CLI (Command Line Interface 환경)
🍳1let
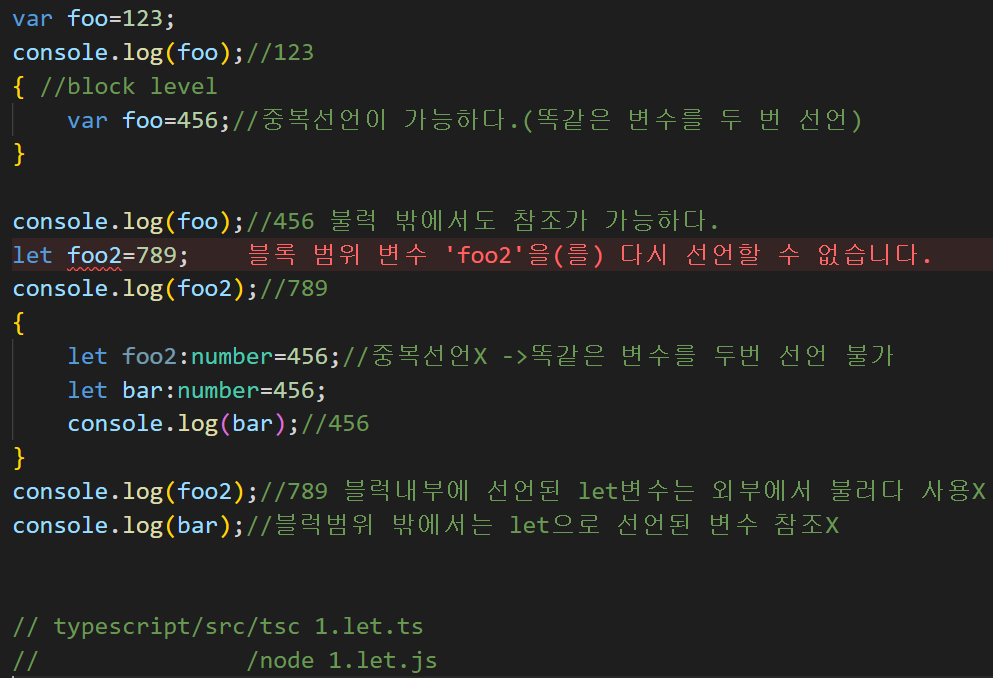
🎈1.let.ts
- let 변수명=값(변수선언)
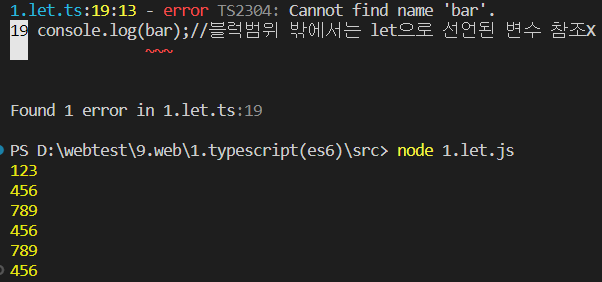
🎨터미널 창 결과 확인
🎨차이점
- var 변수가 중복선언이 가능하며, 블럭범위 밖에서 참조 가능하다.
- angular,react에서는 let 권장한다.
- let 변수는 중복선언이 불가능하고, 블럭범위 밖에서 참조하는 것도 불가능하다. 하지만, 블럭범위내에서는 사용이 가능하다.
🎨공통점
- 둘 다 변수를 선언할때 사용한다.
🍳2const
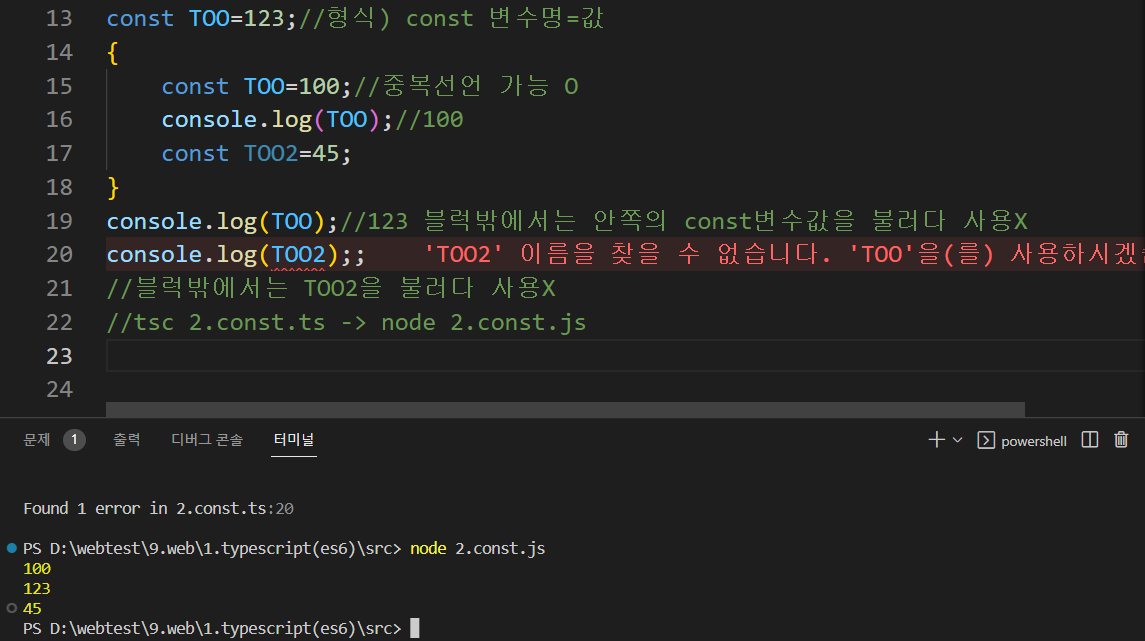
🎈2.const.ts
- ts(기존의 자바스크립트구문+자료형 추가,클래스사용)
- js(자료형X 클래스사용X)
- const 상수화시킬때 사용 => react에서 많이 사용
- 1) const를 사용할때에는 반드시 상수화된 변수에 초기값을 설정해야 한다.
- 2) 중간에 값을 변경할 수 없다.(상수이기 때문에)
- 3) 중복선언이 가능하다. =>var 변수와 공통점
- React.js, Vue.js -> es6, typscript
- 1) node.js
- 2)tsc.exe
- 2-1)(=javac.exe) 메모리로 올릴 형태인 js로 변환
javac HelloWorld.java -> HelloWorld.class- 2)node.exe 실제 메모리에 올려서 실행(=번역기)
- 2-1)(=java.exe) java HelloWorld => 실행
node 2.const.js
- 3)typescript로 된 파일을 js로 변환시켜주는 역할
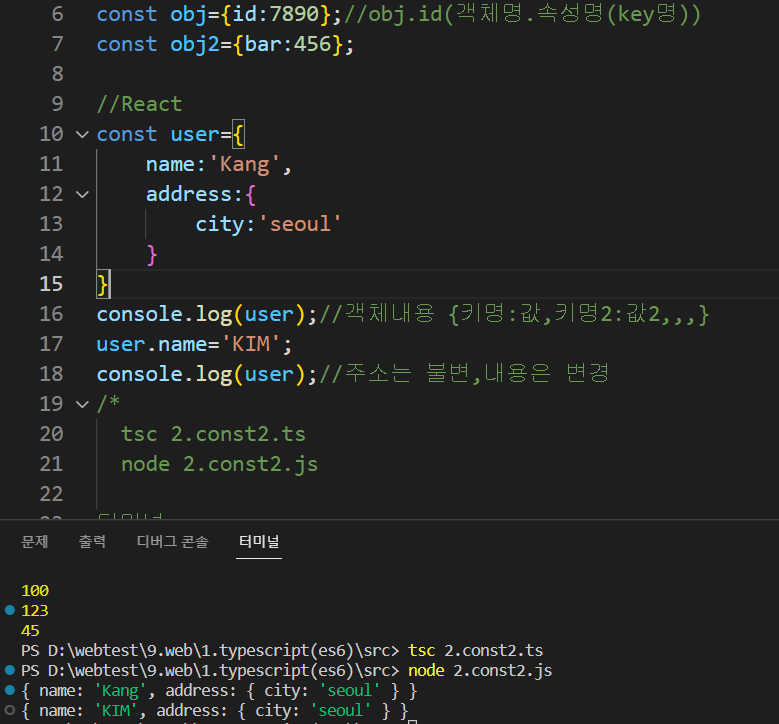
🎈2.const2.ts
- const예약어는 객체에서도 사용이 가능 => key, value형태로 객체를 저장이 가능
- 객체일때에는 주소값은 그대로 유지가 되면서(변경X) 키에 해당되는 데이터는 변경 O
🍳3template
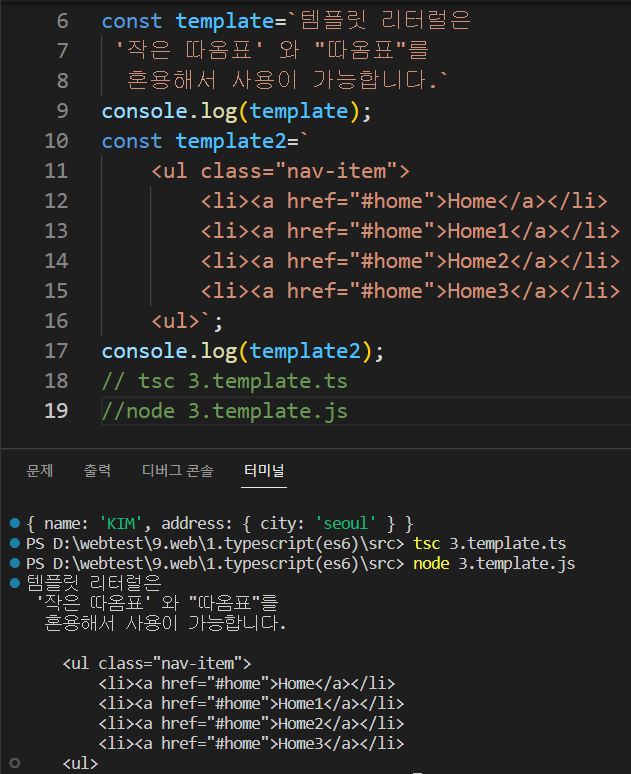
🎈3.template.ts
- 백틱문자열
- template string(탬플릿 리터럴) =>
' '," ", 여러문장 =>+ 줄바꿈=>+ 줄바꿈 =>태그의와 동일한 기능- ``(백행문자열) 범위안에서 있는 그대로 인식한다.
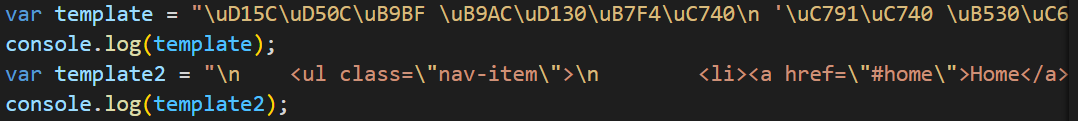
- js파일로 작성한다면
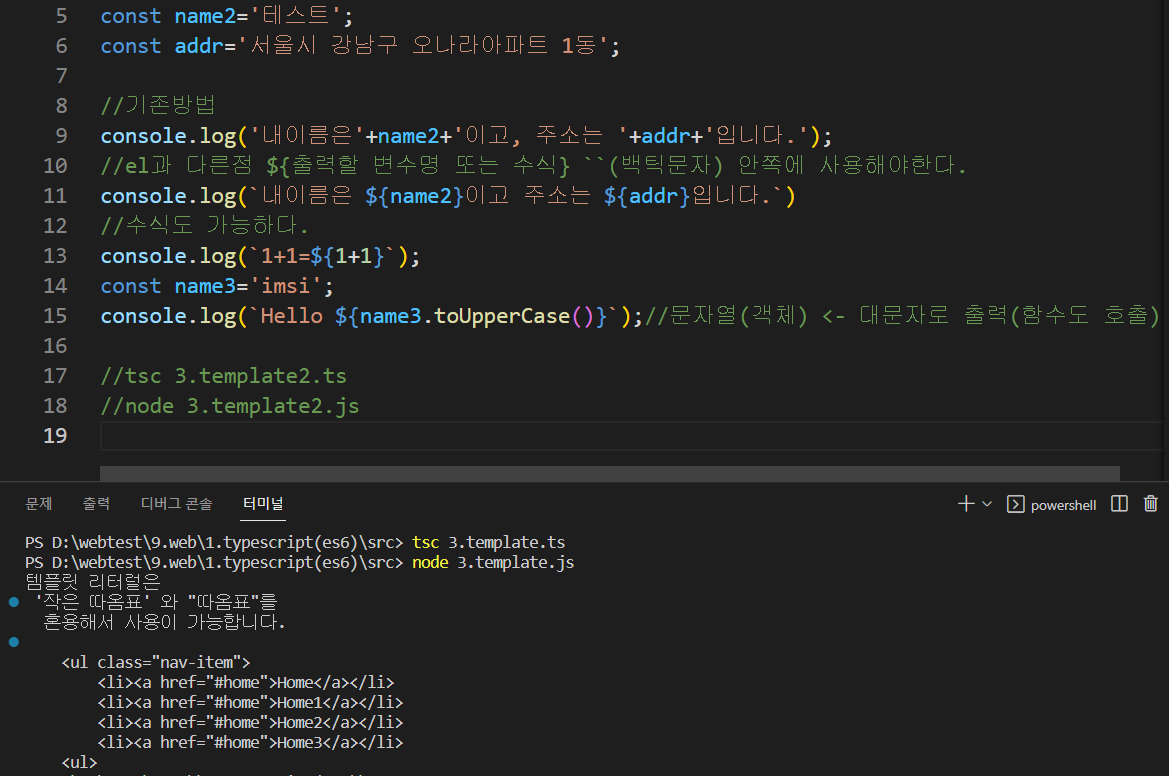
🎈3.template2.ts
- `` 백틱문자열은 여러줄의 문장을 + 기호를 쓰지않고도 사용이 가능(편집이 편리)
- 출력형태도 사용이 가능
${출력할 변수명 또는 수식}
🍳4arrow
🎈4.arrow.ts
- arrow function(화살표 함수) => 자바의 람다함수(->) 와 기능이 같다.
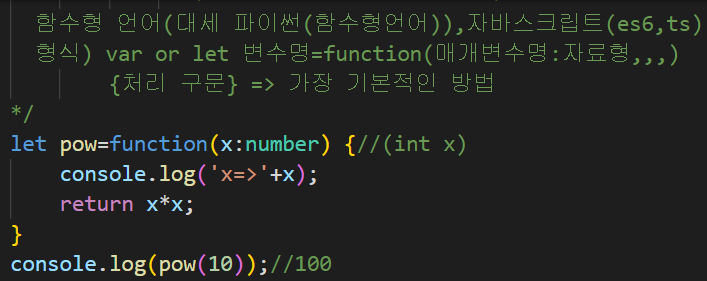
- 함수형 언어(대세 파이썬(함수형언어)),자바스크립트(es6,ts)
🎨형식1)
var or let 변수명=function(매개변수명:자료형,,,)=>{처리 구문}<- 가장 기본적인 방법이다.
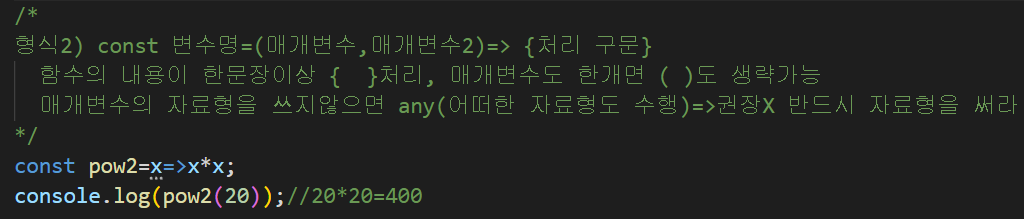
🎨형식2)
const 변수명=(매개변수,매개변수2)=>{처리 구문}
- 함수의 내용이 한문장이상 { }처리, 매개변수도 한개면 ( )도 생략가능
- 매개변수의 자료형을 쓰지않으면 any(어떠한 자료형도 수행) => 권장X 반드시 자료형을 사용한다.
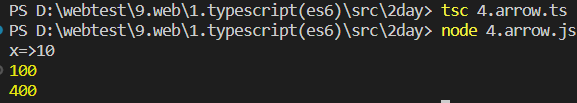
- 터미널 실행결과 보기
🎈4.arrow2.ts
- 자바스크립트에서 가장 많이 사용하는 함수(자바스크립트의 배열과 연관)
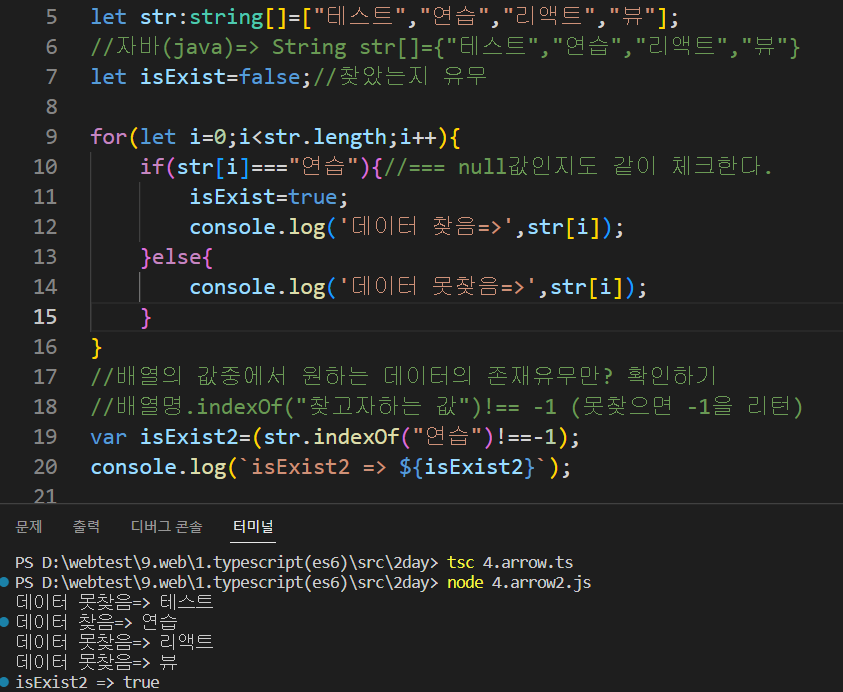
🎨1.indexOf 함수(검색할때 사용)
- 특정한 값을 찾을때 사용
- "===" null값인지도 같이 체크한다.
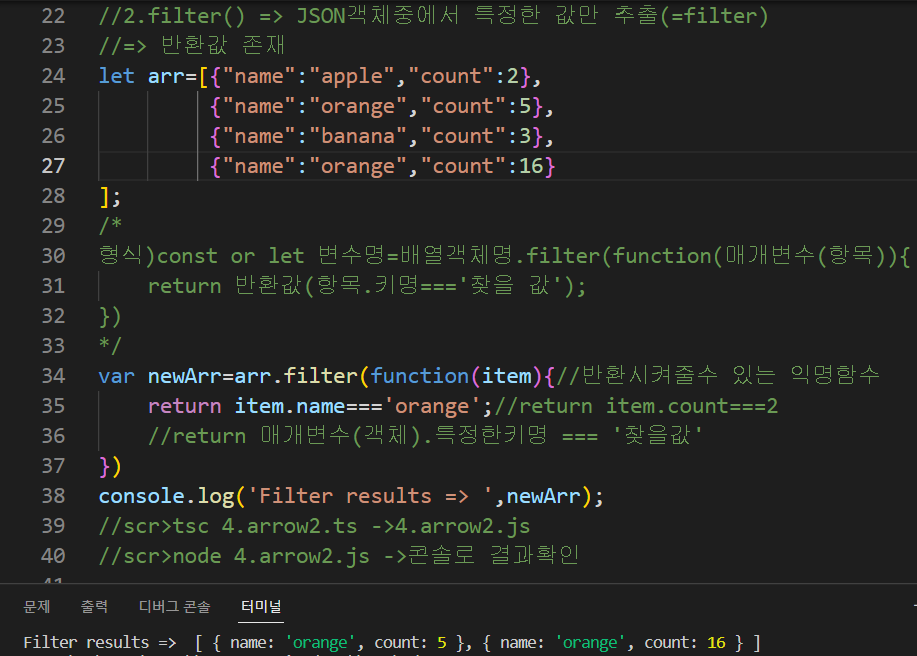
🎨2.filter()
- JSON객체중에서 특정한 값만 추출 => 반환
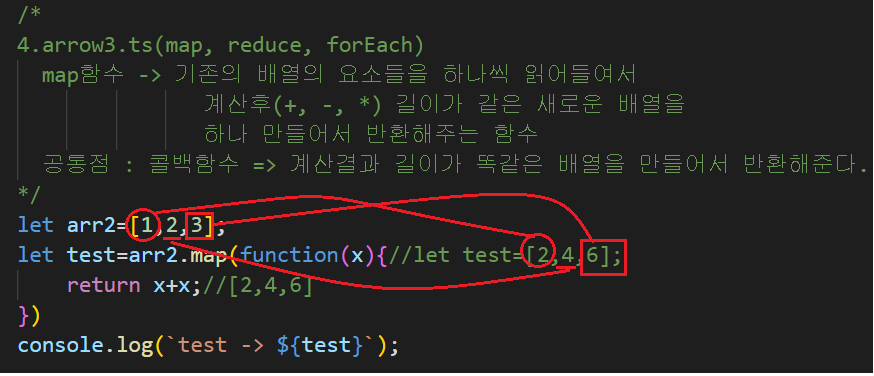
🎈4.arrow3.ts
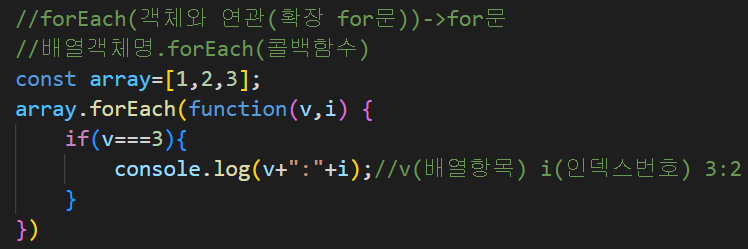
- map, reduce, forEach
- map함수 : 기존의 배열의 요소들을 하나씩 읽어들여서 계산후(+, -, *) 길이가 같은 새로운 배열을 하나 만들어서 반환해주는 함수이다.
- 콜백함수와 공통점 : 계산결과 길이가 똑같은 배열을 만들어서 반환해준다.
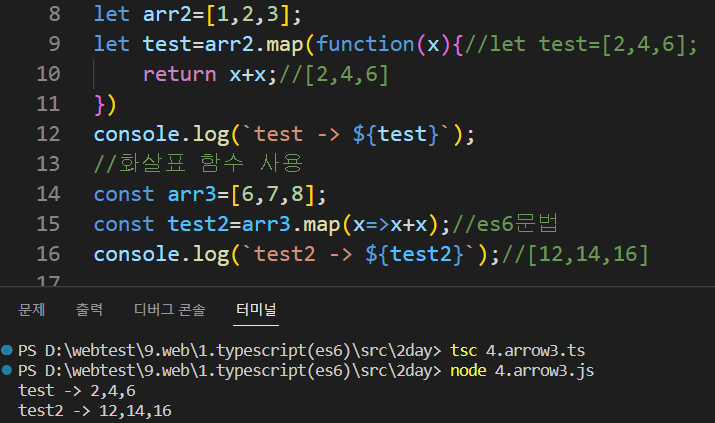
- 화살표 함수를 사용하여 간소화 할 수 있다.
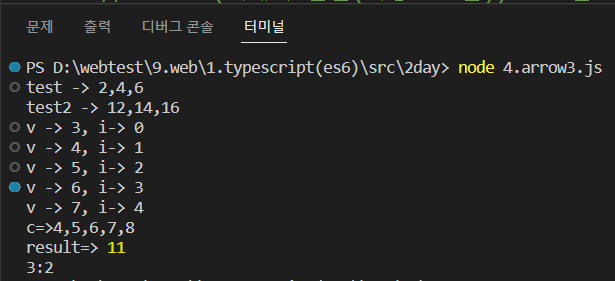
- test -> 2,4,6
- test2 -> 12,14,16
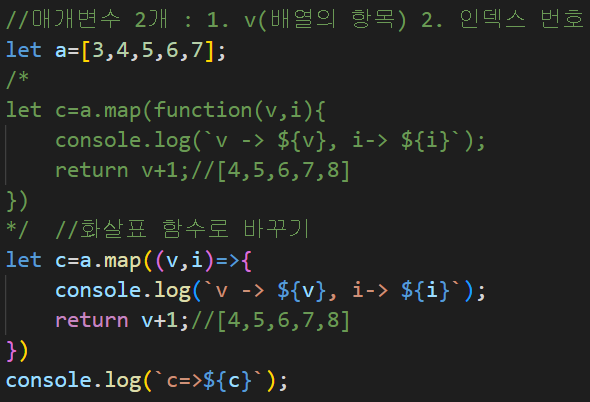
🎨매개변수 2개 : 1. v(배열의 항목) 2. 인덱스 번호
- c=>4,5,6,7,8
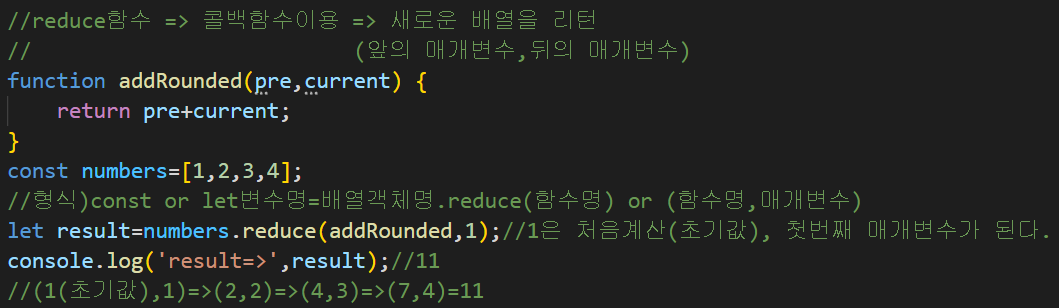
🎨reduce함수- 계속 값이 더해진다.
- result=> 11
🎨forEach- 객체와 연관(확장 for문) -> for문
- v -> 3, i-> 0
v -> 4, i-> 1
v -> 5, i-> 2
v -> 6, i-> 3
v -> 7, i-> 4- 3:2
🎨터미널 창 결과 확인
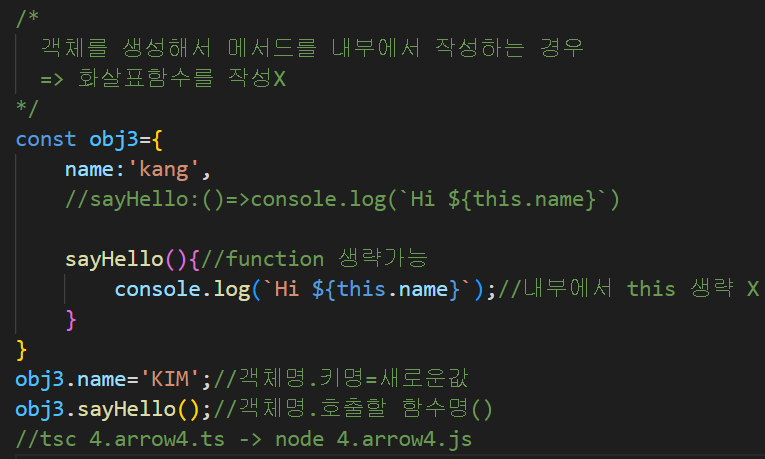
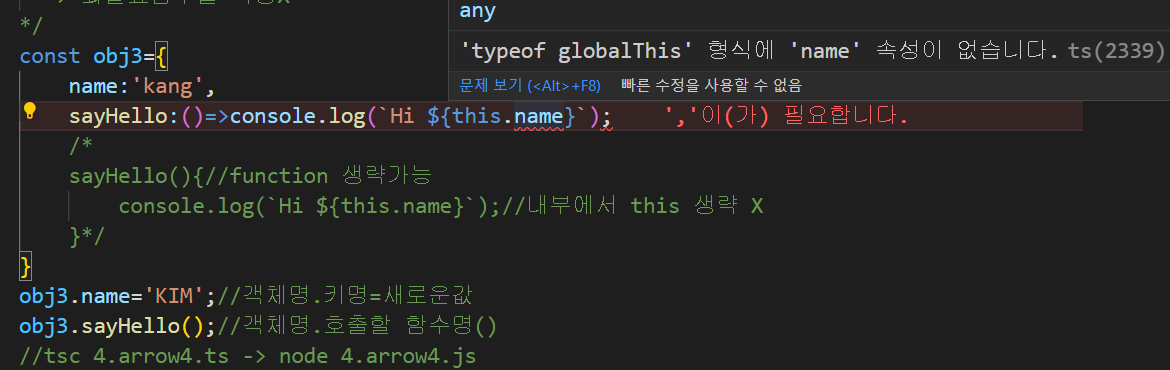
🎈4.arrow4.ts 주의할점
- 객체를 생성하고 메서드를 내부에서 작성하는 경우 => 화살표함수를 작성X
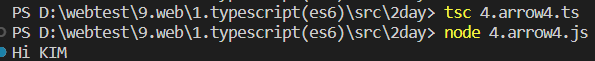
🎨터미널 창 결과 확인
- json표기법 내부에서는 사용X(화살표 함수)
5🍳rest 매개변수
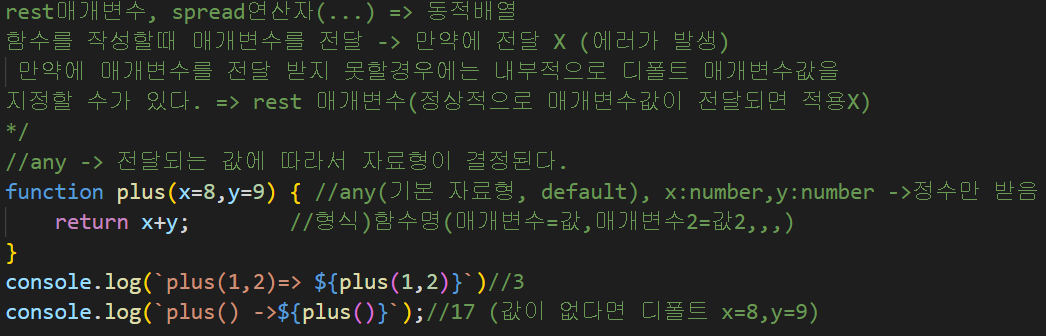
🎈5.rest.ts
- 함수를 작성하고 매개변수를 전달할때 -> 만약에 전달 X (에러가 발생)
- 만약에 매개변수를 전달 받지 못할경우에는 내부적으로 디폴트 매개변수값을 지정할 수가 있다.
=> rest 매개변수(정상적으로 매개변수값이 전달되면 적용X)
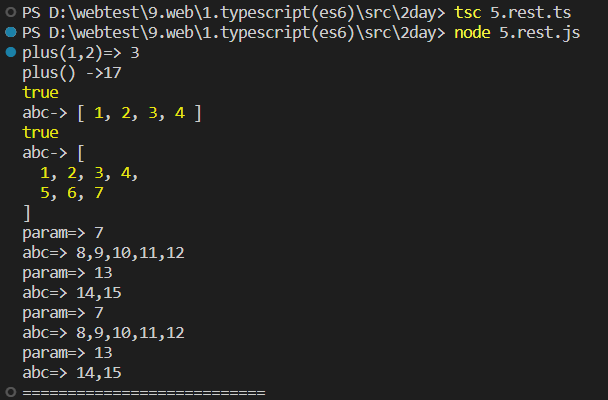
- plus(1,2)=> 3
- plus() ->17
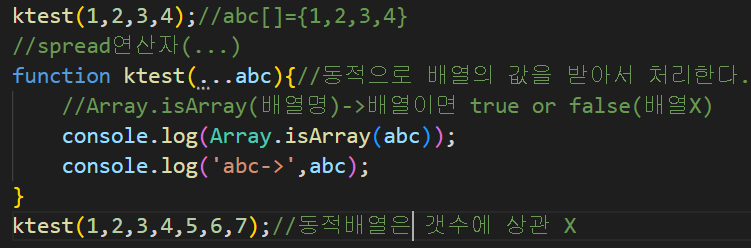
🎨spread연산자(...)- 동적으로 배열의 값을 받아서 처리한다.
- Array.isArray(배열명) - 배열이면 true or false(배열X)
- true
- abc-> [ 1, 2, 3, 4 ]
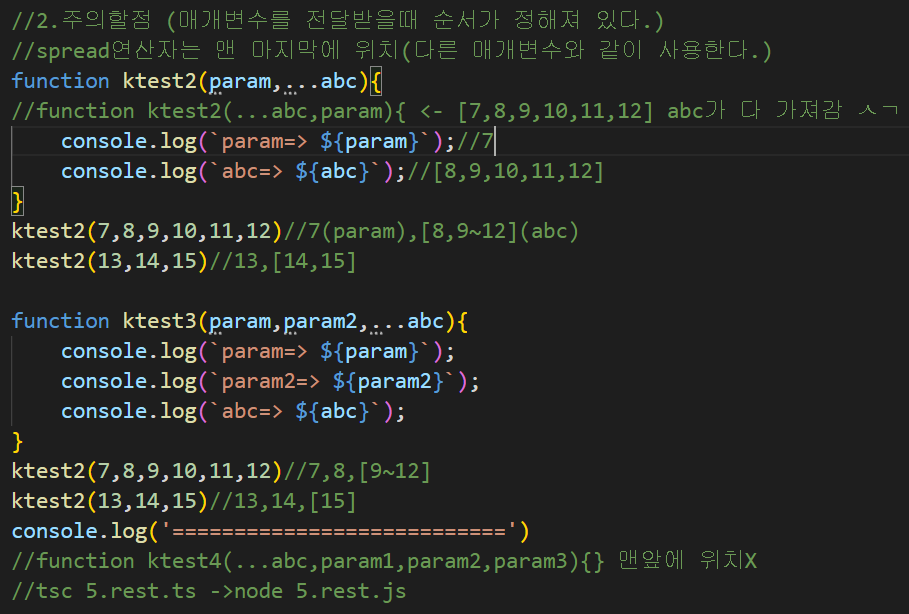
🧨주의할점- 매개변수를 전달받을때 순서가 정해져 있다.
- 다른 매개변수와 같이 사용한다.
- spread연산자는 맨 마지막에 위치한다.
- true
- abc-> [
1, 2, 3, 4,
5, 6, 7
]- param=> 7
- abc=> 8,9,10,11,12
- param=> 13
- abc=> 14,15
- param=> 7
- abc=> 8,9,10,11,12
- param=> 13
- abc=> 14,15
🎨터미널 창 결과 확인
6🍳des(디스트럭처링)
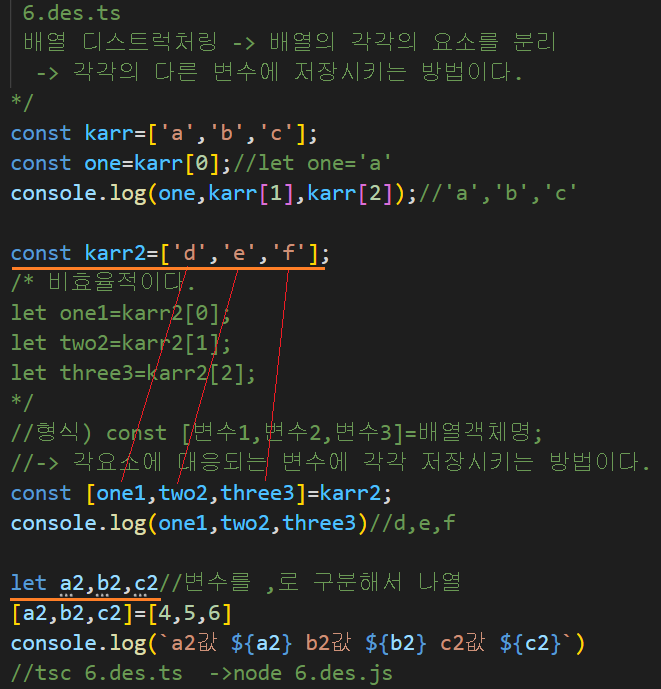
🎈6.des.ts
- 배열 디스트럭처링 -> 배열의 각각의 요소를 분리 -> 각각의 다른 변수에 저장시키는 방법이다.
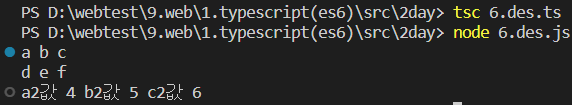
🎨터미널 창 결과 확인
🎈6.des2.ts
- 형식) [변수,변수2,변수3]=배열명 or [값,값2,값3]
- 값을 전달X 디폴트값을 설정이 가능하다.
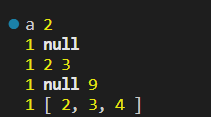
🎨터미널 창 결과 확인
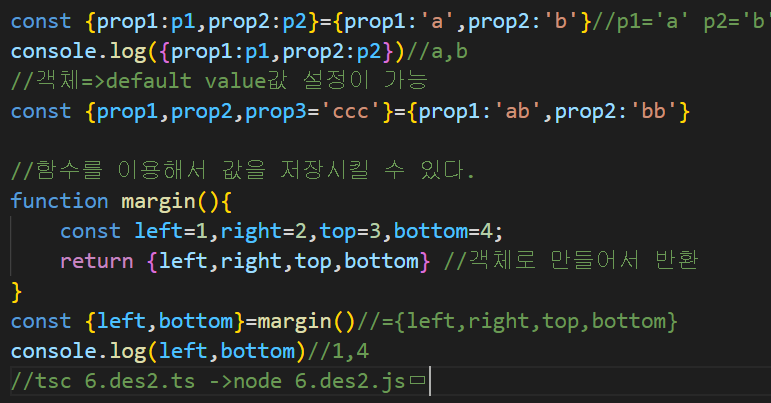
🎈6.des3.ts
- 배열+함수,객체에서도 사용이 가능(디폴트 적용)
- 형식) const {키명:값,키명2,값2,,,}={키명:저장할값,키명2;저장할값2}
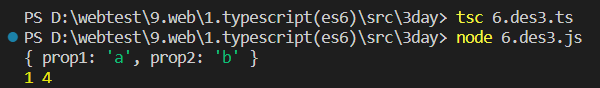
🎨터미널 창 결과 확인
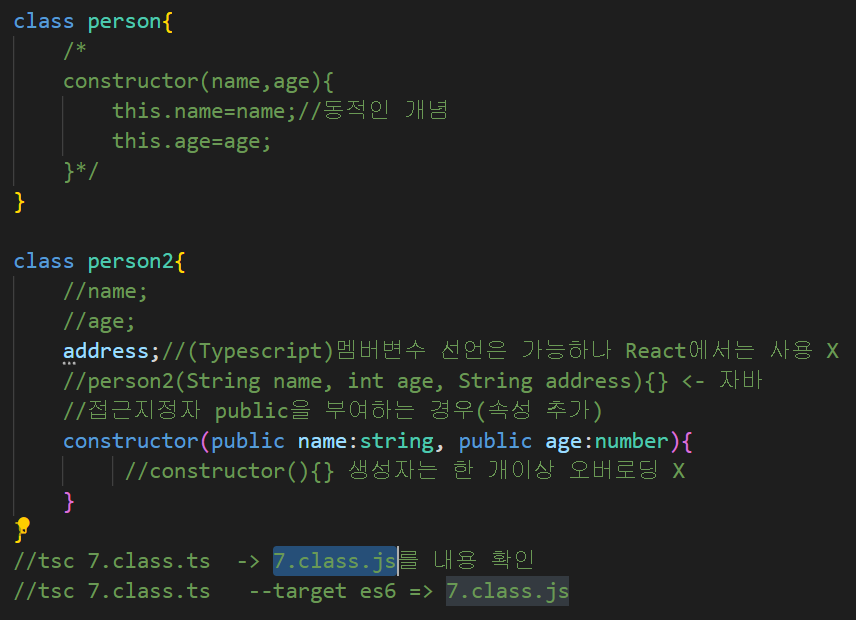
🍳7class.ts
- 생성자 => 클래스명과 동일(자바) Person(){}
- typescript=>생성자는 constructor() or constructor("")
- 생성자는 절대로 한개이상 생성X => 자바와 다른점
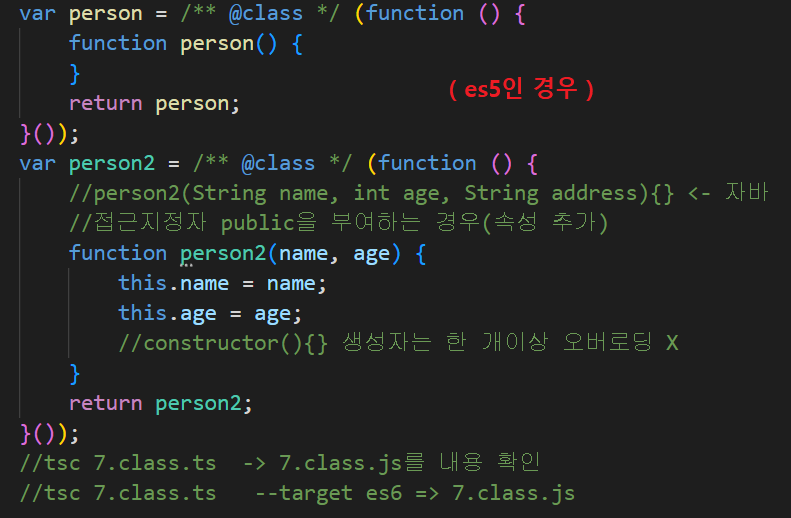
🎨자바스크립트(es5인 경우)
- es5(defalut)
✨ es1~es5(표준) => es6문법(react,vue.js) -> es7(TypeScript) => Angular(사용 X)
- 1.자료형을 쓴다. 변수:자료형
- 2.클래스를 사용(컴포넌트를 작성)
- 생성자를 이용(저장)-state
🎨자바스크립트(es6으로 변환하기)
- 있는 그대로 js가 생성된다.
- tsc 7.class.ts --target es6
- es6문법으로 컴파일한다.
- es6에서는 클래스 사용이 가능=>생성자 constructor
- 속성명을 멤버변수 형태로 선언해서 사용X
🎈7.classextend.ts
- 상속기법 사용 : 클래스를 상속받을 수 있다.
- 1.개발시간 단축
- 2.소스의 재사용성
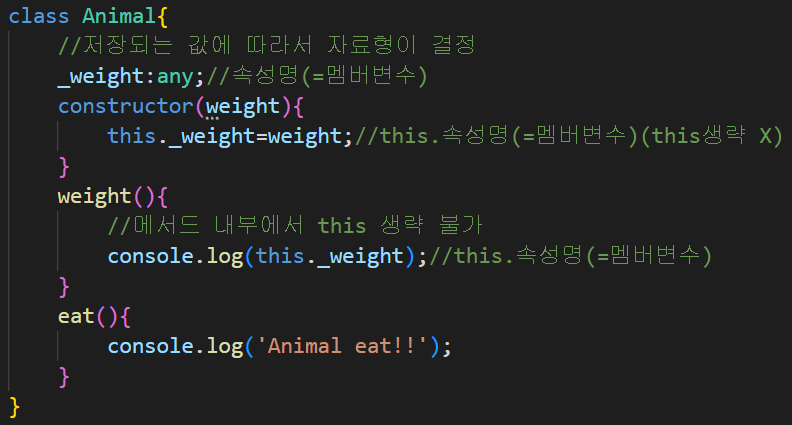
🎁Animal 클래스
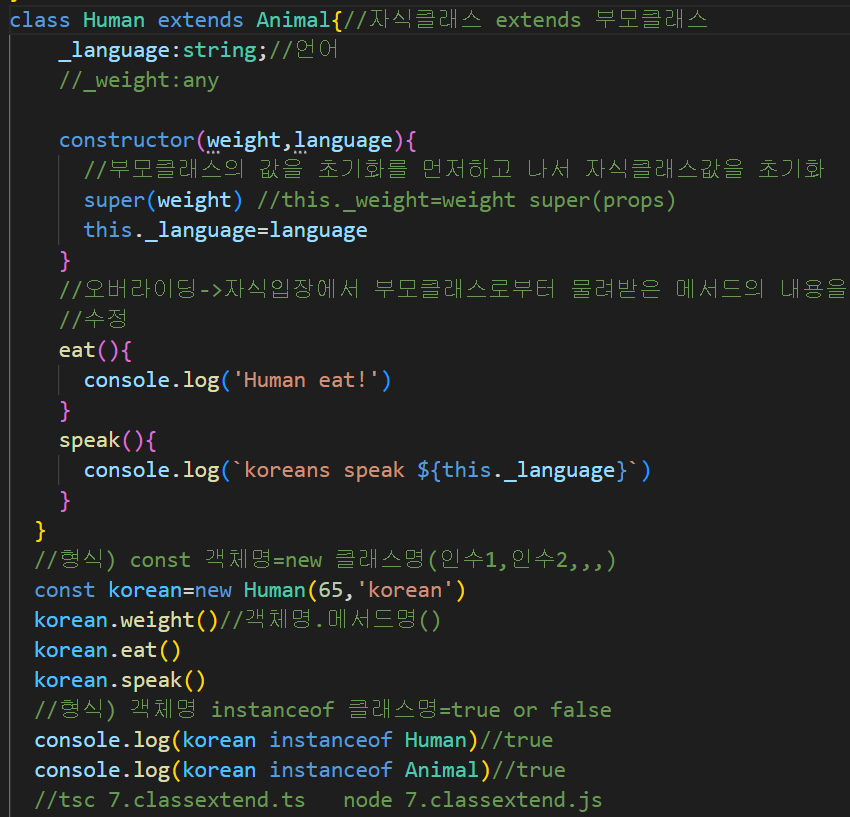
🎁Human 클래스
- Animal 클래스 상속
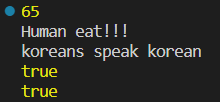
🎨터미널 창 결과 확인
🍳8.func
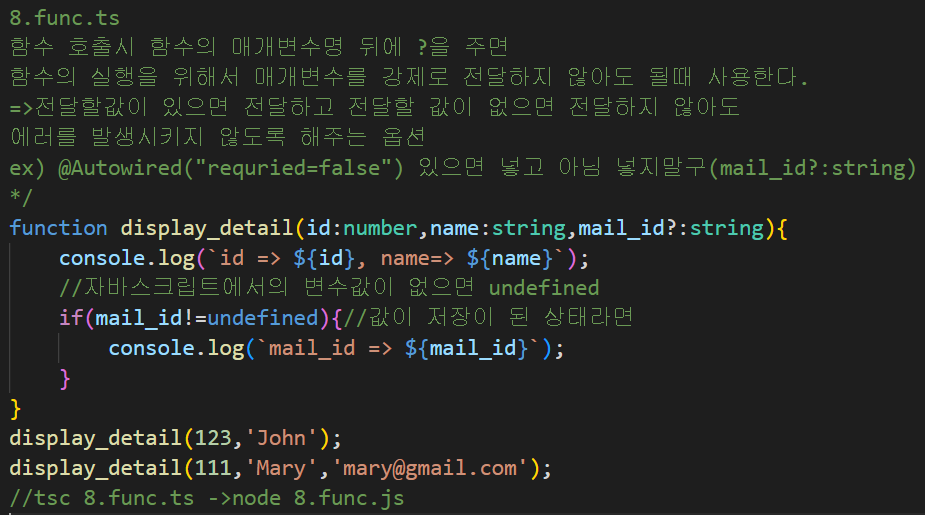
- 8.func.ts
- 함수 호출시 함수의 매개변수명 뒤에 ?을 주면 함수의 실행을 위해서 매개변수를 강제로 전달하지 않아도 될 때 사용한다.
- 전달할값이 있으면 전달하고 전달할 값이 없으면 전달하지 않아도 에러를 발생시키지 않도록 해주는 옵션이다.
🎨터미널 창 결과 확인
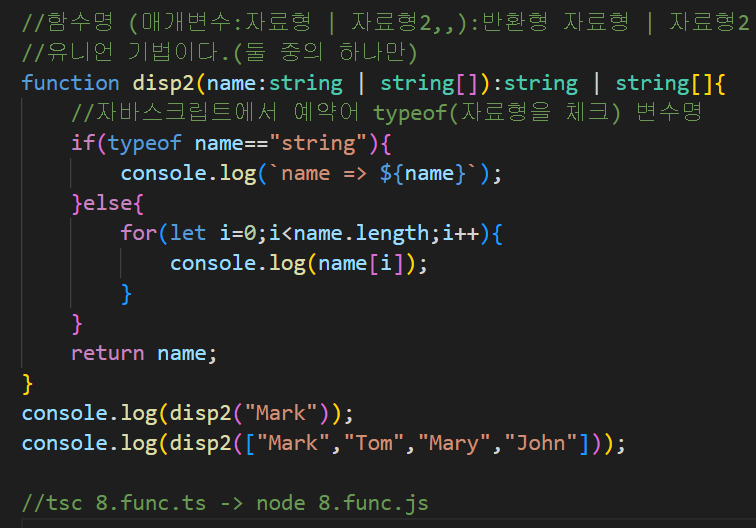
🎨함수명 (매개변수:자료형 | 자료형2,,):반환형 자료형 | 자료형2
- 유니언 기법이다.(둘 중의 하나만)
🎨터미널 창 결과 확인
🍳9.lib
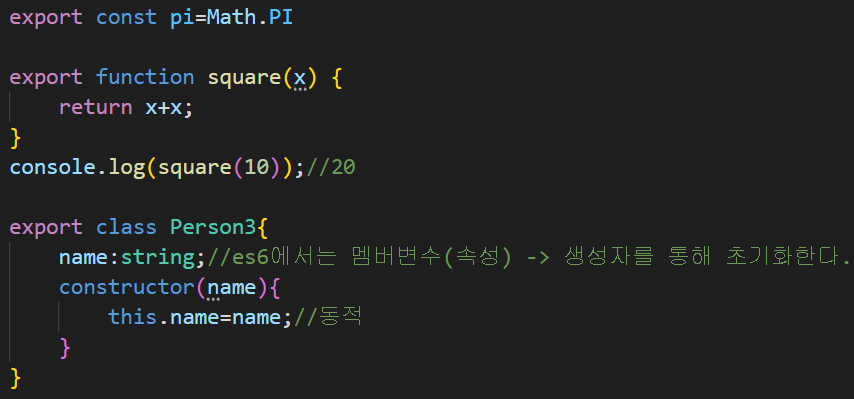
- 9.lib.ts => 클래스, 함수
- 라이브러리(백엔드) => Module(모듈)(프론트)
- 라이브러리 처럼 함수, 상수, 클래스도 불러다 사용이 가능하다.
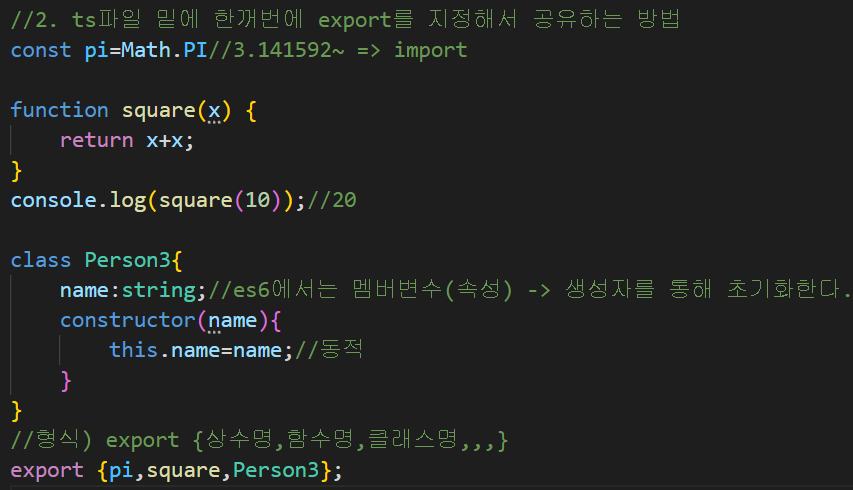
- 1.함수, 상수, 클래스명 앞에 일일이 export(공유) -> import
- export를 해야 비로소 import할 수 있다.
- export를 매번하기 귀찮다, 주석처리하고 2번째 방법 Go
- ts파일 밑에 한꺼번에 export를 지정해서 공유하는 방법이다.
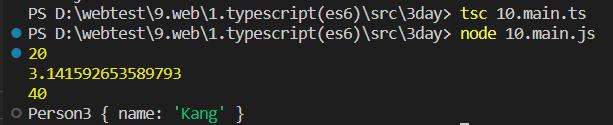
🎨결과 : import는 10번 예제에서 확인해보자
🍳10.main
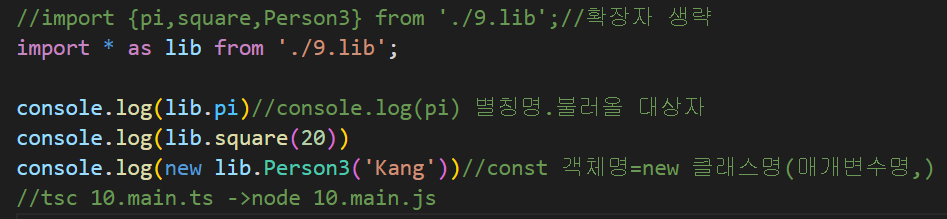
- 10.main.ts => import 구문을 통해서 어떻게 불러오는지 확인한다.
- 형식1) import {불러올 클래스명,상수,함수,,,} from '상대경로 및 불러올 파일명'
- 형식2) import * as 별칭명 from '상대경로 및 불러올 파일명'
🎨9번,10번 예제 결과 확인