🍳state 개요
🎈1.컴포넌트에서 유동적인 데이터를 다룰 때, state 를 사용
- props(데이터 변동사용X(저장 목적)->데이터를 전달목적(이벤트처리도 같이)
- state=>데이터 저장목적으로 사용
- ex) 클래스 목적(멤버변수에 값을 저장시킬려고)
- 이벤트처리도 같이 처리한다.
- React.js 어플리케이션을 만들 땐, state를 사용하는 컴포넌트의 갯수를 최소화 하는 것 을노력해야한다.
- 적게 사용할것.(메모리 사용을 절약목적)
🎨 예를들어, 10 개의 컴포넌트에서 유동적인 데이터를 사용하게 될 땐, (state 10개) 각 데이터에 state를 사용 할 게 아니라, props 를 사용하고 10 개의 컴포넌트를 포함시키는 container 컴포넌트를 사용하는것이 효율적이다.
- 메모리를 적게 사용(state 갯수가 많으면 많은 메모리를 차지한다.
- props를 많이 사용하여 메모리를 적게 사용한다.
=>결론) state는 필요한것만 선언하고 나머지는 props을 적극 활용하라=>메모리를 적게 사용하기위해서
🎈state의 특성(사용법)
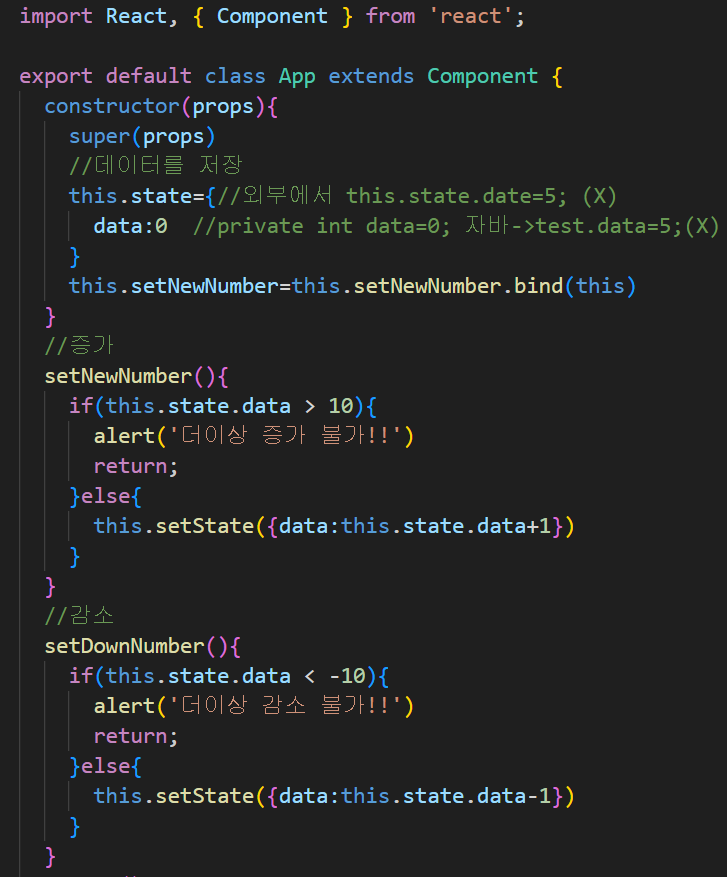
- 1.state 의 초기 값을 설정 할 때는 constructor(생성자) 메소드에서 this.state= { } 를 통하여 설정한다.
- 2.state값을 화면에 출력시킬려면 { this.state.stateName } 을 사용한다.
- 3.state 를 업데이트 할 때는 this.setState() 메소드를 사용한다.
- 자바의 캡슐화개념 : 직접적인 접근이 아니면, 성능에 문제가 발생가능성이 있기에 사용을 자제해야한다.
- ※ ES6 class에선 auto binding이 되지 않으므로, setState 메소드를 사용 하게 될 메소드를 bind 해주어야한다.
- bind 하지 않으면 React Component 가 가지고있는 멤버 함수 및 객체에 접근 할 수 없다.
- 이벤트처리함수를 호출할때 연결시켜주는 구문이 필요하다.
🎈리액트에서 함수를 호출할때 주의할점
- 1.단순히 이벤트를 발생시키는 함수 ->sayHello() { alert('Test');}
- on이벤트={this.호출할함수명} =>ex) onClick={this.sayHell}
- 2.state값을 변경(저장)시킬 목적으로 이벤트를 발생시키는 함수
- on이벤트={this.호출할함수명} (X)
- 함수인식,state저장X=> 생성자에서 호출할 함수를 연결시켜주는 구문을 반드시 작성
- 자동으로 연결(=binding)이 안되기때문이다.
🎨결론
: 부모->호출->처리(X)
- 매개변수 O
- 자식에 전달할때=>자식함수를 호출해서 매개변수를 전달해서 호출해야 된다.
- this.props.매개변수명(=부모함수)()=>매개변수넣어준다.
- 매개변수 X
- 직접 이벤트에 연결시켜서 호출
onClick={this.props.매개변수(=부모함수)}
🎈리액트에서 이벤트 처리하는 방법 2가지
- 1.render()내부에 이벤트핸들러 작성->bind()연결 필요없다.
- => 화살표함수이용(주로)->bind 연결이 필요없다.
- 2.클래스 내부에 함수를 이용->bind()연결시키는 구문이 필요(생성자에서)
🍳myapp2
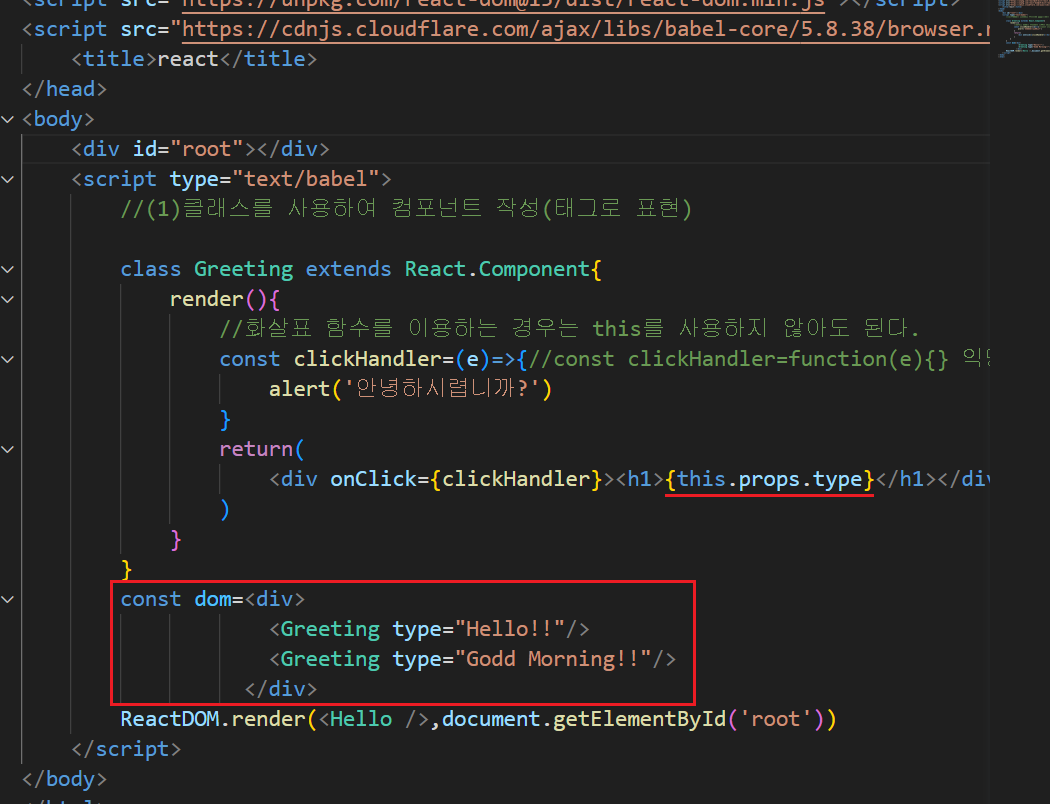
🎈5.class props.html
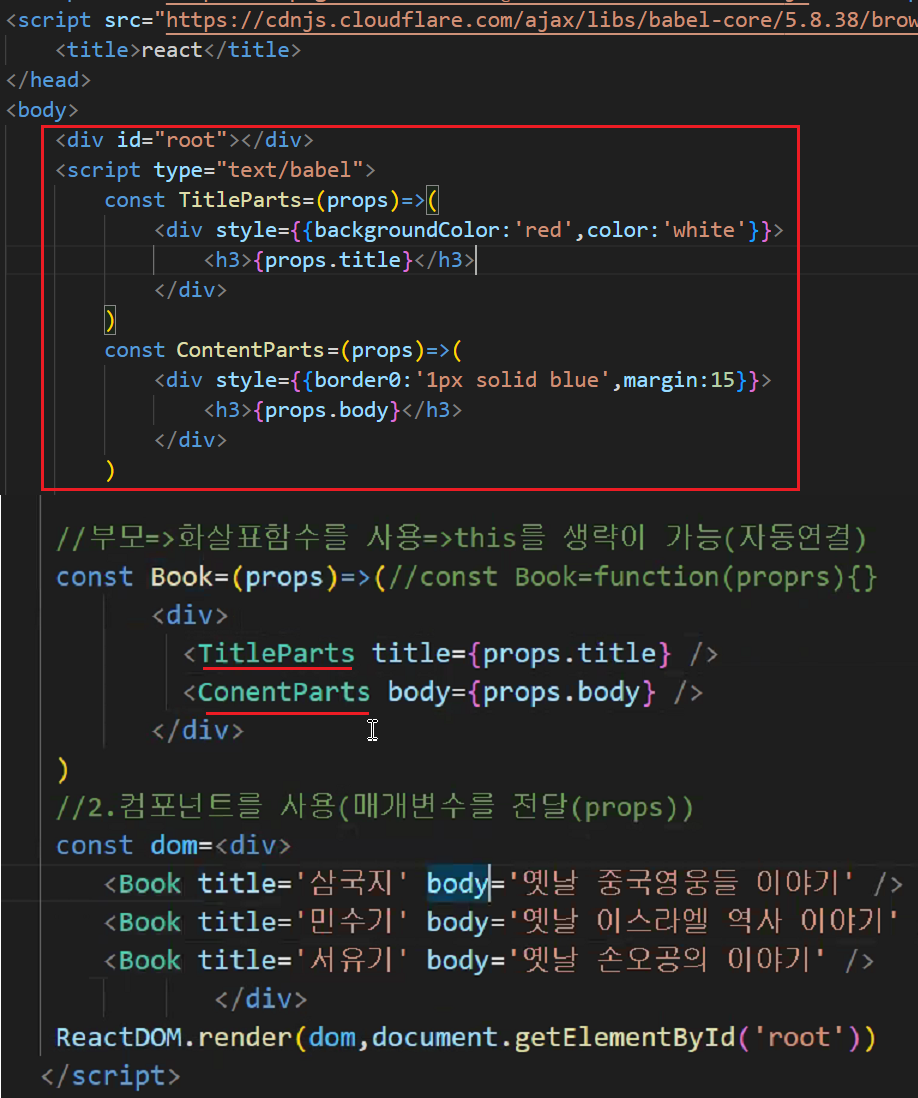
🎈6.class arrow.html
- 화살표함수로 컴포넌트를 정의
- 형식1) const 컴포넌트명=() => (처리내용) 매개변수 X
- 형식2) const 컴포넌트명=(props) => (처리내용) 매개변수 O
- 부모 => 화살표 함수를 사용하여 this 생략이 가능하다.(자동연결)
- 컴포넌트를 사용(매개변수를 전달(props))
- 결과
🎈7.class2.html
안됨 ㅅㄱ
🍳my-lifecycle
🎈App.js
- 증가, 감소
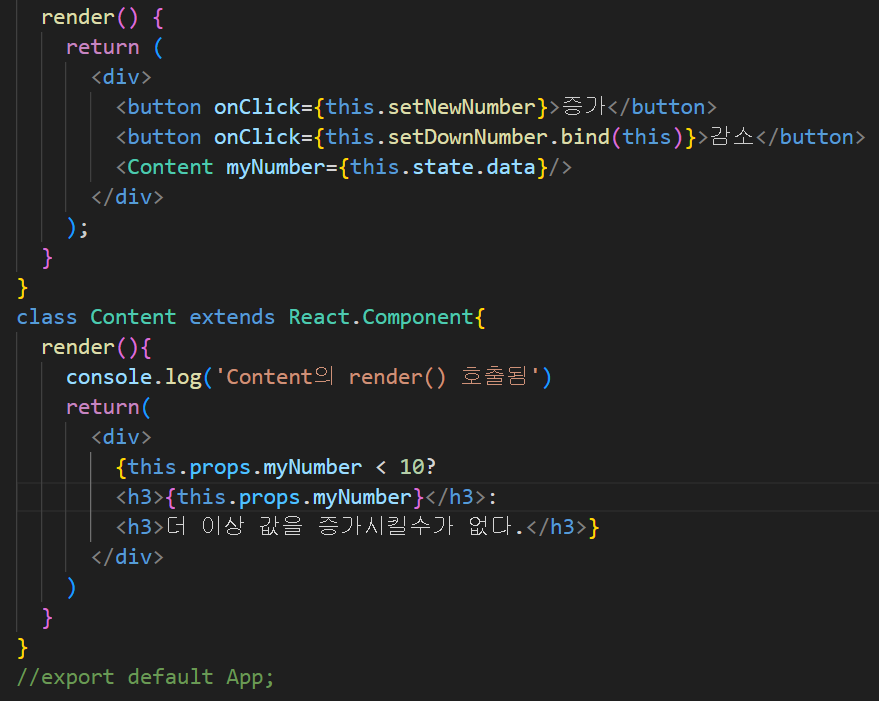
- 화면에 뿌려주기
- 결과
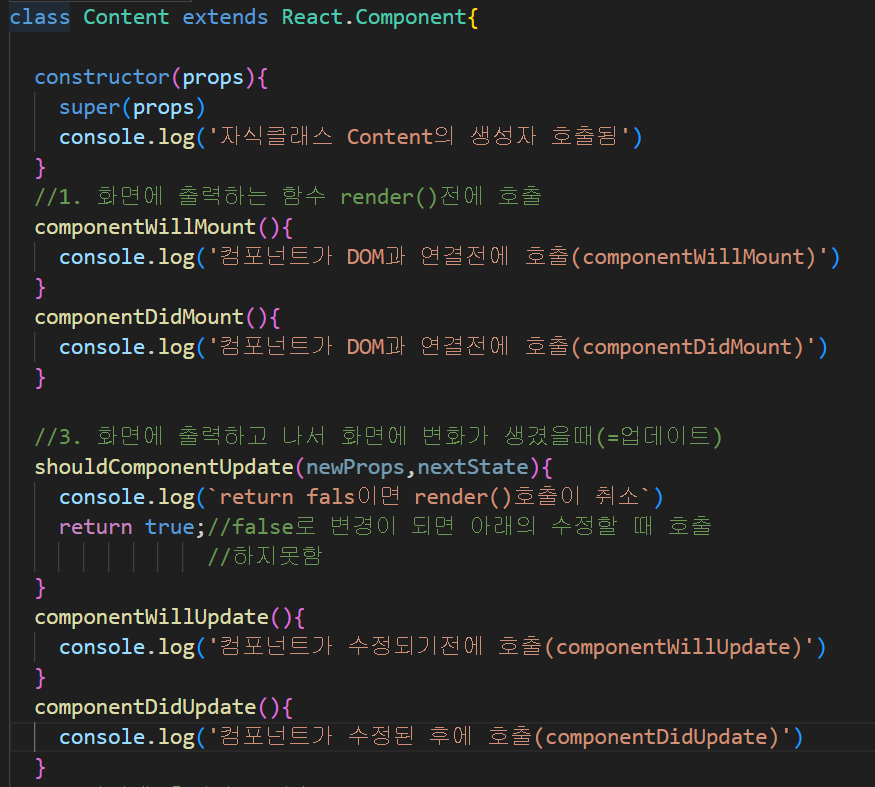
- 화면에 출력하는 함수 render()전에 호출
- 2.화면에 출력하는 함수(reader())
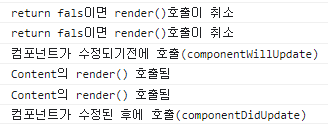
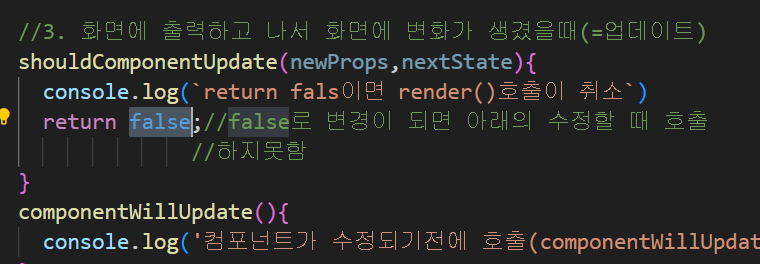
- 화면에 출력하고 나서 화면에 변화가 생겼을때(=업데이트)
- 결과
- 컴포넌트 생성자 먼저 호출
- 증가/감소 클릭
- return false
- 증가/감소 클릭