우피 사용하기
https://www.oopy.io/
우피란? 노션을 사이트처럼 만들어주는 서비스.
정말 간단하게 적용 가능하고 기본적인 기능들도 쉽게 적용 가능.
배포가 편한게 정말 큰 장점인 듯
- 노션 20년 1월부터 사용 중 (거의 2년차..)
- 당시 회사 업무에 대한 문서화에 대한 좋은 툴을 찾아보다가 원노트에서 노션으로 이전
- 최근 회사 소개 사이트 (페이지 7페이지 짜리 간단한)에 대한 수요가 있던 와중에
- 해당 사이트를 svelte로 제작하려다가 배포와 유지 관리에 대한 어려움을 느끼고 있었다.
- 디자인은 간단히 피그마로 디자이너님께서 골격을 짜줬지만 내용이 변경되는 부분에 대한 어려움을 노션 API를 통해 관리하려던 중에.
- 그냥 우피를 통해 간단한 채용 사이트를 만들어 봤는데, 해당 솔루션으로 그냥 회사 소개 사이트까지 만들어도 되겠다는 생각이 들었음.
- 그러다 우피를 통해 만들어진 사이트들을 봤는데 이건 우피에서도 제공하고 있지 않은 기능들이고 이게 노션으로 만들었다고? 하는 몇몇 사이트들을 발견.
- 추가적으로 우피에서 html을 통해 우피 사이트에 붙일 수 있는 기능을 발견
- 실험 삼아 svelte로 빌드한 파일을 cdn으로 불러와서 붙어지는 지 확인 하였음.
- 잘 붙는다. 어쨌든 svelte로 빌드한 파일은 순수한 js 파일이니깐..
- 다른 프론트엔드 툴은 실험 안해봤고 svelte로만 진행했음.
- 과거에 간단하게 제작해놓은 header 부분을 빌드해서 이것저것 만져서 우피에 커스텀 헤더 붙이기 성공.

방법
- svelte로 원하는 기능 제작
- build하여 나온 결과물을 호스팅 서버에 업로드 (s3 사용했음)
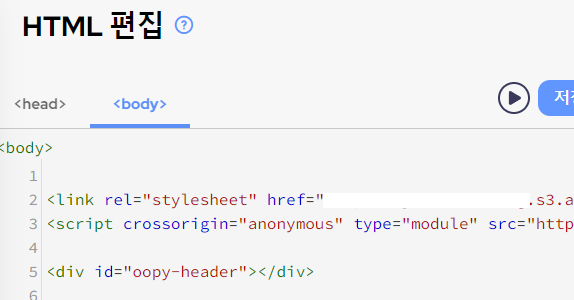
- 해당 주소를 우피 html 편집 부분에 삽입.

- 좋은 점은 원하는 기능을 svelte로 제작하고, 모듈 처럼 붙일 수 있다는 점.
- 코드의 분리로 관리가 굉장히 용이해져서 좋다.
