🍳라우터
클라이언트의 정보를 저장하는 역할을 하는 것에는 크게 스토리지와 쿠키(jsp)가 있다.
🎈스토리지(저장소)
- 브라우저에서 제공되는 간단한 데이터를 저장하는 저장소이다.
- (5MB~10MB이하) -->용량-->DB에 저장(MySQL or Oracle,,,)
- 스토리지는 말그대로 저장소를 이야기 하는데, 데이터를 저장하는 역할을 한다.
- HTML5에서 추가된 스펙으로 키와 벨류가 쌍으로 저장되는 키-벨류 스토리지이다.
🎁종류
- 1) 로컬 스토리지 =브라우저(chrome) 자체에 저장=>삭제하지 않은 이상 존재(저장)
- 2) 세션 스토리지 =브라우저에 연결이 되어있는 동안 저장(휘발성)
- 두 스토리지의 차이점은 영구성이다.
🎁로컬&세션 스토리지
- 로컬스토리지는 특별히 지우지 않는 한 계속 브라우저에 남아있는 스토리지(저장 공간)
- 세션스토리지는 브라우저가 닫힐 경우 제거된다.
- 일시적인 기억장소(휘발성 메모리성격)
- 이런 특징 때문에 서로 사용처들이 다르다.
🎨용도
- 로컬스토리지는 보통 지속적으로 필요한 자동 로그인이나 설정값 데이터등을 저장한다.
- 세션스토리지에는 간단한 입력폼 정보라던가를 저장해서 문제시 복구하는 기능으로 사용되곤한다.
- 클라이언트의 저장소에 저장하는 것이기 때문에 민감한 정보(비밀번호 등)는 저장하지 않는 것이 좋다.
🎁쿠키
- 쿠키도 역시 Key-Value 저장소인데, 만료기한도 함께 있는 저장소이다. HTTP요청시 사용자의 쿠키 정보가 서버로 전달되어 사용자를 구별하곤한다.
🎨단점
- 용량
- 쿠키는 사이즈가 매우 작다. 쿠키는 4kb의 용량을 한계로 가지고 있는 저장소로, 많은 양의 데이터를 저장할 수 없다.
- 속도
- 쿠키는 매 HTTP요청마다 포함되어 서버에 전달된다. 물론 쿠키는 4kb의 매우 작은 용량이지만 매요청마다 필요하지 않은 데이터가 전달 되는 것은 낭비이다.
- 보안
- 쿠키는 사용자의 로컬에도 저장되고, 매 HTTP요청마다 전달된다. 쿠키는 별도의 암호화 없이 전달되기 때문에 로컬또는 요청이 도청당하면 사용자의 정보가 쉽게 도난당할 수 있다.
🍳로컬스토리지(이클립스)

🎈3.local
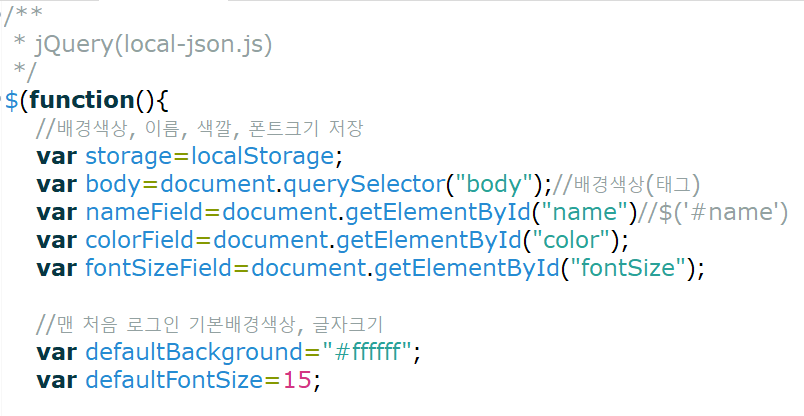
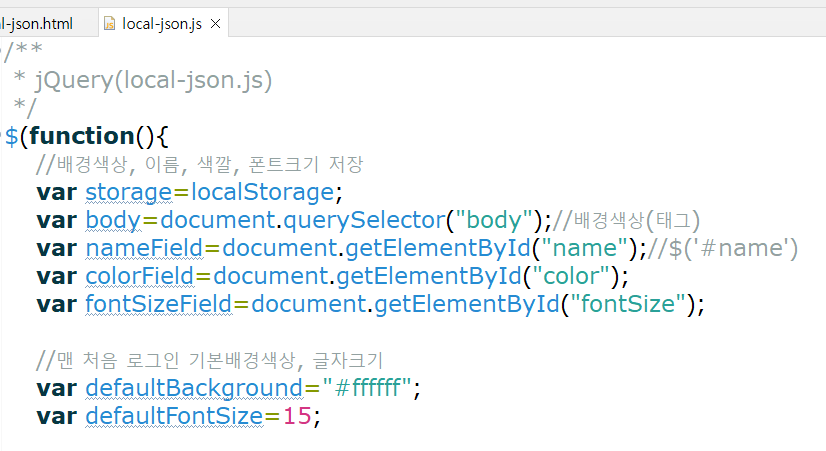
🎁local-json.js
- 배경색상, 이름, 색깔, 폰트크기 저장
- 맨 처음 로그인 기본배경색상, 글자크기
🎨1.storage에 저장
- 로컬스토러지객체명.setItem("키명",저장할값) <-> getItem("키명")
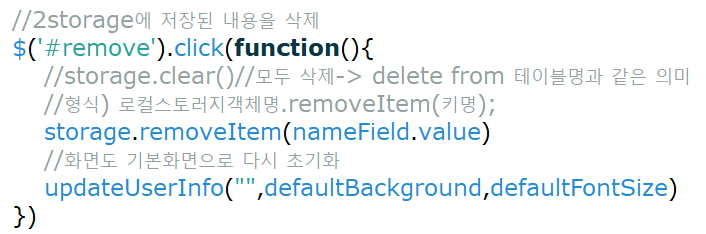
🎨2storage에 저장된 내용을 삭제
- storage.clear()
- 모두 삭제-> delete from 테이블명과 같은 의미
- 형식) 로컬스토러지객체명.removeItem(키명);
- 화면도 기본화면으로 다시 초기화
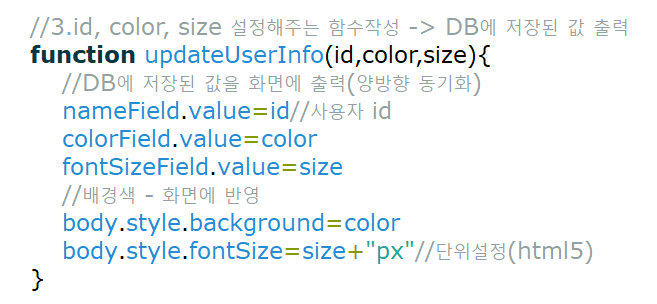
🎨3.id, color, size 설정해주는 함수작성 -> DB에 저장된 값 출력
- DB에 저장된 값을 화면에 출력(양방향 동기화)
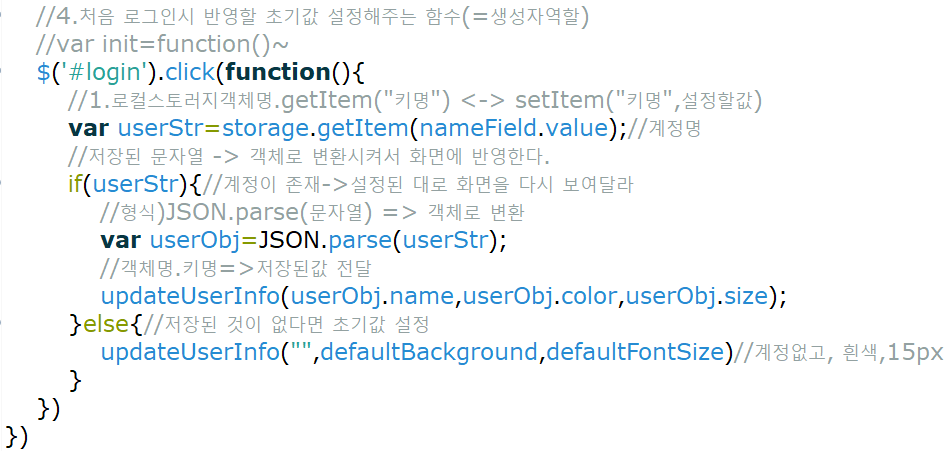
🎨4.처음 로그인시 반영할 초기값 설정해주는 함수(=생성자역할)
- var init=function()~
- 로컬스토러지객체명.getItem("키명") <-> setItem("키명",설정할값)
- 계정이 존재 -> 설정된 대로 화면을 다시 보여준다.
- 저장된 문자열 --> 객체로 다시 변환시켜서 화면에 반영한다.
- 형식)JSON.parse(문자열)==>객체로 변환
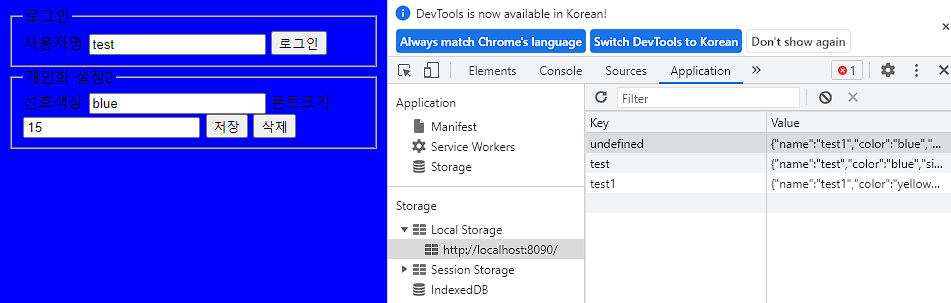
🎨결과보기
- 저장, 삭제, 로그인
🍳 로컬스토리지(VSC)
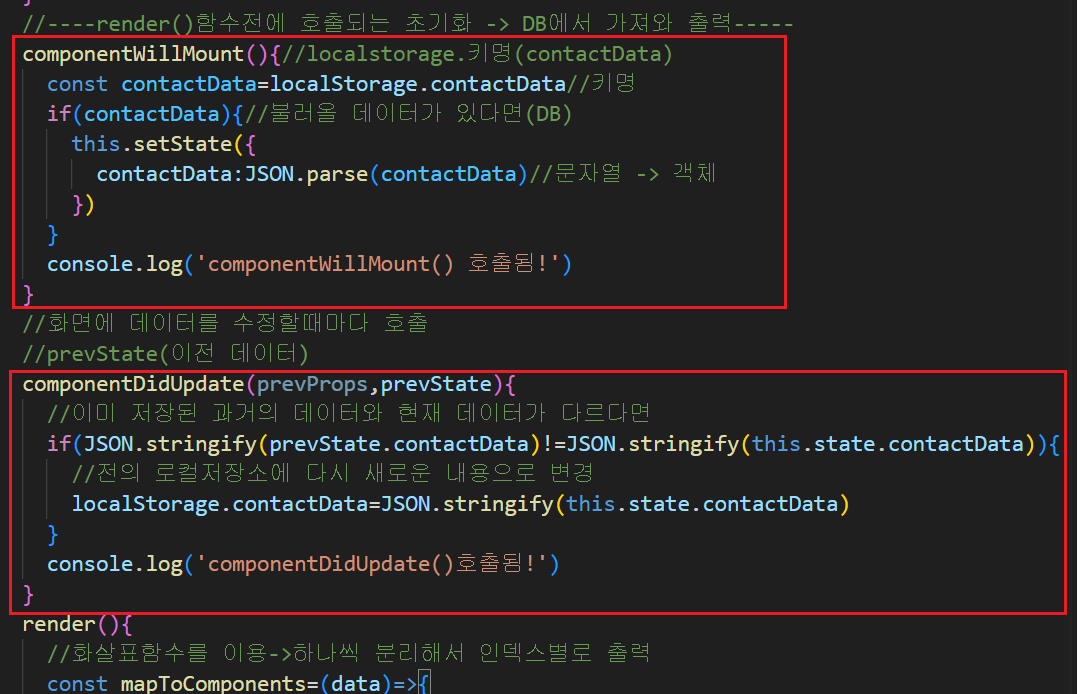
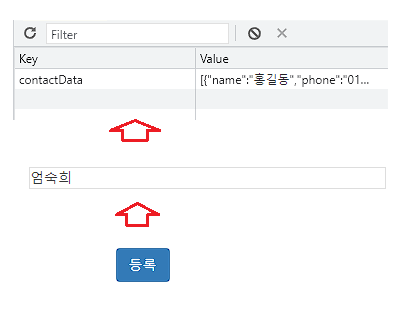
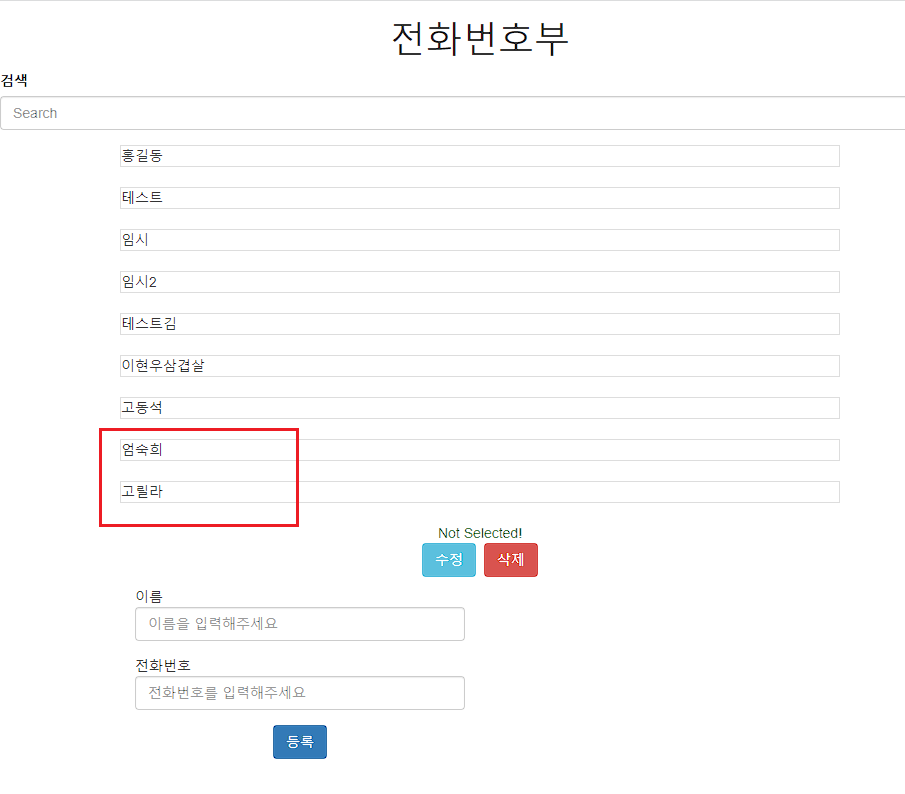
🎈Contact.js
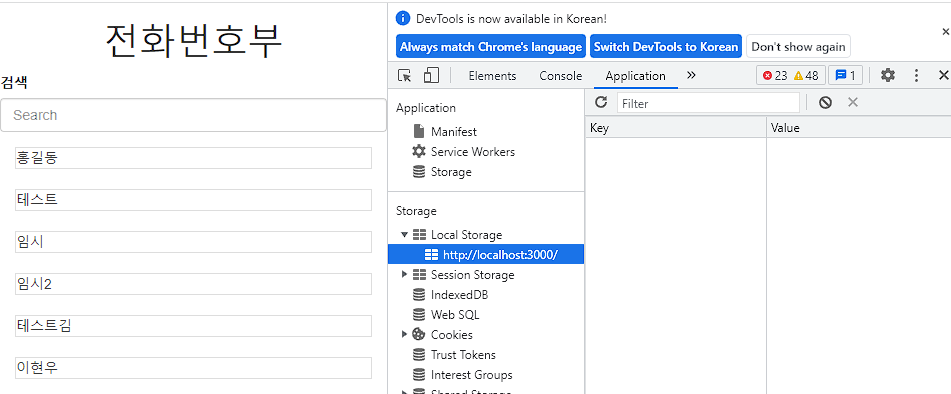
- 결과
- 처음엔 값 X
- 서버 종료 후 확인(DB)
- 메모리 저장 X
🍳라우팅
라우팅(routing)은 어떤 경로를 통해서 화면에 원하는 페이지를 보여줄것인가를 결정해주는 요소이다.
ex) /list.do->ListController->list.jsp(스프링의 내부적인 요청처리방식)
🎈라이브러리 설치
- 리액트 => 구현 => react(컴포넌트정보), react-dom(화면에 출력)
- routing에 관련된 모듈을 새로 설치
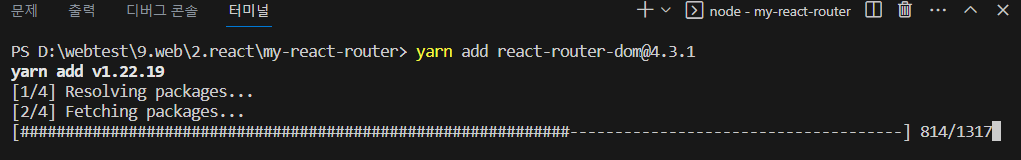
- 설치
- react-router-dom@4.3.1버전을 기준
- npm install -g 설치할 프로그램@버전명
yarn add react-router-dom@4.3.1
npm install react-router-dom@4.3.1
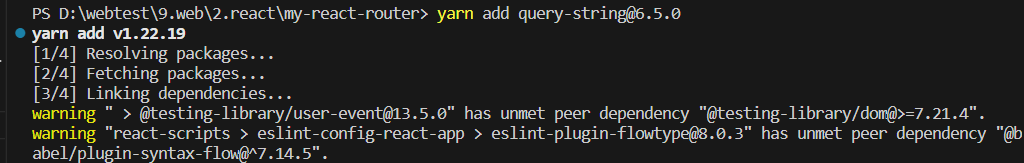
- 설치2
- 요청을 받아서 처리, 요청문자열 처리모듈
- yarn add query-string@6.5.0
🍳my-react-router
🎈환경설정
- 위에 라우팅 라이브러리 설치
🎁경로
- src/components (컴포넌트)
- 요청시 보여주는 컴포넌트
- 메뉴포함(링크문자열)
- src/Pages (라우터 위치)
- 요청시 보여주는 컴포넌트
- src/client(브라우저에서 사용)=>외부
- Root.js 작성=>App.js를 반드시 거치도록 설정
- src/server(서버에서 사용할코드
- =>Node.js에서 처리(서버 기능)
- src/shared=>App.js (공통)
- => 공통으로 사용할 컴포넌트
- /* =>어떠한 요청이든지 처리 (공통의 요청경로를 지정)
- src/lib=>추후 웹연동 구연시 필요환경설정
🎁컴포넌트 작성하기
- src/shared/App.js
- 어떤 주소로 요청했을때 무엇을 보여줄지를 결정할 컴포넌트이다.
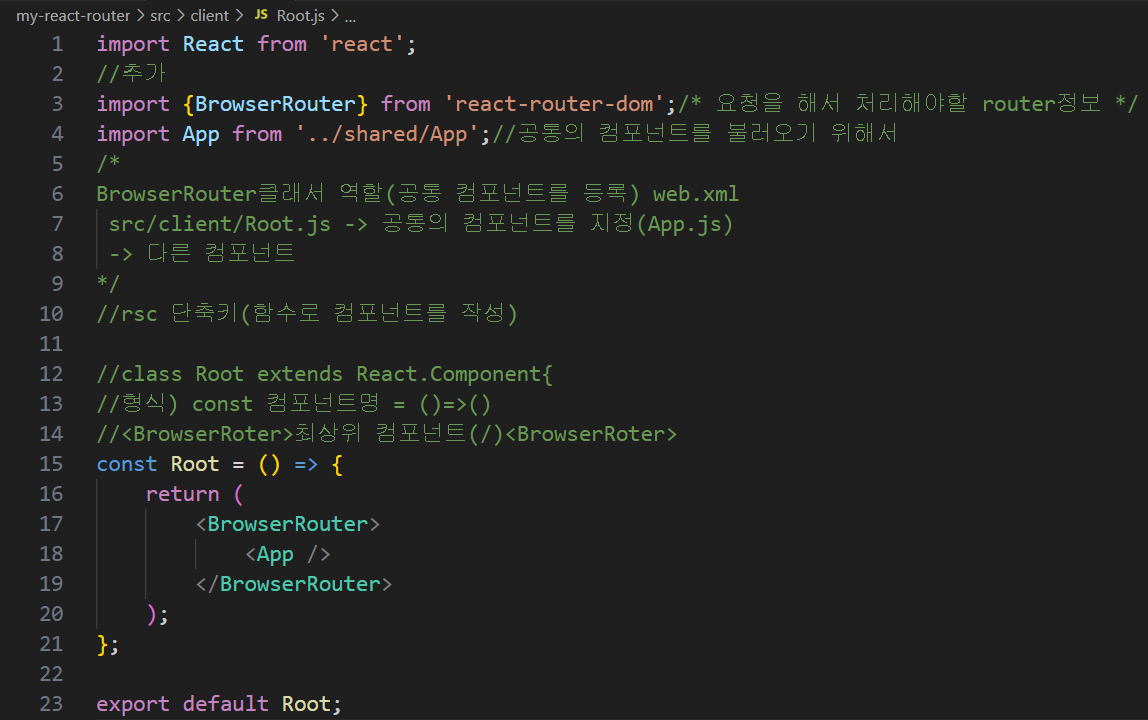
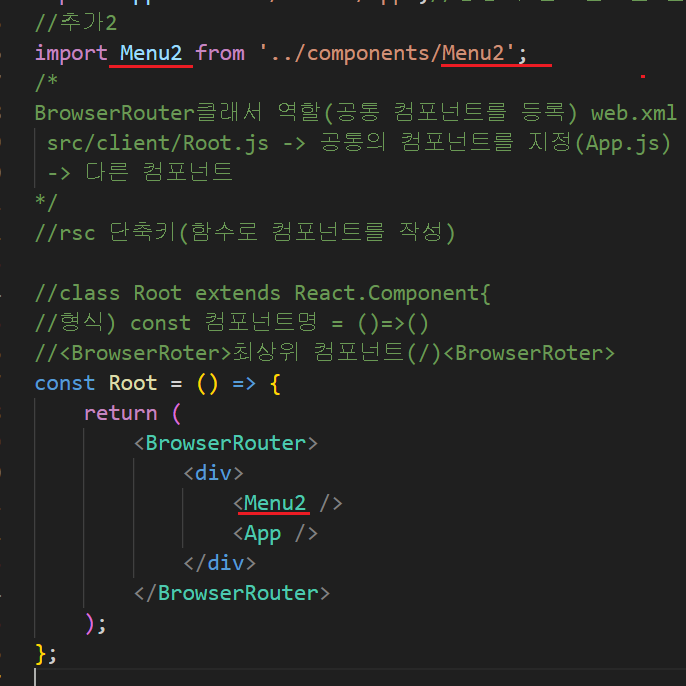
🎁Root.js
- src/client/Root.js 파일 작성
- 우리의 웹어플리케이션에 BrowserRouer를 적용시킨다.
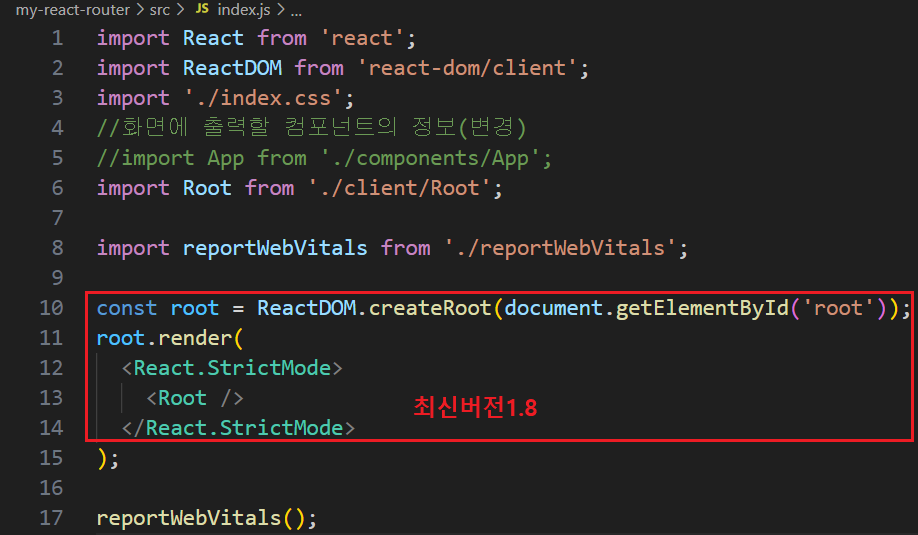
🎁index.js
- 화면에 출력할 컴포넌트의 정보(변경)
- App->Root로 컴포넌트를 부착
- 확인
- 14, 15 16, 17.xxx 버전 에서 사용
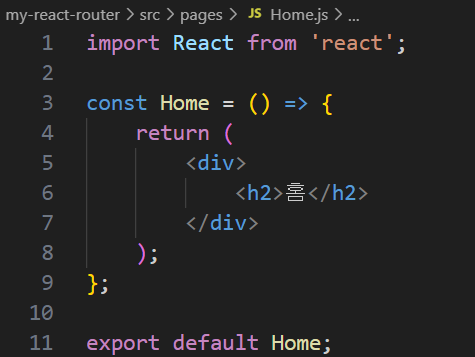
ReactDOM.render(<Root />, document.getElementById('root'));🎁Home.js
- src/pages/Home.js
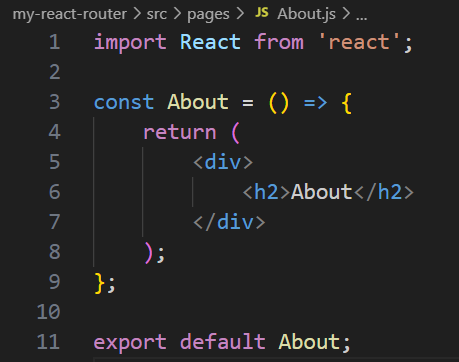
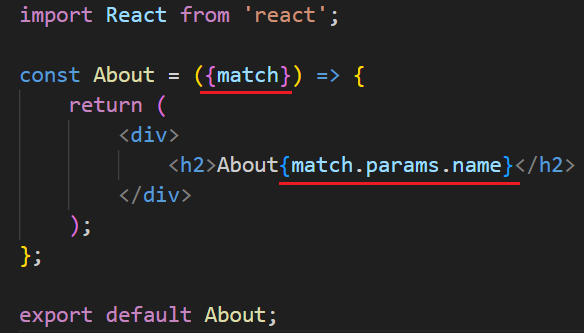
🎁About.js
- src/pages/About.js
- /about 경로로 들어왔을 때 보여줄 페이지이다.
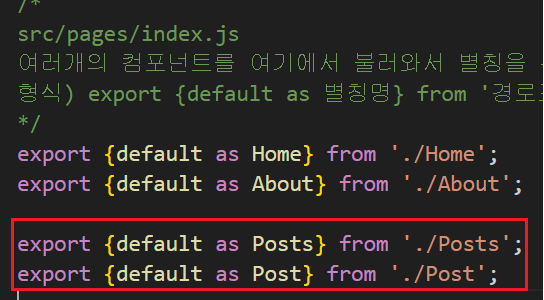
🎁src/pages/index.js
- src/pages/index.js 파일 작성
- 경로를 짧게 줄 수 있다.
- 여러개의 컴포넌트를 여기에서 불러와서 별칭을 부여한다. 공유(export)
- 한 파일로 내보낼 수 있도록 인덱스를 생성했다.
- 형식) export {default as 별칭명} from '경로포함 불러올 컴포넌트';
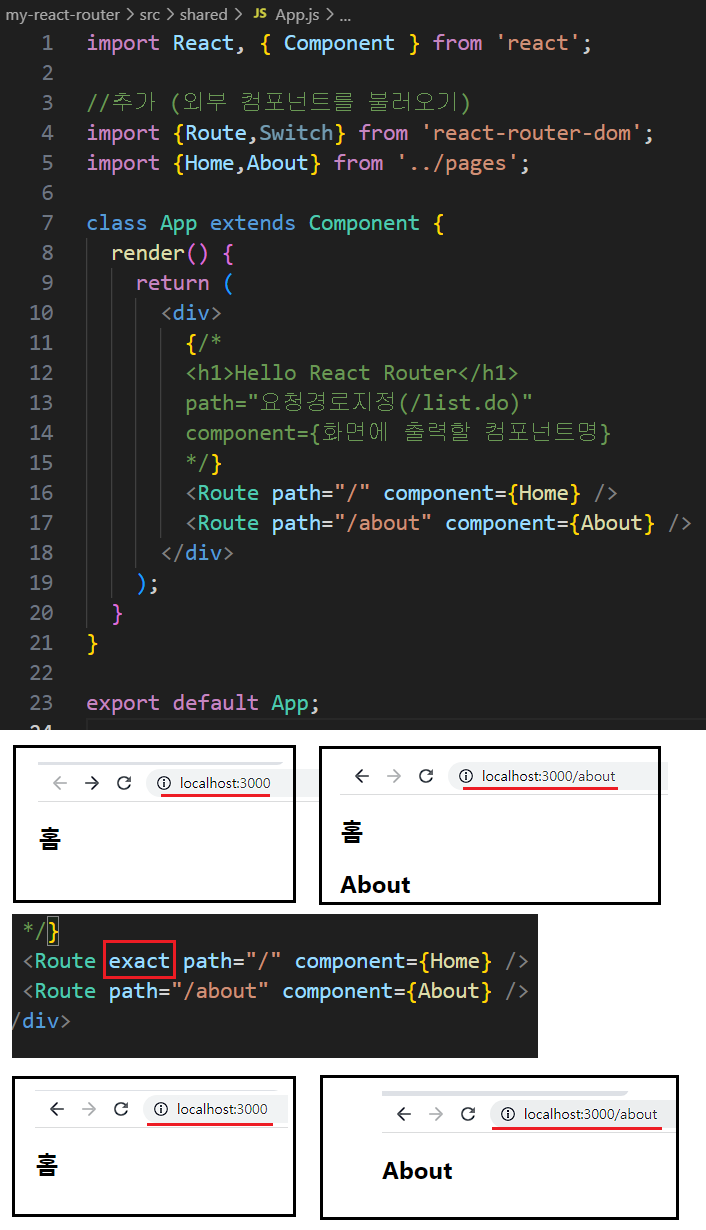
🎁라우터 설정
- src/shared/App.js
- Exact가 붙은 경우에는 정확하게 일치하는 path를 찾는다. Path=경로, compoent=적용컴포넌트
- 외부 컴포넌트를 불러오기
- path="요청경로지정(/list.do)"
- component={화면에 출력할 컴포넌트명}
- exact path을 붙이면 정확하게 일치하는 경로만 찾는다.
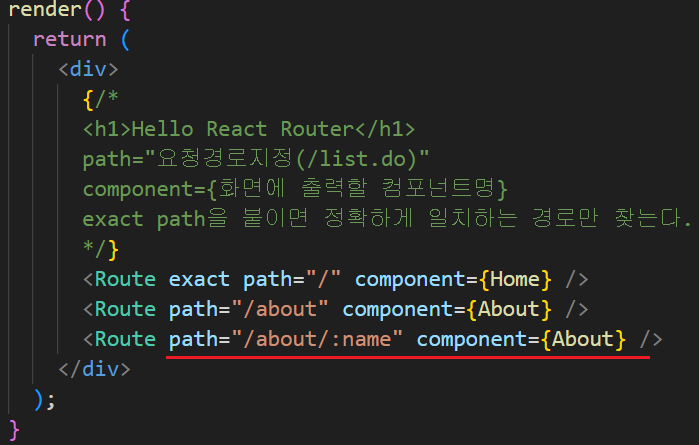
🎁파라미터값을 넘겨서 전달
- 매개변수 => 리액트도 비슷하다.
- 1.History -> push,replace를 통해 다른 경로로 이동하거나 앞,뒤 페이지로 전환한다.
- 2.Location -> 현재 경로에 대한 정보를 지니고 있고 URL쿼리(/about?foo=bar)정보도 가지고 있다.
- ex)/요청경로?매개변수명=전달할값~ =>정적인 개념
- 3.Match-> 어떤 라우트에 매칭이 되었는지에 대한 정보 있고, params(/about/:name)정보를 가지고 있다.
- 동적인 개념이다.
- 동적으로 매개변수 전달
- About.js
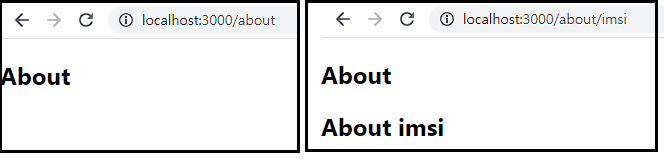
- 반영
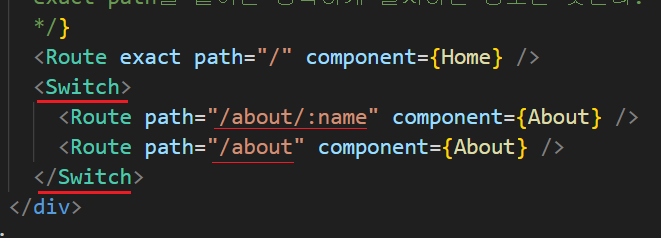
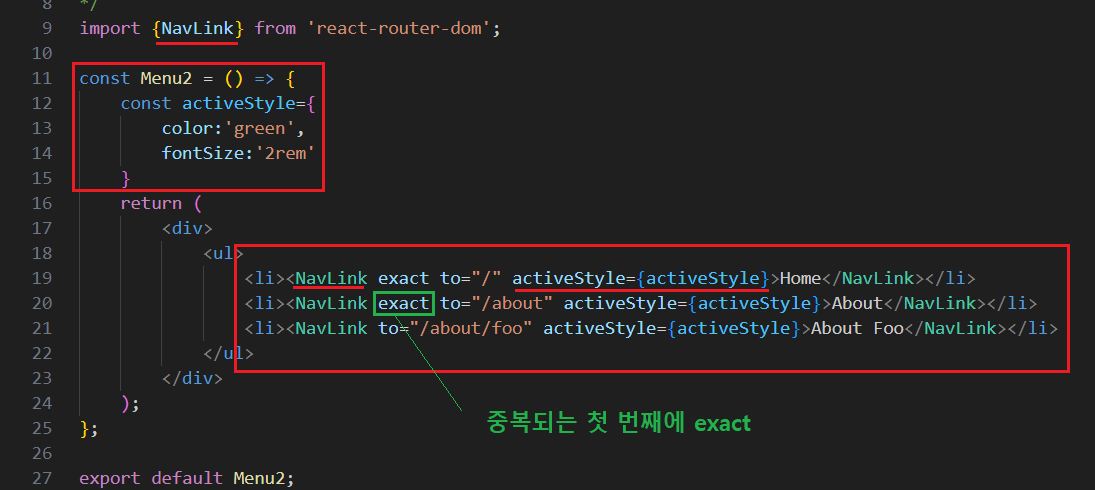
- 중복되지 않게 하기
- Switch 태그 사용 - 동적인 부분, 동적이지 않은 부분
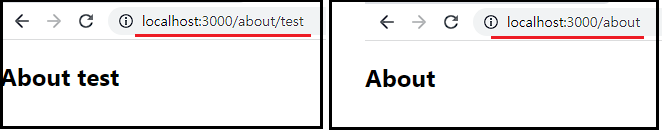
- 동적인 부분을 먼저 써야 적용이 된다.
- 확인
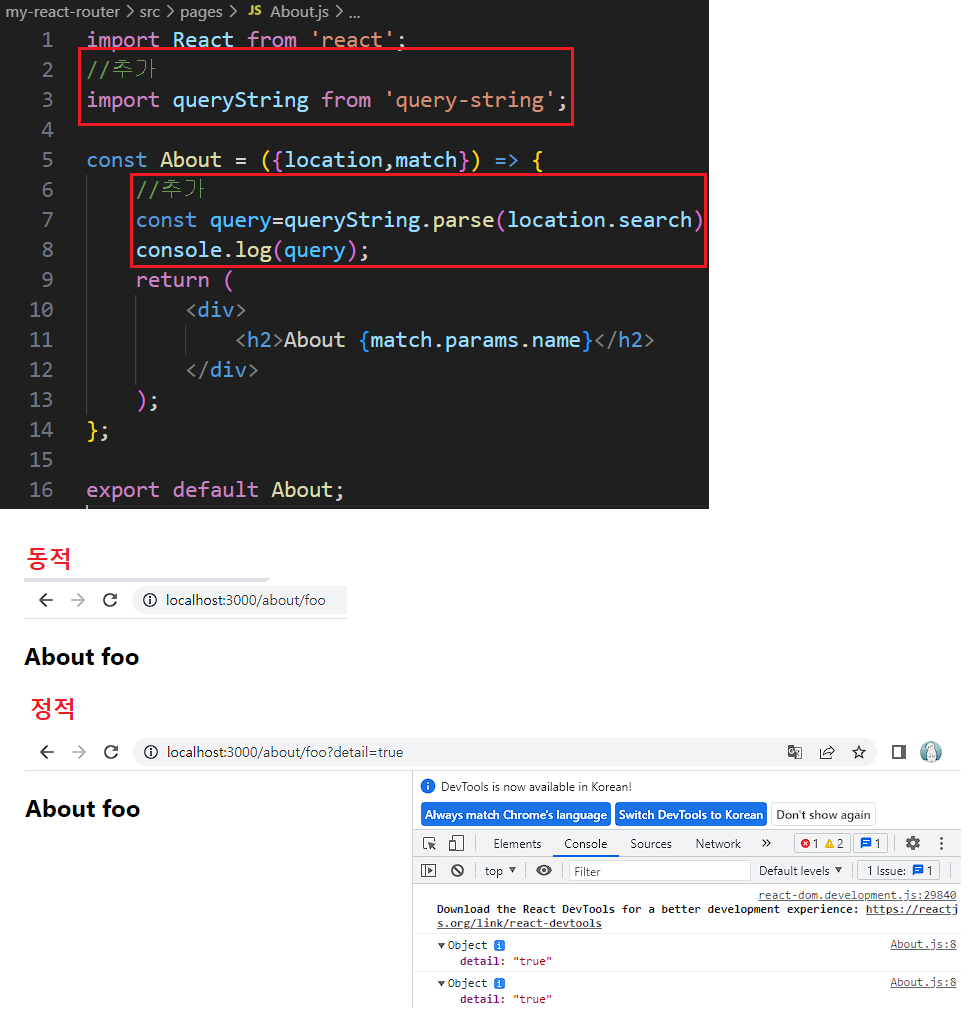
🎨About.js (쿼리)
- 쿼리 실습 테스트
- 개발자 도구로 전달된 값을 확인
- 받아온 값은 전부 문자열 이기에 변환해서 처리한다.
🎁라우트 이동하기
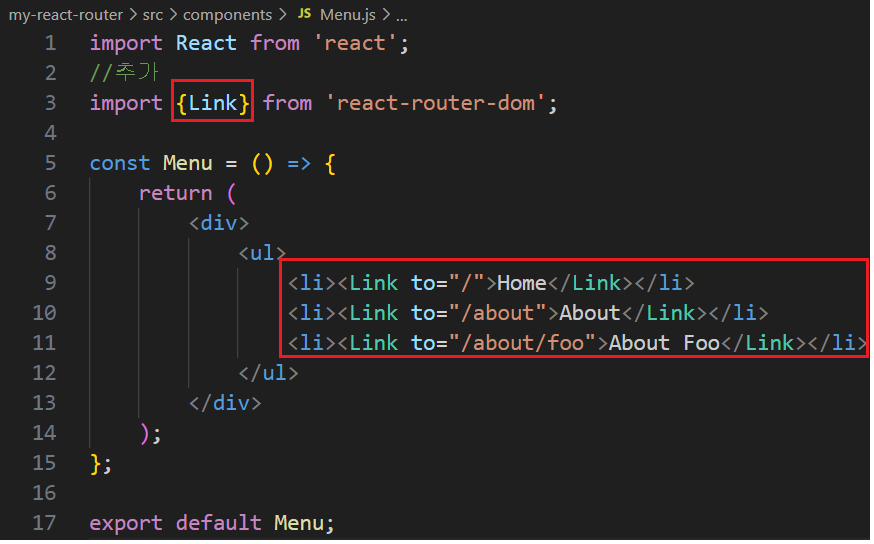
🎨components/Menu.js 작성
- a링크를 사용하지 않고
<Link>태그를 준 이유는 a링크는 페이지 전체를 읽어 들여 맨 위로 올라간다.(F5)
<a>링크 : 변화된 것만 전체 문서 reload 새로고침<Link>: 특정 위치의 영역만 화면에 출력시켜준다.
- src/client/Root.js의 소스코드변경
- ※참고 : Link컴포넌트를 이용해야 새로고침 없이 화면 전환이 가능하다.
- 특정 부분만 새로 읽어 들인다.
- 라우터는 반드시 하나의 태그로 자식을 형성해야 한다.
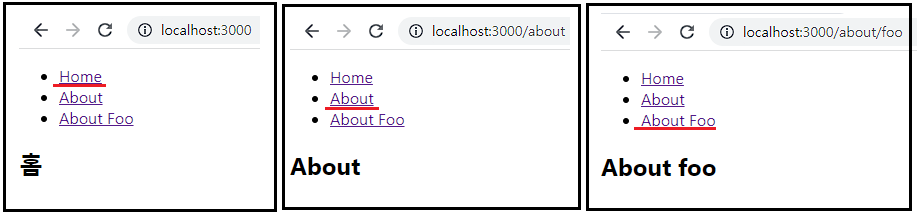
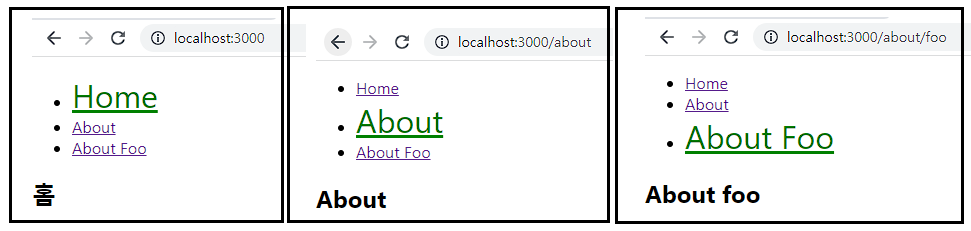
- 화면 디자인 그대로 아래만 변경되는 것을 볼 수 있다.
🎨components/Menu2.js 작성
<Link>가 요청을 받아서 처리했다면,<NavLink>는 요청을 받아서 처리하면서 스타일을 같이 적용시킨다.
- src/client/Root.js에서의 소스코드 수정
*선택한 링크 스타일 적용을 할 수 있다.
확인하기
🎨Post, Posts js 작성
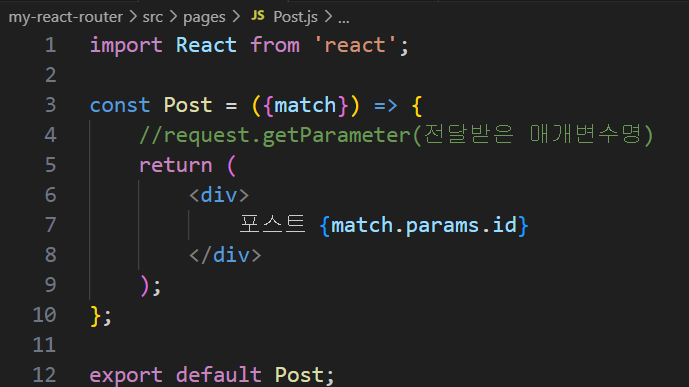
- src/pages/Post.js 작성
- 동적으로 매개변수를 받는다.
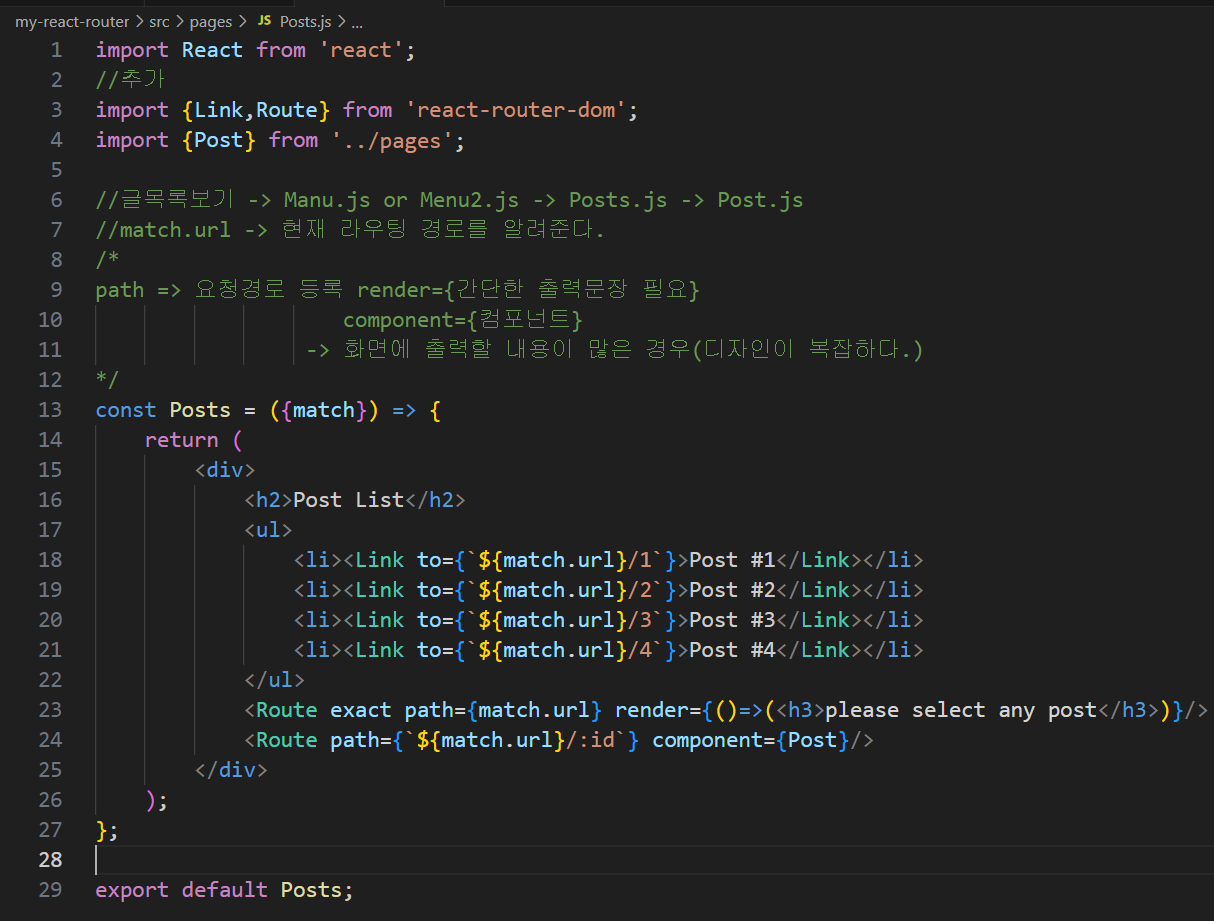
- src/pages/Posts.js 작성
- 글목록보기 -> Manu.js or Menu2.js -> Posts.js -> Post.js
- match.url(현재의 라우팅 경로를 알려준다.)
- path => 요청경로 등록
- render={간단한 출력문장 필요}
- component={컴포넌트}
- 화면에 출력할 내용이 많은 경우(디자인이 복잡하다.)
- src/pages/index.js 수정
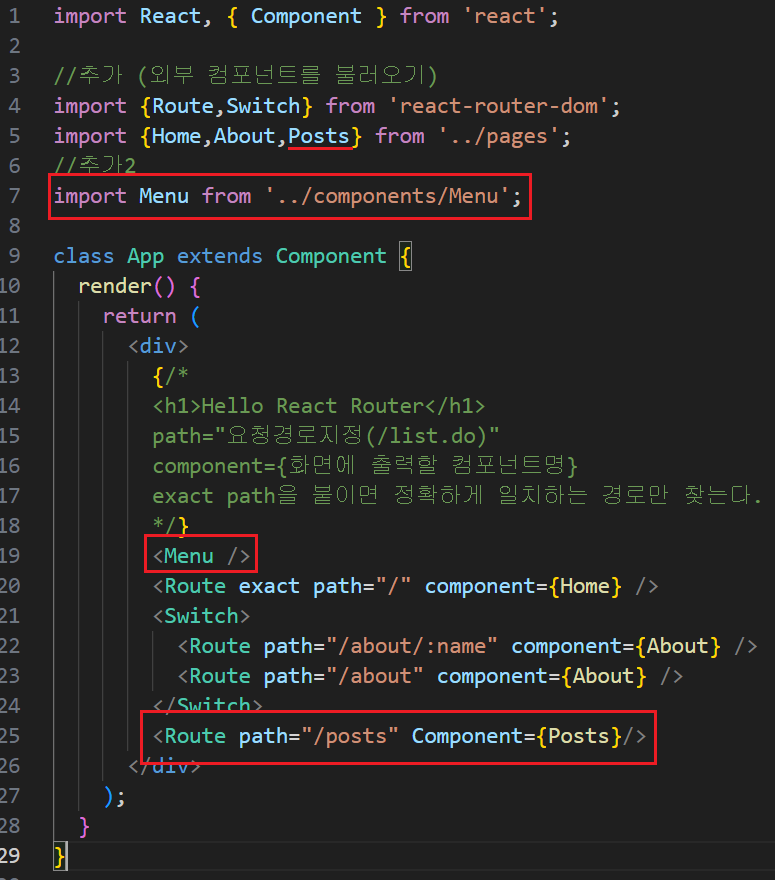
- src/shared/App.js에서 라우트추가
- import 추가 : Posts와 Menu클래스 불러오기
- Menu : Menu컴포넌트 추가, Posts링크 문자열 추가
- 현재 Menu1은 App에 중첩되어 있다.
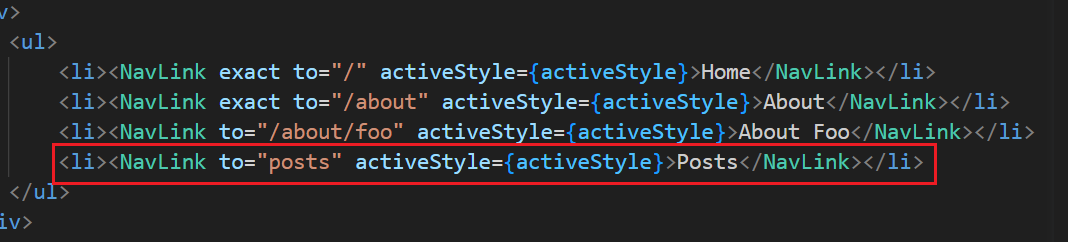
- components/Menu2 수정
- Posts링크 문자열을 추가(서브 자식링크)
- 에러남 ㅅㄱ