🍳myapp
🎈실행
- 프로젝트 들어가서
- yarn start
- yarn start 실행시 서버오류 발생
- 1.프로젝트 내부에 있는 node_modules폴더,yarn.lock파일 삭제
- 2.myapp2>npm cache clear --force(메모리 해제)
- 3.myapp2>npm install ->package.json에 등록된 프로그램 재설치
- 4.myapp2>yarn start
- ctrl+C : 서버 끄기
🎈JSX(JavaScript Expression)문법
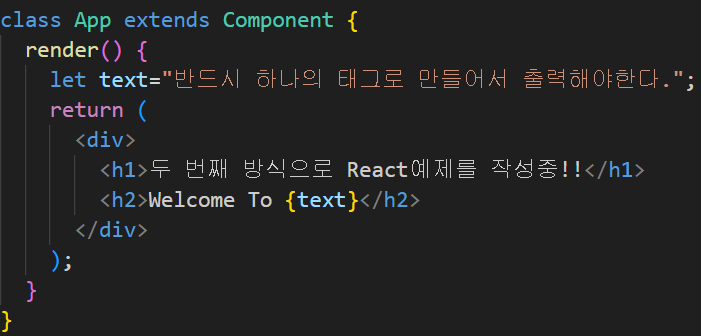
- 1.반드시 화면에 데이터를 출력할때에는 하나의 태그를 사용해야 한다.(규칙)->부모태그로 묶음
어떠한 태그도 상관없지만 보통은<div></div>을 자주사용한다.- 2.변수를 선언=>화면에 변수의 값출력=>형식) let 변수명=값 =>{변수명}
- angular=>{{변수명}}
- Vue.js=>{{변수명}}=>angular,react 장점
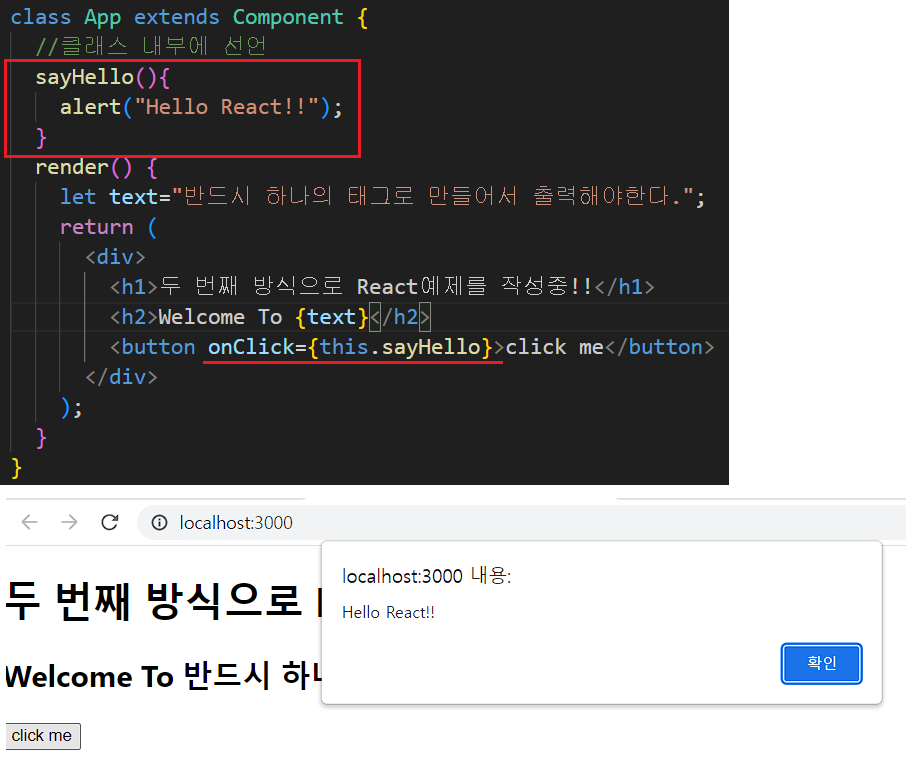
- 3.이벤트 처리함수는 어떻게 선언하고 호출하는가?=>클래스 내부에서 작성
- 형식) {this.호출할함수명()}
<button onclick={this.sayHello()}>Click me</button>- 이벤트를 발생시키지 않아도 자동적으로 호출이 되는것을 막기위해서 -> props,state
- onclick(X) =>onClick=>on이벤트종류(첫글자는 반드시 대문자를 사용할것)
- 4.리액트에서 스타일시트를 적용시키는 방법 2가지
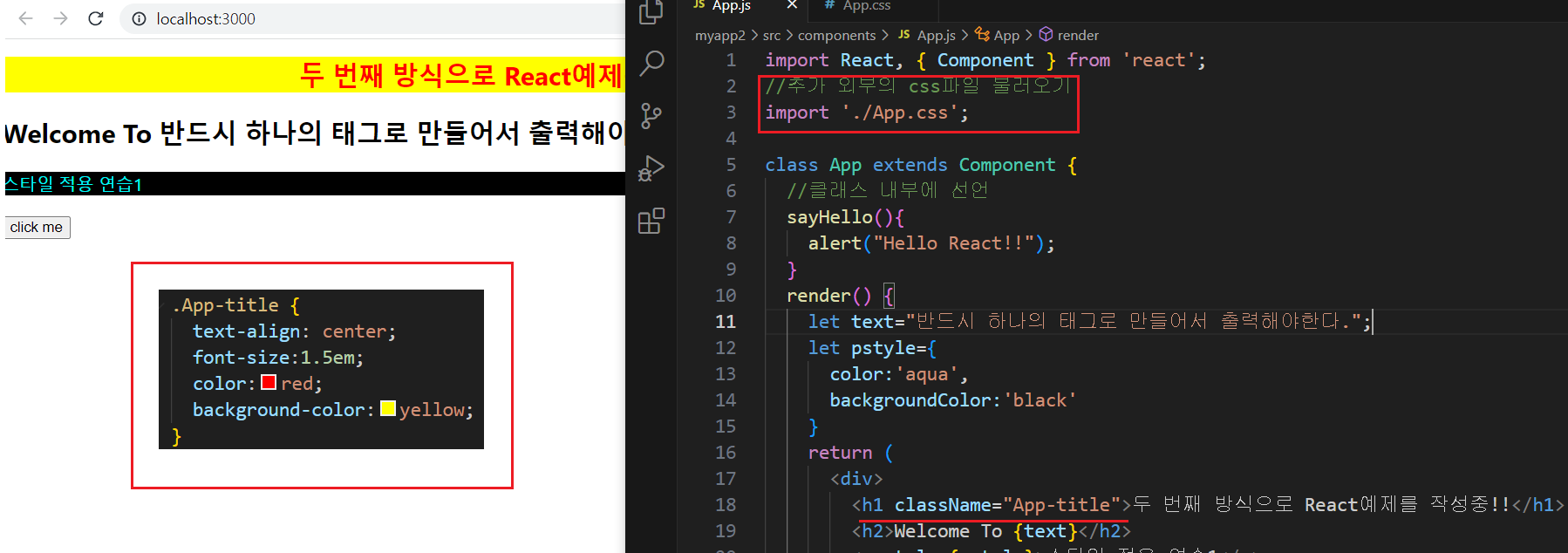
- 1).스타일시트가 복잡->css파일을 만들어서 import로 불러온다.
<태그명 className="클래스명"~>=>권장- class="클래스명" =>둘다 다 적용
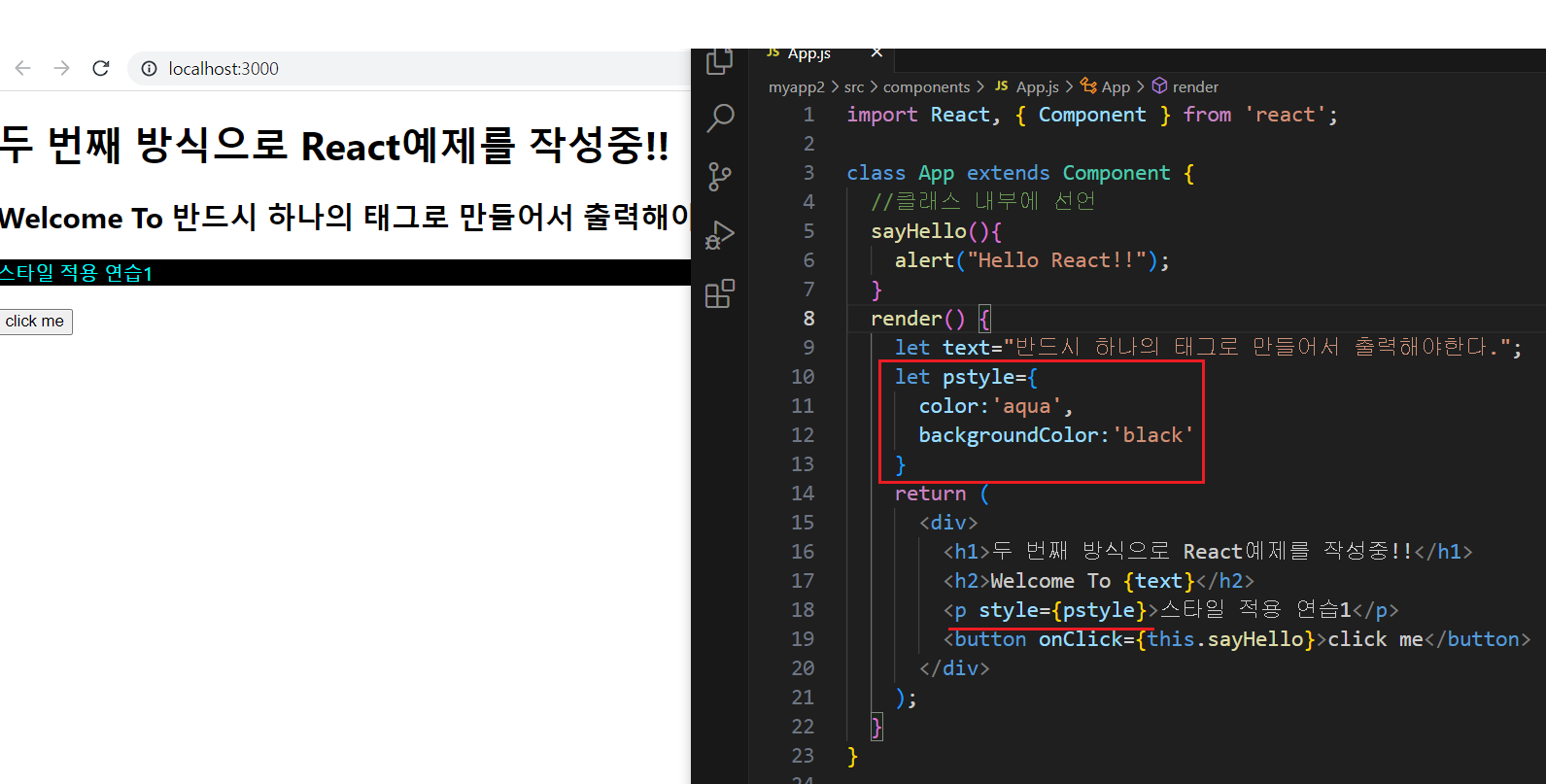
- 2)스타일시트가 적용이 된
camelCase Object=> let 객체명={속성명:속성값~}
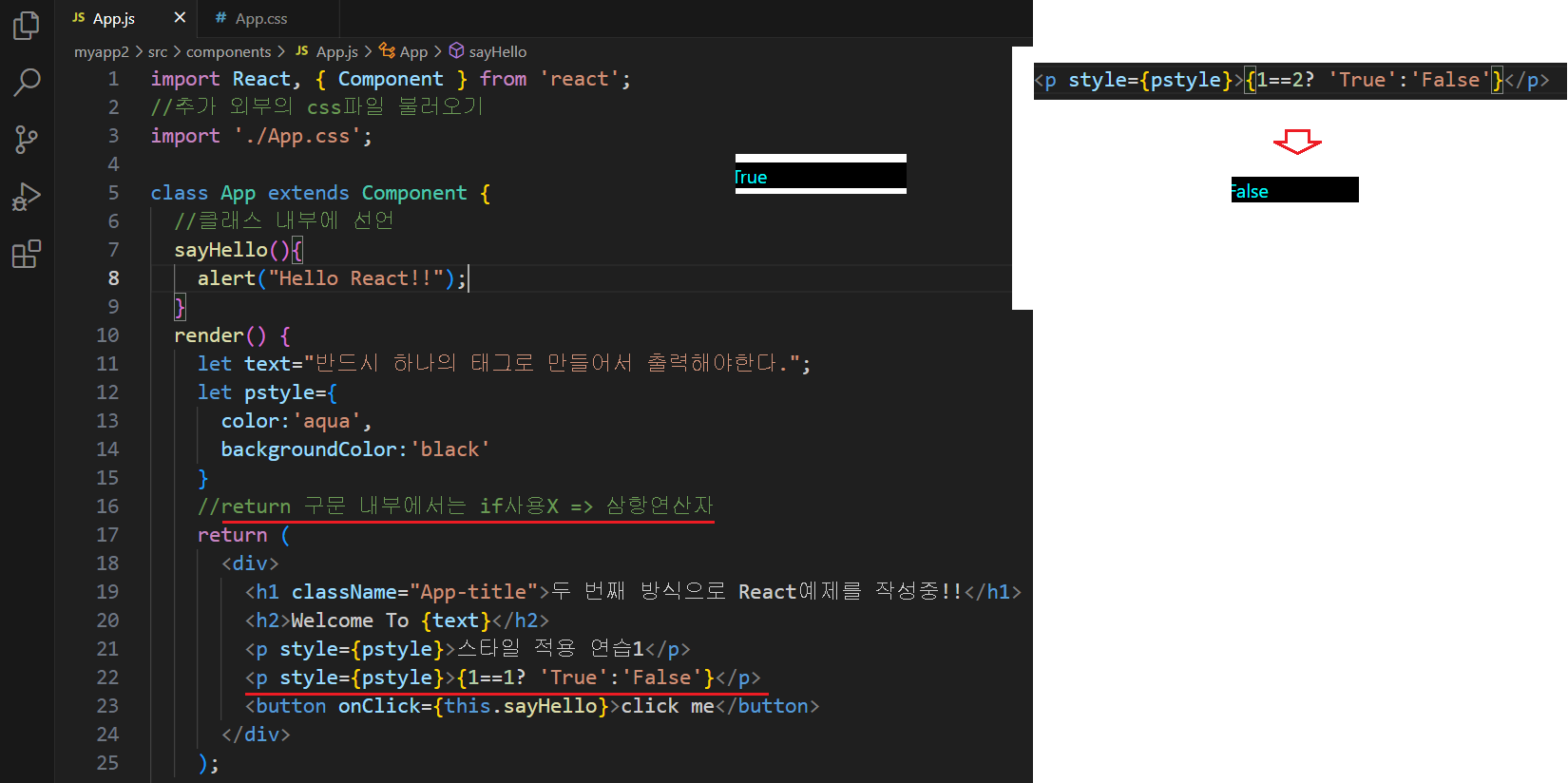
<태그명 style={스타일객체명}- 5.화면상에 디자인->if사용X =>삼항연산자를 사용해서 해결
- =>return(화면출력->if X)
<p *ngIf="false">True</p>(앵귤러)- 1==1=>단순히 변수의 값을 비교할때 사용
- 1===1=>변수의 값 type,null을 체크할때 사용
- 6.주석을 달때 주의할점
- 주석을 다는곳이 정해져 있다.
- 태그와 태그 사이의 주석을 달때에는 { }안에 주석을 표시한다.
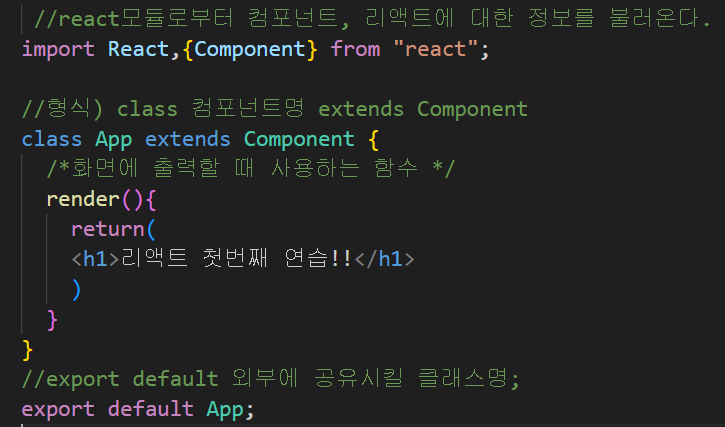
🎈App.js
- 기본 구조
- render() : 오버라이딩하여 화면에 출력시켜준다.
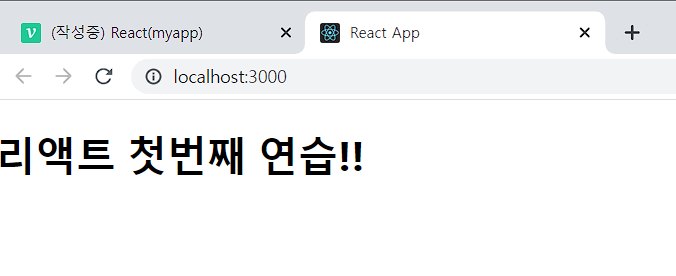
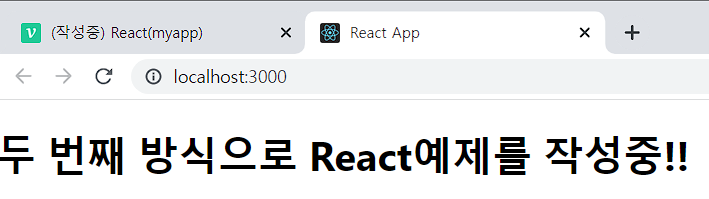
- 실시간 화면 출력
🍳myapp2
🎈자동툴로 시작하기
- 완료
🎈수동만들기
- src > components > App.js(이동)
- App.css도 같이 이동
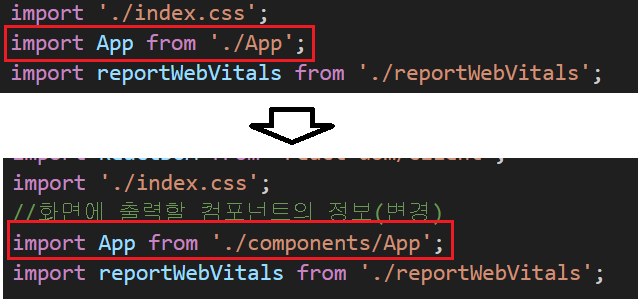
- src > index.js : 화면에 출력할 컴포넌트의 정보(변경)
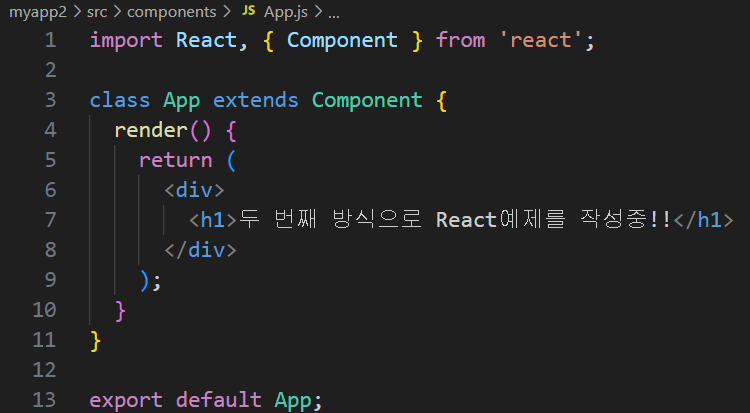
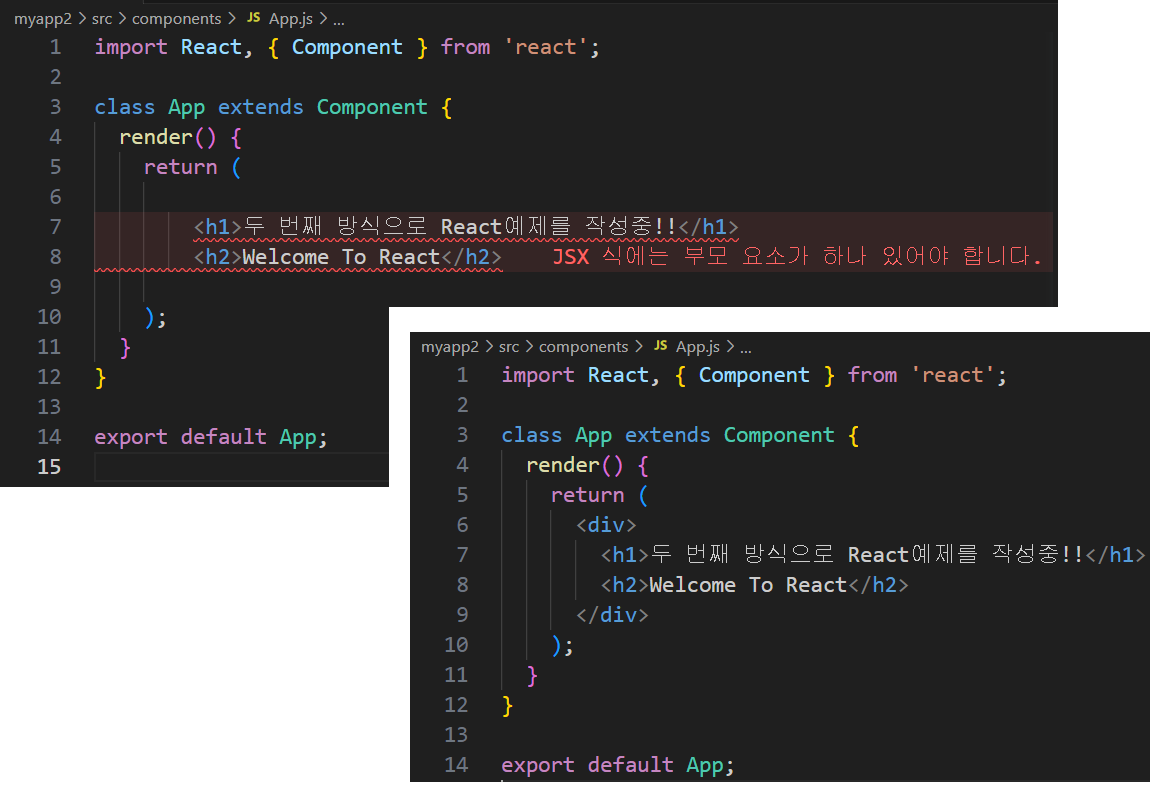
🎁App.js
- rcc+엔터
- 확인
✨myback
- 백업본을 복붙하여 만들 수 있다.
✨하나의 태그로 묶어줬던
<div></div>태그를 지웠더니 에러 발생
✨콧수염으로 불러오기({})
- 함수 호출할때
- onClick : 반드시 대문자 사용
- 함수() : 넣지않기
- this. : 사용
- 중괄호{} : ""없이 괄호만 넣는다.
✨스타일시트
- 스타일 적용
- 스타일 적용(🎨App.css)
✨삼항연산자
- return 구문 내부에서는 if사용X
✨주석- 태그와 태그사이에 주석을 사용할때는 콧수염{}안에 사용해야 한다.
- 한줄 주석은 띄어주어야 한다.
🎈1.basic
- JSP 사용법
- public > 1.basic > *
- public > 2.class > *
- ww+엔터
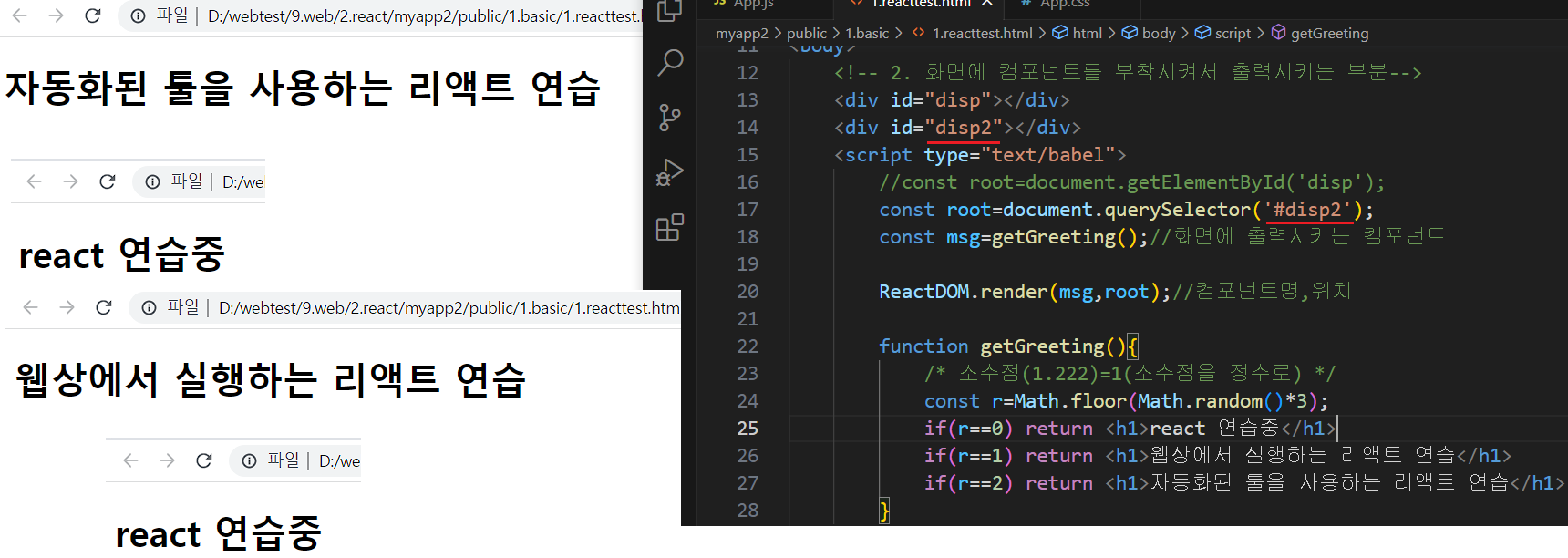
🎁1.reacttest.html
- 1.라이브러리(cdn방식)
- 화면에 컴포넌트를 부착시켜서 출력시키는 부분
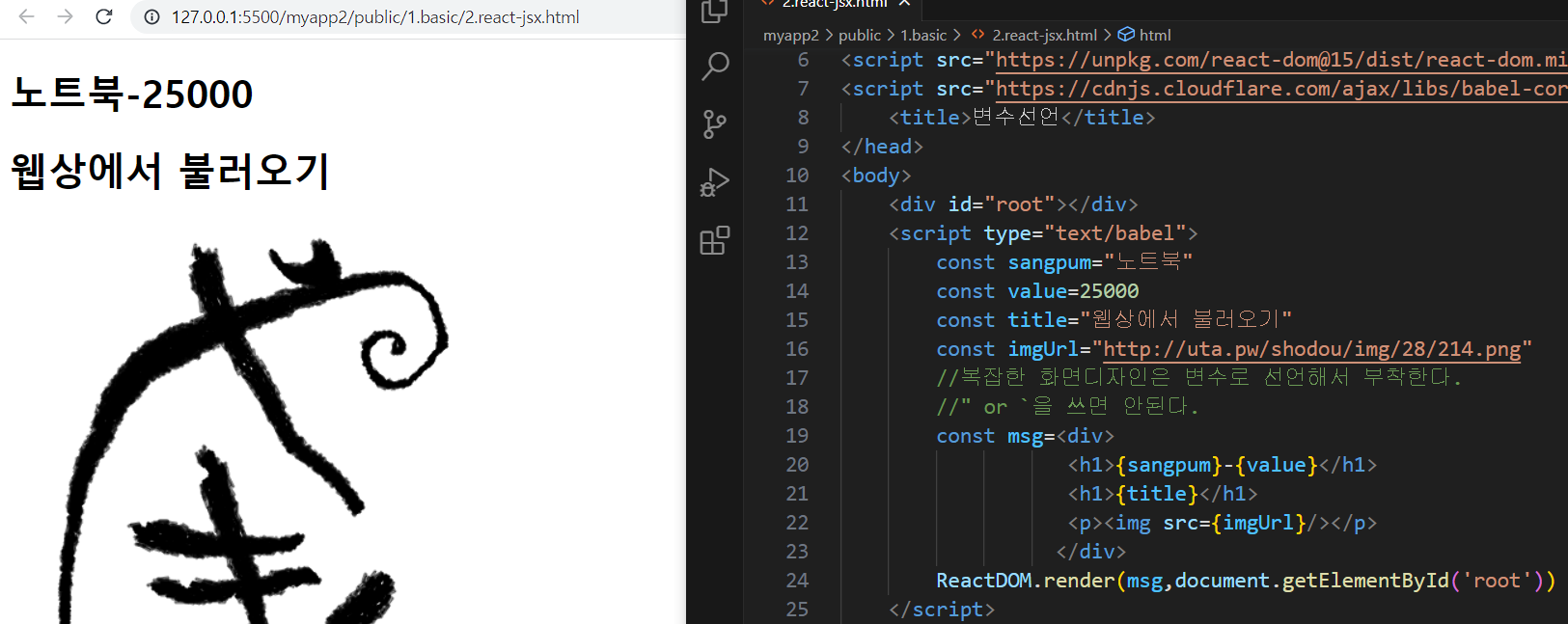
🎁2.react-jsx.html
- 복잡한 화면디자인은 변수로 선언해서 부착한다.
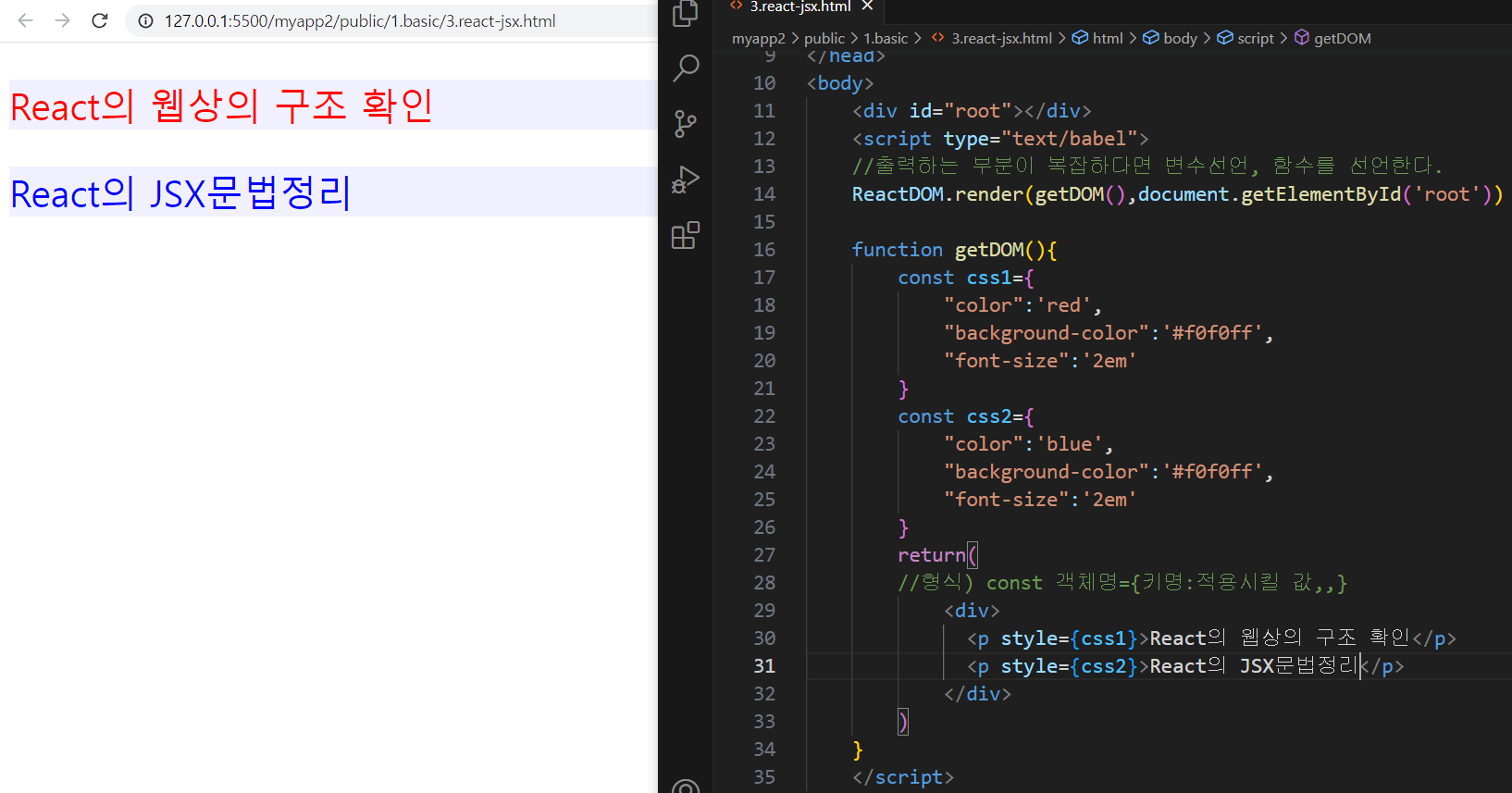
🎁3.react-jsx.html
- 출력하는 부분이 복잡하다면 변수선언, 함수를 선언한다.
🎈2.class
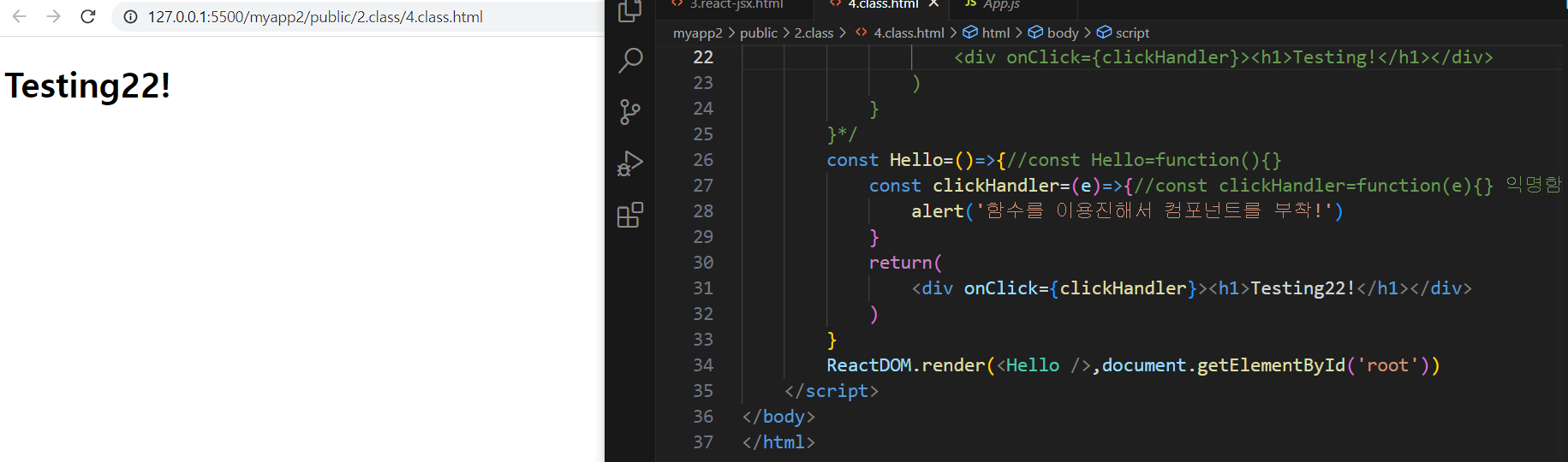
🎁4.class.html
- (1)클래스를 사용하여 컴포넌트 작성(태그로 표현)
- 화살표 함수를 이용하는 경우는 this를 사용하지 않아도 된다.
- 익명함수 : const clickHandler=function(e){}
- 클래스말고 함수로 호출하기
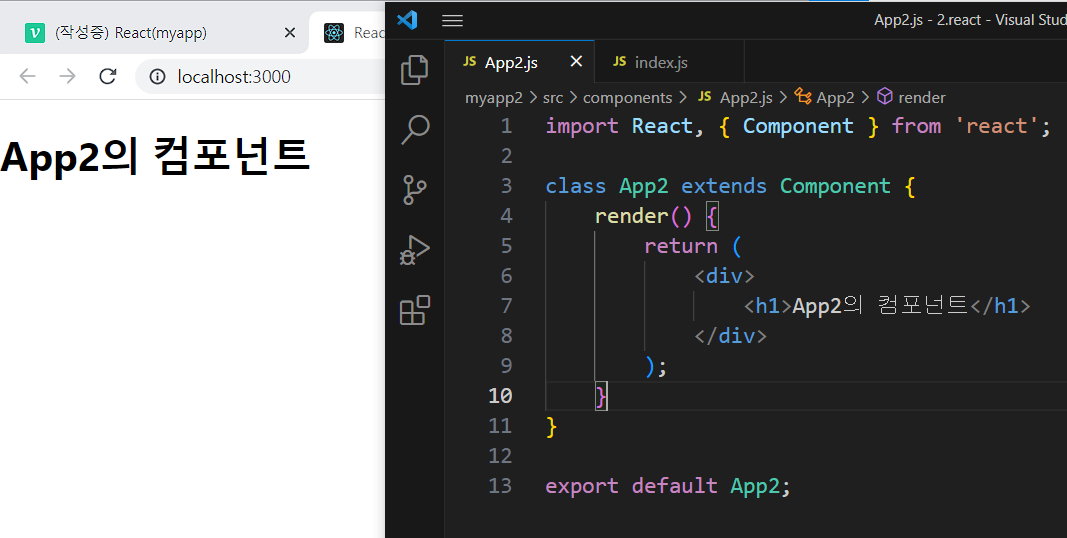
🎈App2.js
🎁새로운 영역 설정
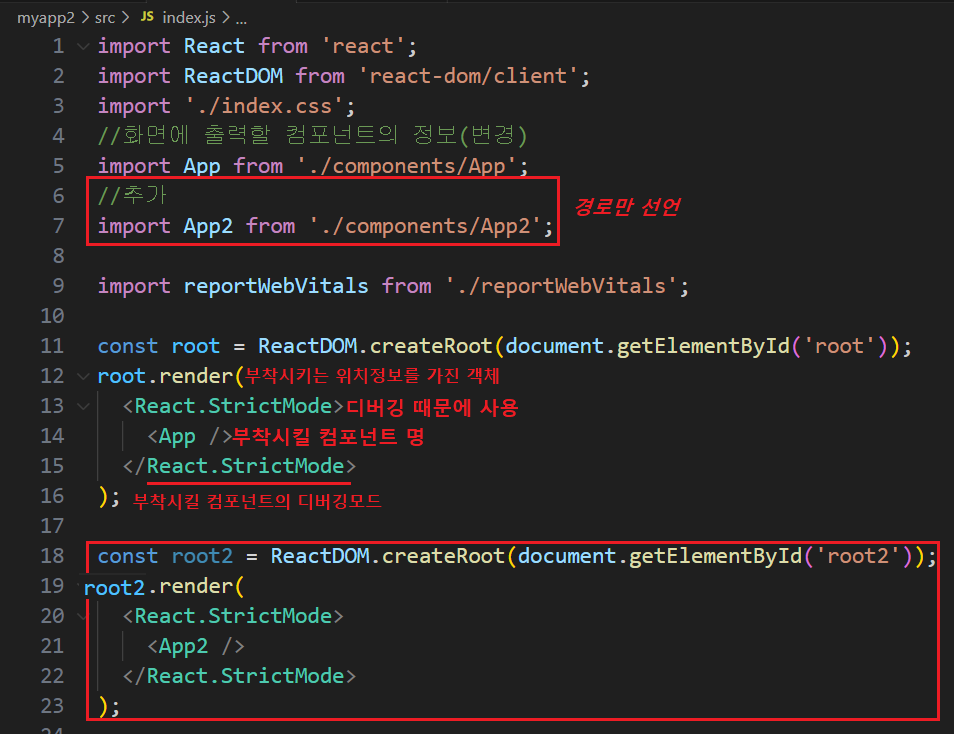
- index.html에 새로운 영역을 주었다.
- index.js에서 연결해주는 역할을 한다.(추가)
- 결과(App2)
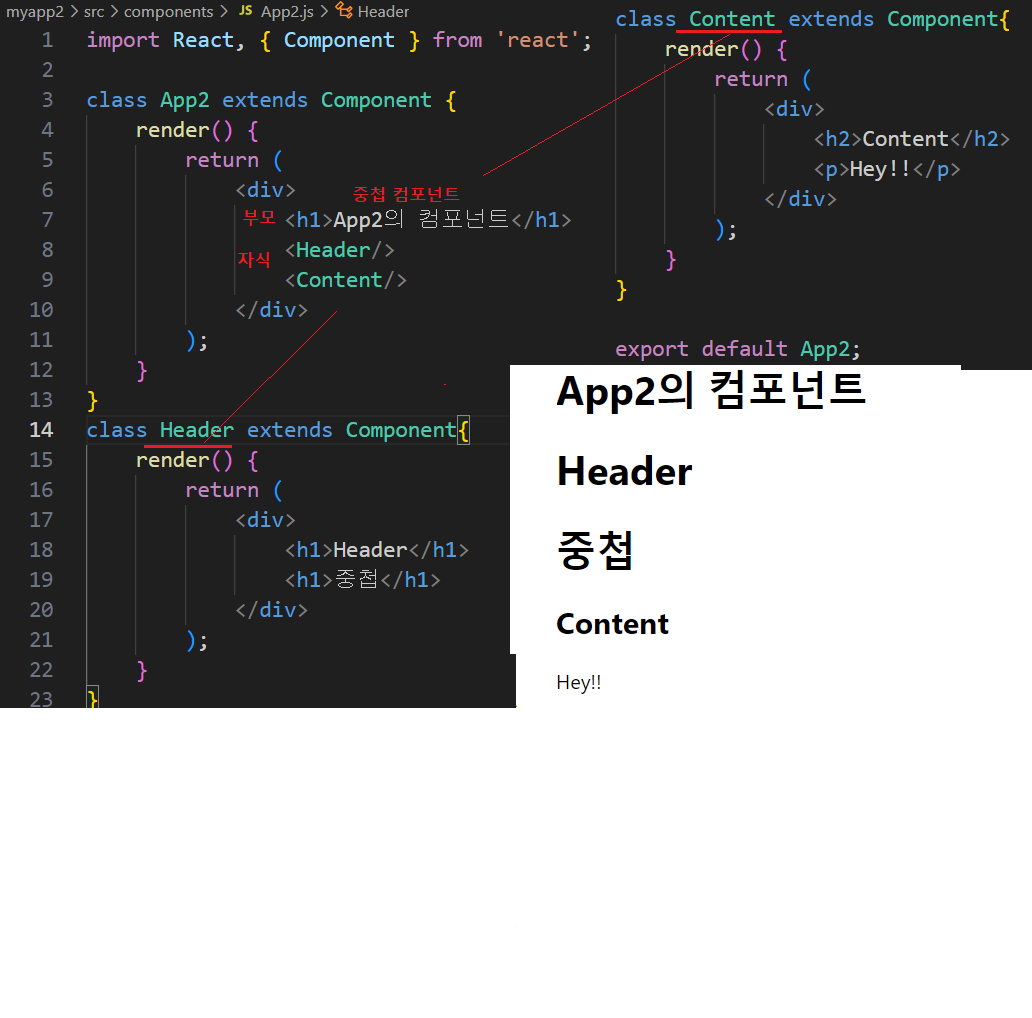
🎁중첩 컴포넌트
- 부모, 자식관계 컴포넌트
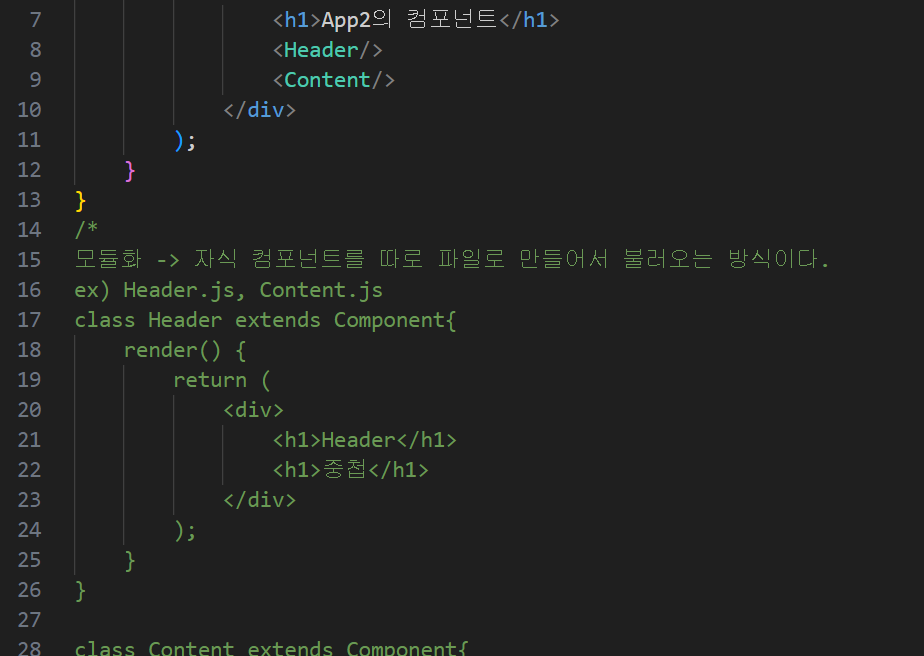
✨모듈화
자식 컴포넌트를 따로 파일로 만들어서 불러오는 방식이다.
- 주석처리
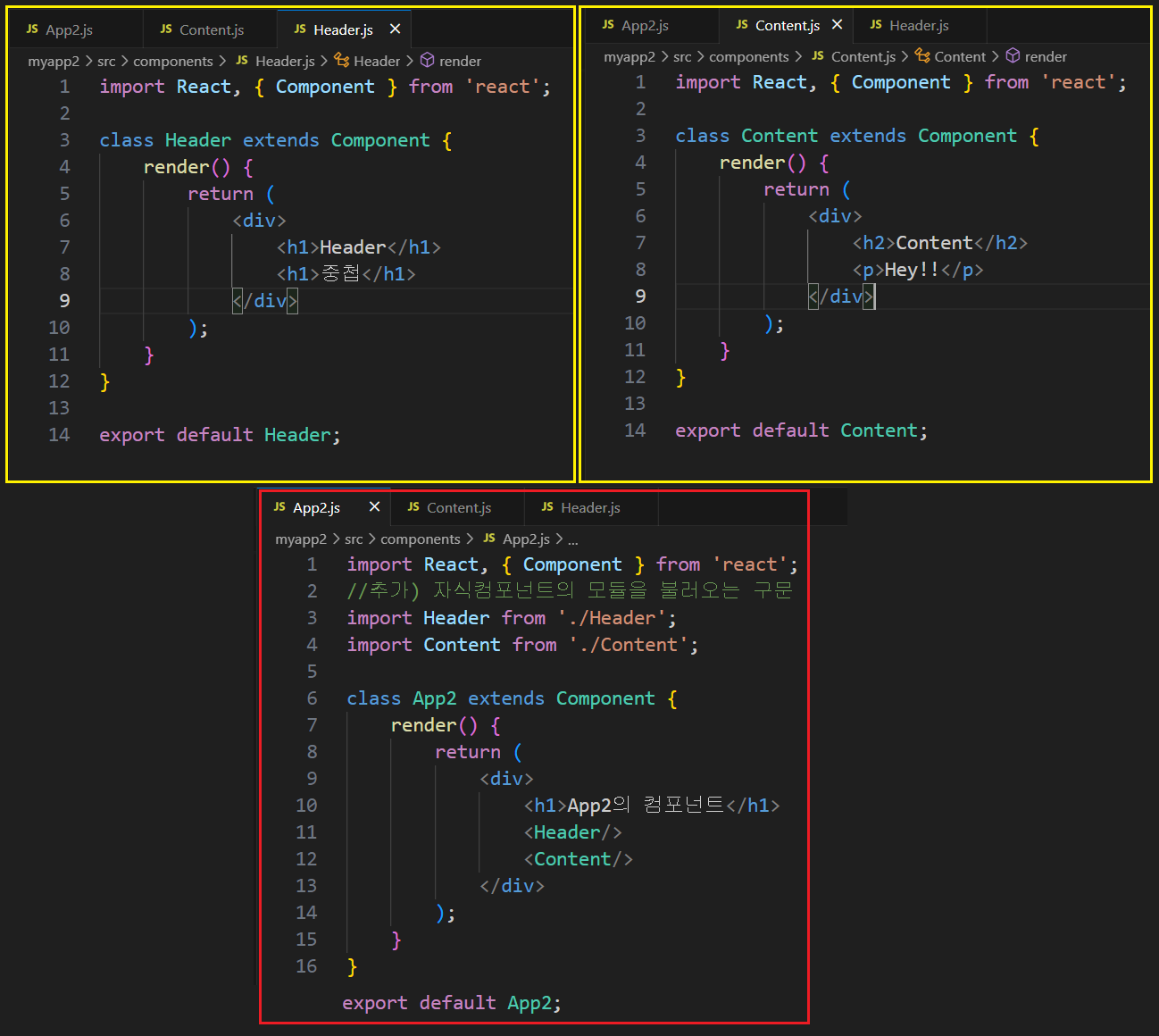
- 따로 파일을 만들어서 불러온다.
- 부모 컴포넌트는 import 추가
🎨props방식- index.js
- 자식한테 매개변수3개 전달
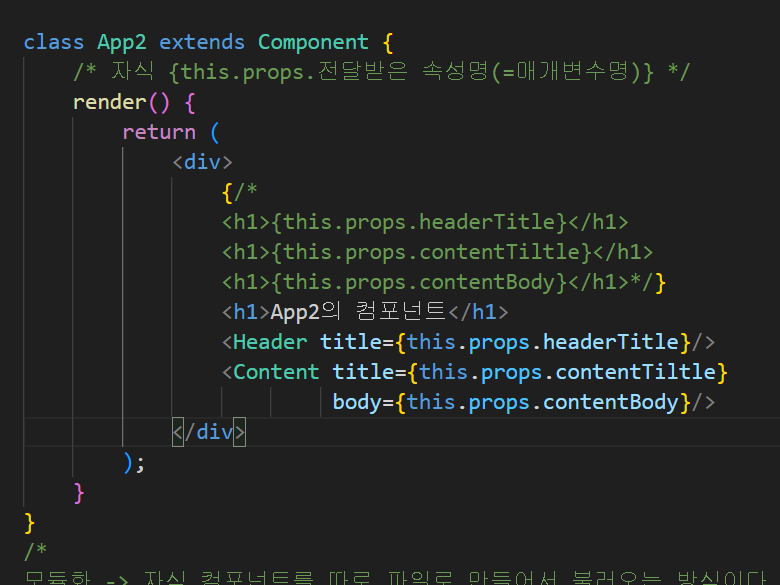
- App2에서 자식에게 전달
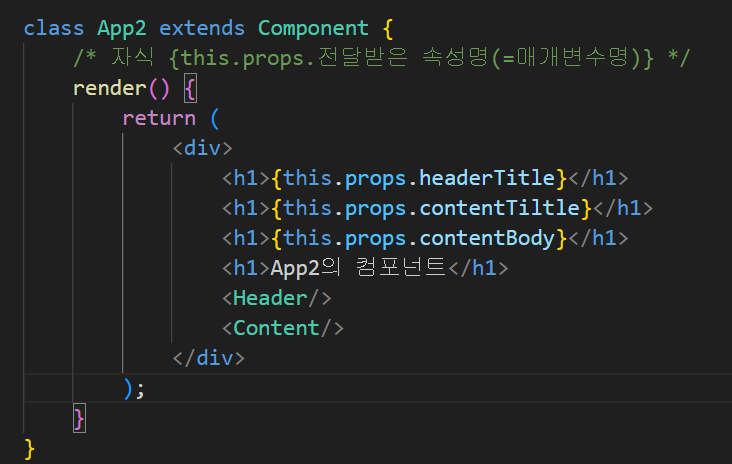
1.방법)
: 자식{this.props.전달받은 속성명(=매개변수명)} */
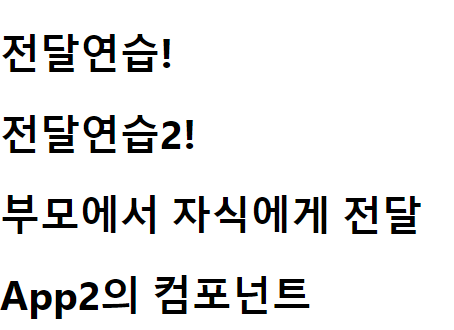
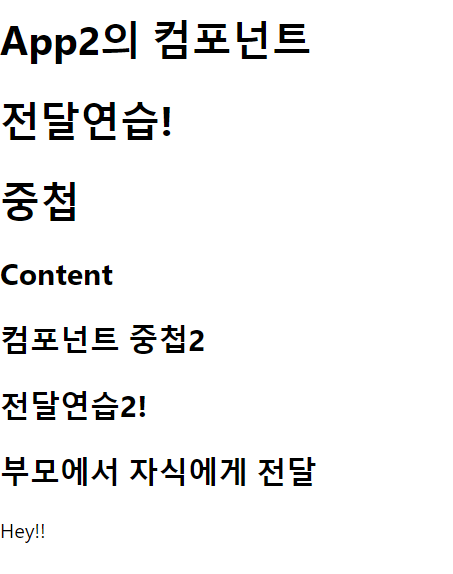
- 결과
2.방법)
: 중첩된 컴포넌트끼리 다시 전달하기, 부모에게 물려받은 값을 다시 다른 자식에게 값을 전달한다.
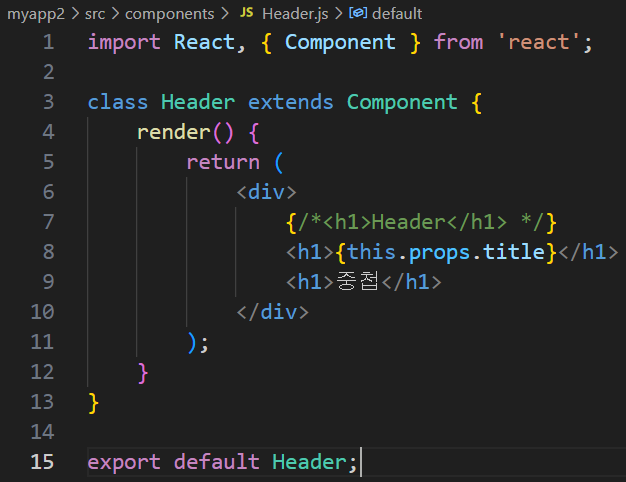
- Header.js
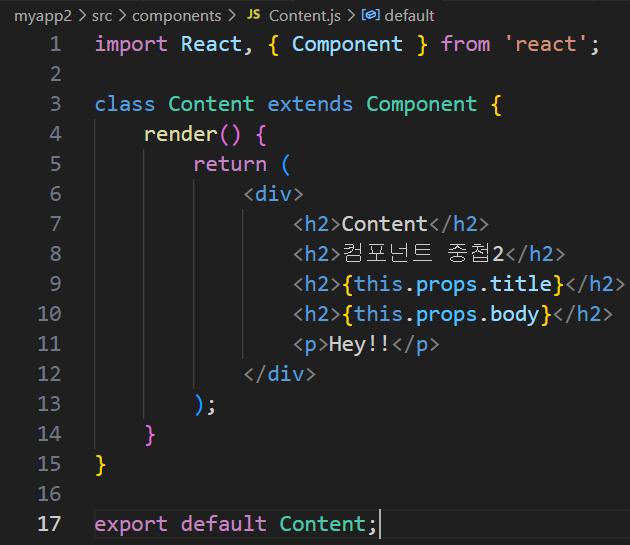
- Content.js
- 결과
props
- 1.컴포넌트에서 사용할 데이터 중 변동되지 않는 데이터를 다룰 때 사용된다.
- 저장할 목적이 아니고, 다른 자식컴포넌트에게 전달할 목적으로 컴포넌트를 출력한다.
- 2.parent 컴포넌트에서 child 컴포넌트로 데이터를 전달할 때 props 가 사용된다.
- 부모컴포넌트---데이터를 전송-->자식컴포넌트
- 앵귤러 :
<자식태그 [전달할 매개변수명]="전달할값(속성명)" ~ />
자식 컴포넌트=> @Input() 전달받을값을 저장할변수명:자료형- 리액트 :
<자식태그 전달할 매개변수명(속성명)="전달할값" ~>
리액트=>형식) {this.props.전달받은 매개변수명}