HTML 개요
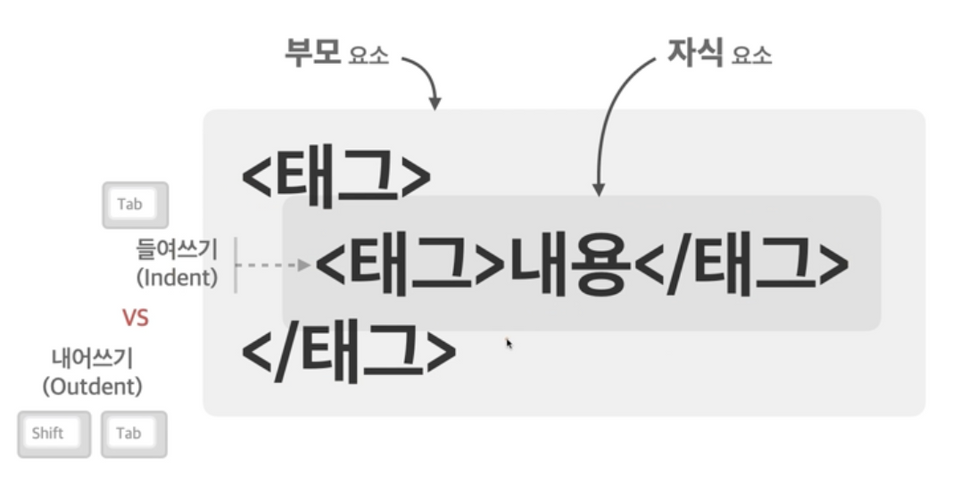
기본 문법
<태그>내용</태그>(내용 - 요소(element))
부모요소와 자식요소의 관계
코드는 항상 협업하는 사람들을 위해 모두가 보기 좋은 형태로 만들어야 한다. (객관화)
부모요소 자식요소
아래, 위로 한 단계를 부모 , 자식 요소라고 부름
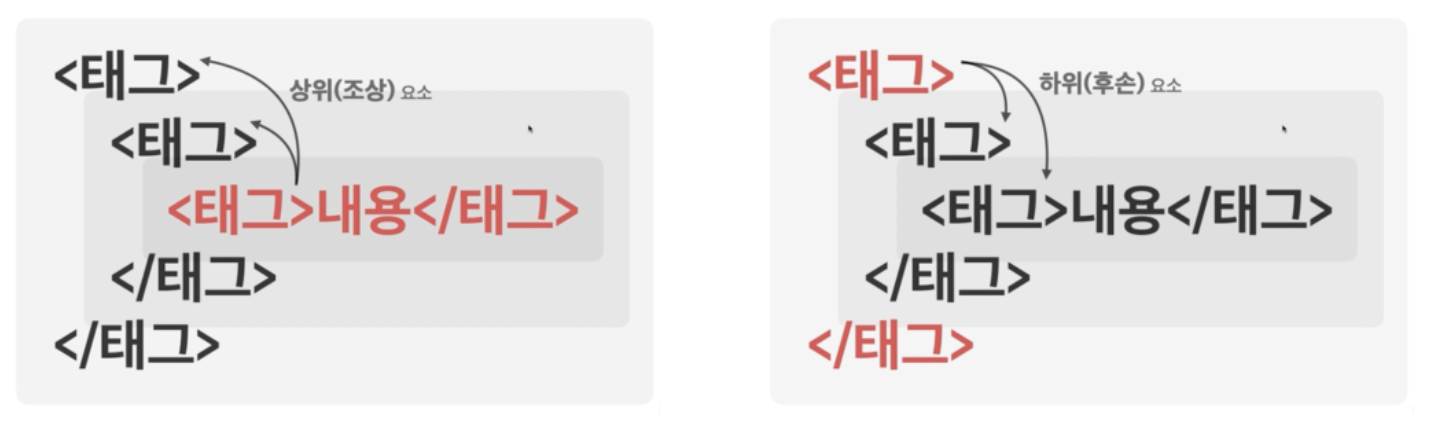
상위요소 하위요소
한단계 이상은 상위(조상), 하위(후손) 요소라고 부름
빈 태그
닫히는 태그가 없는 태그
기본적으로 안쪽에 내용이 없는 태그이기 때문에,
대부분의 경우에 속성과 값을 입력하는게 기본 규칙이다!
글자와 상자
요소가 화면에 출력되는 특성은, 크게 2가지로 구분된다.
- 인라인(Inline) 요소 : 글자를 만들기 위한 요소들.
- 블록(Block) 요소 : 상자(레이아웃)를 만들기 위한 요소들.
📃 인라인요소
- 요소가 수평으로 쌓임
- 너비 설정
➡️ 포함한 콘텐츠의 크기만큼 자동으로 줄어듬
- 가로 세로 사이즈를 지정 할 수 없음 (글자 요소 라서)
- 여백을 지정할때 좌 우는 가능하나, 위 아래는 불가능
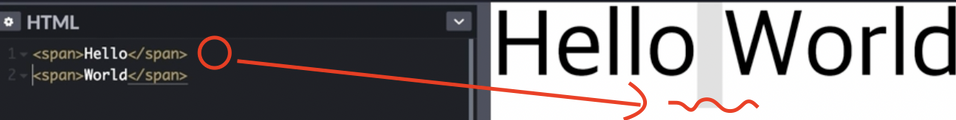
- 줄바꿈을 할때, 띄어쓰기가 들어감 (하나의 글자처럼 해석됨)
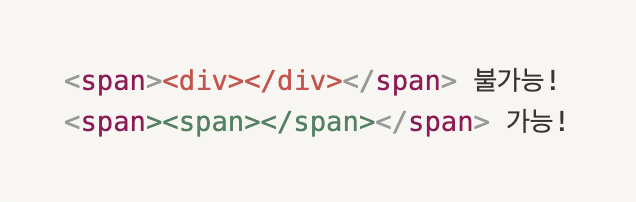
- 글자 안에는 상자를 넣을 수 없음
- < span>
대표적인 인라인 요소
➡️ 본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정하는 용도
(>>>> 심심해서 인용 막써봄)
📦 블록 요소
- 요소가 수직으로 쌓임
- 너비 설정 (여백)
➡️ 가로 세로 모두 지정 가능
- 가로 : 부모 요소의 크기만큼 자동으로 늘어남
- 세로 : 포함한 콘텐츠 크기만큼 자동으로 줄어듬
- 상자 안에는 글자, 상자 모두 넣을 수 있음
- < div>
➡️ 대표적인 블록 요소
본질적으로 아무것도 나타내지 않는 콘텐츠 영역을 설정하는 용도
HTML 핵심 정리
핵심 요소 정리
📃 인라인(글자) 요소
<img>
➡️ 이미지를 삽입하는 요소. (Image)
필수 속성 :src,alt
<a>
➡️ 다른/같은 페이지로 이동하는 하이퍼링크를 지정하는 요소. (Anchor = 닻)
필수 속성 :href(링크 url),target(표시(브라우저 탭) 위치)
<span>
➡️ 특별한 의미가 없는 구분을 위한 요소. (span = 기간, 폭, 넓이)
<br>
➡️ 줄바꿈 요소. (Break)
📦 블록(상자) 요소
<div>
➡️ 특별한 의미가 없는 구분을 위한 요소 (Division)
<h1>
➡️ 제목을 의미하는 요소. (Heading)
작을수록 더 중요한 제목을 정의. (h1>h2>h3...)
<p>
➡️ 문장을 의미하는 요소. (Paragraph)
<ul>
➡️ 순서가 필요없는 목록의 집합을 의미. (Unordered List)
<li>
➡️ 목록 내 각 항목 (List Item)
📃 📦 인라인 + 블록 요소
<input>
➡️ 사용자가 데이터를 입력하는 요소.
➡️ 글자 처럼 수평으로 쌓이나, 상자 처럼 가로,세로,여백 지정 가능
type = “text”
➡️ 텍스트 형식 입력
value
➡️ 미리 입력된 값 출력
placeholder
➡️ 사용자가 입력할 값의 힌트
disabled
➡️ 입력 요소 비활성화
type = “checkbox”
➡️ 체크박스
➡️<label>로 묶어서 씀 (라벨 가능 요소의 제목)
checked
➡️ 입력 요소 미리 체크됨
type = “radio”
➡️ 그룹에서 1개만 선택가능 (택1)
name
그룹 이름
테이블 요소
<table>
표 요소 행(Row)과 열(Column)의 집합.
<tr>
행을 지정하는 요소. (Table Row)<td>
열을 지정하는 요소. (Table Data)
전역 속성
전체 영역에서 모두 사용할 수 있는 속성
title
➡️ 요소의 정보나 설명을 지정. (마우스를 올려놓으면 출력됨)
style
➡️ 요소에 적용할 스타일(CSS)을 지정.
class
➡️ 요소를 지칭하는 중복 가능한 이름 (.으로 지칭,.red)
id
➡️ 요소를 지칭하는 고유한 이름 (#으로 지칭,#abc)
data
➡️ 요소에 데이터를 지정
🎸 기타
HTML은 구조를 만드는 역할을 함
따라서 각 태그의 역할과 속성만 기억하는 정도로 충분
눈에 이쁘게 보여지게 만드는 것은CSS
- 주석 처리 방법
ctr + /혹은Cmd + /
defer
HTML 구조가 준비 된 후(문서 분석 이후)에 JavaScript를 해석하겠다는 의미.
(Script 요소에 존재)