🍳리덕스
- 리덕스(Redux)를 왜 쓸까? 그리고 리덕스를 편하게 사용하기 위한 발악 (i)
- 스토어 : 어플리케이션의 상태값들을 내장
- 디스패치 : 액션을 스토어에 전달
- 디스패치 : 액션을 스토어에 전달하는 것을 의미
- 리듀서 : 상태를 변화시키는 로직이 있는 함수
- 구독 : 스토어 값이 필요한 컴포넌트는 스토어를 구독
🎨리덕스 3가지 규칙
- 스토어는 단 한개 존재(리듀서는 여러 개 만들어서 관리)
- State는 읽기 전용 (직접 수정하면 안된다.)
- 변화는 순수 함수로 구성(여기서 함수는 리듀서함수이다)
🎨라이브러리 다운로드
- yarn add react-redux@7.0.3

- yarn add redux@4.0.1

🍳redux-counter
🎈구조
- actions : 어떤 기능을 구현할지를 설계(ex 인터페이스 처럼)
- components : 스토어에 저장된 데이터를 받아서 화면에 출력(컴포넌트)
- containers, lib : 스토어와 연관된 컴포넌트 저장(App,스토어 데이터 받아옴)
- reducers : 기능을 처리할 항목(함수들)
🎨src/containers/App.js 작성

🎨src/index.js 소스 편집

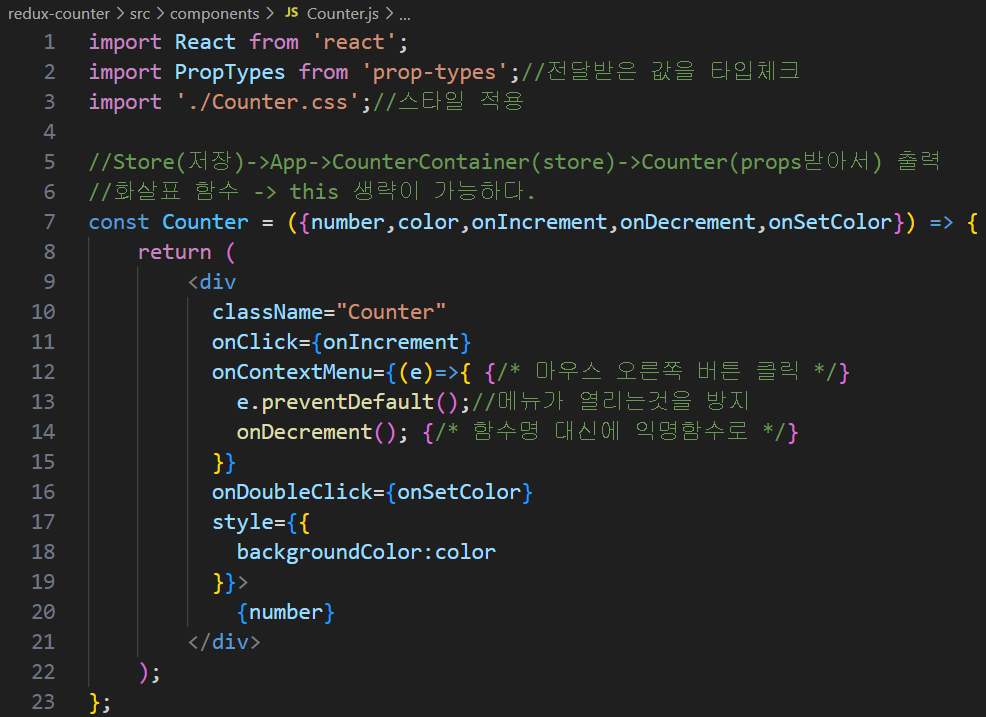
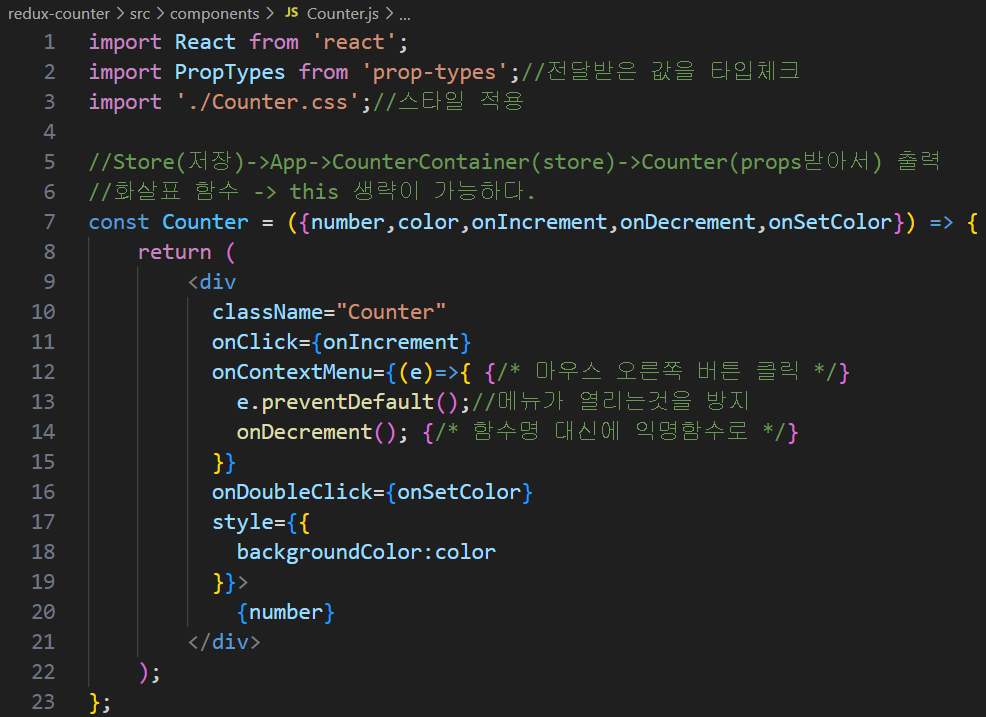
🎨src/components/Counter 컴포넌트 생성(1)
- rscp 단축어(함수+prop types)
- prop-types - 전달받은 값을 타입체크

- props의 전달받은 매개변수 자료형을 설정

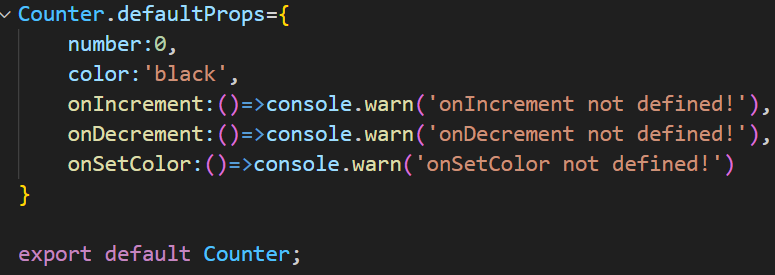
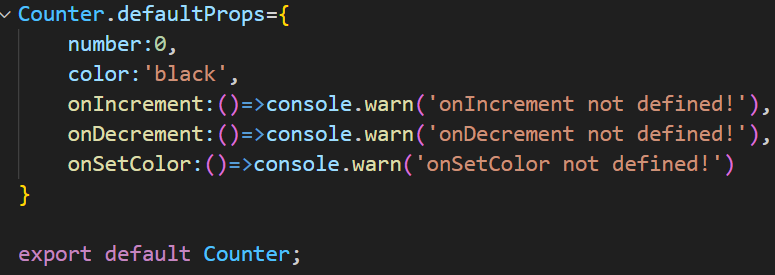
- props의 기본설정값

🎨src/containers/App.js

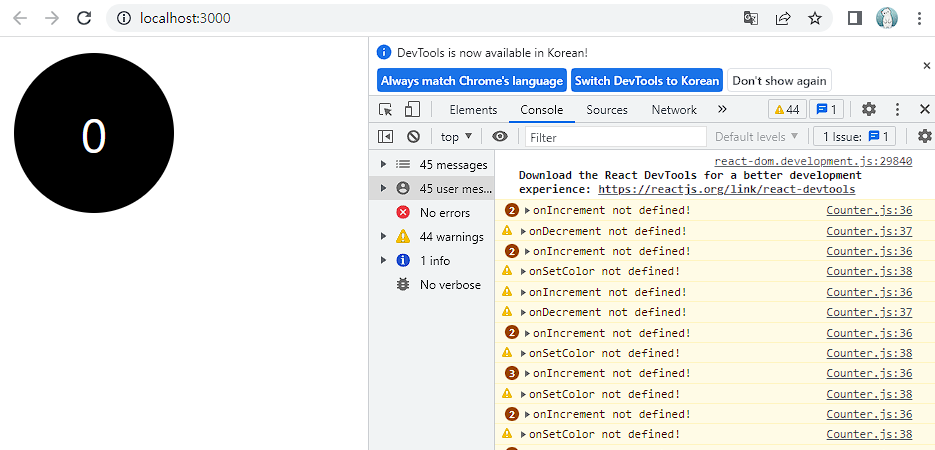
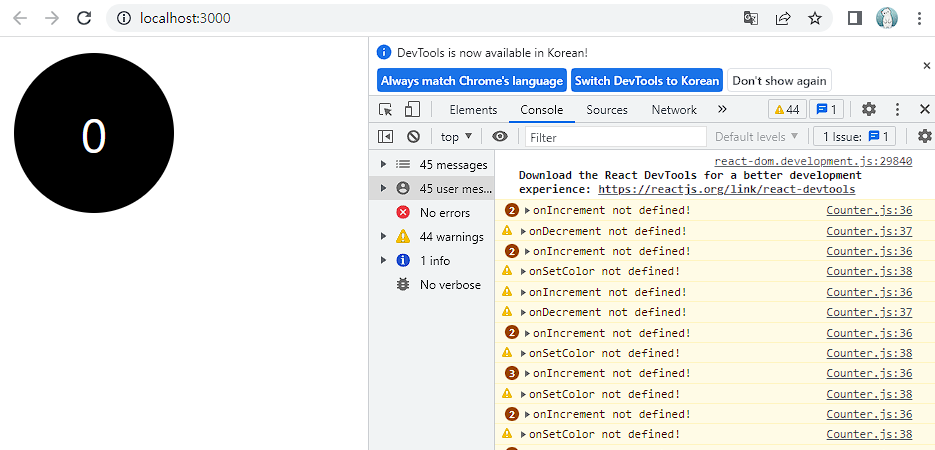
🎨중간확인
- 클릭, 우클릭, 더블클릭할 때 이벤트에 지정한 기본함수가 실행되고 있다.

🎈액션생성
🎨src/actions/ActionTypes.js 작성(기능 설정)
- 리덕스 작업(액션생성(대문자로 작성)
- Action의 종류를 선언(=기능설계)
- 앞에 export를 붙이면 나중에 이것들을 불러올때
import * as types from './ActionTypes'
- 이벤트를 발생시켰을때 어떠한 기능(=함수)을 구현할것인지를 액션타입으로 설정한다.

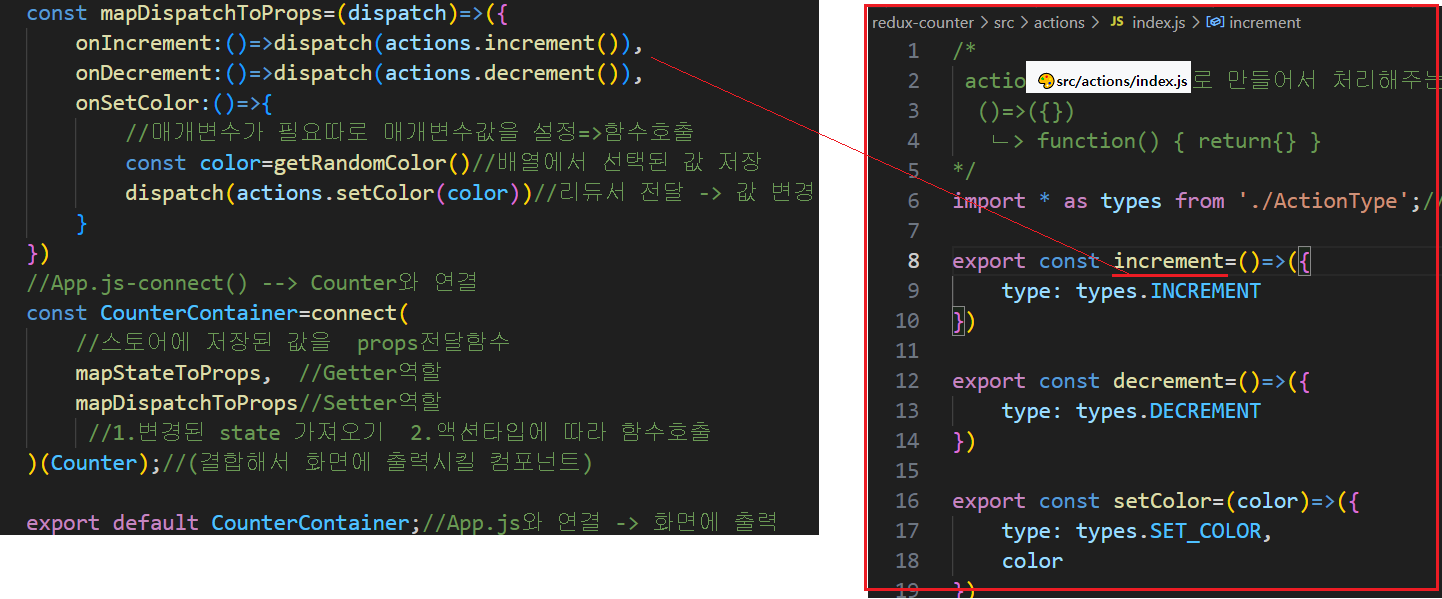
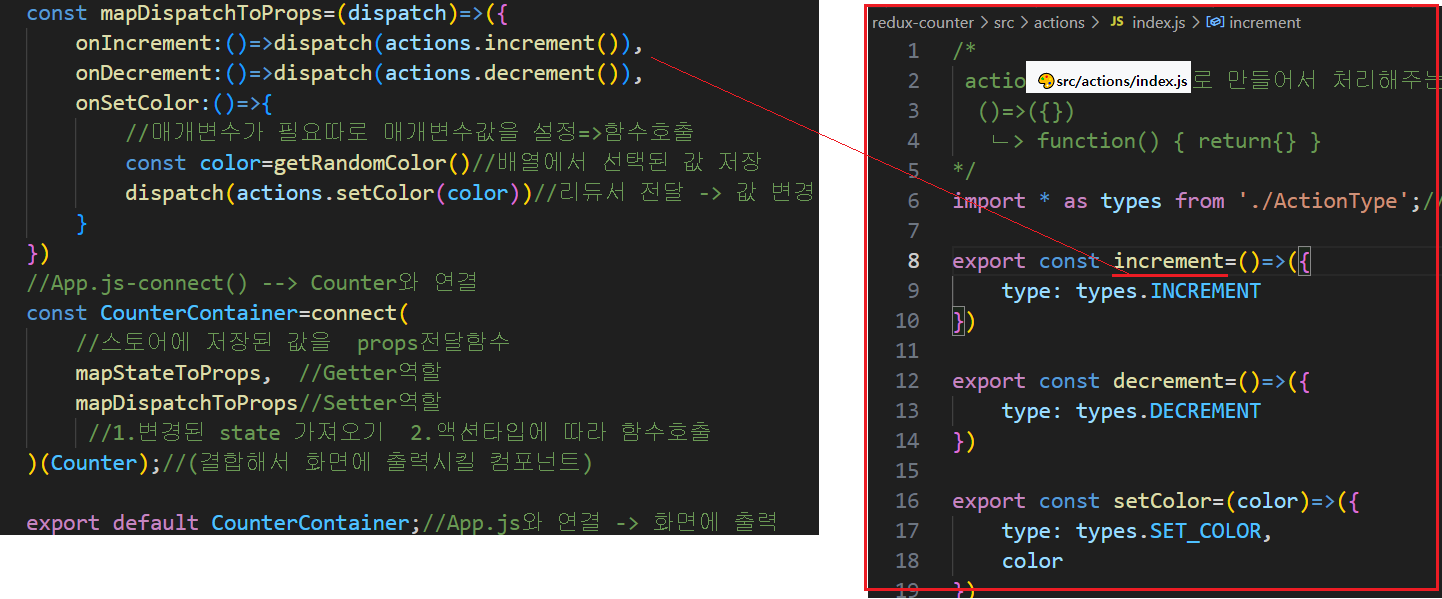
🎨src/actions/index.js
- 액션 생성 함수 작성
- action(타입)을 객체로 만들어서 처리해주는 액션타입함수 선언
=>전달 목적
- ()=>({})

🎈리듀서 생성(1)
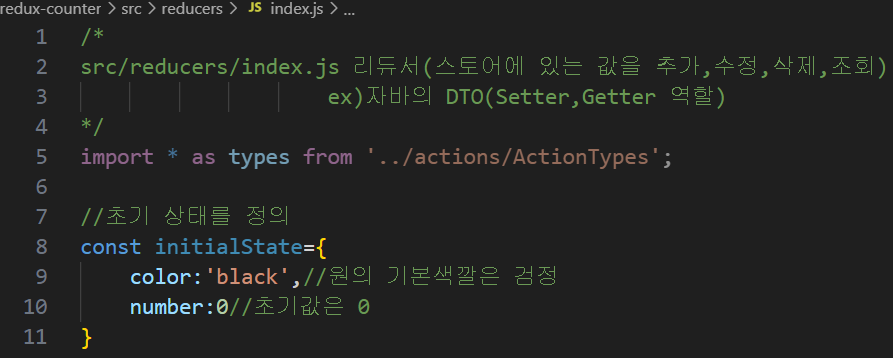
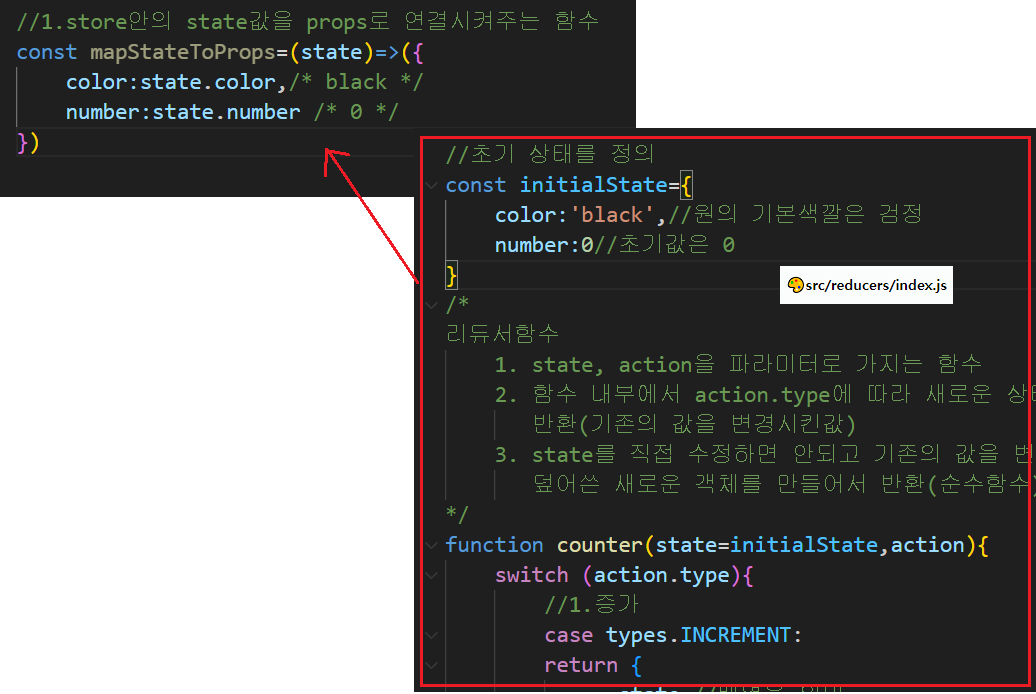
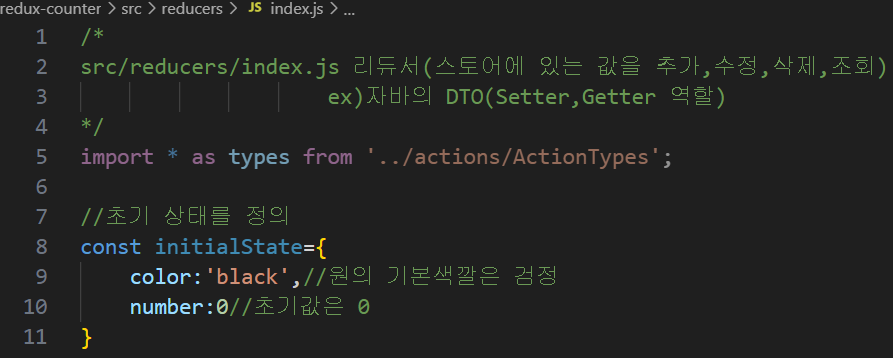
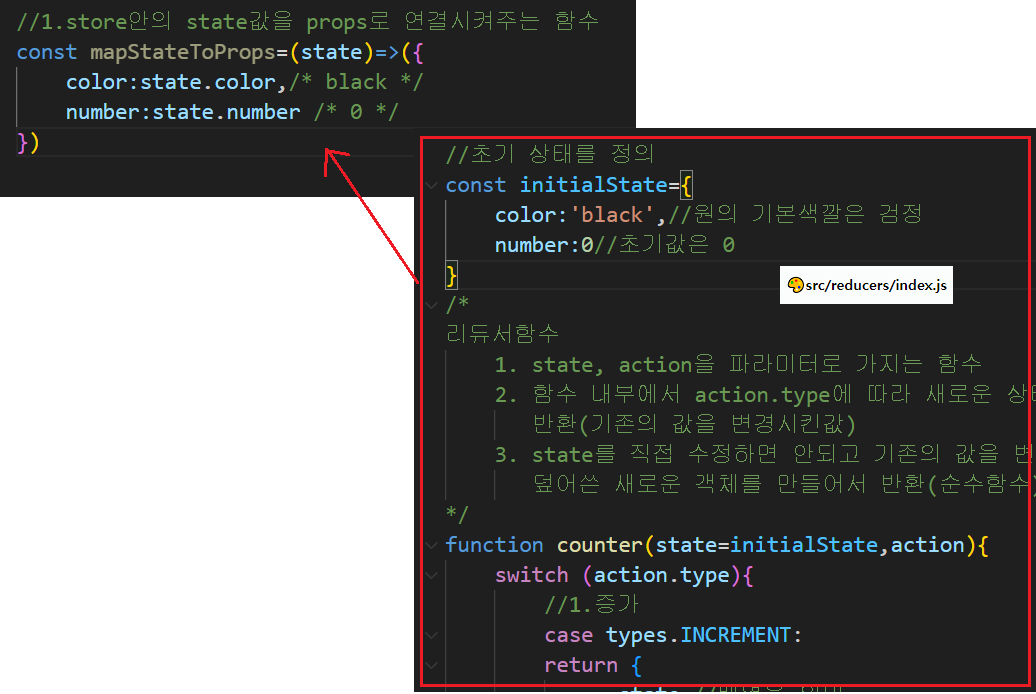
🎨src/reducers/index.js
- 리듀서(스토어에 있는 값을 추가,수정,삭제,조회)
- ex)자바의 DTO(Setter,Getter 역할)

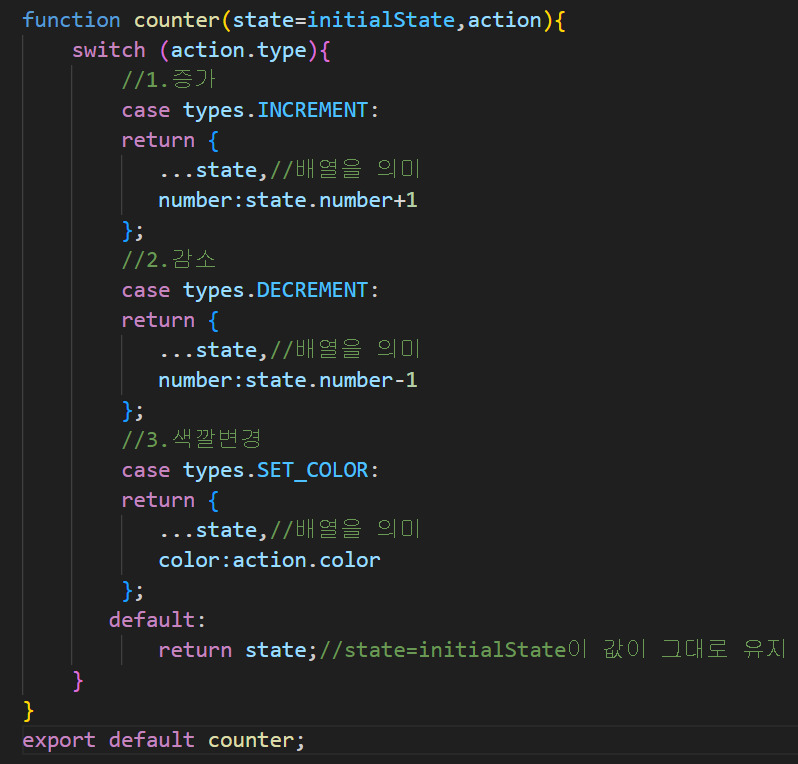
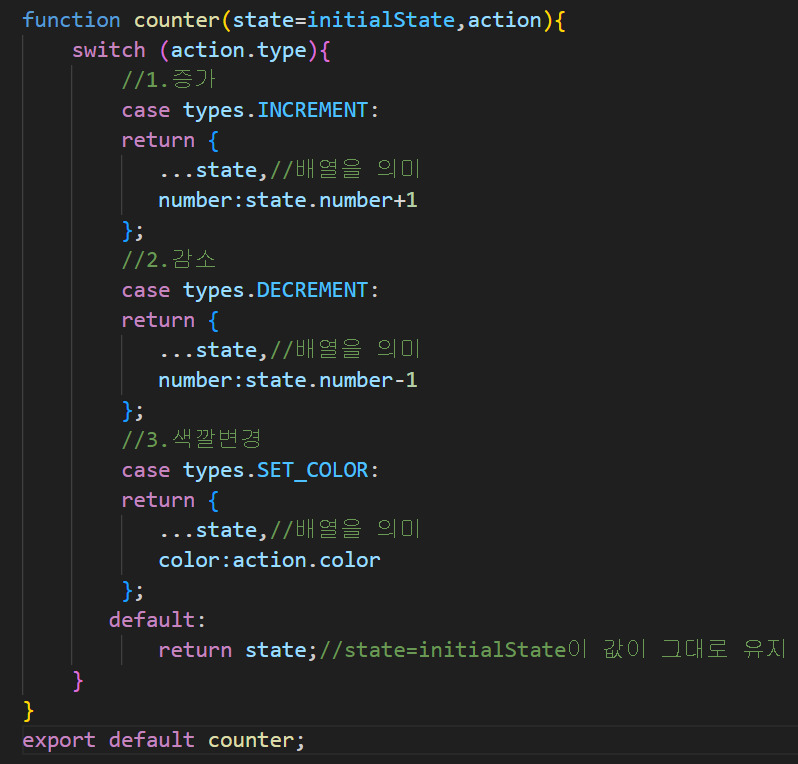
- 리듀서함수
- 1.state,action을 파라미터을 받는 함수
- 2.함수 내부에서 action.type에 따라 새로운 상태를 만들어서 반환(기존의 값을 변경시킨값)
- 3.state를 직접 수정하면 안되고 기존의 값을 변경된 값으로 덮어쓴 새로운 객체를 만들어서 반환(순수함수)

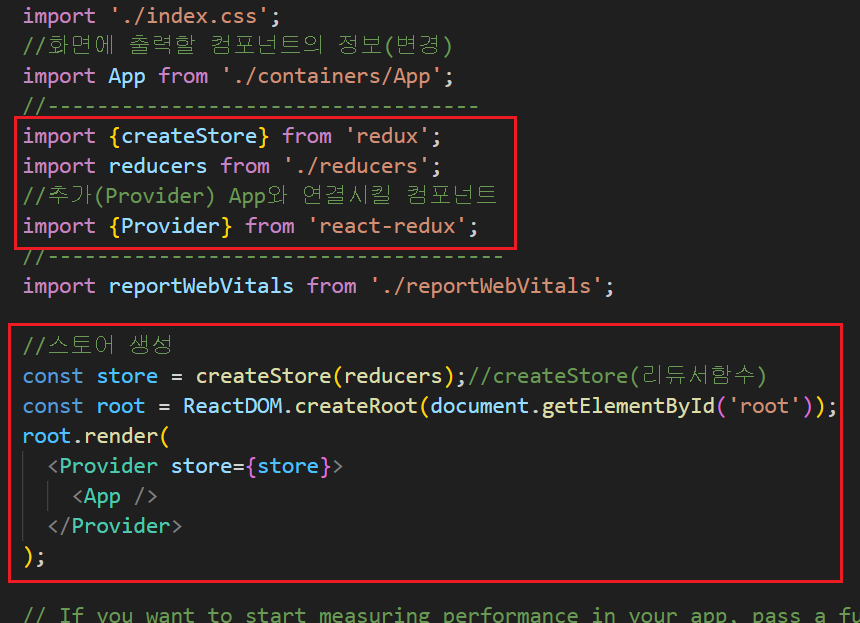
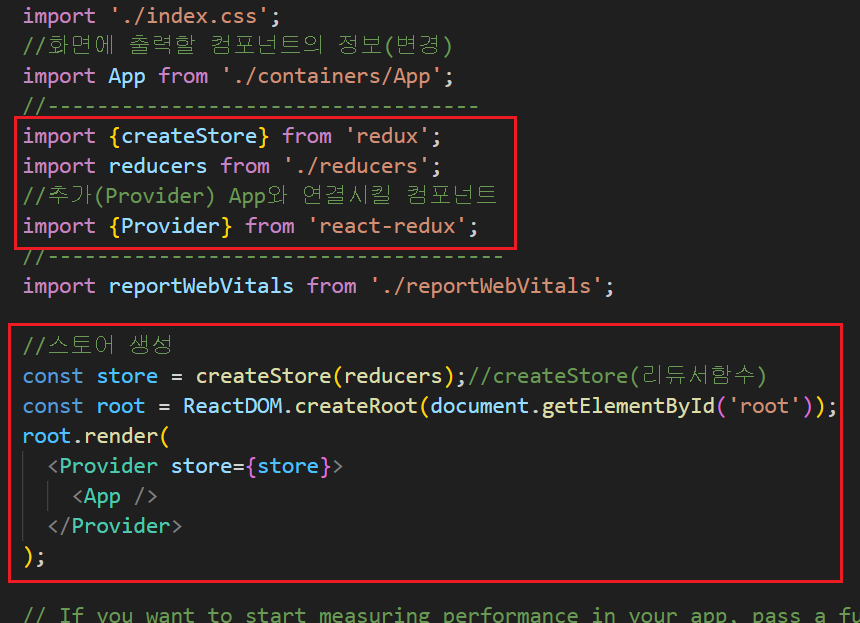
🎈Store 생성
- src/index.js
- redux 라이브러리를 필수로 설치해야 한다.(위에 라이브러리 설치)

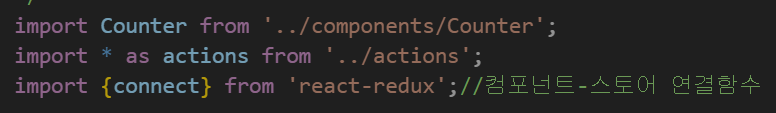
🎈CounterContainer 컴포넌트생성
- src/containers/CounterContainer.js
- 실질적으로 스토어에 저장,출력 처리해주는 함수를 작성=>컴포넌트와 연결
- Store(App.js)-->CounterContainer --> Counter.js


- 1.store안의 state값을 props로 연결시켜주는 함수

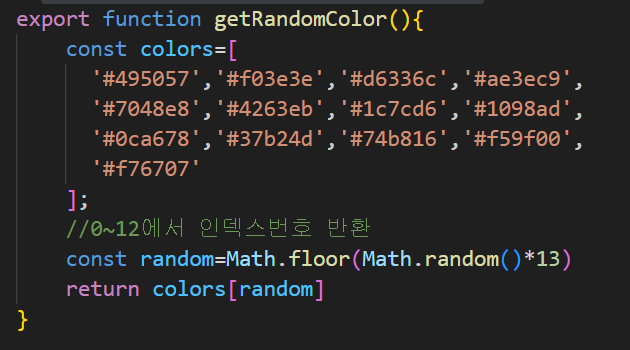
- 2.액션생성함수를 사용해서 액션을 생성하고 해당 액션을 dispatch하는 함수를 만든 후, 이를 props로 전달하여 증가, 감소, 색변경을 한다.
- 액션타입:()=>dispatch(액션타입에 해당하는 함수명())

🎨src/containers/App.js 작성

🎨결과 확인