
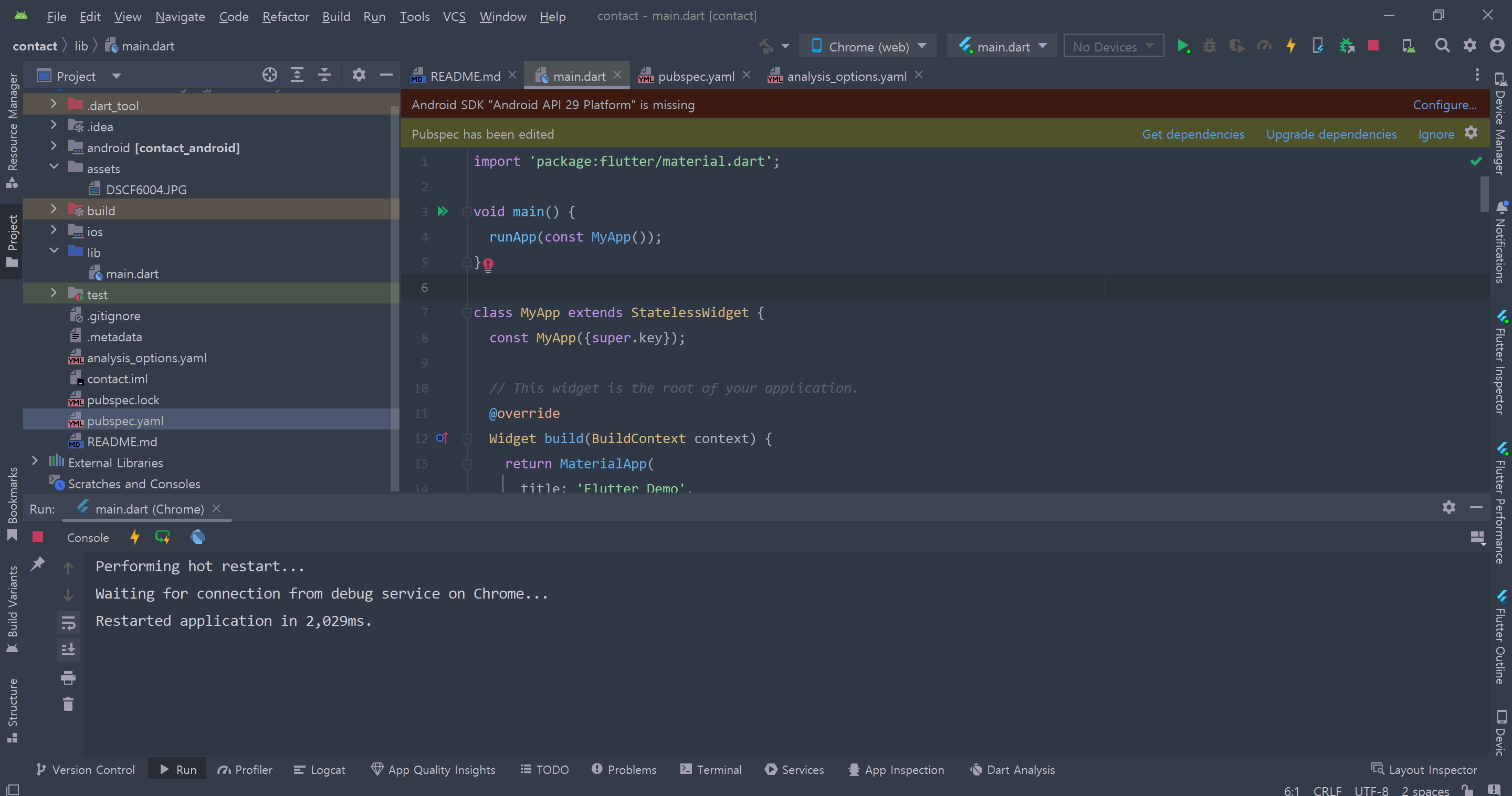
flutter로 프로젝트를 생성하면 아래와 같이 프로젝트가 생성된다.

lib/main.dart
여기서 가장 중요한 부분은 lib/main.dart파일인데 이 파일에 코딩하면된다.
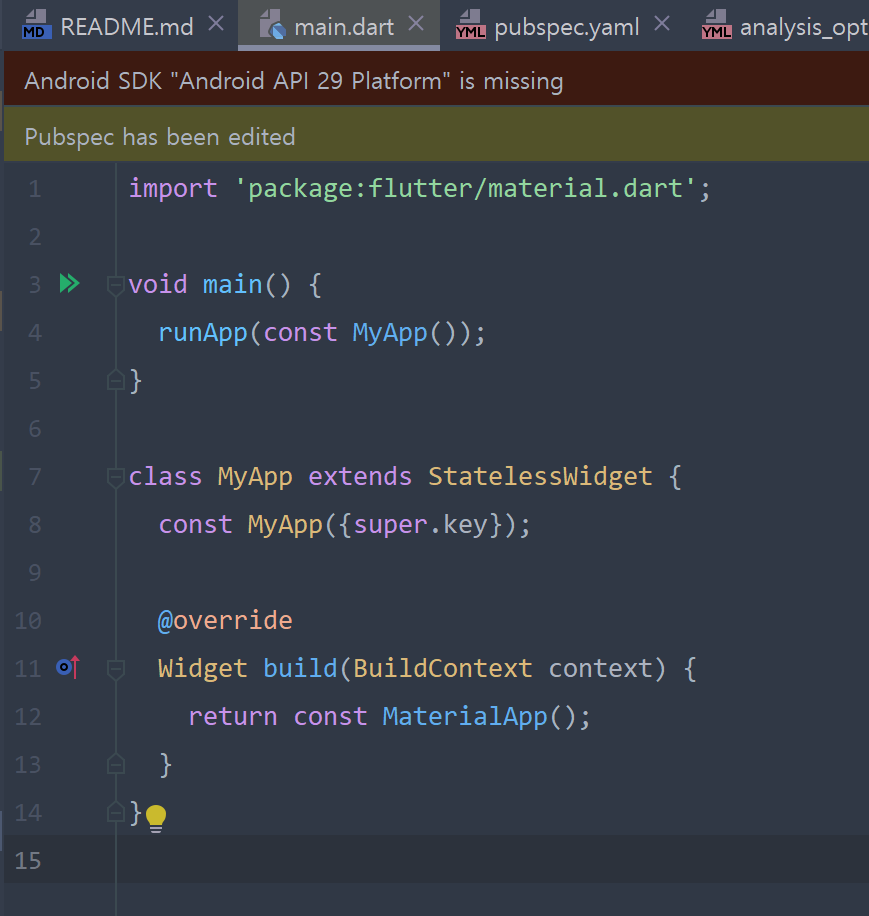
처음 들어가면 예시로 되어있는 코드가 있는데 내가 원하는대로 코딩하기 위해 초기화를 하려면 앱을 구동하는 void main을 제외하고 다 지운 후,
stless + tab
으로 기본 코드들을 불러오고 class명만 추가해준다.(stless는 statless widget의 약자인데 자세한 내용은 이후에 다룰 예정이다.)
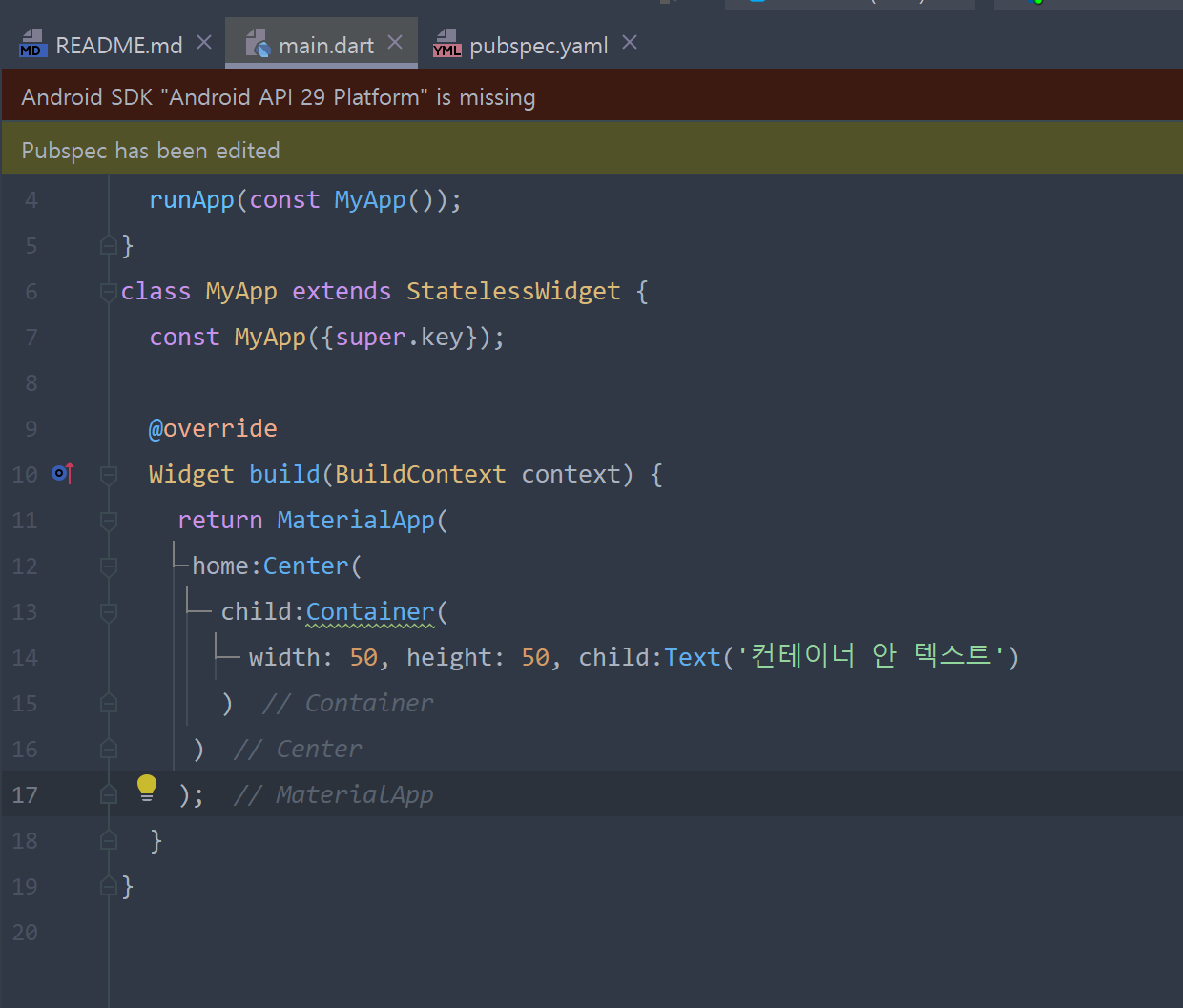
### 위젯 설정 위젯은 flutter 개발을 위해 사용하는 것으로 기존에 html을 개발에 사용하던 <>태그를 생각하면 된다. 위에서 언급한대로 설정을 완료하면 아래와 같은 상태일 것이다. 
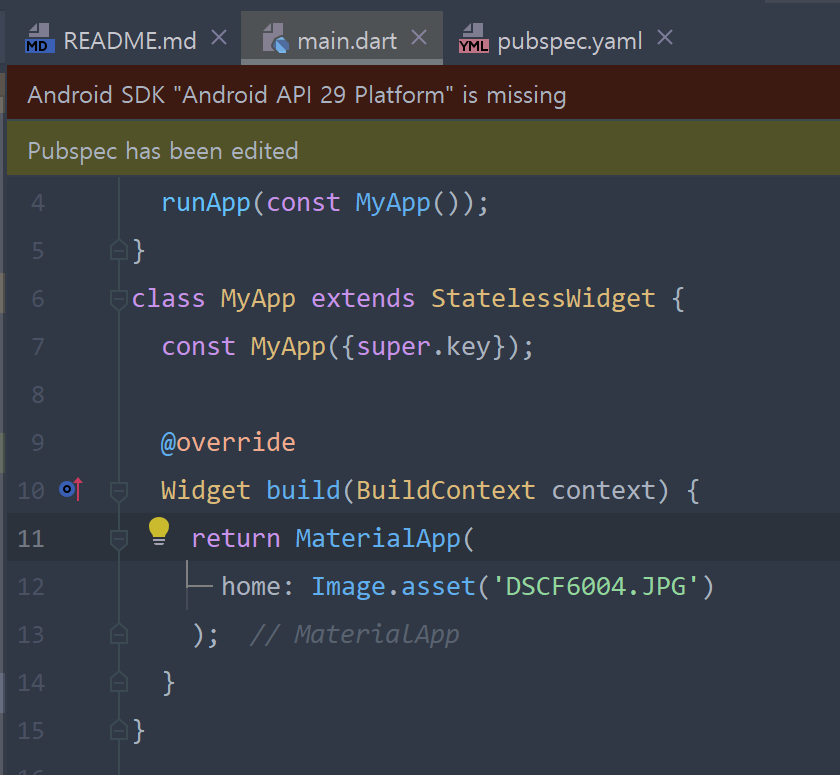
이제 MaterialApp안에 home: 위젯() 형식으로 작성하면 내가 원하는 위젯들을 적용할 수 있다.
가장 많이 사용될 것들을 우선 정리하면 아래와 같다.
글씨 : Text()
아이콘 : Icon() ex) Icon(Icons.star)
이미지 : Image.asset('경로')
박스 : Container() ex) Container(width:50, height:50)

위젯들은 위와 같은 형식으로 작성하면 되는데 이미지와 박스 관련하여 참고할 부분이 있다.
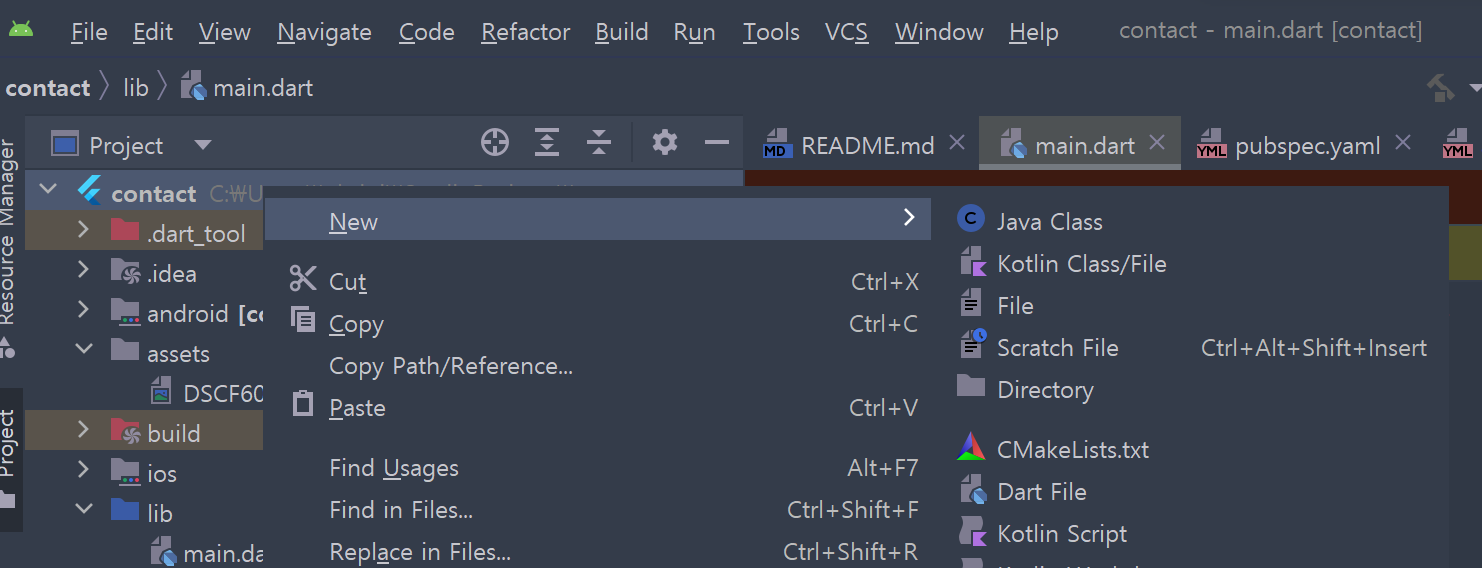
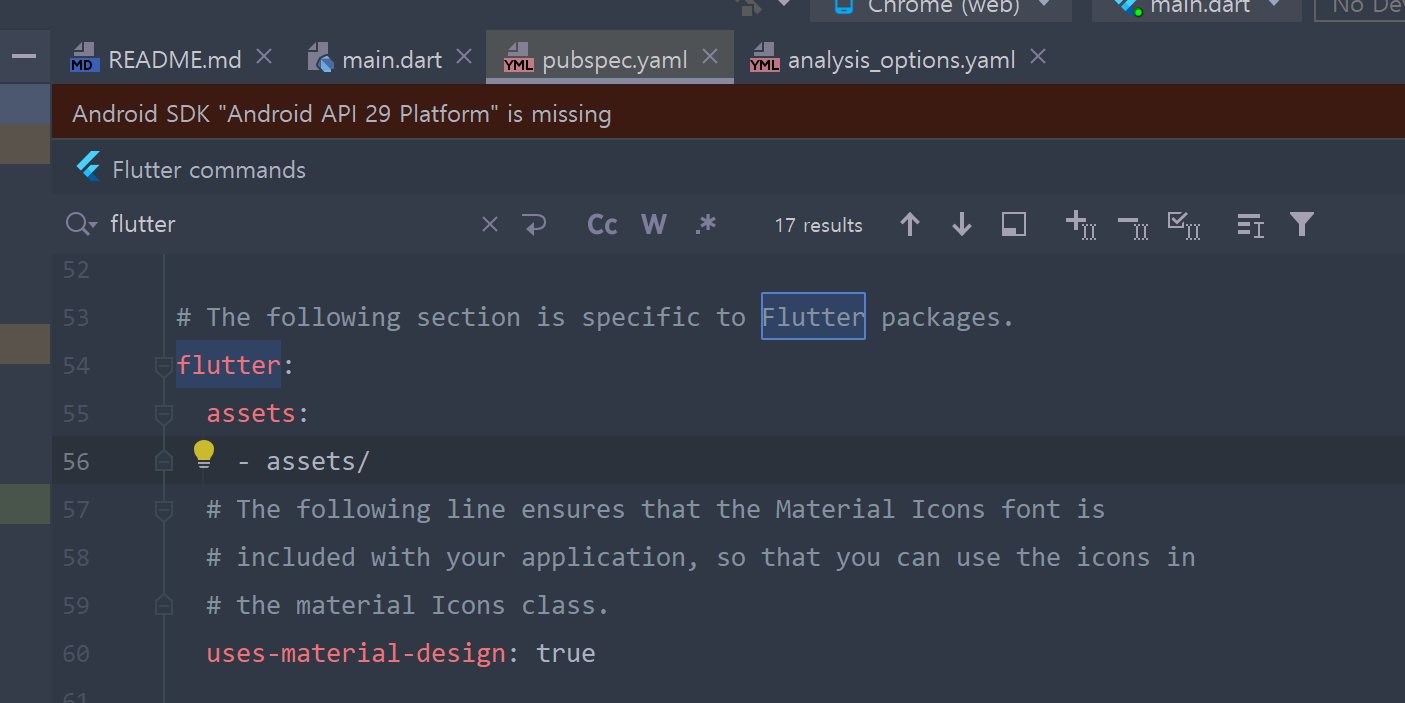
1. 이미지는 앱 이름을 우클릭하여 new > directory 를 통해 assets 폴더를 만든 후, pubspec.yaml에 flutter 부분에 등록해 준다.
pubspec.yaml은 외부 패키지, 라이브러리 등 프로젝트 관련 자료들을 관리하는 파일이다.
assets폴더 생성

assets폴더 등록

- container에서 width와 height의 기본 단위는 일반적으로 css에서 쓰던 px단위가 아닌 lp단위이다. lp란, Logical Pixel 의 약자로 기기마다 다른 px의 값 대신에 cm, m와 같이 어떠한 기기에서도 일정한 길이를 나타낼 수 있는 절대적인 단위이다.
38lp = 1cm
위젯 안에 위젯
위젯 안에 위젯을 만들고 싶을 경우 child를 이용하면 된다.

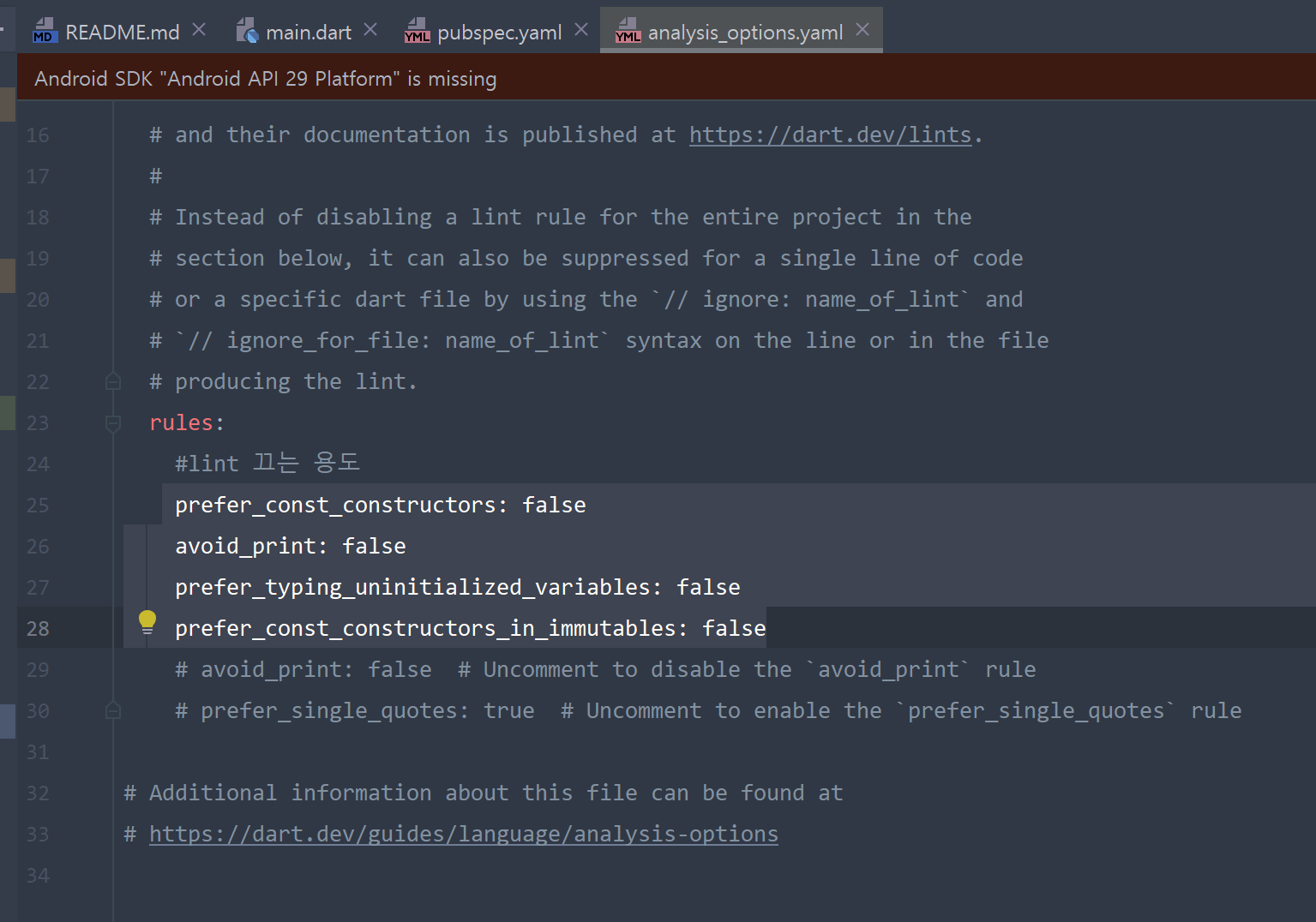
*참고(lint 끄는 방법)
lint는 깔끔하게 볼 수 있게 해준다는 점에서 매우 유용하나 빨간 줄이 떠서 오류처럼 보이는 경우가 있다. 이왕이면 깔끔하게 rule 다 지켜가면서 하는 게 좋지만 굳이 적용하고 싶지 않다면 아래와 같이 설정하면 된다.
analsis_options.yaml 파일을 켜서 rules아래
prefer_const_constructors: false
avoid_print: false
prefer_typing_uninitialized_variables: false
prefer_const_constructors_in_immutables: false


개발자로서 배울 점이 많은 글이었습니다. 감사합니다.