🍳사용하고 있는 툴
🎈html Snippets 툴 다운
ㅋㅋㅋ???
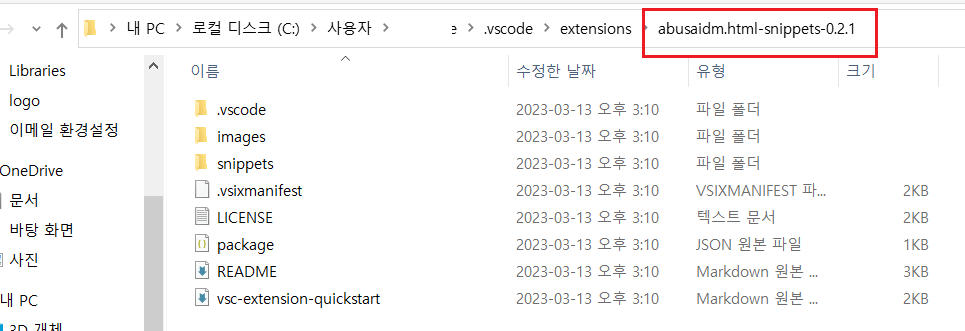
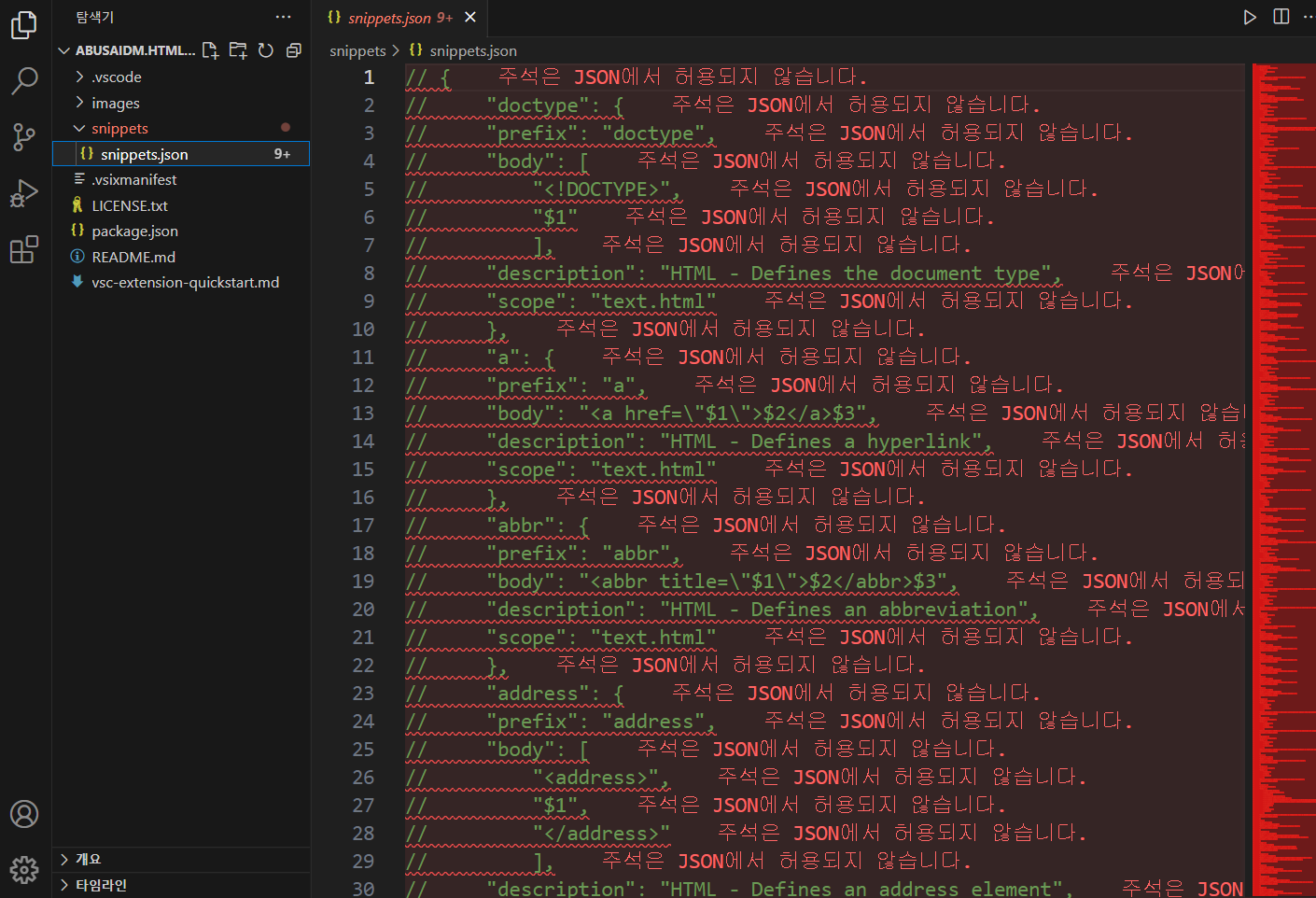
🎨경로확인
- 이 경로로
파일 > 폴더열기
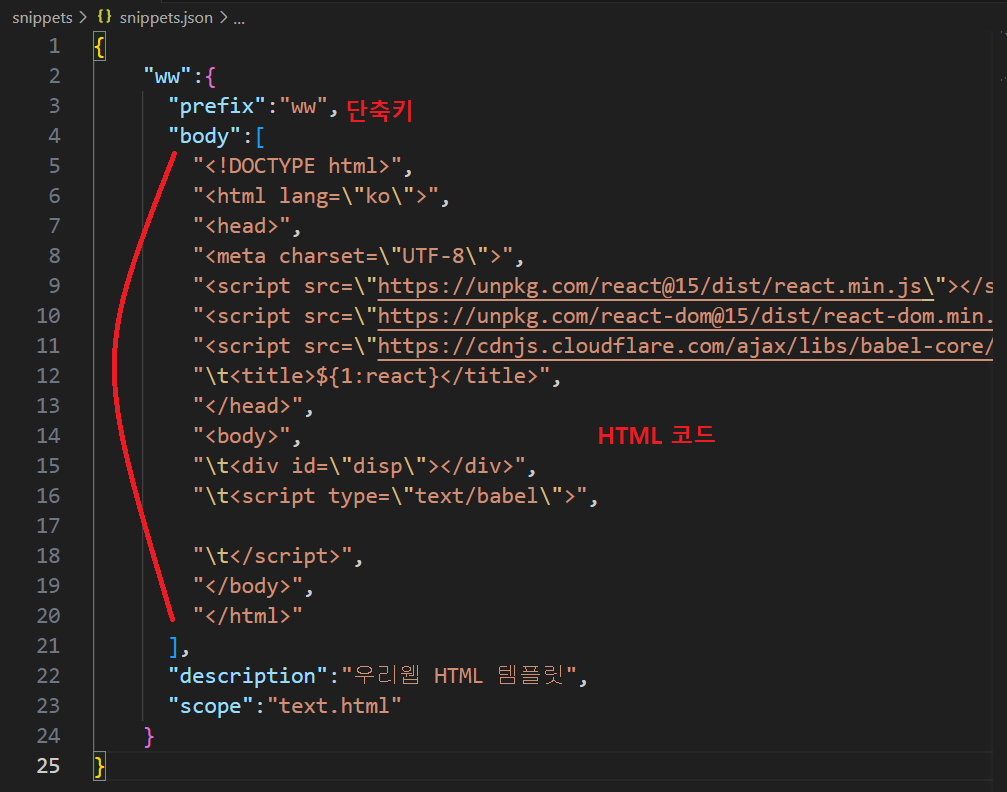
- 준비한 템플릿으로 변경
vscode(htmltemplate)
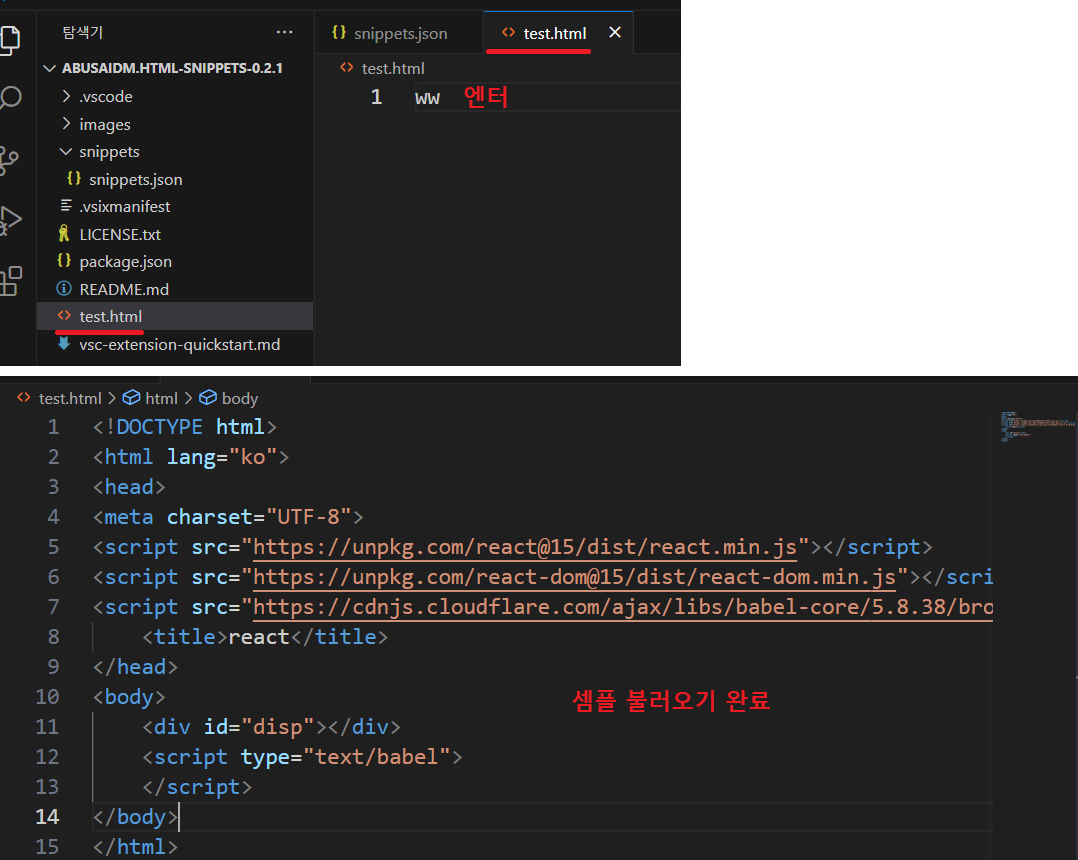
- HTML 셈플 불러오는 방법
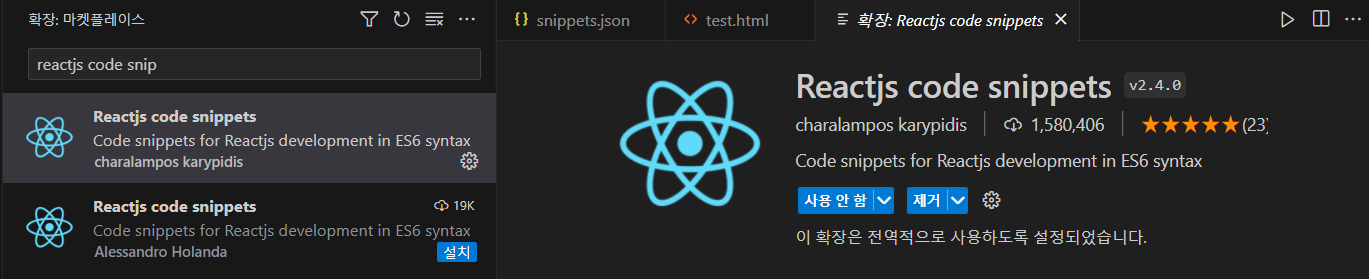
🎈Reactjs code snippets 툴 다운
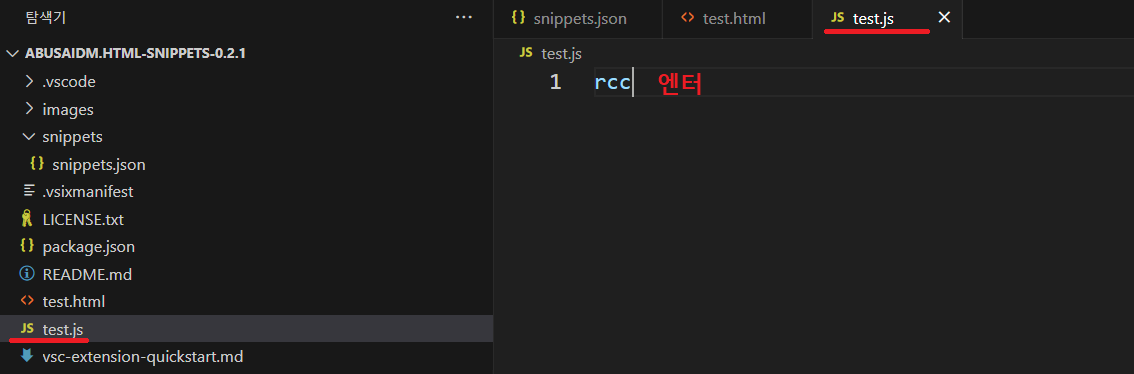
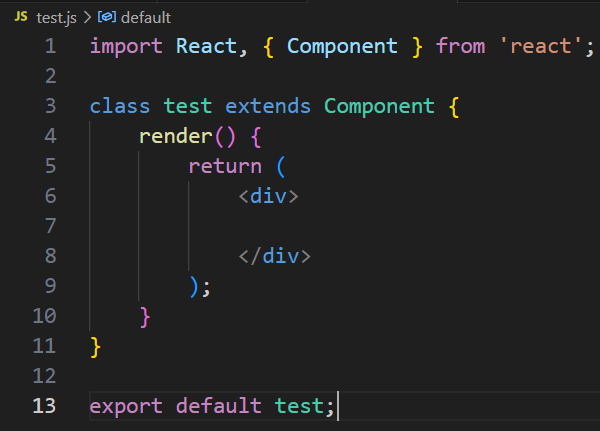
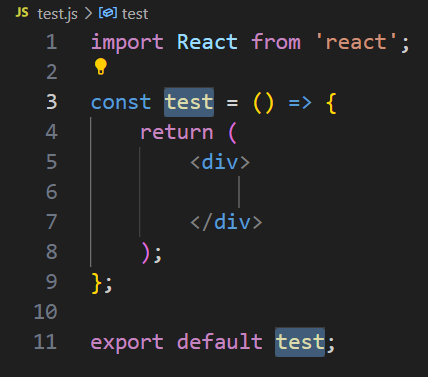
- React 셈플 불러오는 방법
rcc
rsc
🍳리액트의 개요 및 특성
🎈리액트
🎁1. 페이스북에서 리엑트 라이브러리 발표
- UI 상태 자동 관리 : 화면의 맨 마지막 상태만 관리한다.
- 라이브러리(View 부분만 존재(M,C이 빠져있다.)
내 마음대로 고칠수가 있어서 초보자 입장에서는 불편하다.<---> 🎨앵귤러(구글)
앵귤러 Framework => 완벽한 개발환경이 구축 => 내용을 넣어주면 편리(초보자)하다. 단, 내 마음대로 고치기가 쉽지않다.
🎁2. 속도 빠른 DOM 조작(가상 DOM을 사용)
수정하여 실시간으로 편집이 가능하다.
🎁3. 결합이 용이한 UI를 지원하는 API이다.
- 컴포넌트끼리 결합(중첩이 가능)
- <app-컴포넌트명></app-컴포넌트명>=>앵귤러
- 리액트 : <컴포넌트명 />=>태그이름으로 결합
🎁4. 자바스크립트로 정의하는 비주얼이다.
es6문법을 주로 사용한다.
🎁5. MVC 구조에서의 ‘V’- 비주얼한 요소와 그 상태를 최신으로 유지하는데 중점을 둔 뷰레이어에서 작동한다.
실시간으로 변경이 된다.
🎈용어개념
리액트를 설치하면서 같이 설치가 되는 의존적인 라이브러리이다.
🎁1. babel (바벨)
ECMAScript6를 지원하지 않은 환경에서 ECMAScript syntax를 사용가능하게 설정
- =>es6을 지원해주지 않은 브라우저가 리액트를 사용해주기위해 만들어진 라이브러리이다.
🎁2. webpack (웹팩)
모듈 번들러는 import 가능하게, 자바스크립트파일들을 하나로 합치게한다.
- ~.ts -> ~.js(앵귤러)
- ~.js(리액터) -> yarn start
- 자바스크립트파일 => 모아서 메모리에 올려서 실행한다.
🎁3. webpack-dev-server
webpack에서 지원하는 간단한 개발서버 Hot-loader를 통해서 코드가 수정될때마다 자동으로 리로드 되게 할 수 있다.
- 새로 고침이 기능하다.
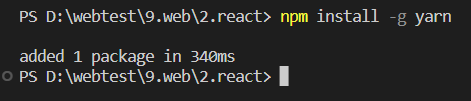
🍳yarn 프로그램 다운로드
- 1.yarn설치 필수 => 리액트도 서버를 가동시킬때 사용하기때문에
- PS D:\webtest\9.web\2.react>
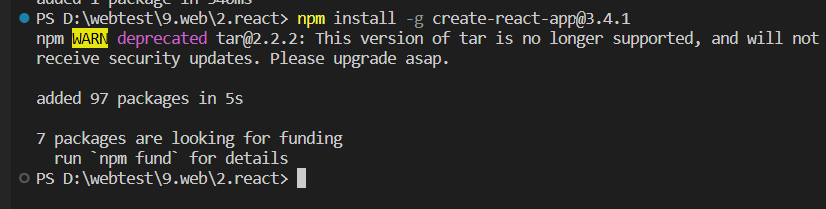
- 리엑트 자동화 툴(페이스북에서 배포하는 자동화 툴)
- 최신버전 사용시 에러가 발생할 수 있기 때문에 낮은 버전을 다운로드 했다.
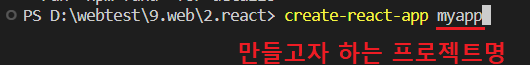
✨프로젝트 생성방법
- create-react-app 프로젝트명
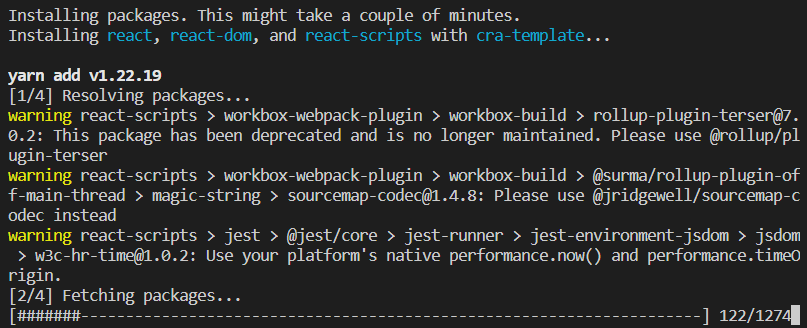
- 다운로드 중, 다소 시간이 걸린다.
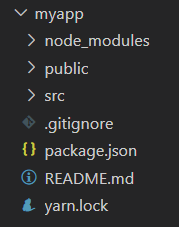
- 완료
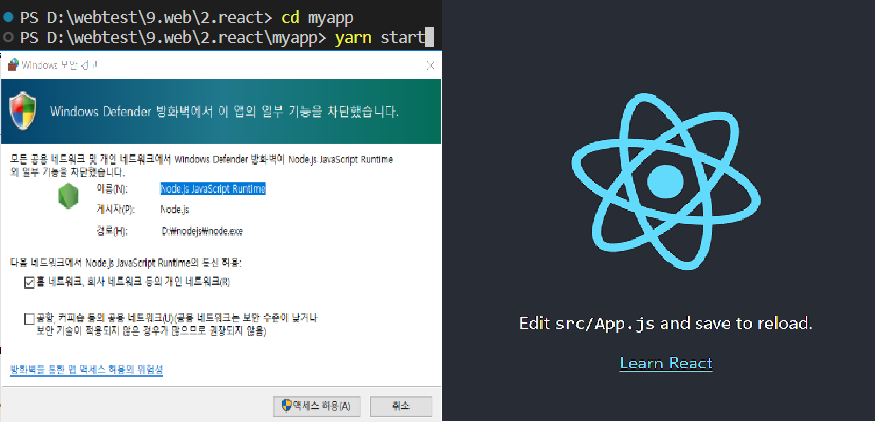
- PS D:\webtest\9.web\2.react>
- yarn start
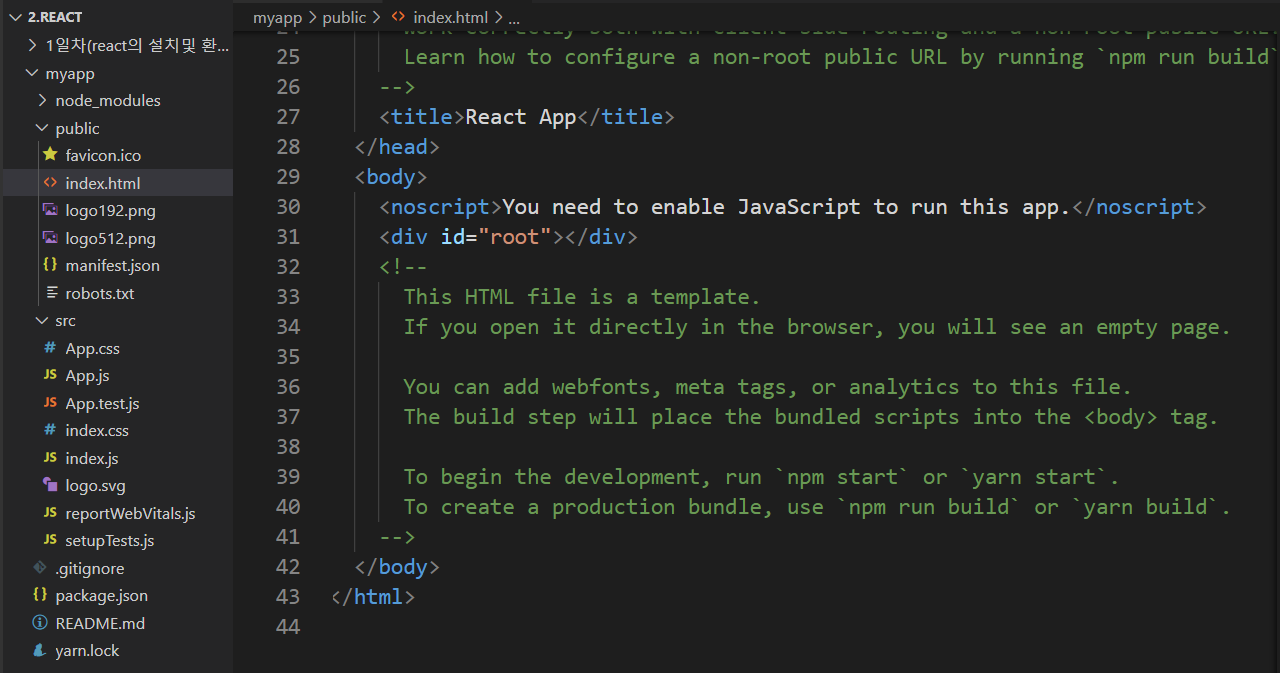
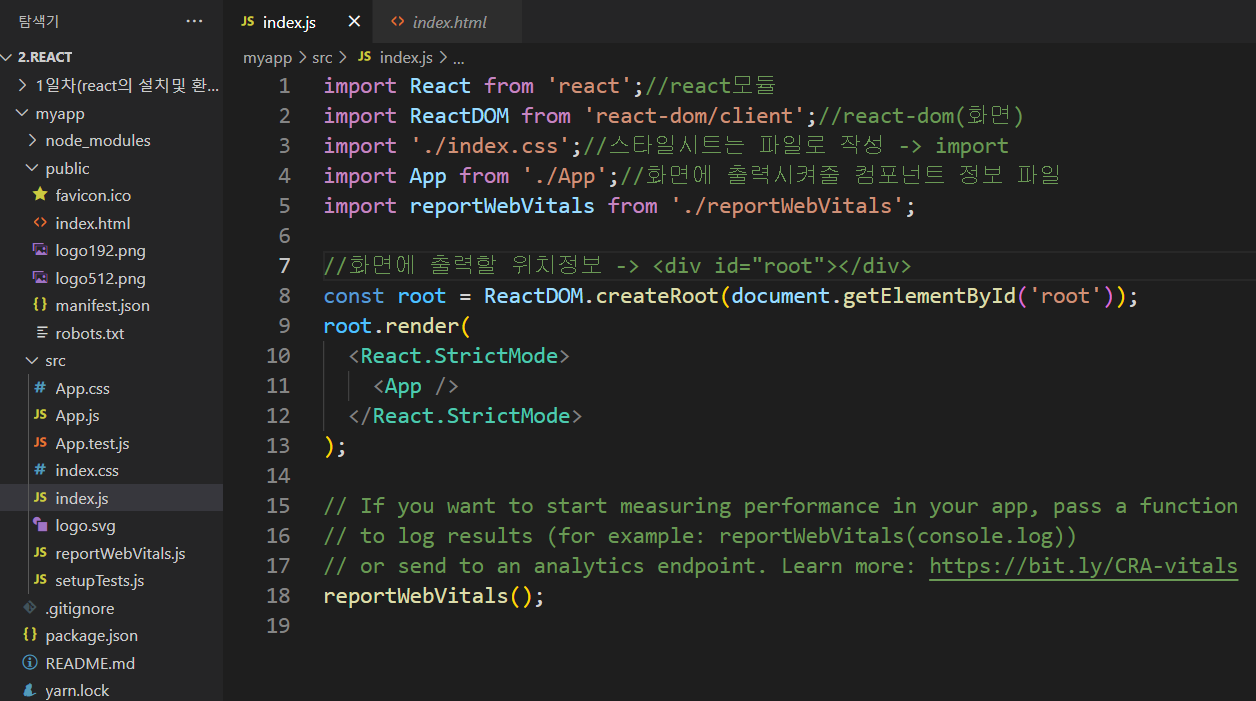
리액트 프로그램의 구조
- index.html 저 부분에 index.js와 연결 되어 불러올 수 있다.