현재 인강을 들으면서 인스타그램을 따라 만들고 있는데 ListView를 이용한 무한스크롤 만드는 법이 나와 정리해두려고 한다.
1. stateful위젯 사용
2. scrollcontroller 등록
3. 리스너 생성
1. stateful위젯 사용
우선 scrollController를 사용할 위젯이 stateful이여야한다. 이 이유는 무한 스크롤을 하려면 스크롤 움직임이나 기타 정보를 저장하는 클래스인 scrollController가 담고 있는 현재 정보를 지속적으로 반영해주어야하기 때문이다.

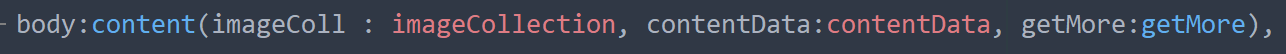
아무튼 나는 바디에 content라는 커스텀 위젯을 등록했었는데, 기존에 statless를 stateful로 바꿔준다.

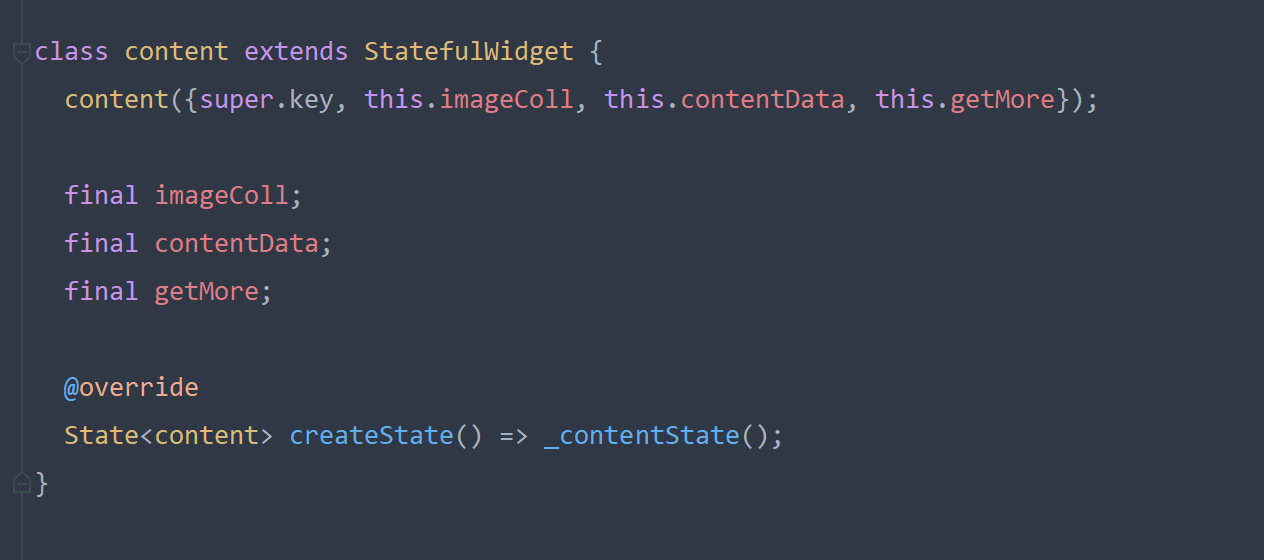
참고로 stateful로 바꿔주면 class가 하나 더 생성되는데 만약 이후에 부모 클래스에서 state를 받아오려면 위 사진과 같이 class에서 변수를 선언하고 내부 클래스에서 사용해야한다. 사용을 할 때는 아래와 같이 widget을 붙여준다.

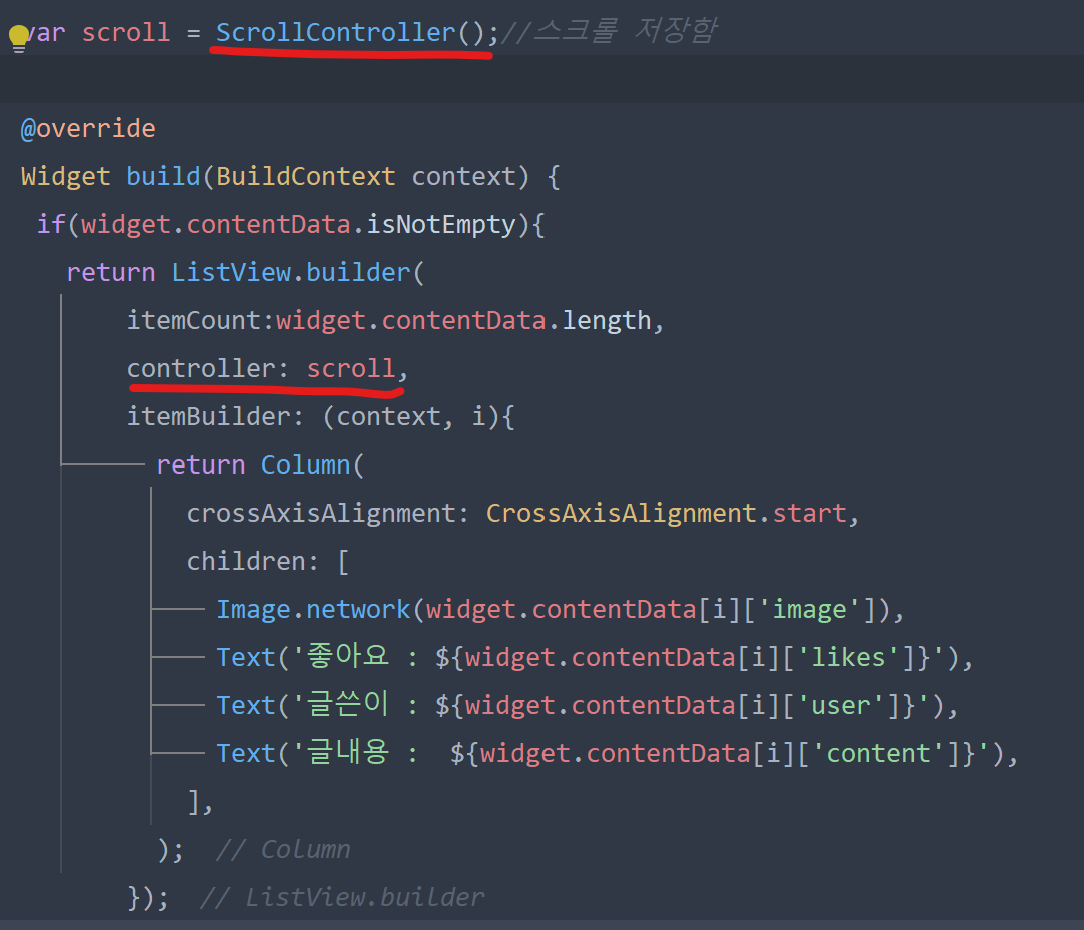
### 2. scrollController 등록(스크롤정보 담기) 이후 위에서 설명한 것과 같이 listview에서 스크롤이 움직이는 정보를 담으려면 이를 담는 기능이 필요한데 이 역할을 하는 것이 scrollController이다.

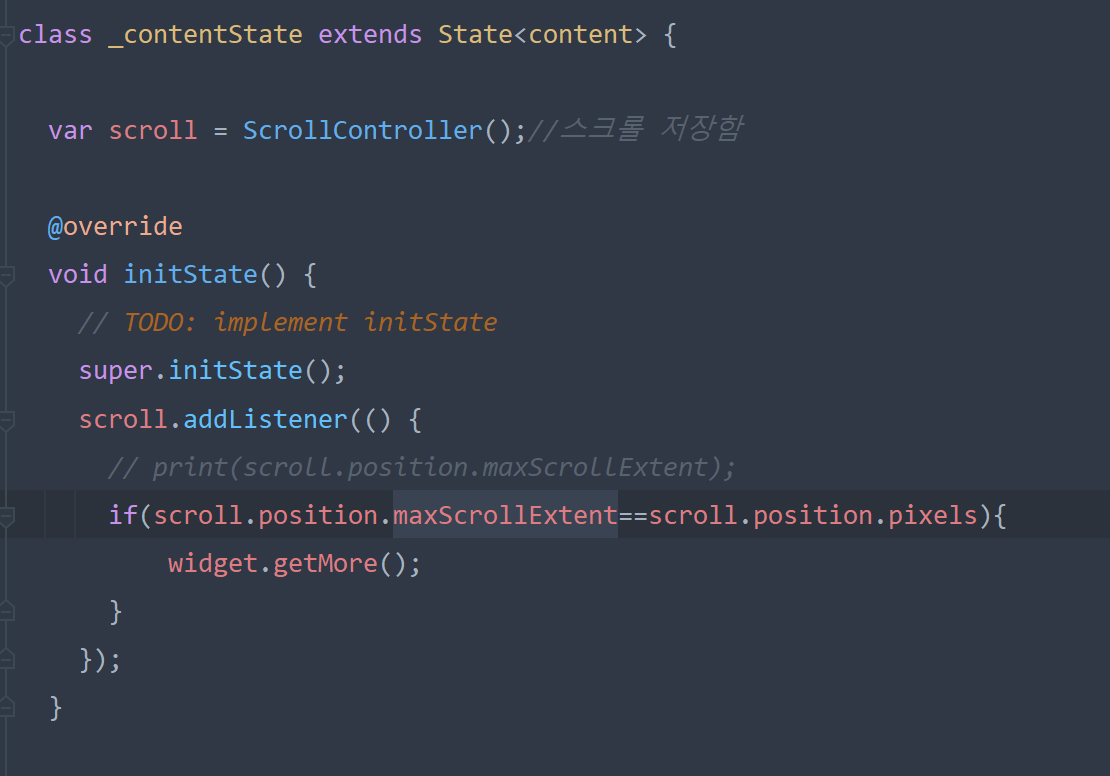
3. 리스너 생성
리스너는 좌측의 변수가 변할때마다 내가 원하는 코드를 실행시켜주는데 이를 위해 리스너를 만들고 내가 실행시키고 싶은 코드를 작성한다.