flutter 스터디
1.Flutter 기본 위젯 넣기 및 기초

flutter로 프로젝트를 생성하면 아래와 같이 프로젝트가 생성된다. 여기서 가장 중요한 부분은 lib/main.dart파일인데 이 파일에 코딩을 한다고 생각하면 된다. stless tab 50lp 1.2cm *참고(lint 끄는 방법) lint는 깔끔하게 볼
2.flutter doctor 오류 해결 모음(창 닫힘 및 Error: Unable to find git in your PATH)

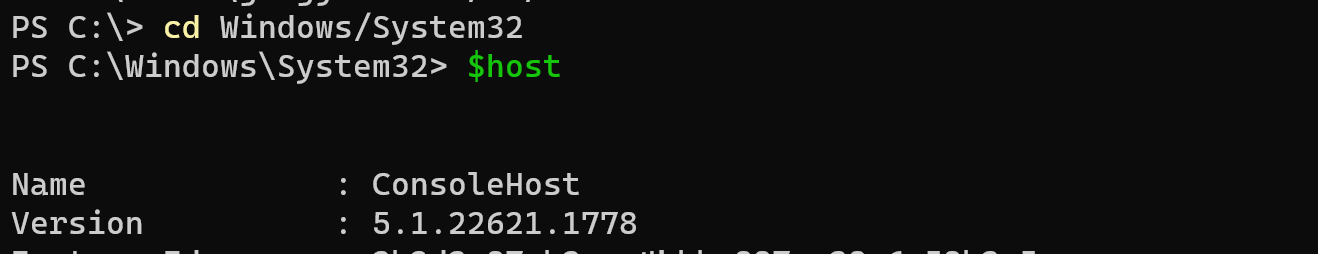
flutter를 설치하며 지속적으로 문제가 발생하였는데 이 부분을 정리해두면 도움이 될 거 같아 작성해두었다.참고로 나는 윈도우에서 설치를 진행하였다.(맥북은 안보시는 게 나을 거 같음)우선 이슈는 두 가지였다.1\. powershell 자동으로 꺼짐 현상2\. Err
3.flutter 기본 레이아웃 구성

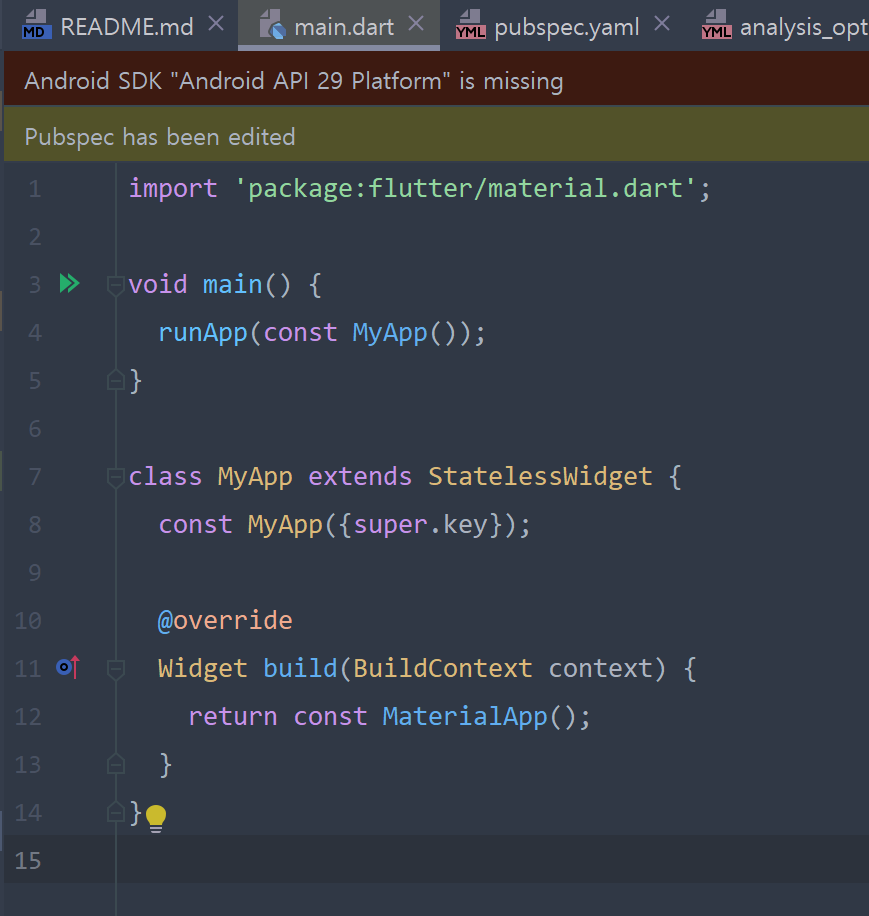
MaterialApp도 위젯 import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp
4.커스텀 위젯

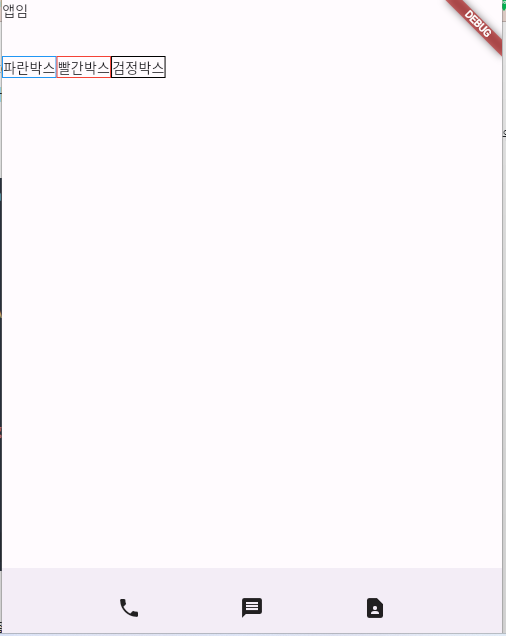
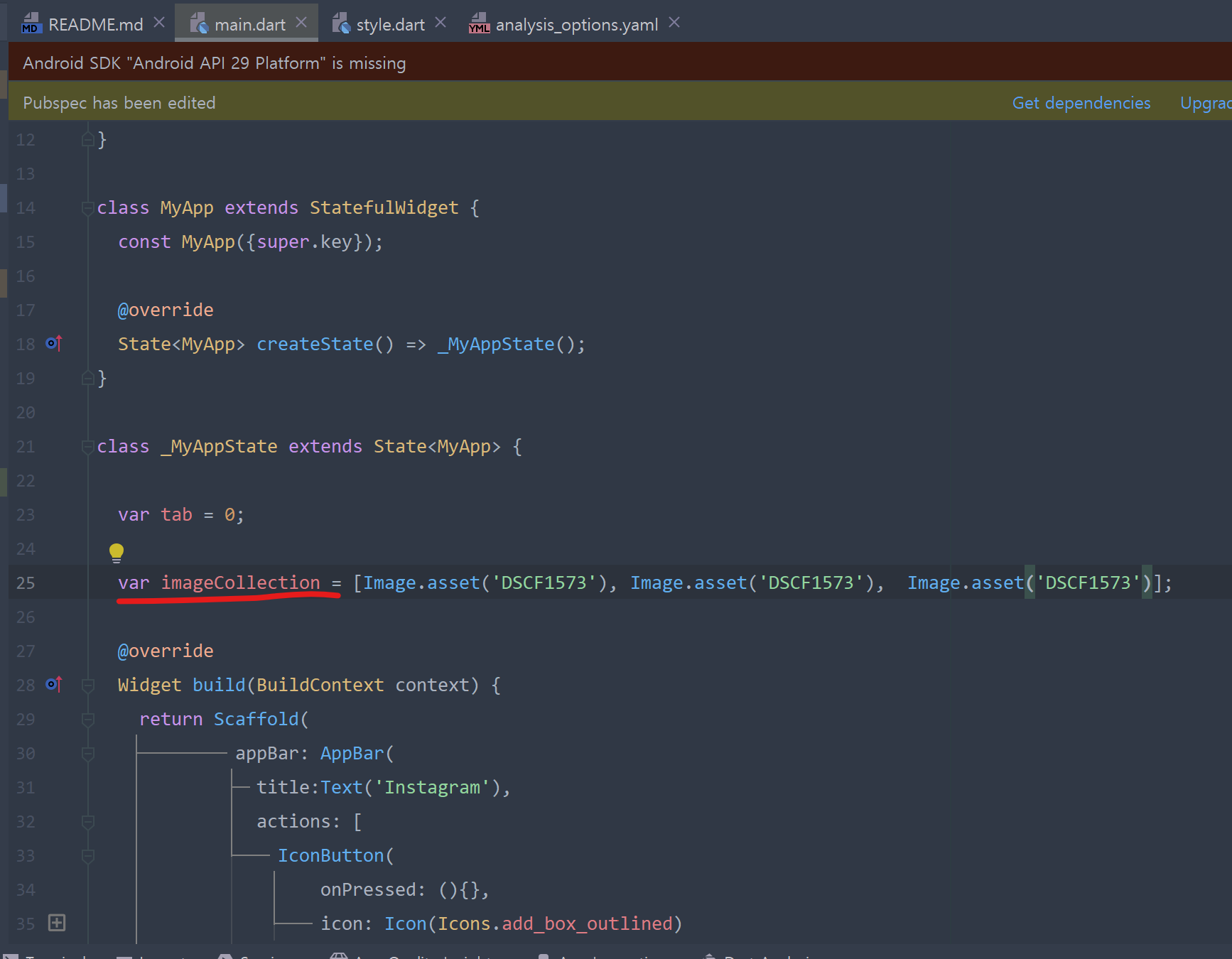
커스텀 위젯 커스텀 위젯이란 위젯을 작성할 때 길어진 코드를 위젯 형태로 만들어서 깔끔하게 작성하기 위해 사용한다. 예를 들어 아래와 같은 앱이 있다고 해보자. 현재 scaffold 위젯을 사용하여 그 안에 bottomNavigationBar를 만들었다. 커스텀
5.Flutter Flexible과 Expanded 기능 및 예시

Flutter를 배우면서 Row로 위젯들을 한 줄에 넣는 법을 배웠다. 그런데 나는 Row를 꽉 채워 children들이 내용을 꽉 채우고 싶게 만들고 싶었지만 내가 만든 Row는 UI의 내용물의 크기에 따라 영향을 받았다. 그래서 관련된 위젯을 찾다보니 두 가지가 나
6.flutter 자식 위젯으로 데이터(state)보내기

커스텀 위젯을 만들어 사용하던 중, 부모 위젯에서 사용하던 state를 자식 위젯에서 사용하고 싶은 경우가 있었다. 그래서 이 경우를 자식위젯으로 어떻게 state를 전달하는지 정리하고자 한다. 이 과정을 정리하면 3단계다. 우선 부모 위젯에 등록인데 그냥 간단하게 생
7.flutter : Expected a value of type 'int', but got one of type 'String' 오류(jsonDecode)

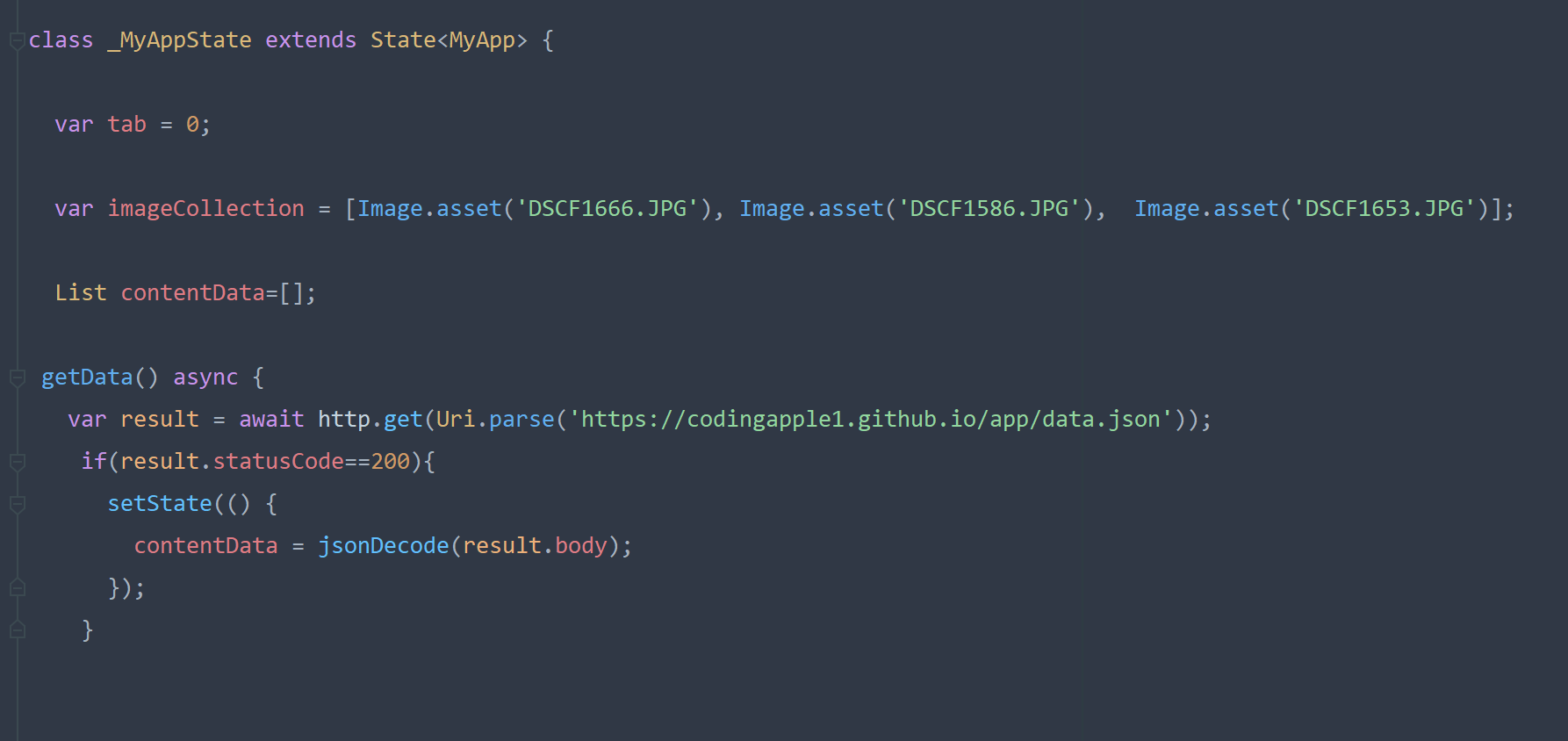
인강을 들으면서 서버에서 어떻게 데이터를 받는지 배웠고, 특정 조건에서 데이터를 추가로 불러와서 rerendering시키는 숙제가 있어 진행했다. 우선 특정 조건에서 getMore()함수를 이용해 데이터를 불러오고 그 result.body를 contentData에 넣어
8.flutter 무한 스크롤 만들기

현재 인강을 들으면서 인스타그램을 따라 만들고 있는데 ListView를 이용한 무한스크롤 만드는 법이 나와 정리해두려고 한다. stateful위젯 사용 scrollcontroller 사용(스크롤정보 담기) 리스너 생성. 변수가 변할때마다 코드 실행
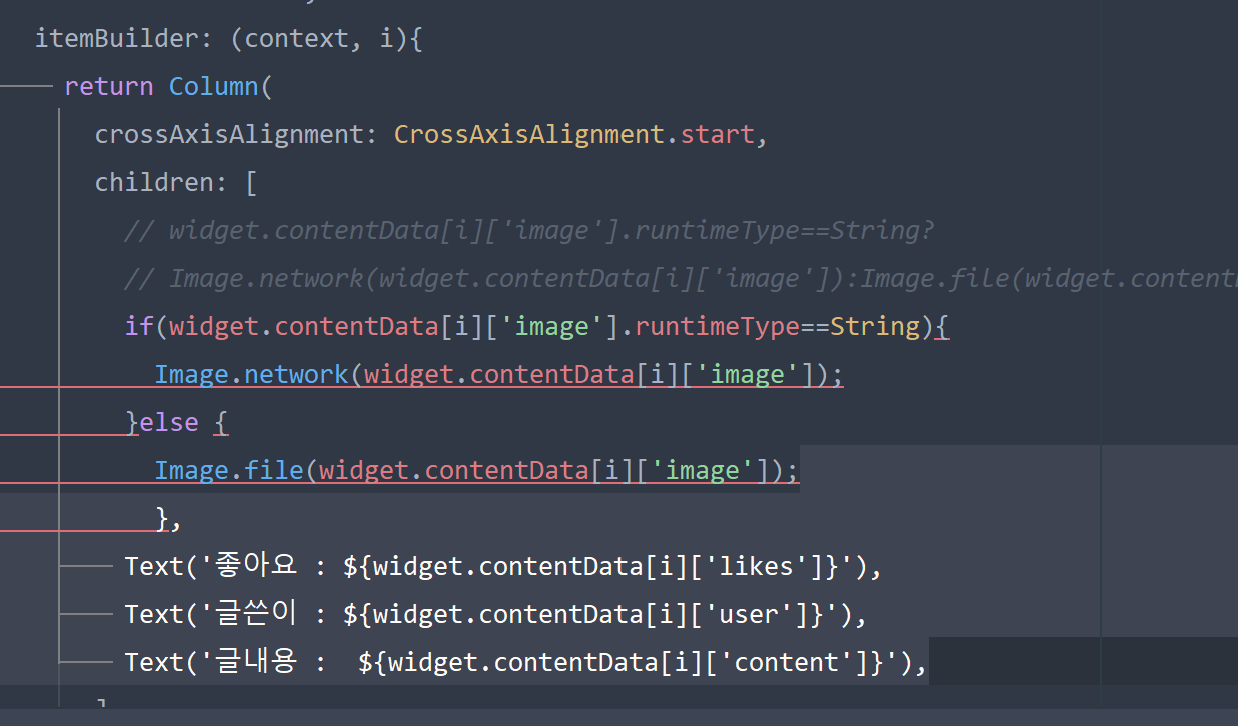
9.flutter children내에서 조건문 작성

column children내에 조건에 따라 보여주는 위젯을 보여주는 코드를 작성하려고 했는데 일반적으로 작성하던 습관에 따라 위와 같이 if~else문을 작성하니 오류가 나왔다. 세미콜론을 없애도 보고 위젯마다 콤마를 찍어보기도 했으나 되지 않았다. 조건문을 아예