CSS 개요
기본 문법, 주석
CSS의 기본 문법
알아보기 편하게 그림을 바탕으로
각 요소들을 설명하겠다
선택자
스타일 (CSS)을 적용할 대상 (Selector)속성
스타일 (CSS)의 종류 (Property)값
스타일 (CSS)의 값 (Value){} (중괄호)
스타일 시작과 끝 사이에 여러 속성들이 들어 갈 수 있음
- 예시
->
div라는 태그를 선택해서color라는 속성에red라는 값을 입력
- 보기 좋게 쓰기
-> 항상 협업을 목적으로 알아보기 쉽게 쓰자!
CSS 선언 방식
총 4가지가 있다.
내장 방식,링크 방식,인라인 방식,@import 방식
내장 방식
<style> div { color: red; margin: 20px; } </style>
<style></style>의 내용(Contents)으로 스타일을 작성하는 방식💡 별로 좋은 방식은 아님 (파일들을 구별하는게 유지보수 측면에서 좋음)
인라인 방식
<div style="color: red; margin: 20px;"></div>요소의 style 속성에 직접 스타일을 작성하는 방식 (선택자 없음)
💡 우선순위가 너무 크기 때문에 좋지 않음
링크 방식
<link rel="stylesheet" href="./css/main.css">
<link/>로 외부 CSS문서를 가져와서 연결하는 방식💡 병렬 연결이라 빠름
main.cssdiv { color: red; margin: 20px; }
@import 방식
<link rel="stylesheet" href="./css/main.css">CSS의 @import 규칙으로 CSS 문서 안에서 또 다른 CSS 문서를 가져와 연결하는 방식
💡 직렬 연결이기 때문에 지연될 수 있음
(장점이 될 수도 있고 단점이 될 수도 있음)
main.css@import url("./box.css"); div { color: red; margin: 20px; }
box.css.box { background-color: red; padding: 20px; }
CSS 선택자
기본 복합 가상 클래스 가상 요소 속성
기본 선택자
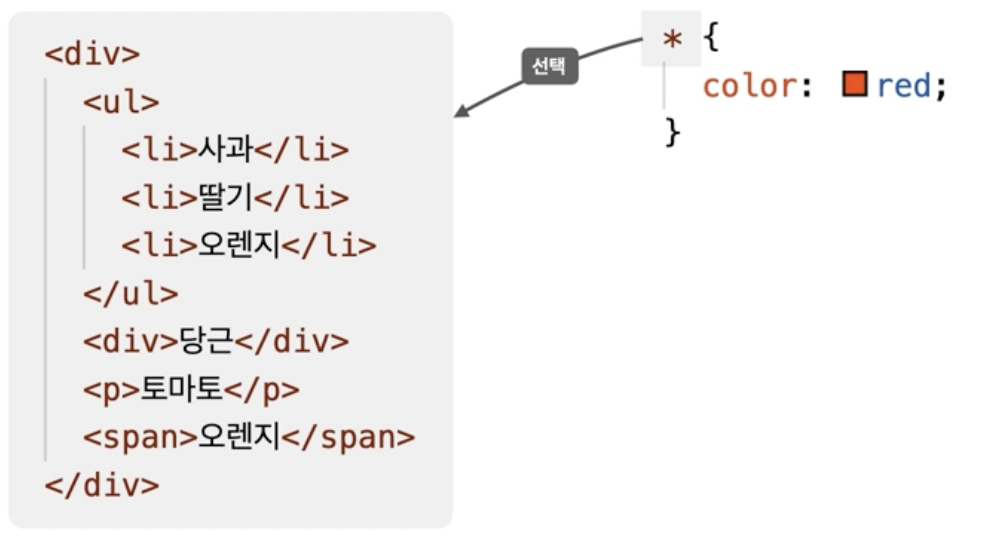
*기본전체 선택자(Universal Selector)➡️ 모든 요소를 선택
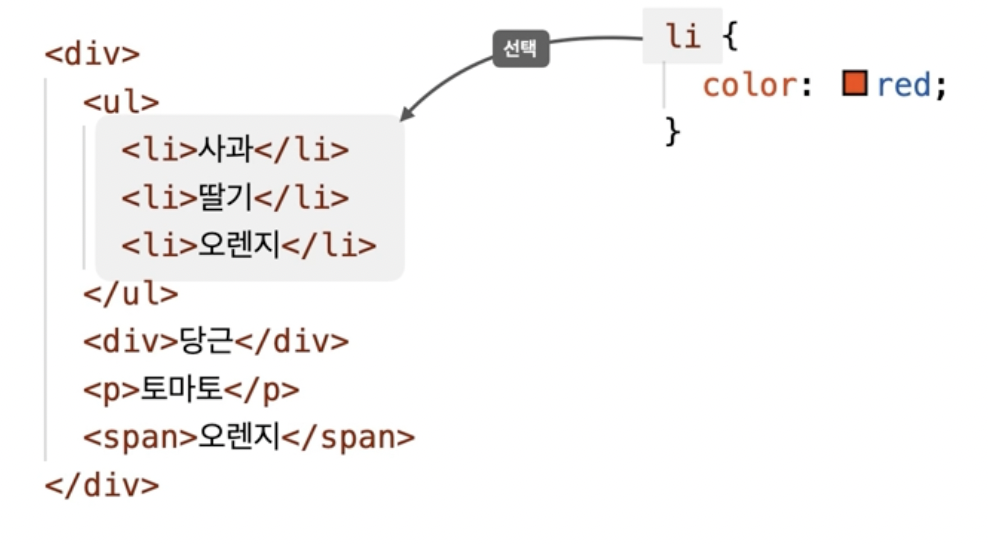
ABC기본전체 선택자(Universal Selector)➡️ 태그 이름이 ABC인 요소 선택
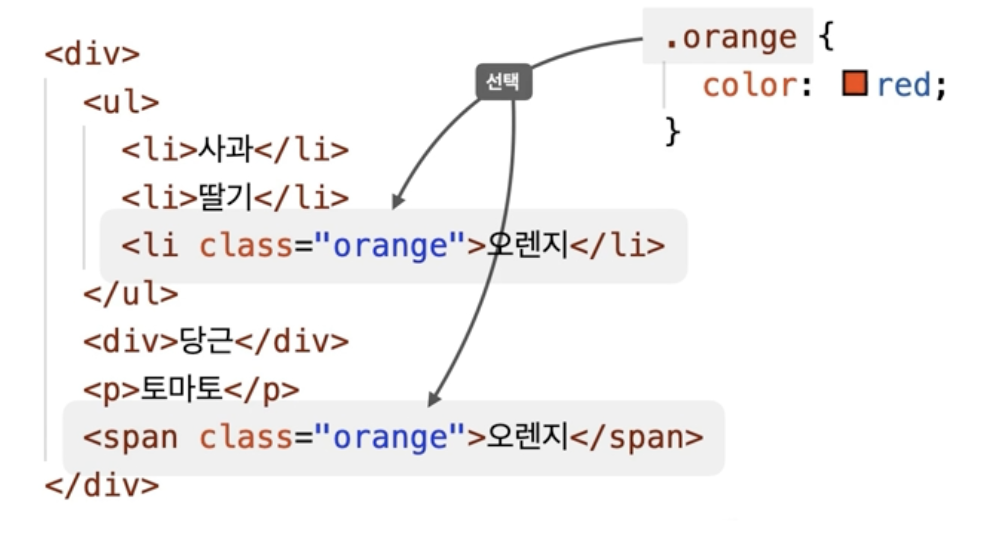
.ABC기본클래스 선택자(Class Selector)➡️ HTML class 속성의 값이 ABC인 요소 선택
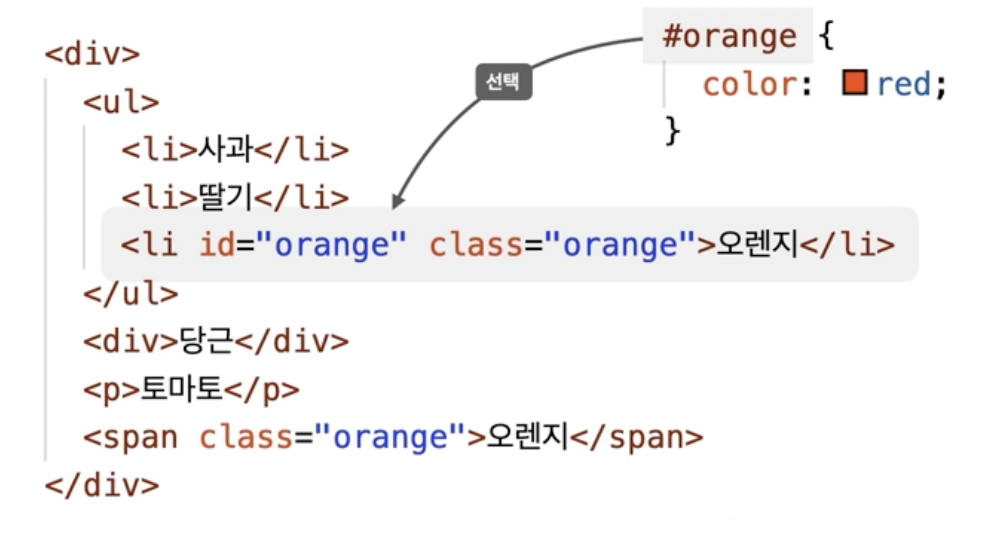
#ABC기본아이디 선택자(ID Selector)➡️ HTML id 속성의 값이 ABC인 요소 선택
복합 선택자
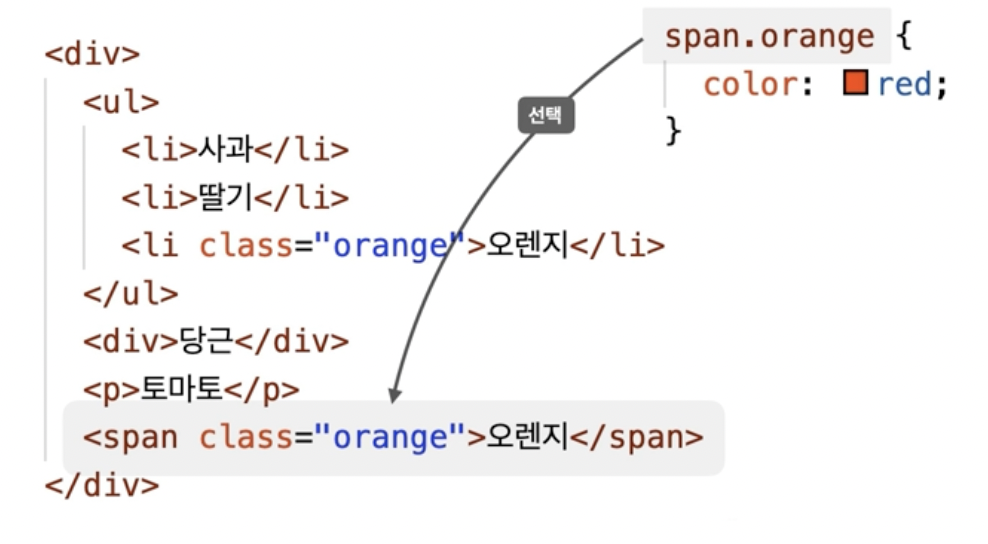
ABC.XYZ복합일치 선택자(Basic Combinator)➡️ 선택자 ABC와 XYZ를 동시에 만족하는 요소 선택
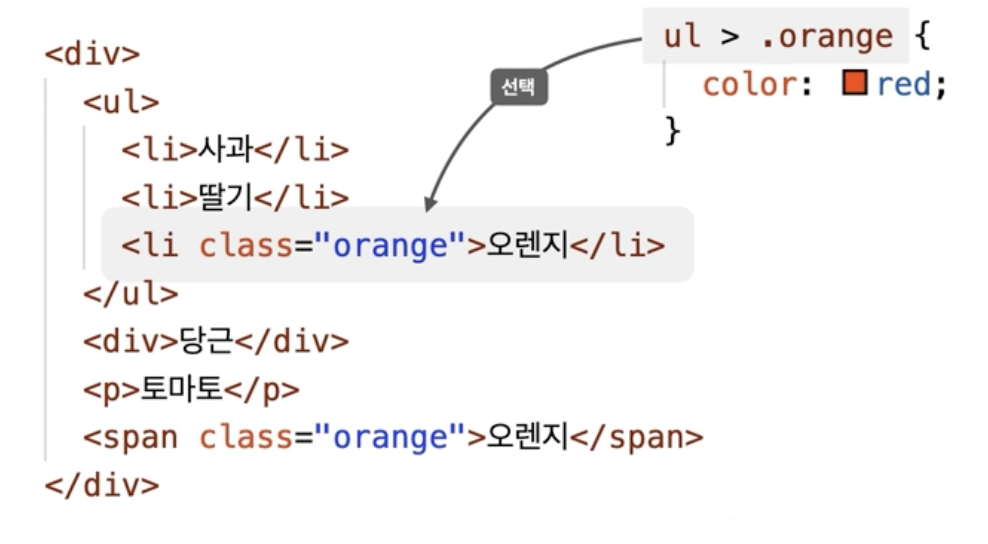
ABC > XYZ복합자식 선택자(Child Combinator)➡️ 선택자 ABC의 자식 요소 XYZ 선택
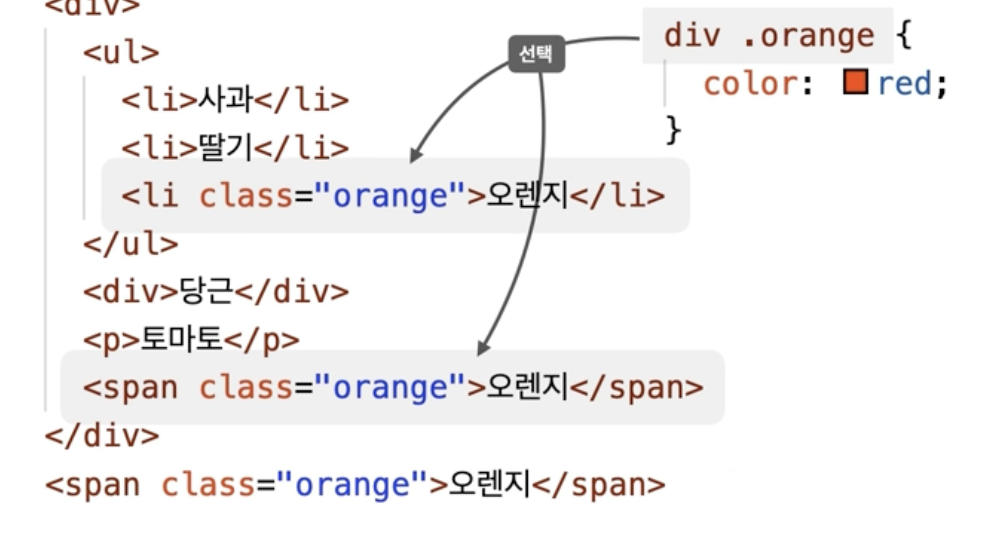
ABC .XYZ복합하위(후손) 선택자(Descendent Combinator)➡️ 선택자 ABC의 하위 요소 XYZ 선택
'띄어쓰기'가 선택자의 기호!
ABC + XYZ복합인접 형제 선택자(Adjacent Sibling Combinator)➡️ 선택자 ABC의 다음 형제 요소 XYZ 하나를 선택
-> 다음 요소이기 때문에 오렌지가 아니라 망고 선택
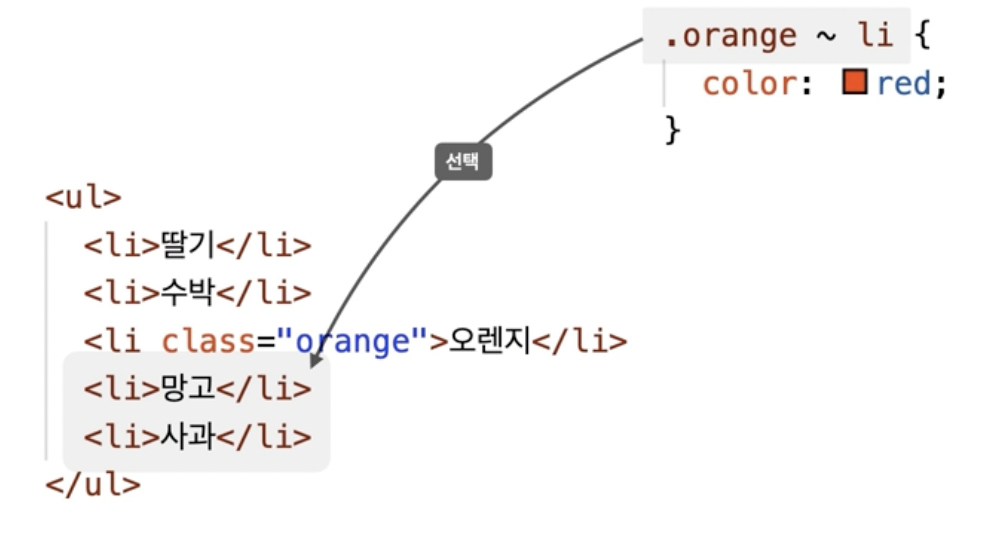
ABC ~ XYZ복합일반 형제 선택자(General Sibling Combinator)➡️ 선택자 ABC의 다음 형제 요소 XYZ 모두를 선택
가상 클래스 (:) 선택자
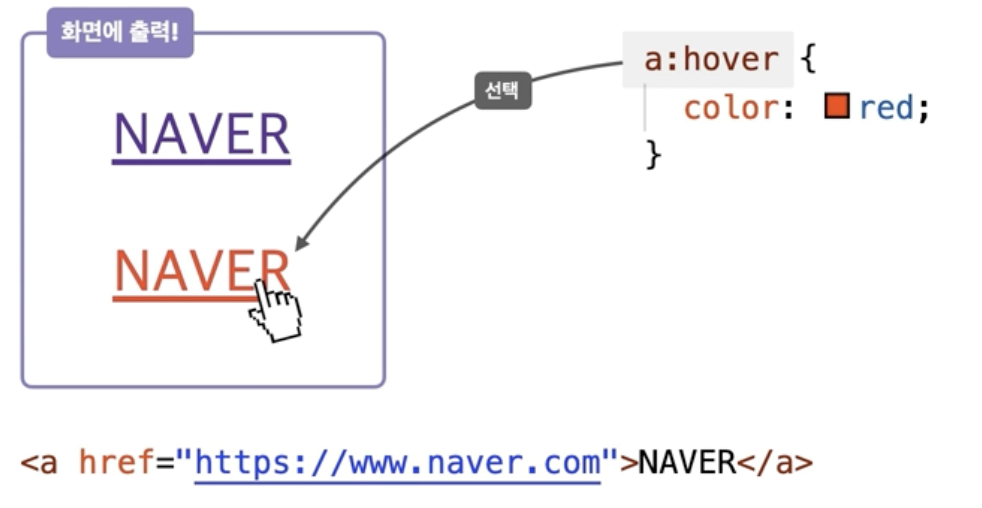
ABC:hover선택자가상 클래스➡️ ABC요소에 마우스 커서가 올라가 있는 동안 선택
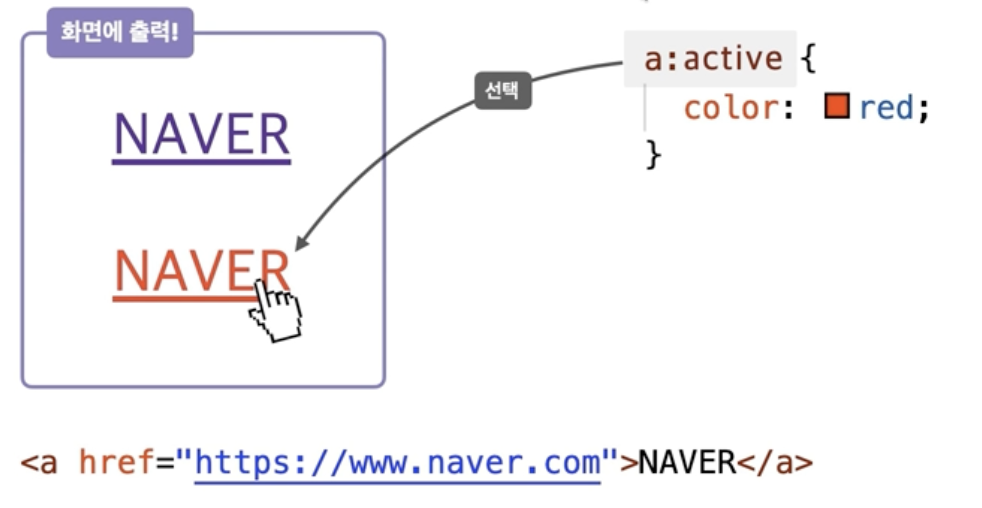
ABC:active선택자가상 클래스➡️ ABC요소에 마우스를 클릭 하고 있는 동안 선택
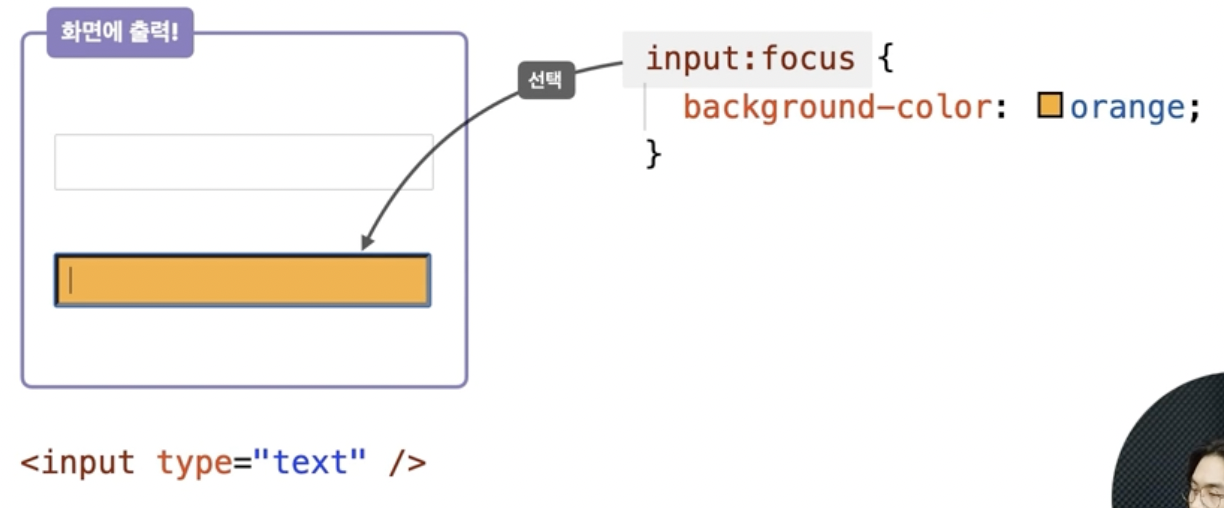
ABC:focus선택자가상 클래스➡️ ABC 요소가 포커스되면 선택
Focus가 될 수 있는 요소
HTML대화형 콘텐츠 (INPUT,A,BUTTON,LABEL,SELECT)tabindex속성을 사용한 요소 (tabindex = -1)
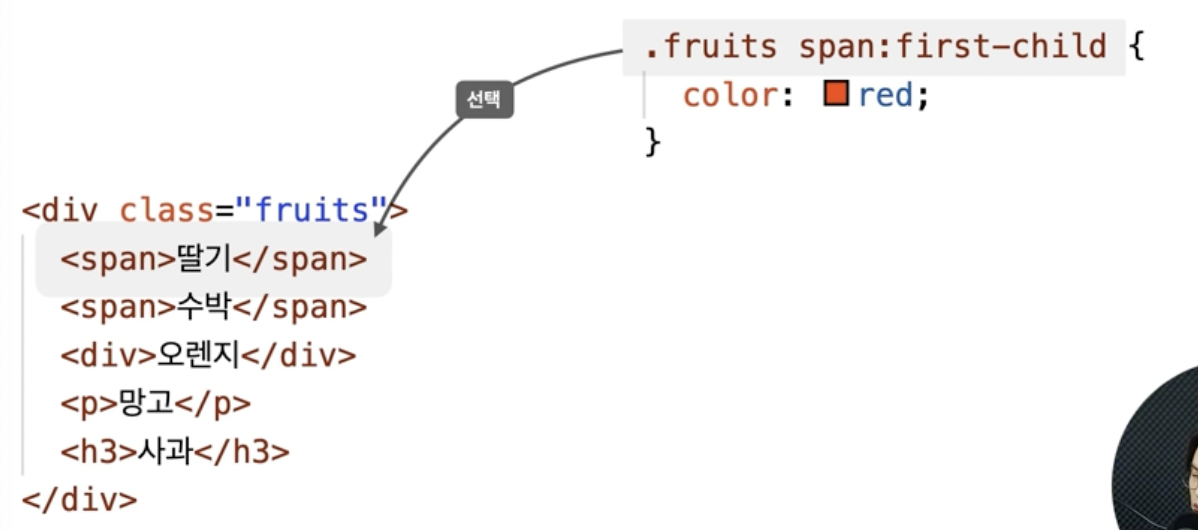
ABC:first-child선택자가상 클래스➡️ ABC가 형제 요소 중 첫째라면 선택 (첫째가 아니면 선택 X)
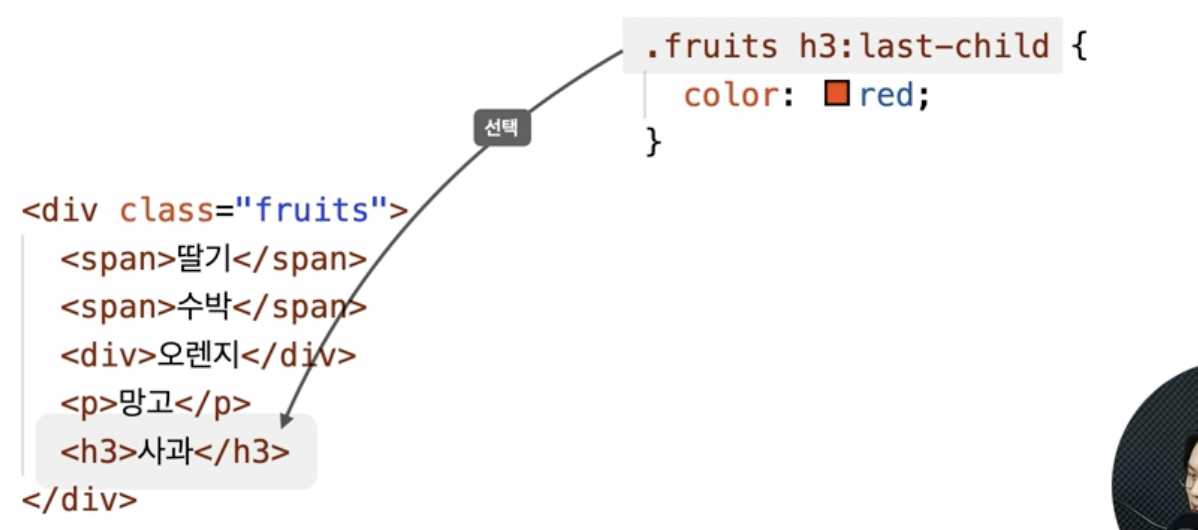
ABC:last-child선택자가상 클래스➡️ ABC가 형제 요소 중 막내라면 선택 (막내가 아니면 선택 X)
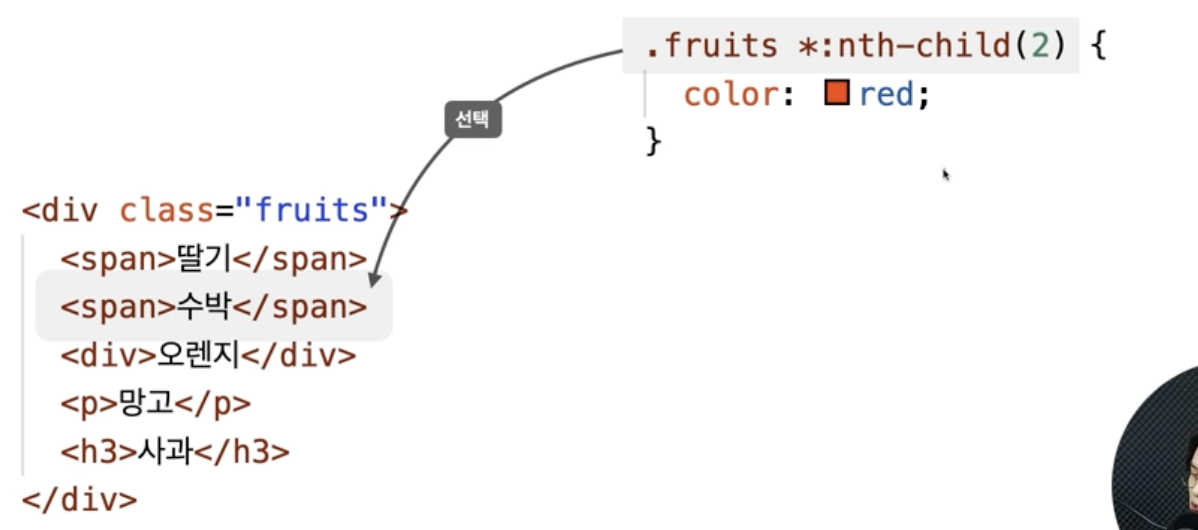
ABC:nth-child(n)선택자가상 클래스➡️ ABC가 형제 요소 중 (n)째라면 선택 (2n이면 짝수만 선택)
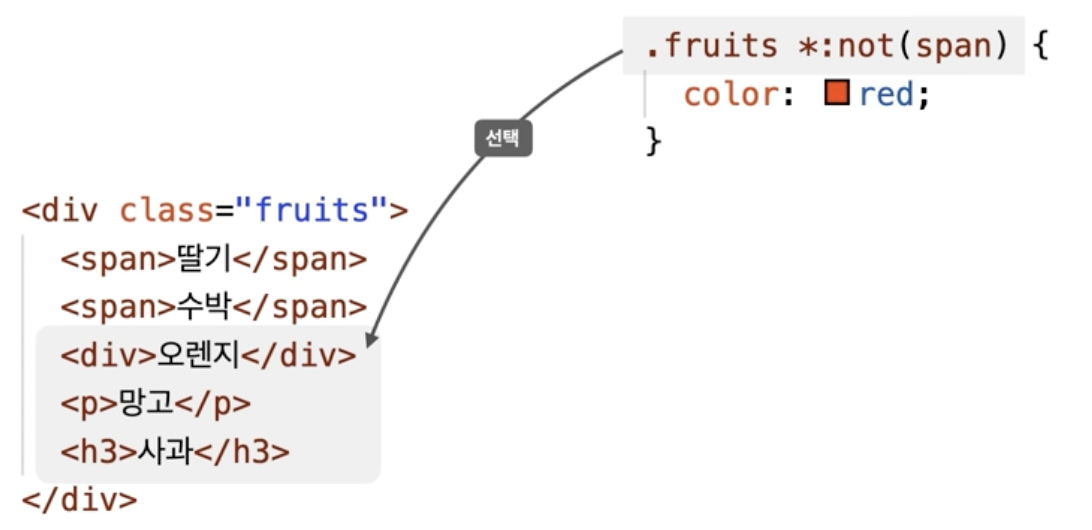
ABC:not(XYZ)선택자가상 클래스➡️ XYZ가 아닌 ABC 요소 선택
가상 요소 (::) 선택자
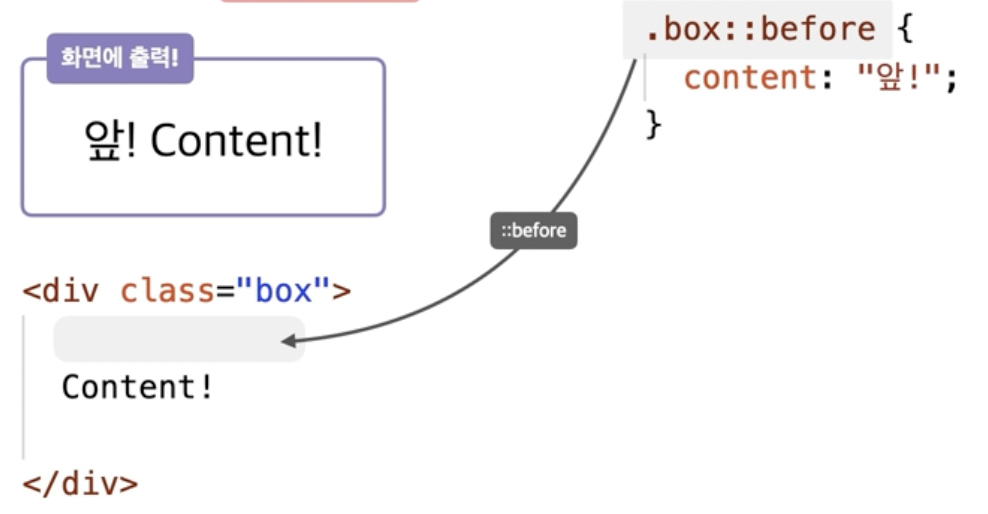
ABC::before선택자
➡️ ABC 요소의 내부 앞에 내용(Content)을 삽입
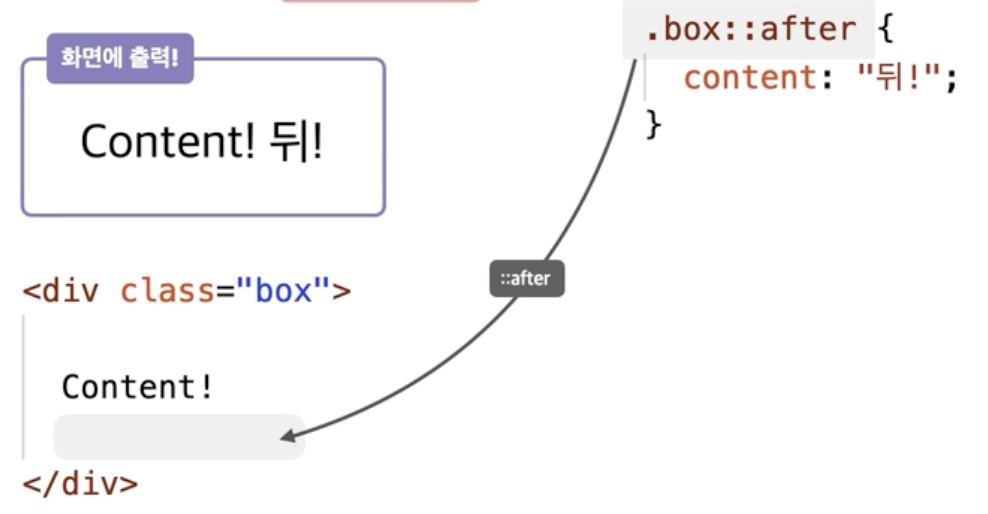
ABC::after선택자
➡️ ABC 요소의 내부 뒤에 내용(Content)을 삽입
❗️
content:""라는 속성 무조건 추가해야 돌아감❗️
display: block;
➡️ 인라인 요소가 블록 요소로 바뀜!
속성 ([]) 선택자
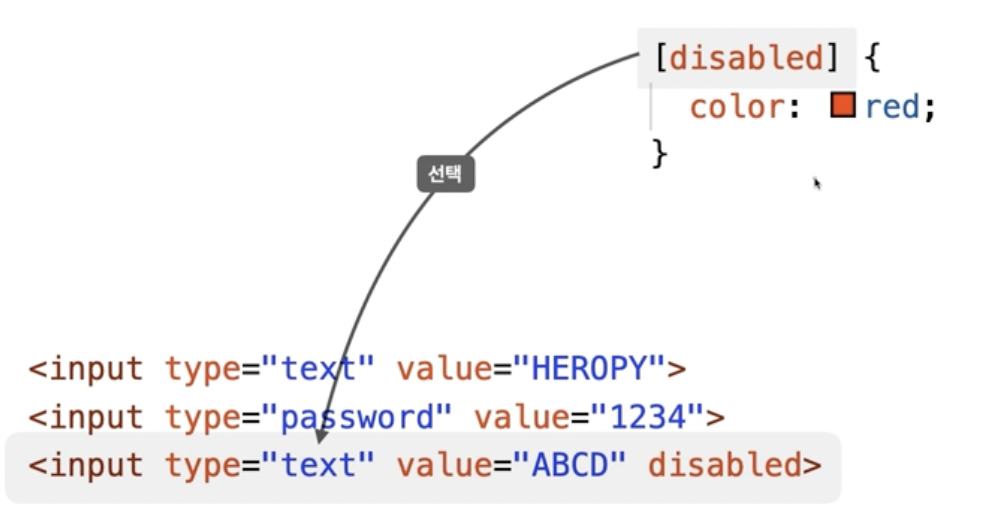
[ABC]속성➡️ ABC을 포함한 요소 선택
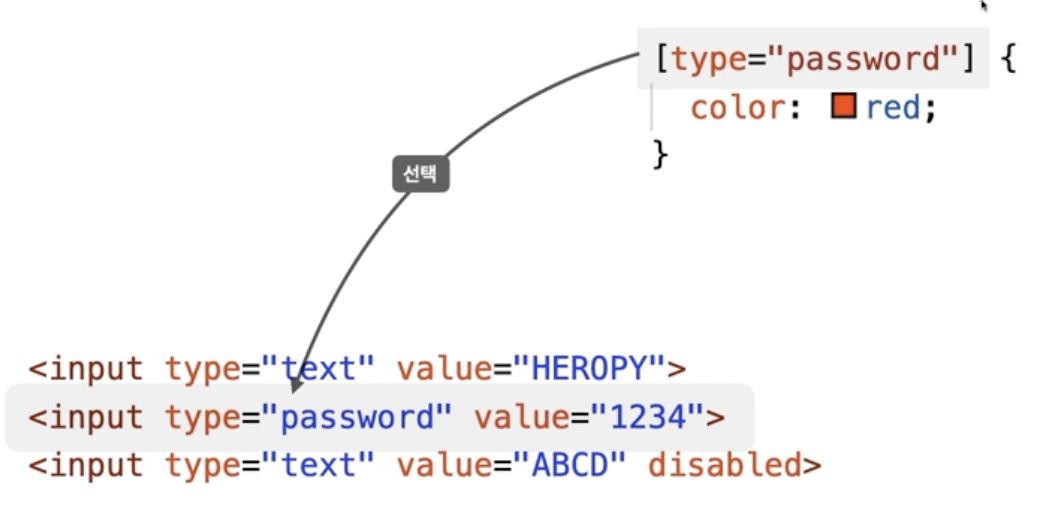
[ABC="XYZ"]속성➡️ ABC을 포함하고 값이 XYZ인 요소 선택
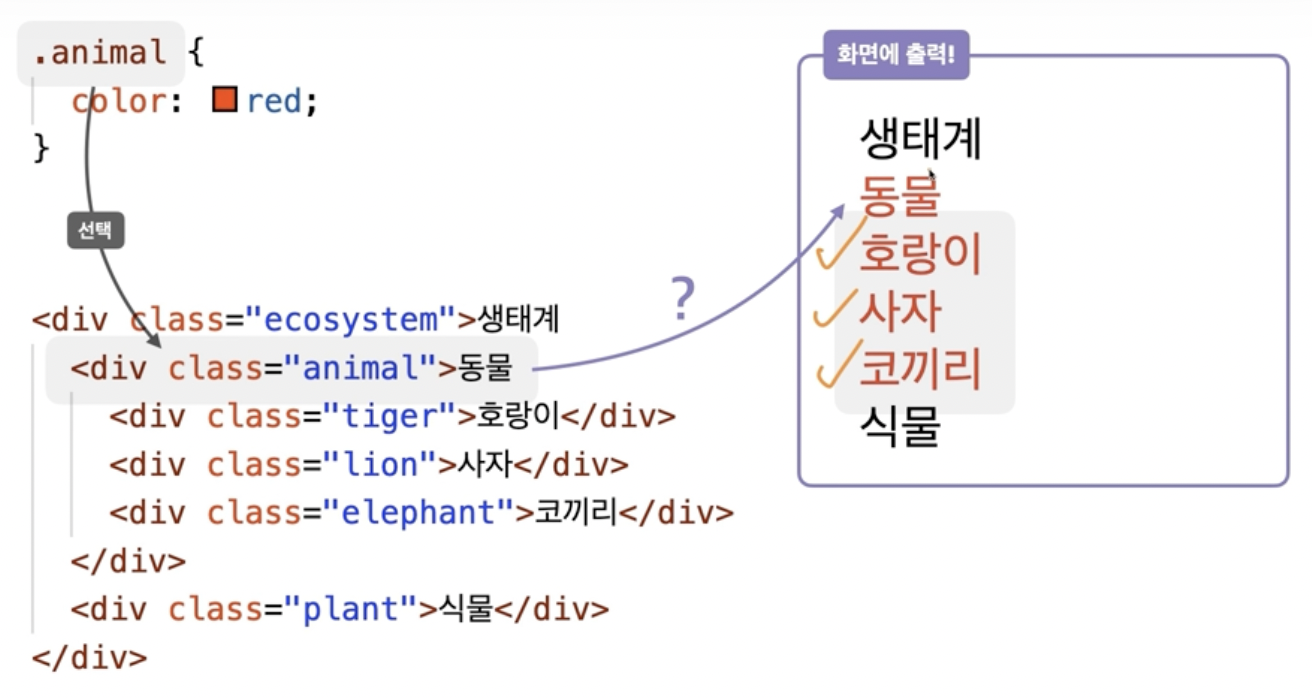
스타일 상속
어떤 클래스에 CSS의 내용을 적용했을때, 하위 요소들에게까지 적용되는 것
상속되는
CSS속성들..모두 글자/문자 관련 속성들!
font-style: 글자 기울기
font-weight: 글자 두께
font-size: 글자 크기
line-height: 줄 높이
font-family: 폰트(서체)
color: 글자 색상
text-align: 정렬
...
강제 상속
상속되지 않는CSS속성들을 강제로 상속시킴
➡️ìnherit을 사용.parent{ height : 200px; } .child{ height : inherit; }
선택자 우선순위
우선순위란?
같은 요소가 여러 선언의 대상이 된 경우,
어떤 선언의 CSS 속성을 우선 적용할지 결정하는 방법
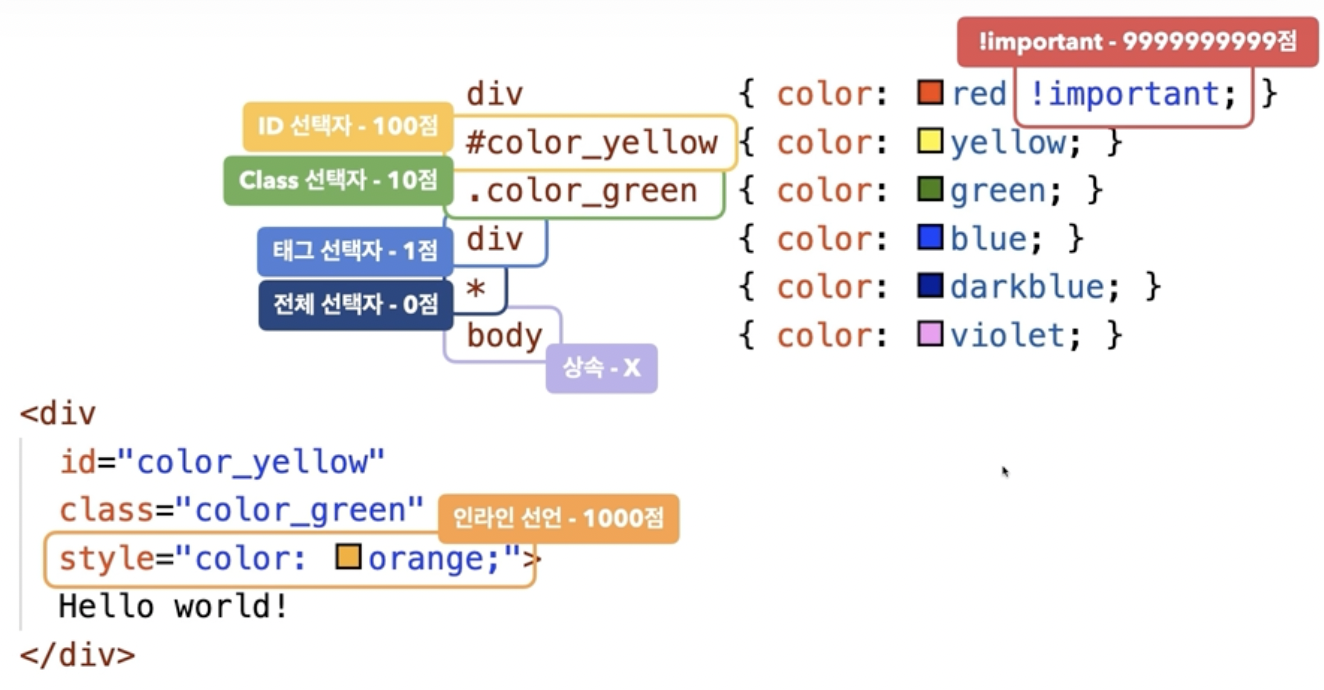
- 점수가 높은 선언이 우선함!
- 점수가 같으면, 가장 마지막에 해석된 선언이 우선함!
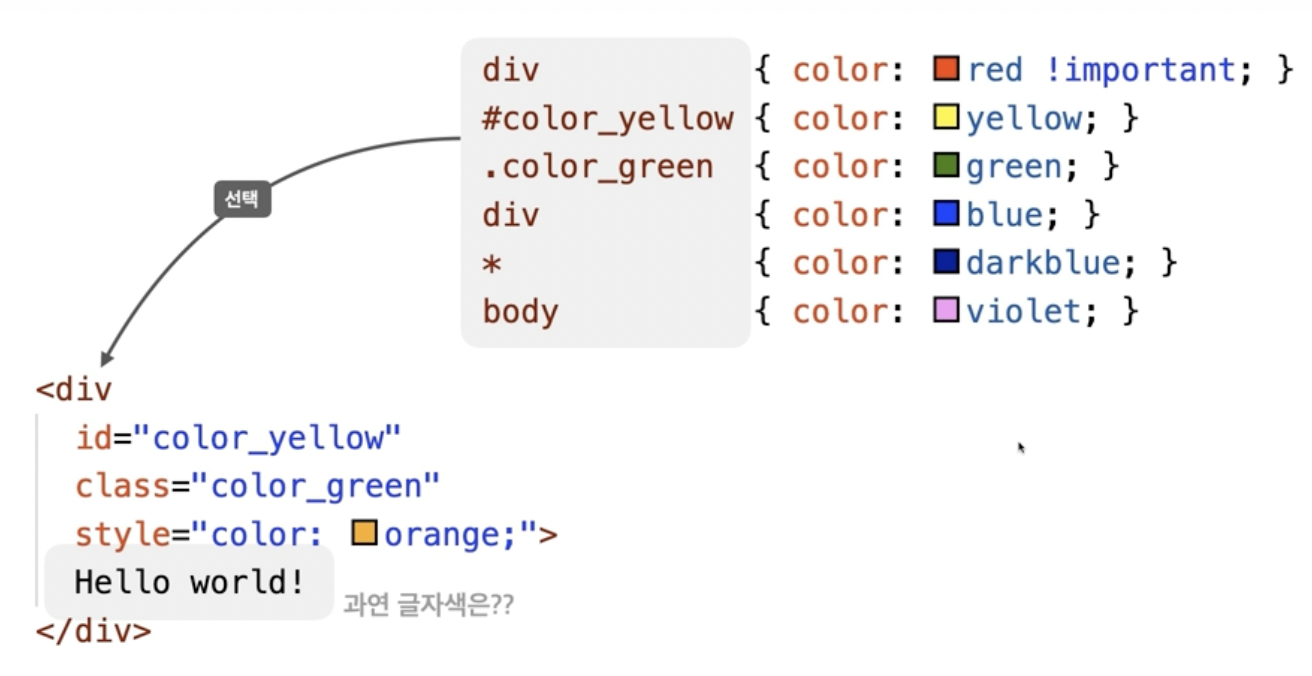
❓ 과연 글자색은??
✅ 정답
✳️ 한번 풀어보기
🧐 오늘의 궁금한것
그럼 태그 선택자 11개면 클래스 선택자보다 우선인가?
🤯 오늘의 회고
아니CSS정리하다보니깐 너무 디테일 해졌다...
물론 디테일한건 좋지만, 어디까지나 1순위는 클론 코딩이라는걸 잊지 말자!