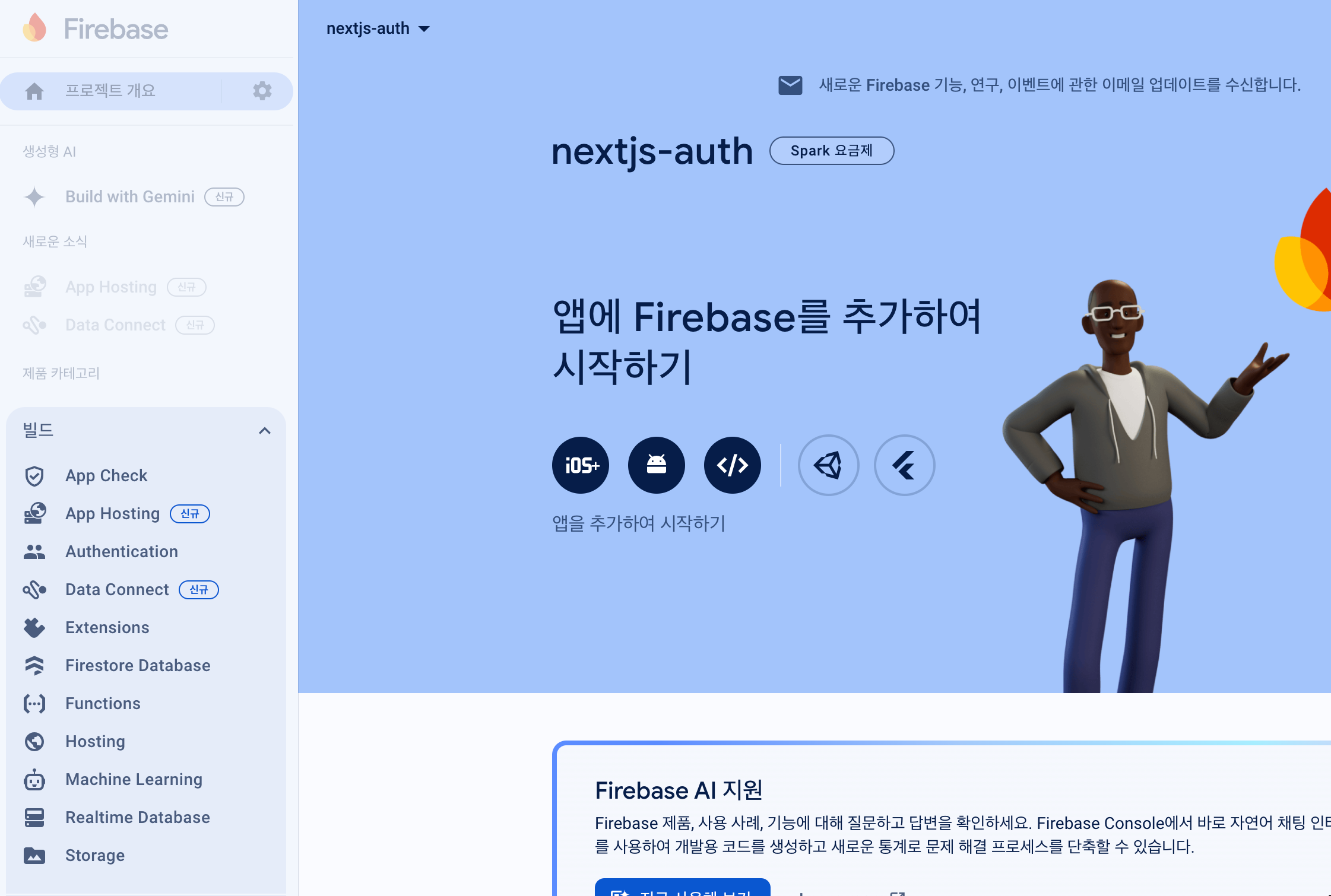
좌측 네비바의 빌드-Authentication 항목을 클릭합니다.

-
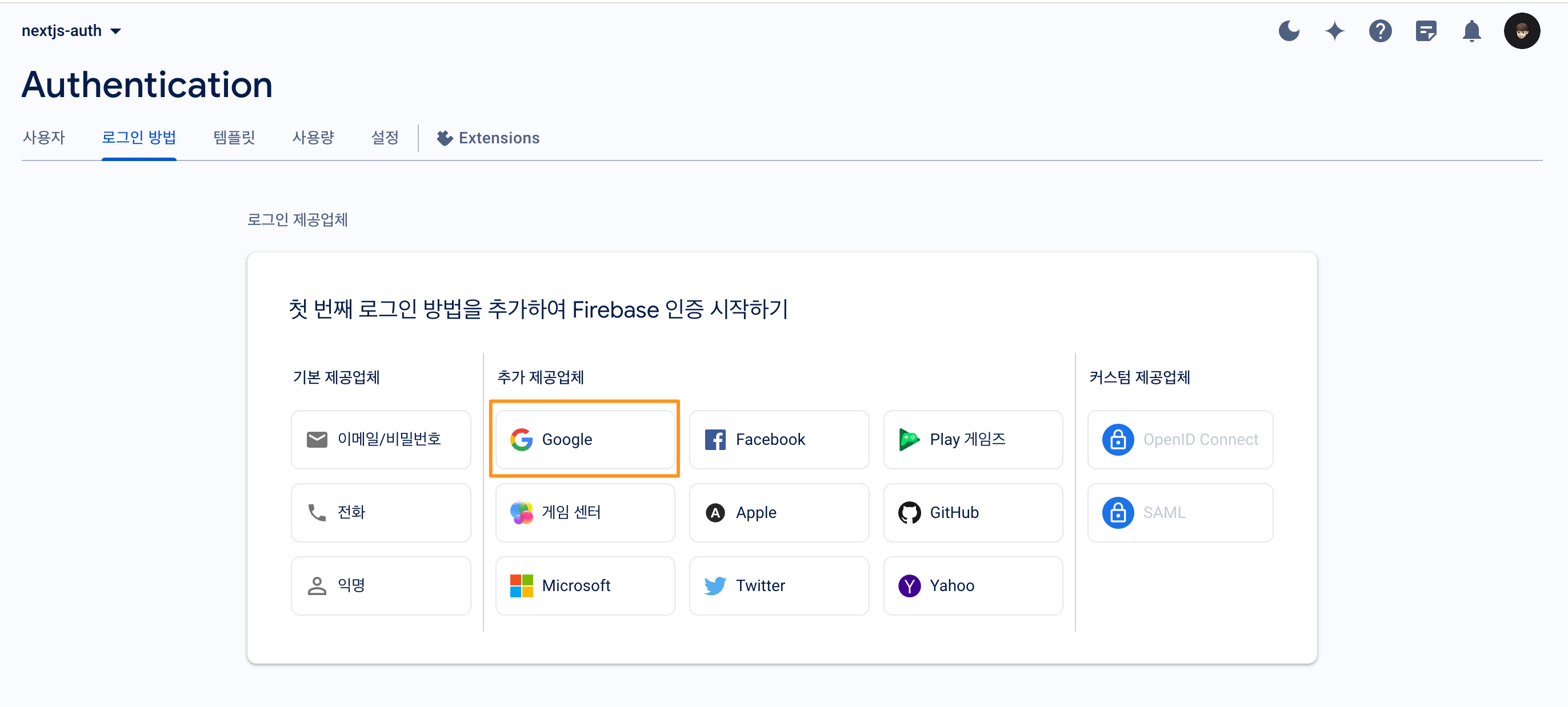
시작하기 버튼을 누르고 로그인 방법 탭에서 Google을 클릭합니다.

-
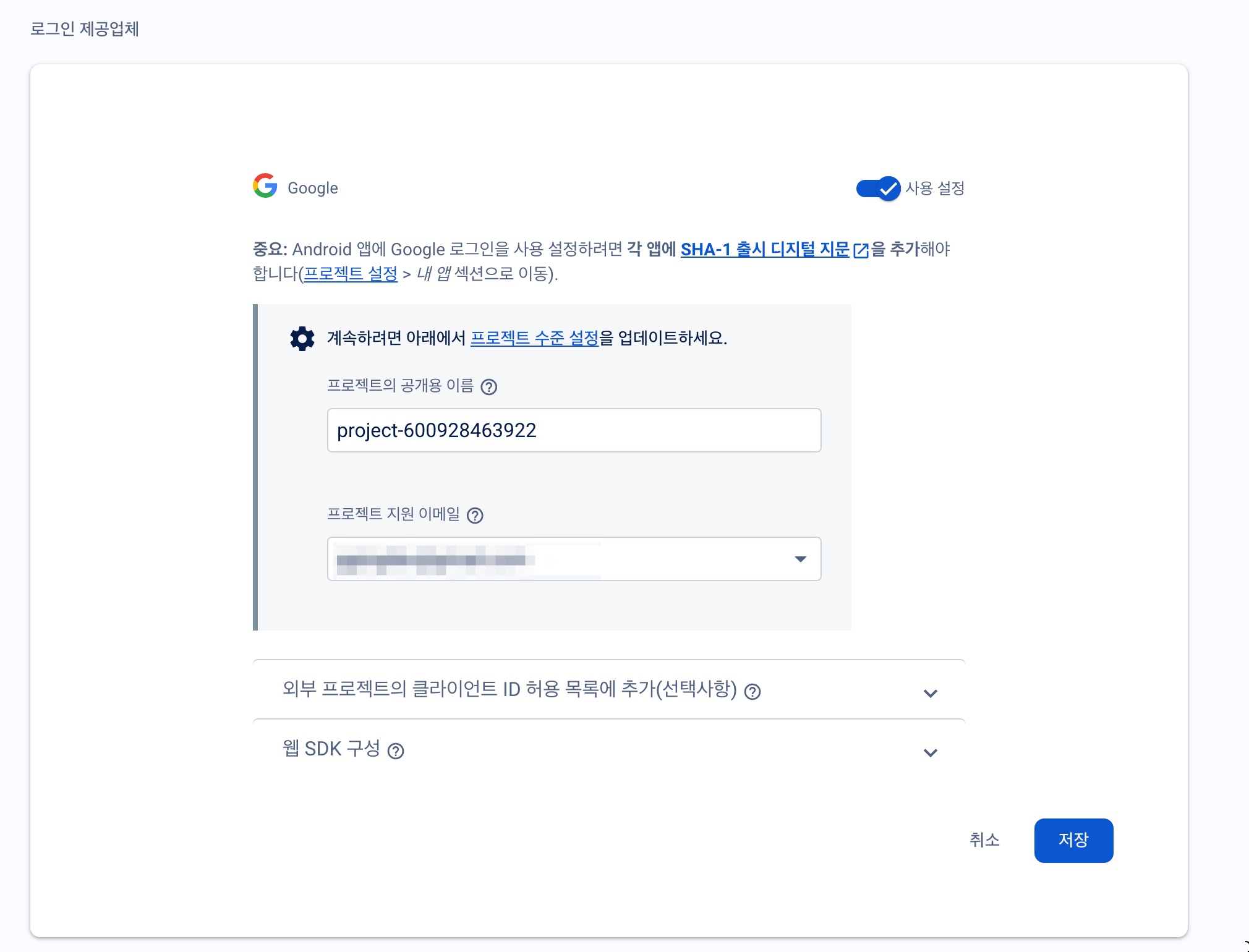
사용 설정을 활성화 하고 프로젝트 공개용 이름(자동으로 세팅되며 변경 가능), 프로젝트 지원 이메일(Google 계정 이메일 선택)을 확인한 후 저장 버튼을 클릭합니다.

-
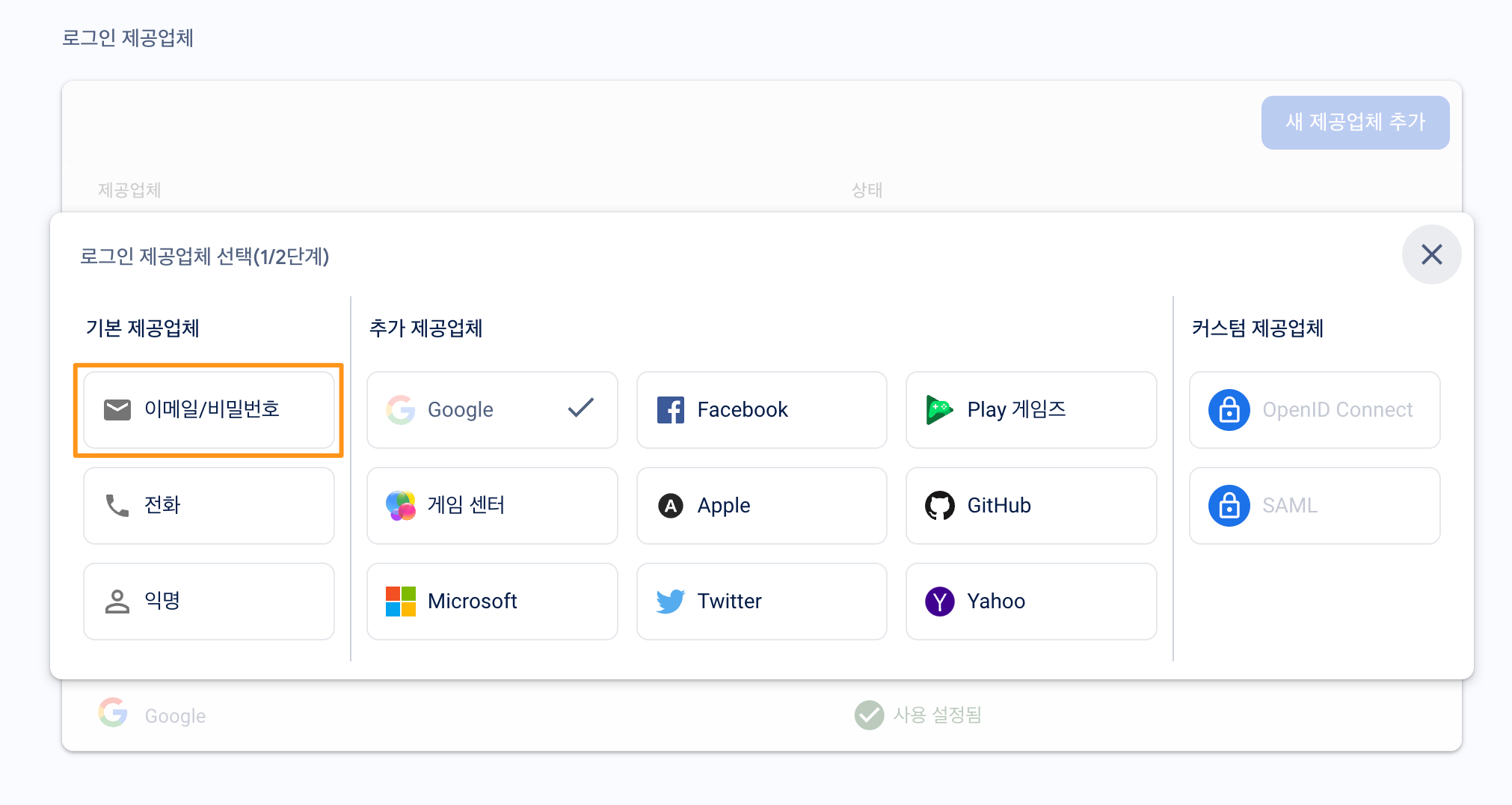
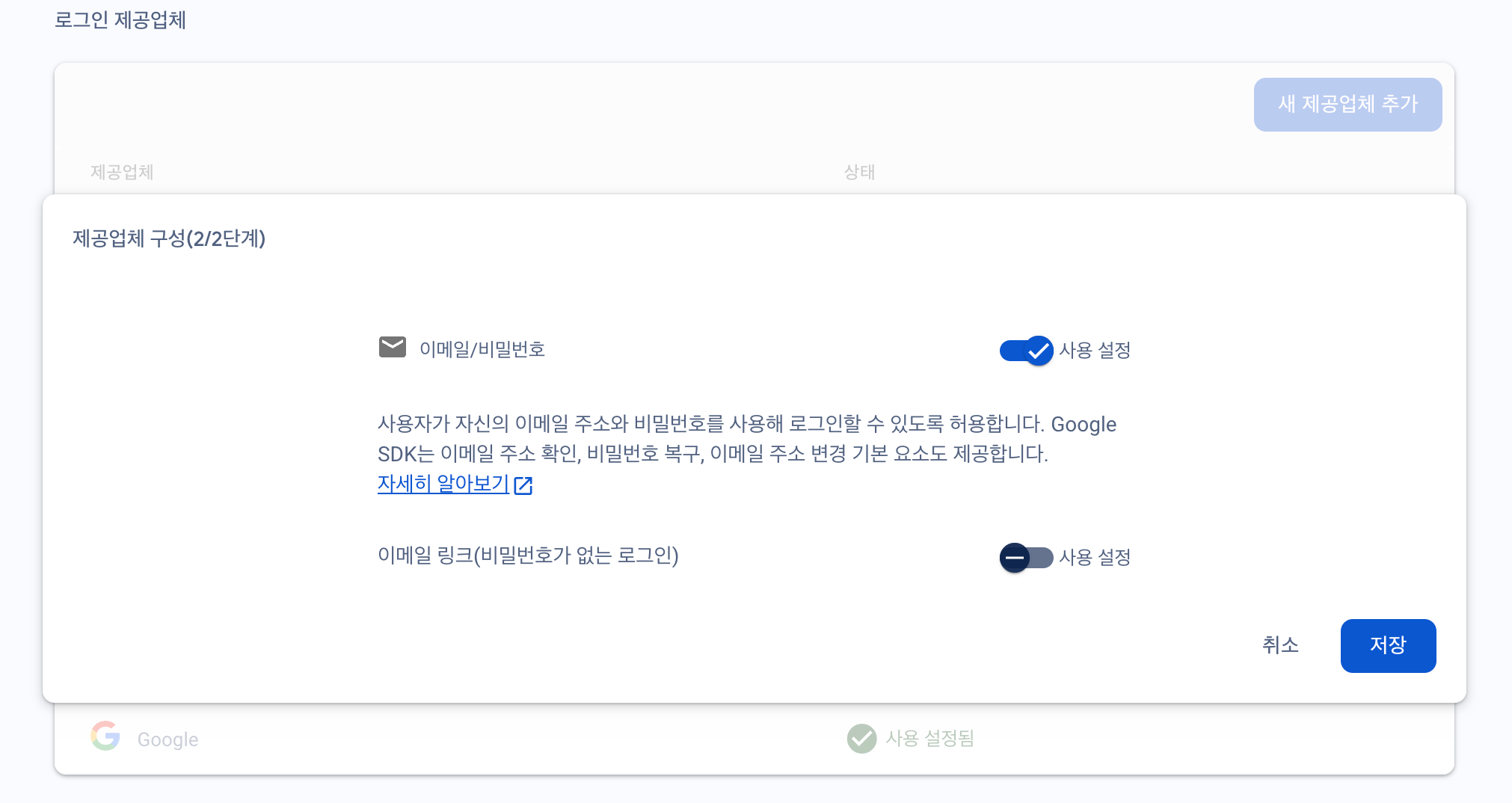
새 제공업체 추가 버튼을 누르고 이메일/전화번호 항목을 클릭합니다.

-
이메일/비밀번호 항목을 활성화하고 저장 버튼을 클릭합니다.

-
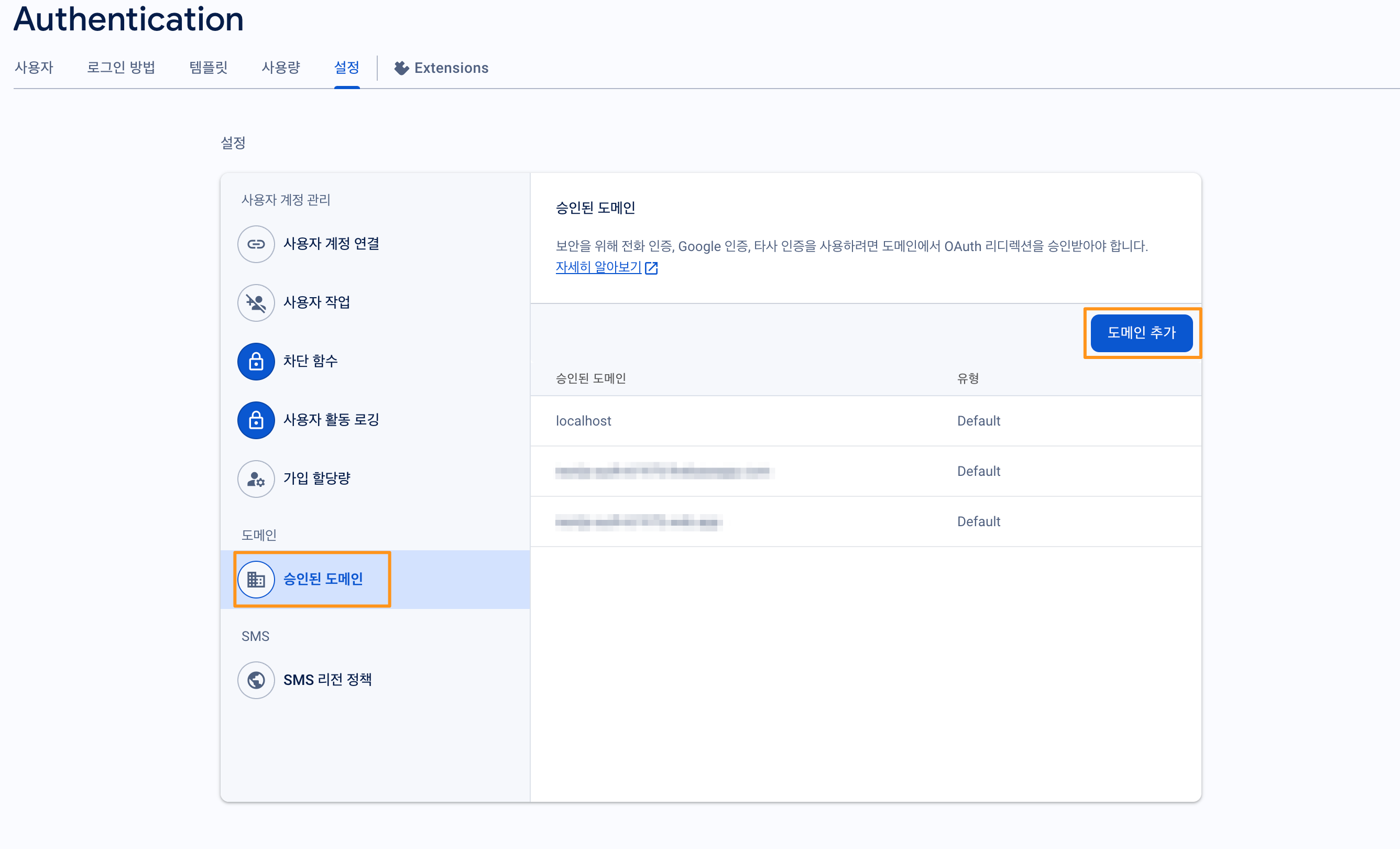
설정 탭으로 이동하여 좌측 메뉴에서 승인된 도메인 항목을 클릭합니다. 이어서 도메인 추가 버튼을 클릭합니다.

-
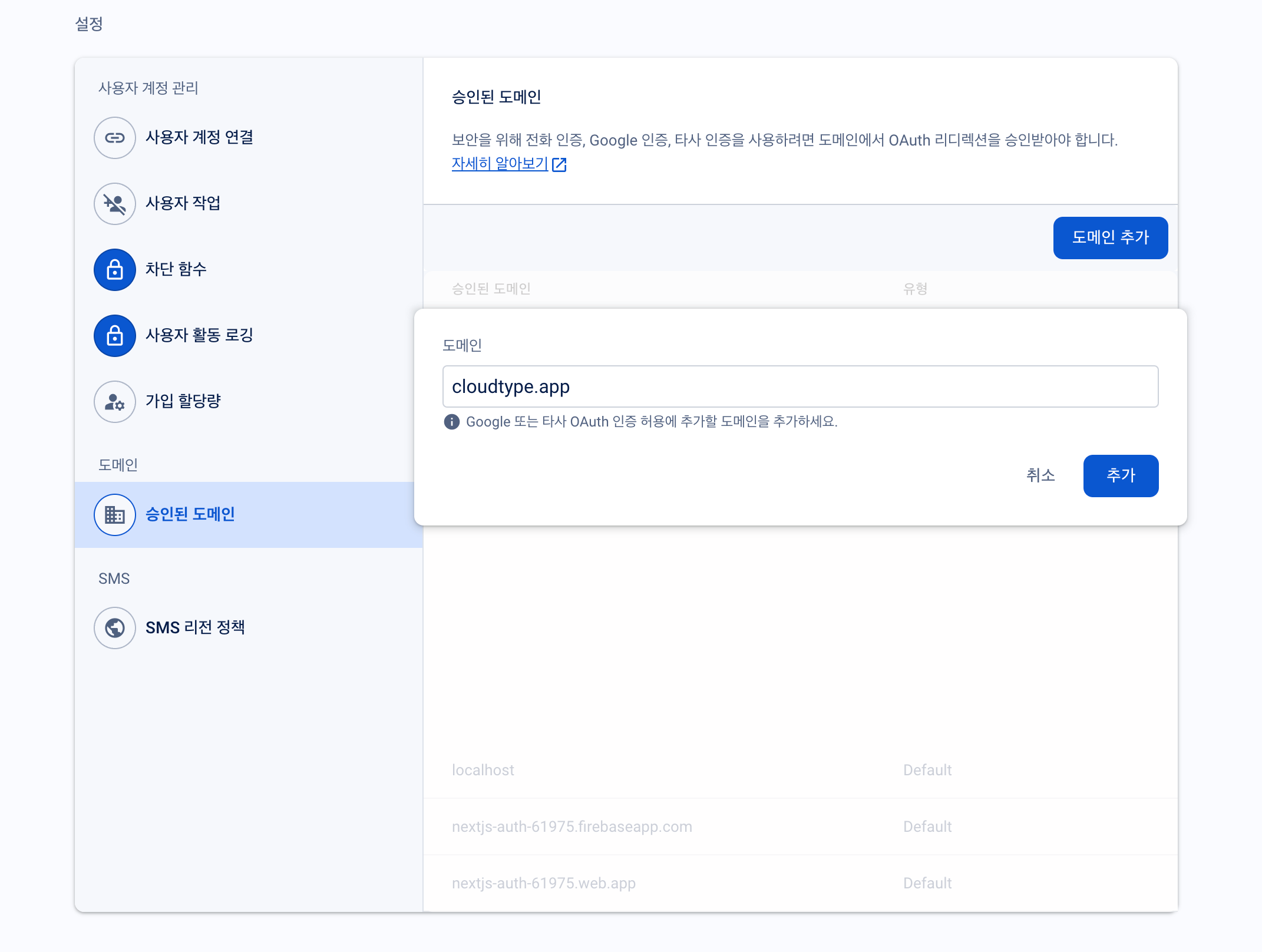
도메인 필드에
cloudtype.app을 입력하고 추가 버튼을 누릅니다.

Firebase 웹 앱 세팅
-
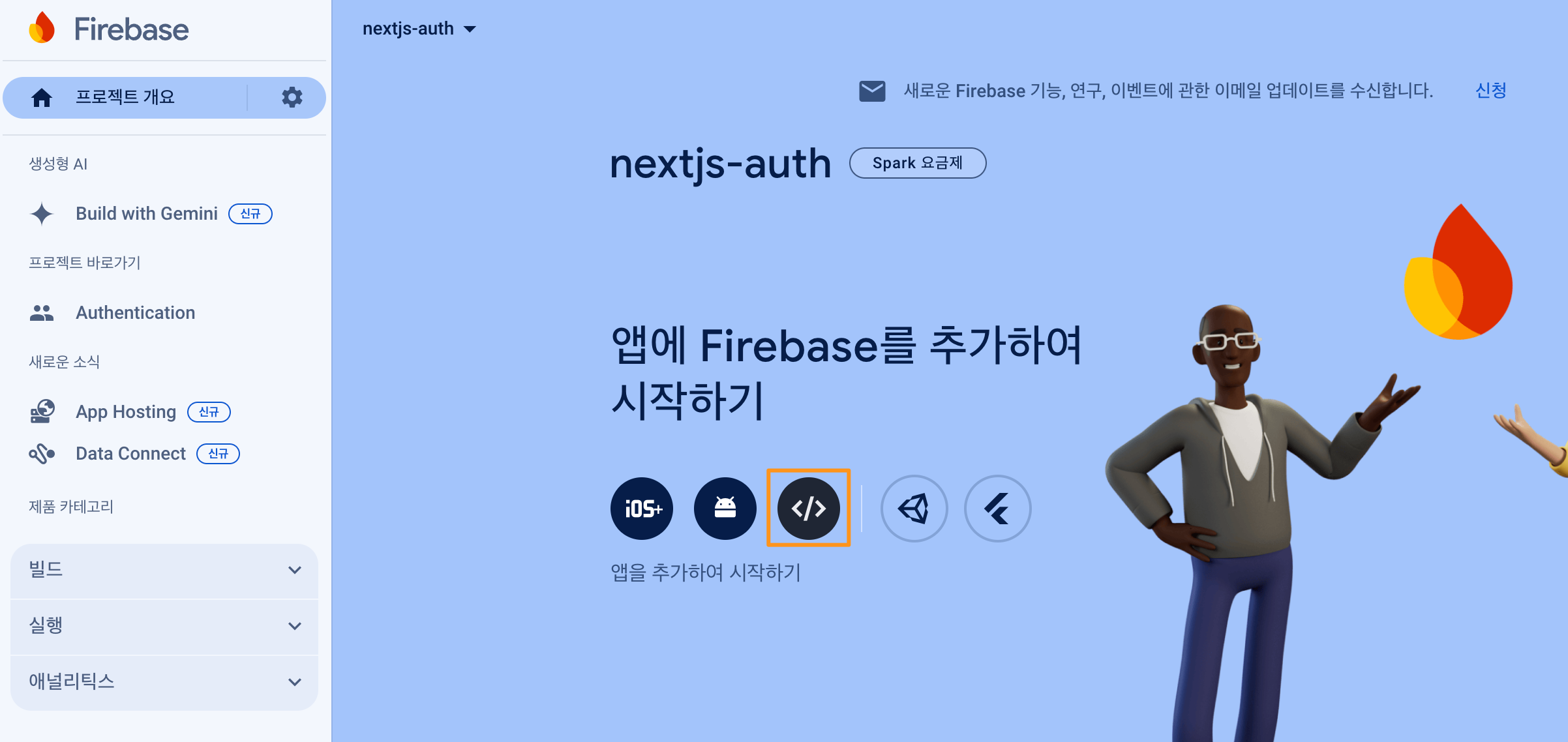
프로젝트 초기 페이지로 이동하여 표시된 웹(
</>) 아이콘을 클릭합니다.

-
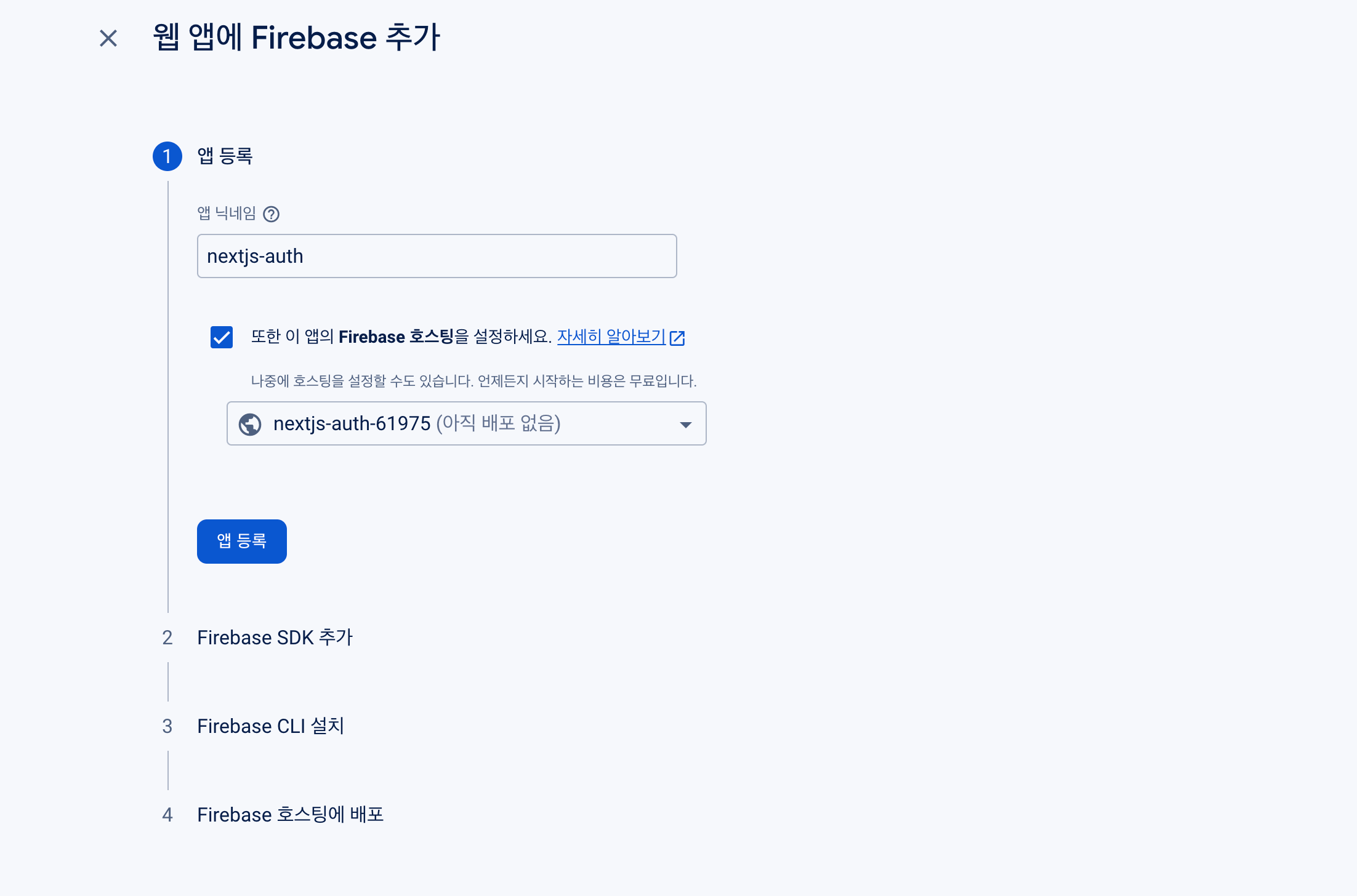
앱 등록 단계에서 앱 닉네임을 적절하게 입력하고 하단의 Firebase 호스팅 체크박스에 체크합니다. 이어서 드롭다운 메뉴에서 해당 프로젝트 ID를 선택하고 앱 등록 버튼을 클릭합니다.

-
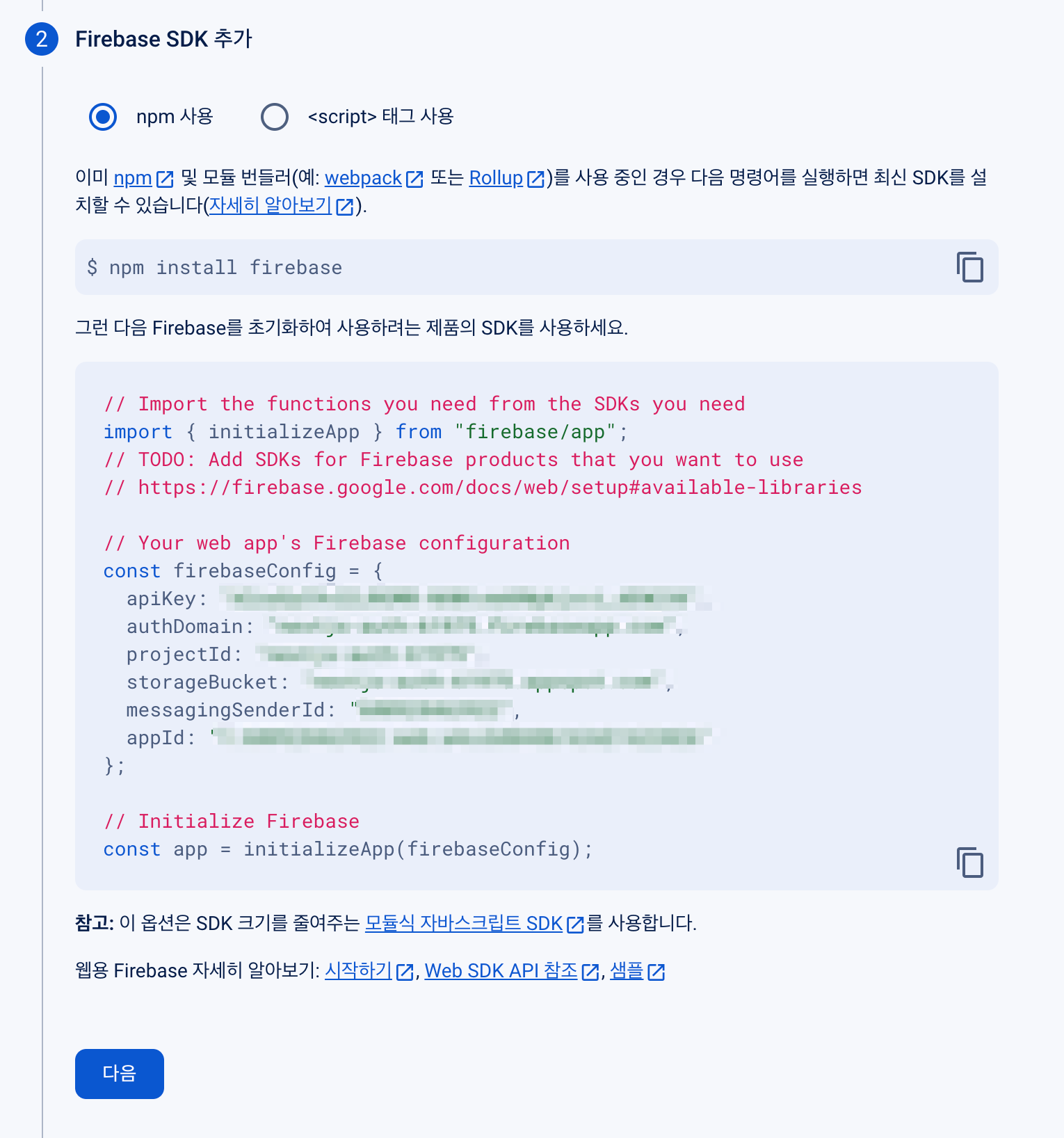
앱이 성공적으로 등록되면 Firebase SDK에서 활용되는 6가지 키-값이 표시됩니다. 안전한 곳에 값들을 보관합니다.

-
Firebase CLI 설치, Firebase 호스팅의 배포 단계는 별도의 작업 없이 넘어갑니다.
Next.js 앱 배포
-
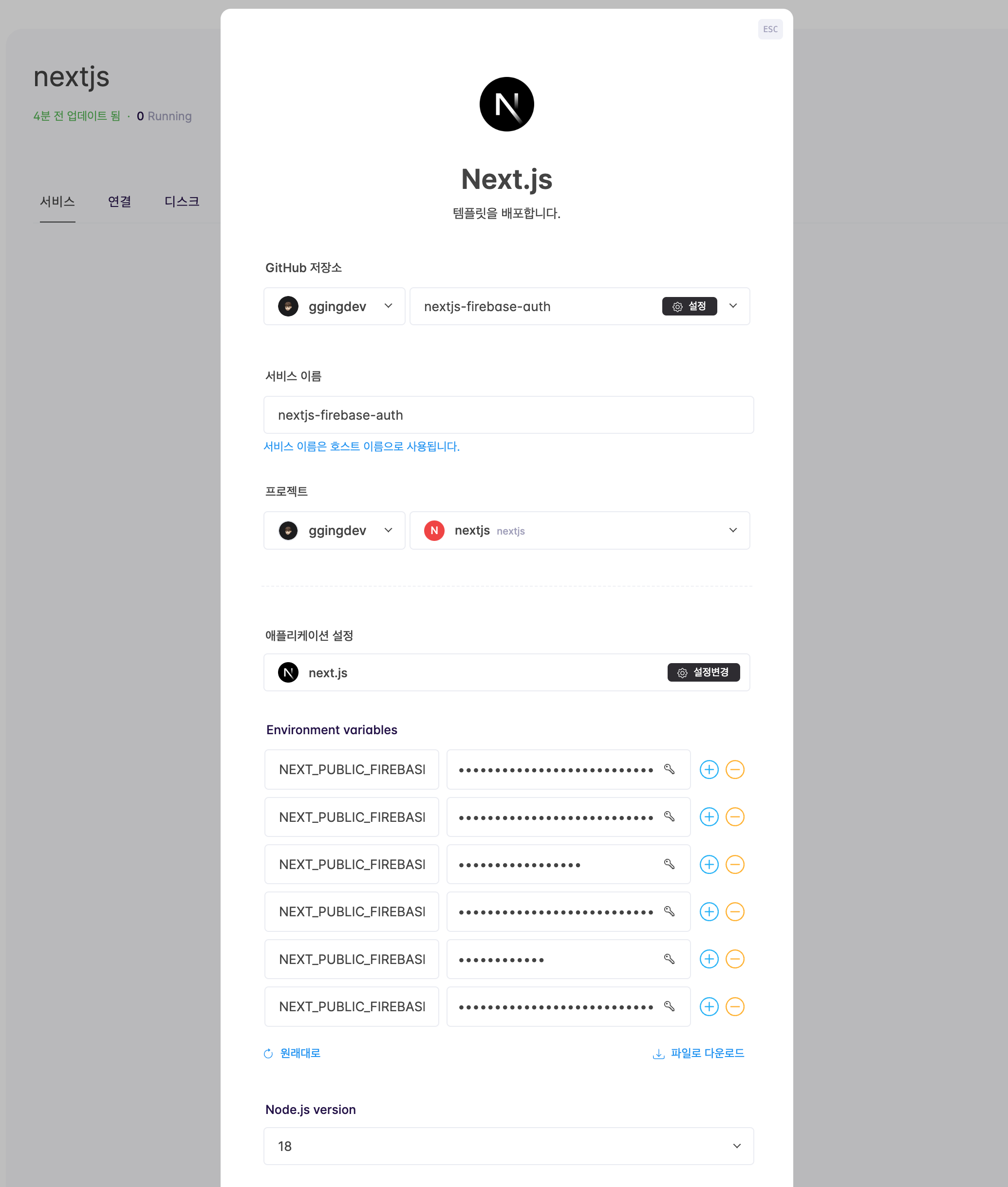
클라우드타입의 프로젝트 페이지에서 ➕ 버튼을 누르고 Next.js를 선택한 후, 미리 fork 해놓은 nextjs-firebase-auth 를 선택합니다. 기타 설정은 아래를 참고하여 입력한 후 배포하기 버튼을 클릭합니다.

- Node.js 버전: v18
- 환경변수(Environment Variables)
NEXT_PUBLIC_FIREBASE_API_KEYNEXT_PUBLIC_FIREBASE_AUTH_DOMAINNEXT_PUBLIC_FIREBASE_PROJECT_IDNEXT_PUBLIC_FIREBASE_STORAGE_BUCKETNEXT_PUBLIC_FIREBASE_MESSAGING_SENDER_IDNEXT_PUBLIC_FIREBASE_APP_ID
-
배포가 완료되면 접속하기 버튼을 누른 후, 접속 주소에
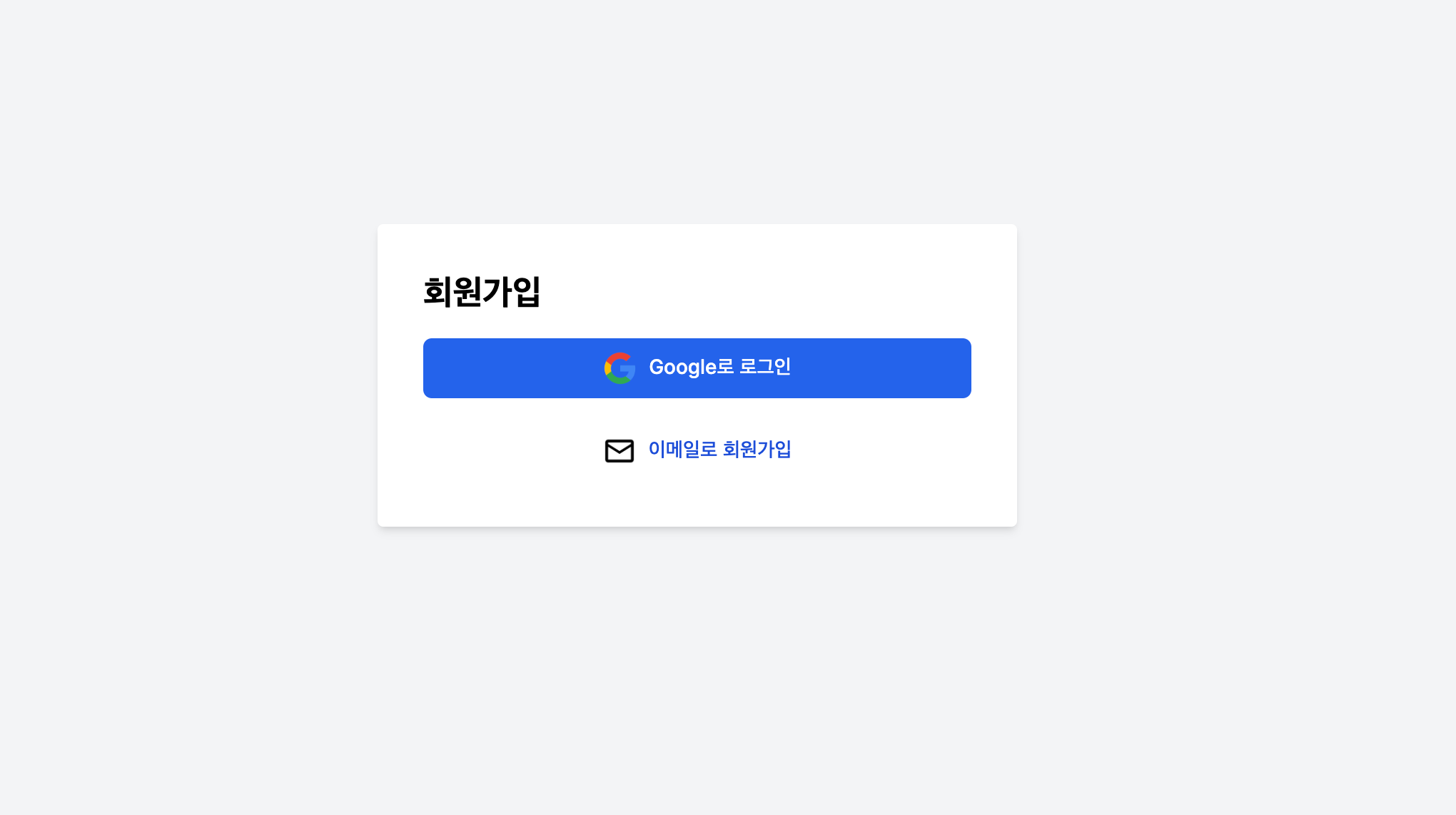
/register경로를 추가로 작성하여 해당 페이지로 이동합니다.

-
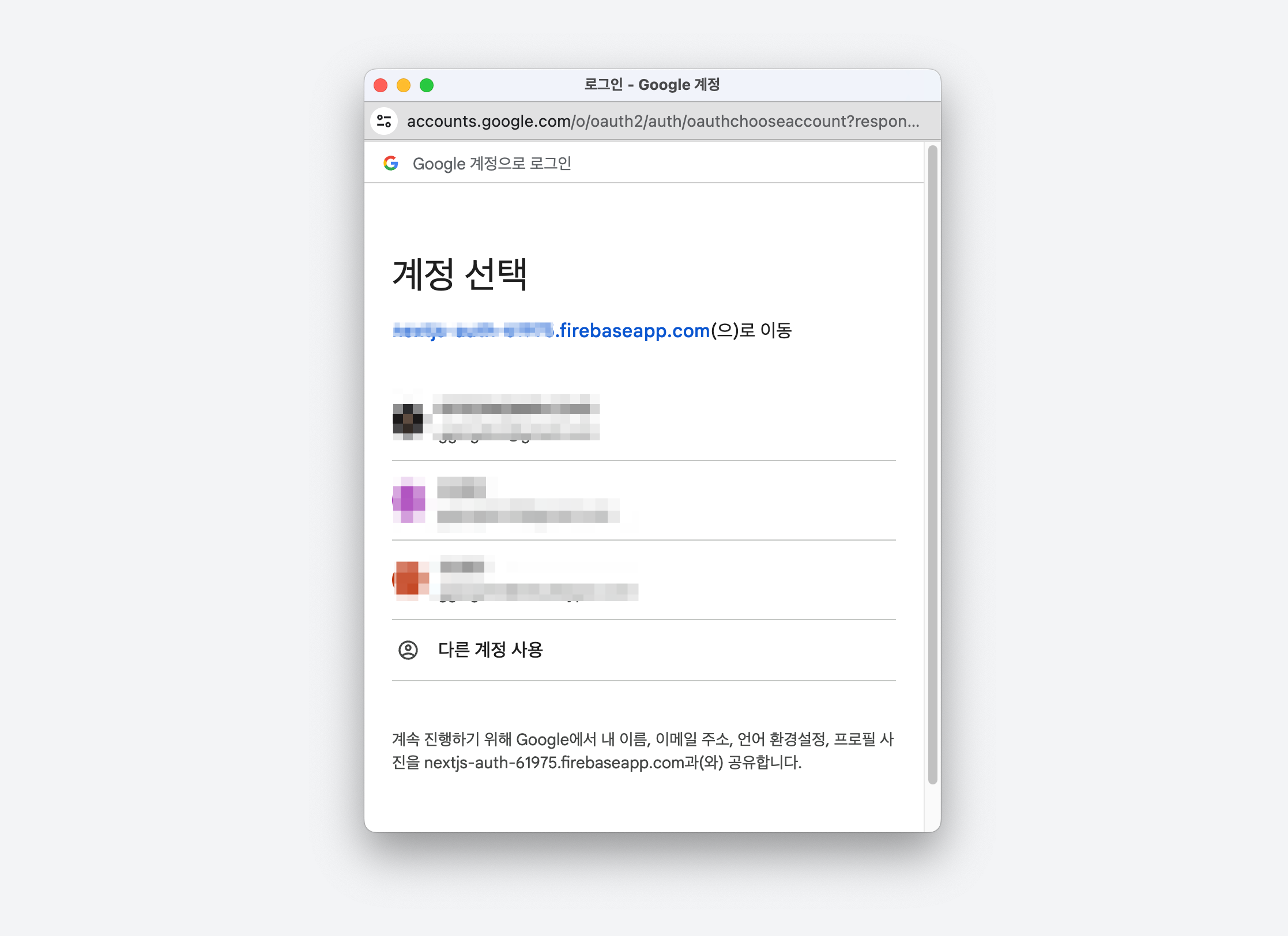
Google로 로그인 버튼을 누른 후 팝업창에서 연동할 구글 계정을 클릭합니다.

-
계정 연동 및 로그인이 정상적으로 처리되면 구글 계정에 등록된 이름과 이메일이 화면에 표시됩니다.