- src\my-axios-dept>
npm install axios엑시오스 설치- => 0.26.x 가장 최신버전
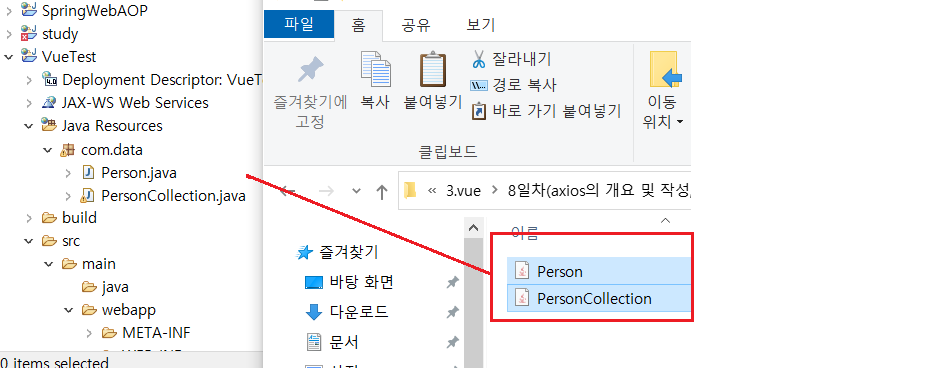
🍳VueTest(이클립스)

🎈파라미터
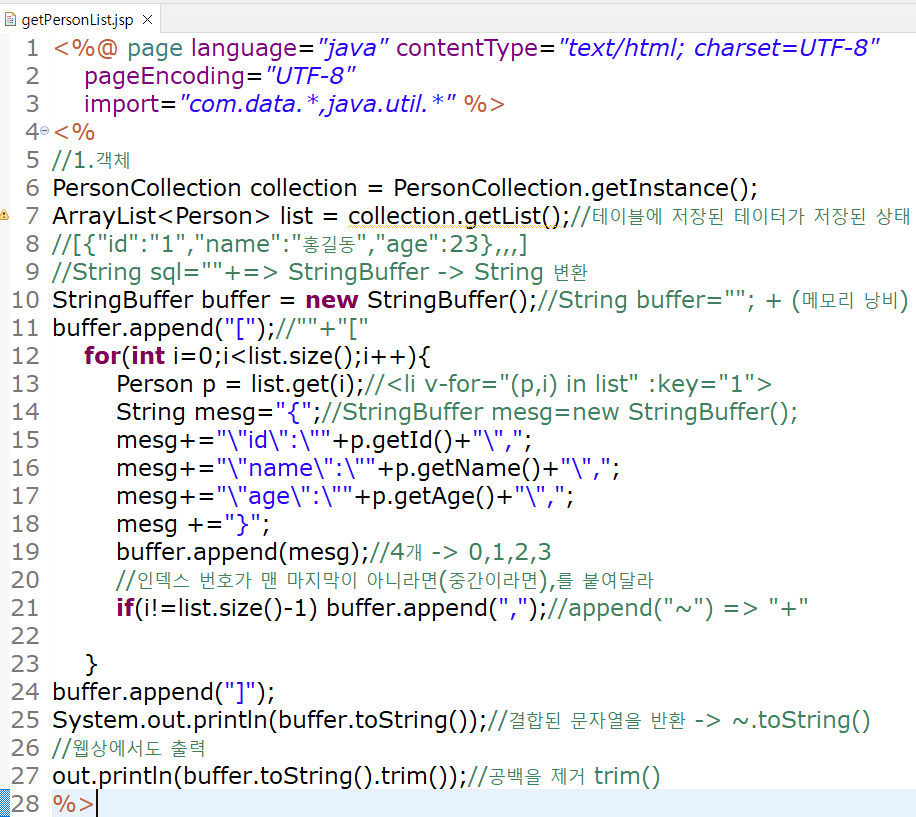
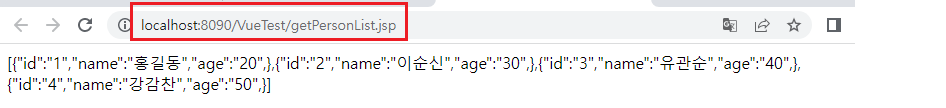
getPersonList.jsp
모델2 적용가능 <-> 스프링은 어노테이션 써야함
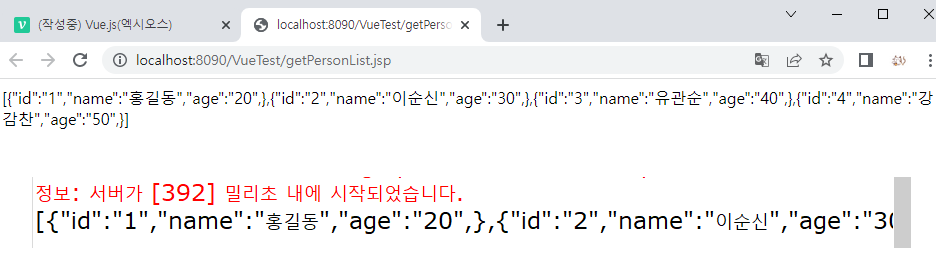
🎨 결과 화면 보기
webapp 추가
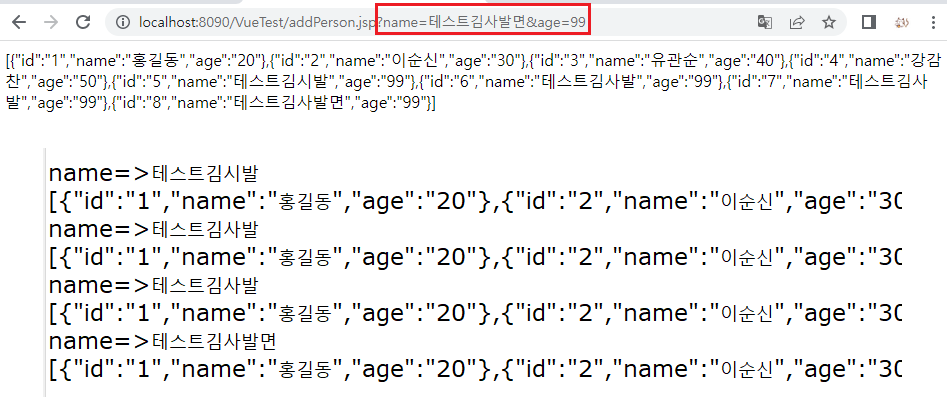
addPerson.jsp(추가)
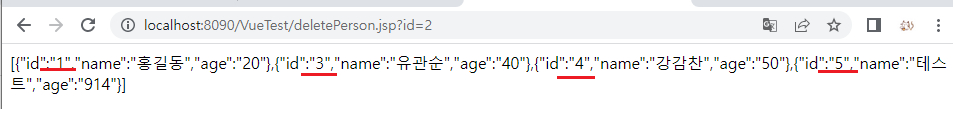
deletePerson.jsp(삭제)
getPerson.jsp(검색)
updatePerson.jsp(수정)
🎈http통신, 뷰리소스
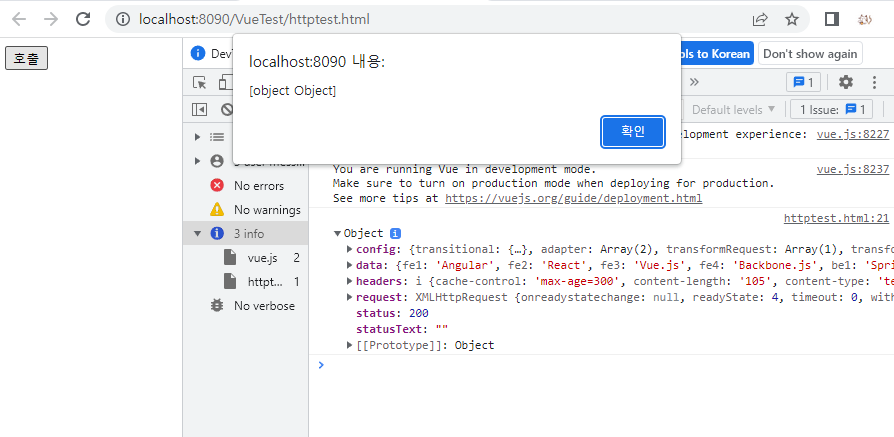
🎁 httptest.html
- 다른점 : el -> 컴포넌트 부착위치
- (1) 외부서버 접속
🎨 결과화면 보기- 외부서버를 이용해 vue.js와 연동해 저장한다.
🎈 Visual Studio Code
🎁 HelloWorld.vue
- 사용할 외부서버 저장해두기(getPersonList.jsp)
- script - 2)외부서버 접속
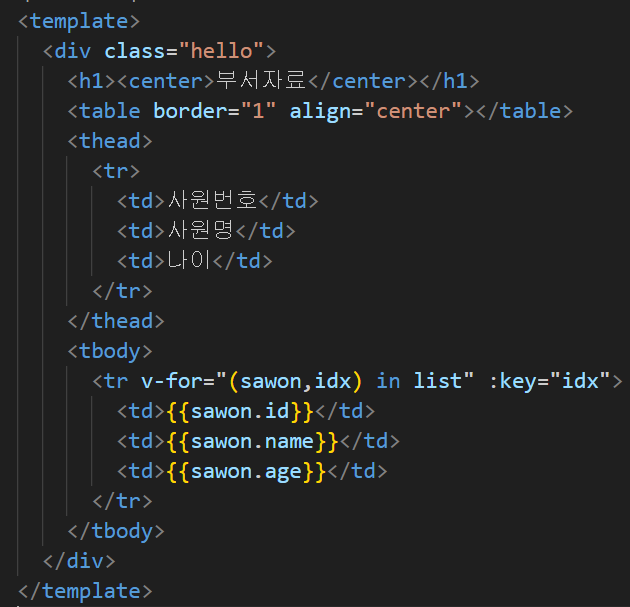
- template
- 화면보기
- getPersonList.jsp
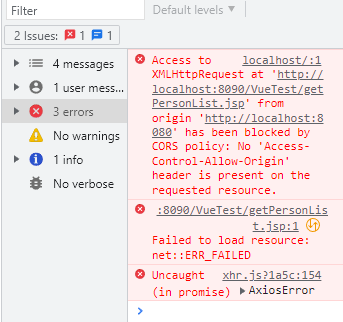
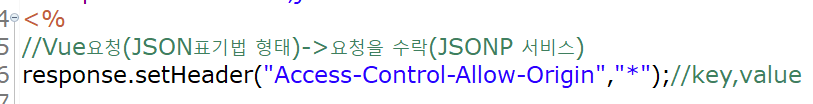
- 이 부분이 꼭 있어야 한다.
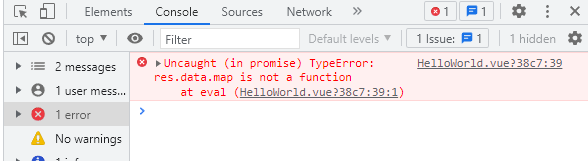
- 인식 불가 map함수가 문제 발생
- src\my-axios-dept>npm install core-js =>설치를 한후 다시 실행
- 라이브러리에 문제가 있다
🍳미니 프로젝트
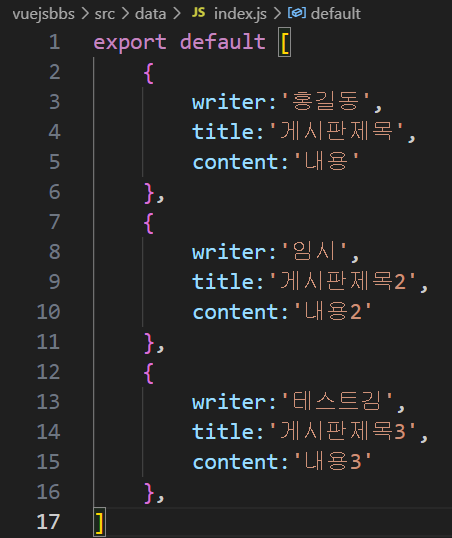
🎁data/index.js
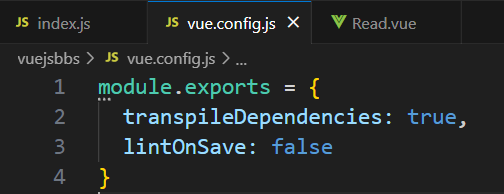
🎁vue.config.js에 lintOnSave: false 추가
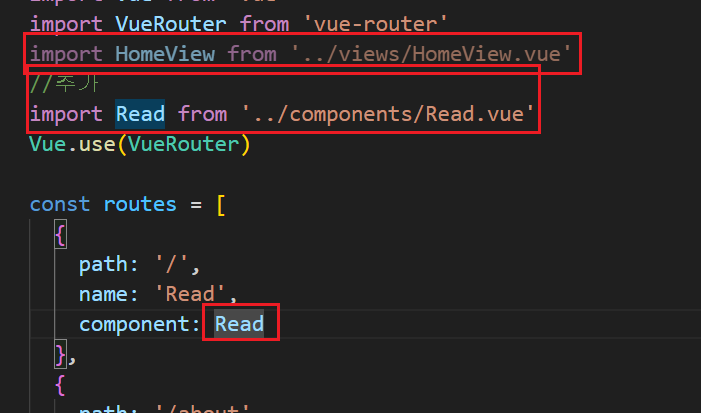
🎁router/index.js
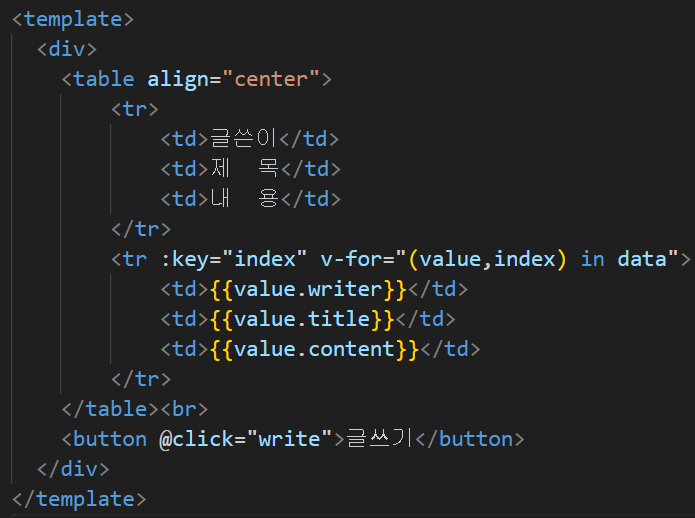
🎈components/Read.vue
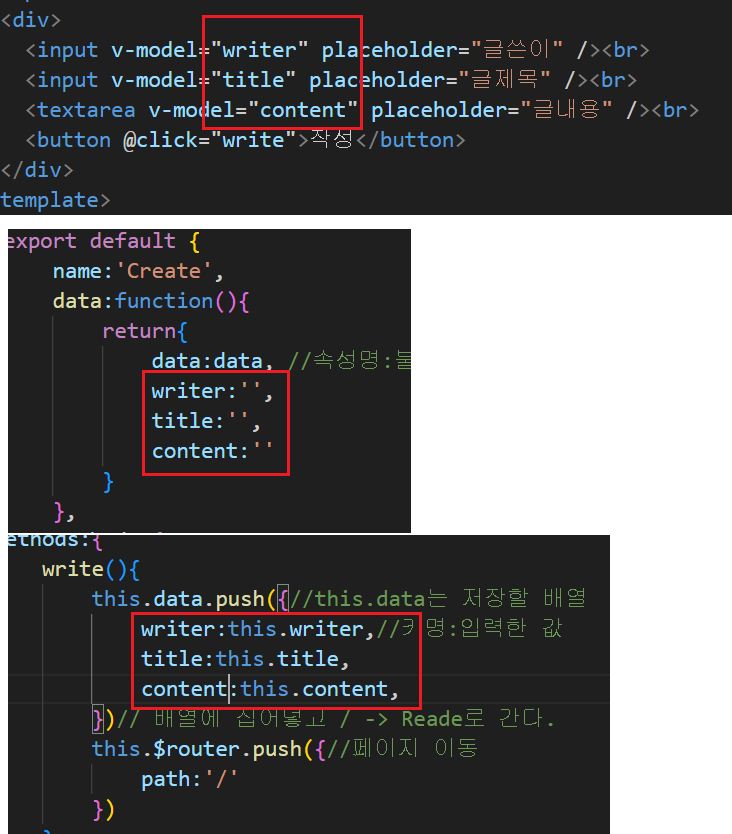
- script
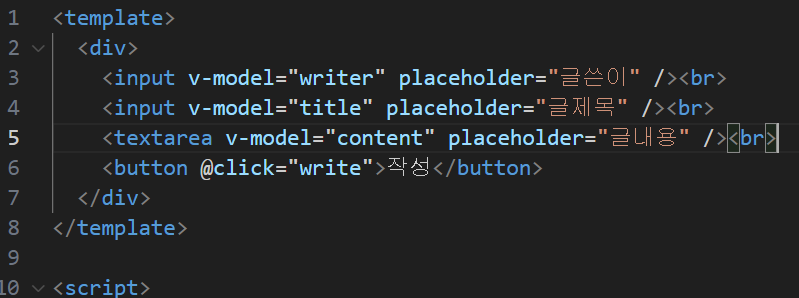
- template
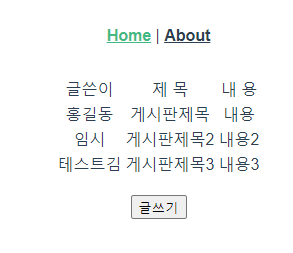
🎨 결과화면 보기
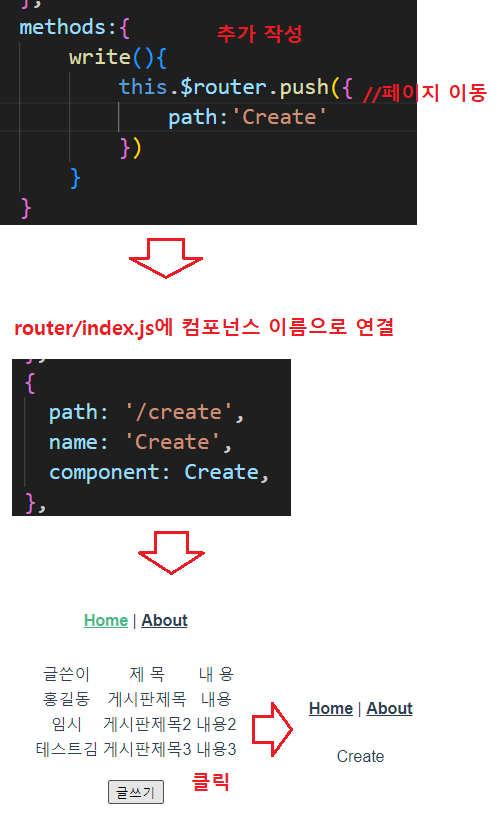
🎈components/Create.vue
- 🎁router/index.js 추가하여 연결
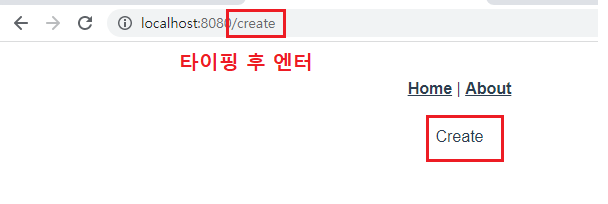
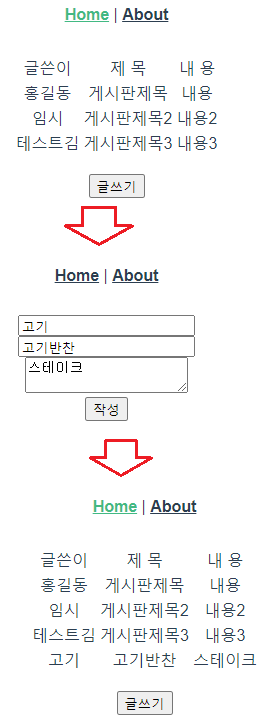
🎨 중간에 연결 됐는지 확인해보기
- 🎈components/Read.vue 추가
- 저장할때마다 data/index.js와 연결할 예정이다.
- 에러 수정
- 결과 화면 보기
🎈components/Detail.vue
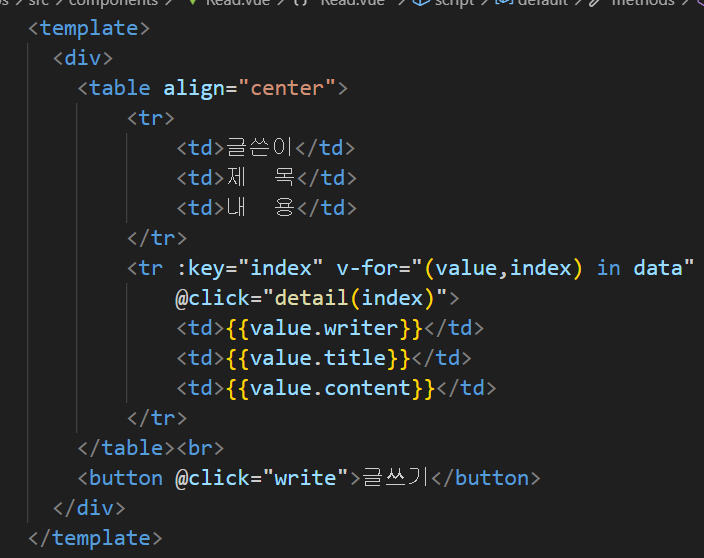
🎈components/Read.vue
- 중간 확인
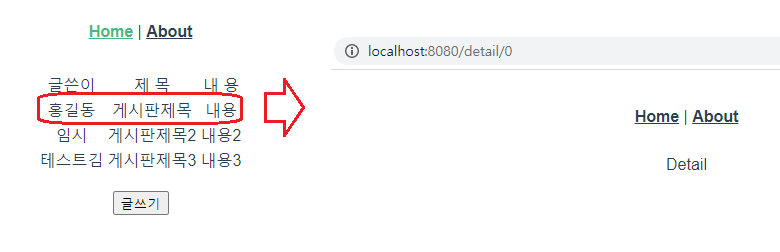
- 홍길동 클릭(글상세보기 이동)
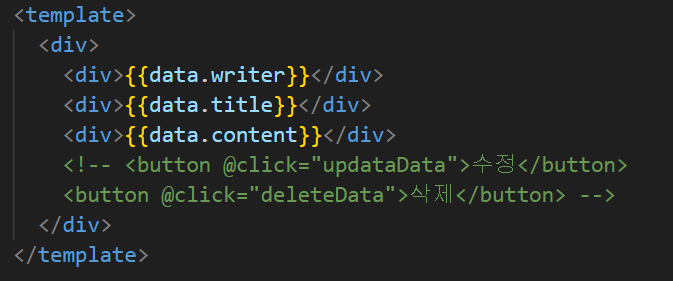
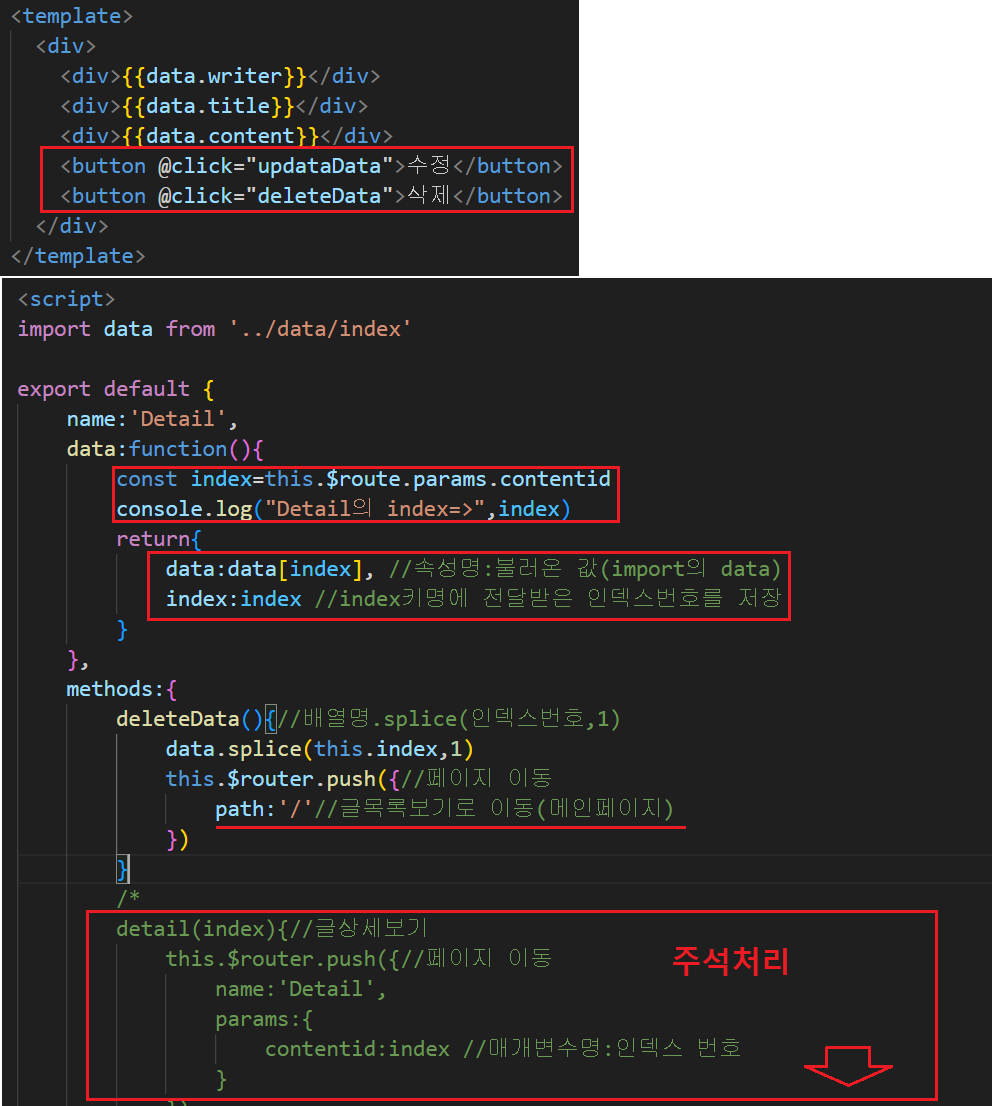
🎈Detail.vue- template
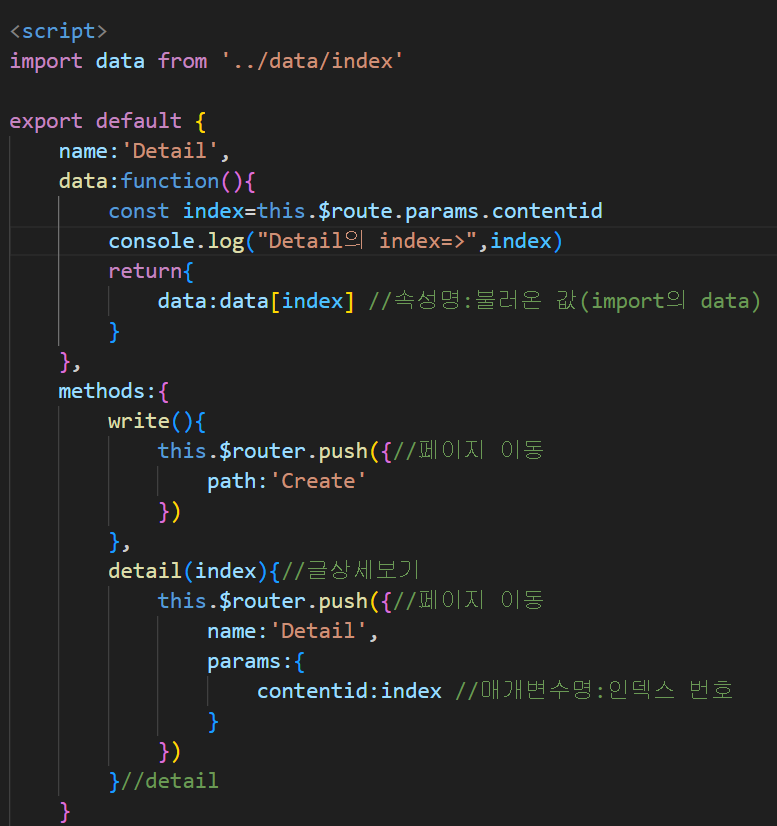
- script
- 중간 확인
- 홍길동 클릭(글상세보기 이동)
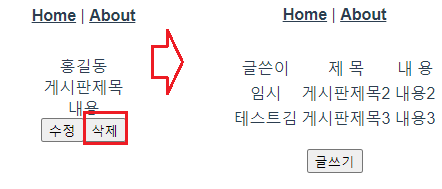
🎨 글삭제
- 결과
🎨 글수정