🍳my-router 프로젝트
✨ 모듈 설치
- 라우터 기능때문에 설치해야 한다.

🎈라우터
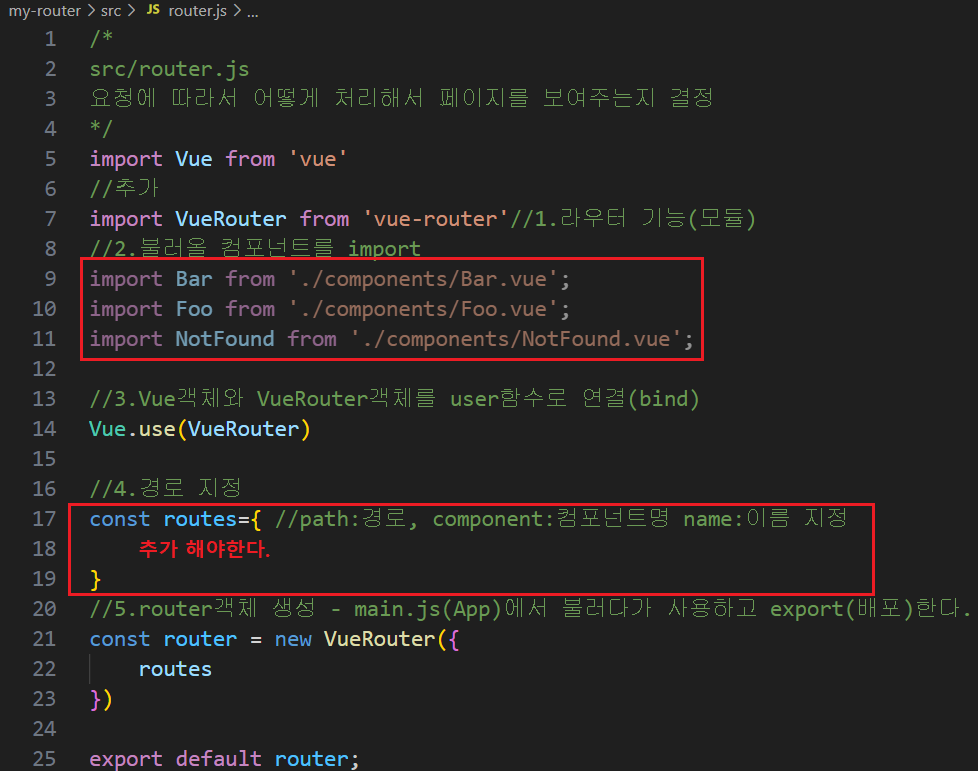
🎁router.js
- src/router.js
- 요청에 따라서 어떻게 처리해서 페이지를 보여주는지 결정한다.
- 각각의 컴포넌트를 불러올 컴포넌트와 링크를 걸어준다.
1. 라우터 기능(모듈)
2. 불러올 컴포넌트를 import (Bar.vue, Foo.vue, NotFound.vue)
3. Vue객체와 VueRouter객체를 user함수로 연결(bind)
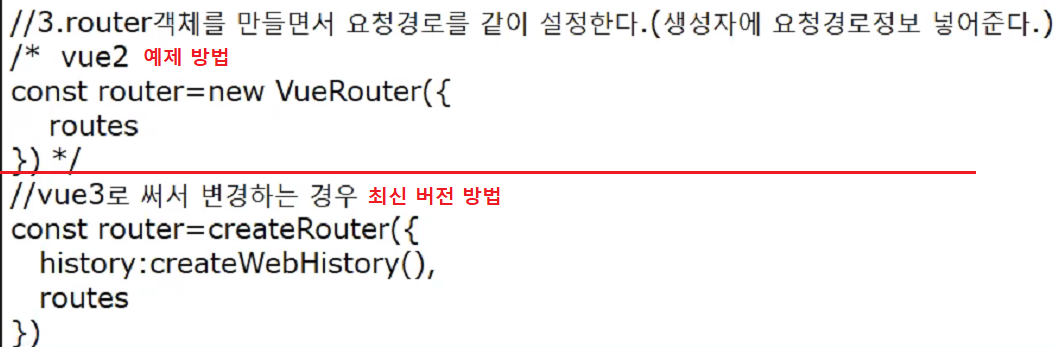
4. 경로 지정
5. router객체 생성 : main.js(App)에서 불러다가 사용하고 export(배포)한다.
- 방법
- main.js
6. router객체를 불러와서 연결(App.vue)
7. 뷰객체에 router객체를 연결
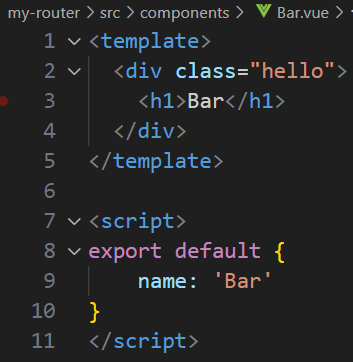
🎨 components/Bar.vue
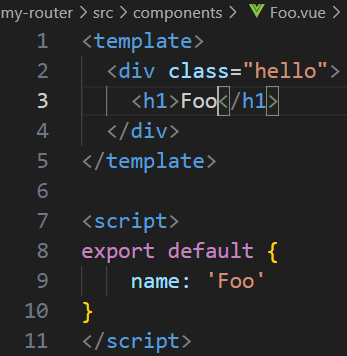
🎨 components/Foo.vue
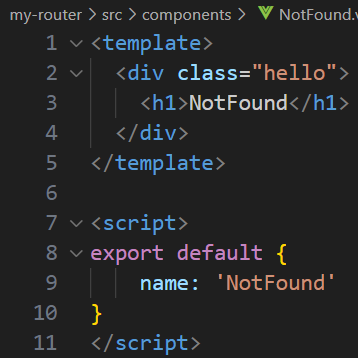
🎨 components/NotFound.vue
- 요청시 에러가 유발될때 처리해주는 컴포넌트
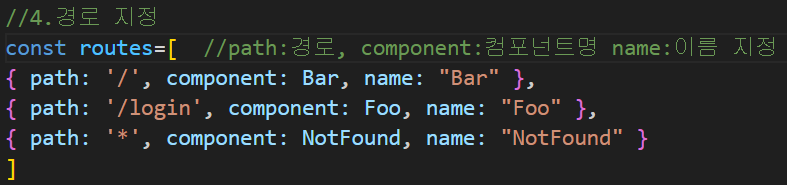
- 경로지정
- path:경로, component:컴포넌트명 name:이름 지정
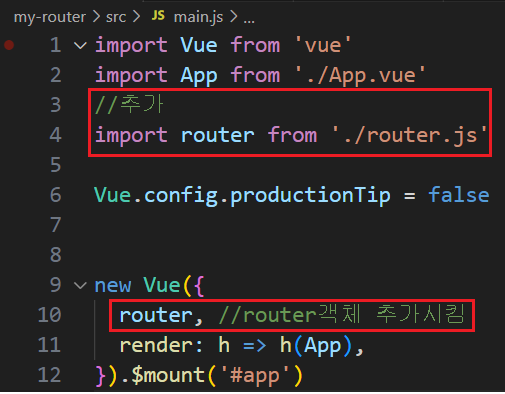
🎁main.js
- Router객체를 불러올 수있도록 코딩
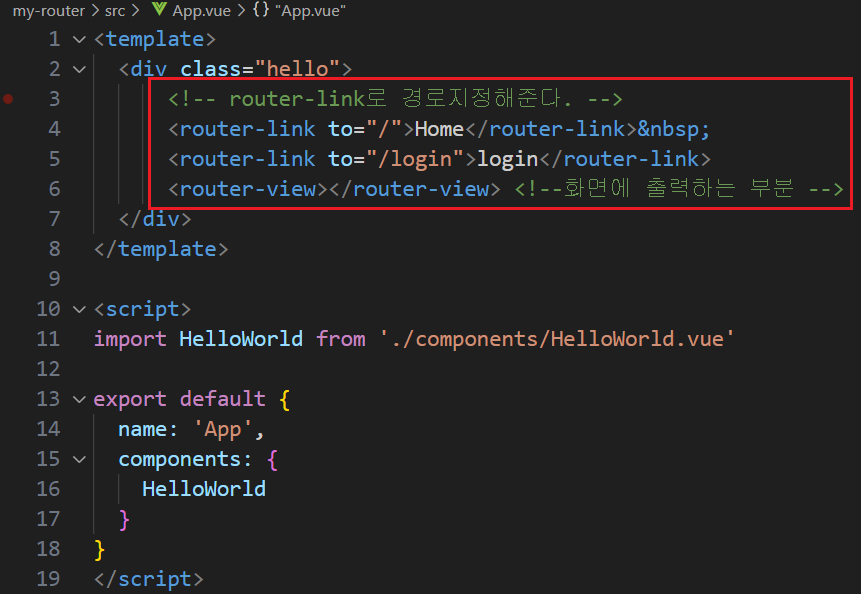
🎁App.vue
- router-link로 경로지정해준다.
🎨 결과화면 보기- Home 클릭
- login 클릭
🎈기존의 Router예제에 파라미터값을 전달
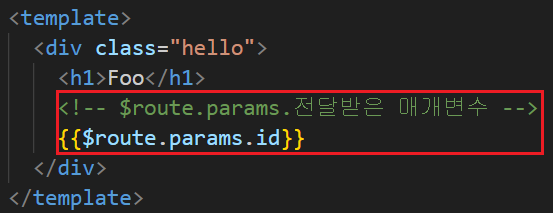
🎁Foo.vue 추가
- 파라미터값을 받았을때의 값을 추가시킨다.
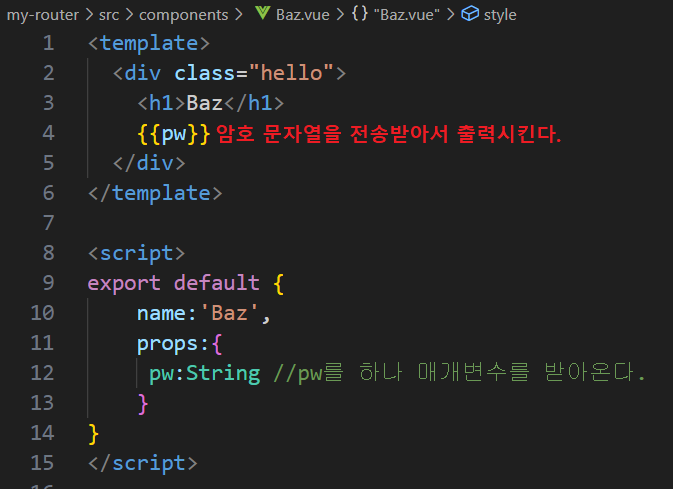
🎁Baz.vue 생성
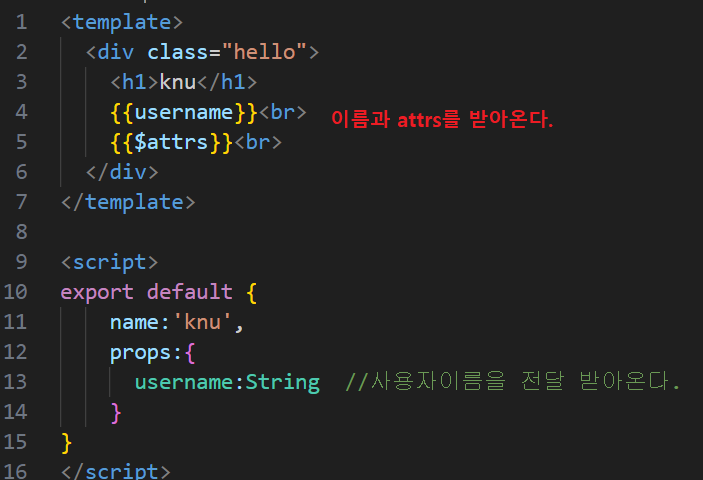
🎁knu.vue 생성
🎨 main.js는 변화가 없다.🎁App.vue
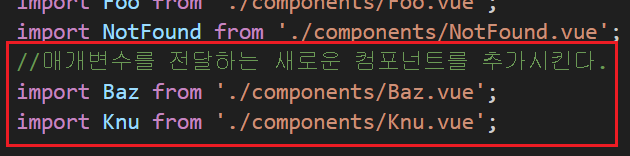
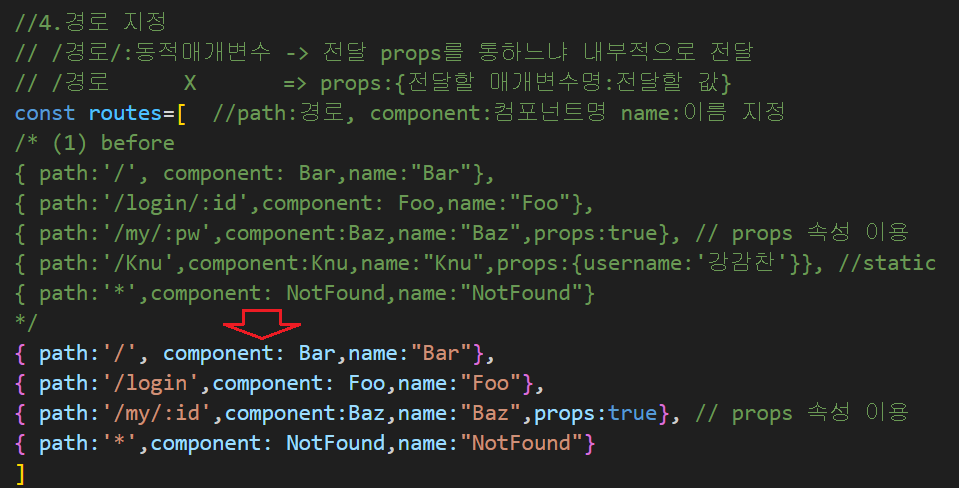
🎁router.js 추가
- 매개변수를 전달하는 새로운 컴포넌트를 추가시킨다.
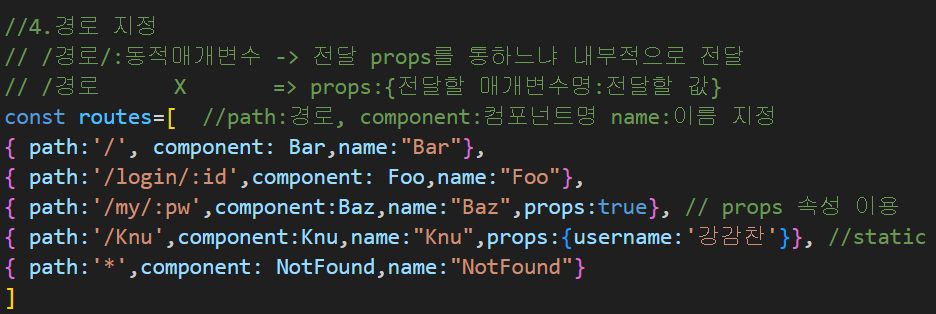
- 4.경로 지정
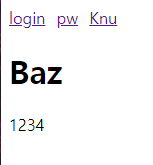
🎨 결과화면 보기- login
- pw
- Knu
🎈path가 아닌 name으로 사용
🎁router.js
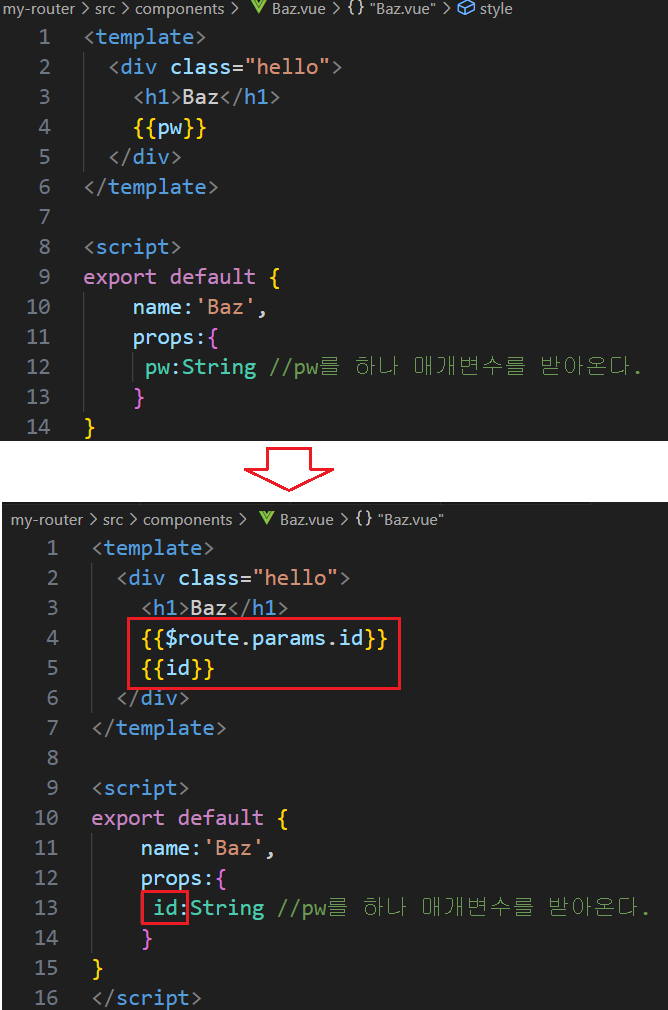
🎁Baz.vue
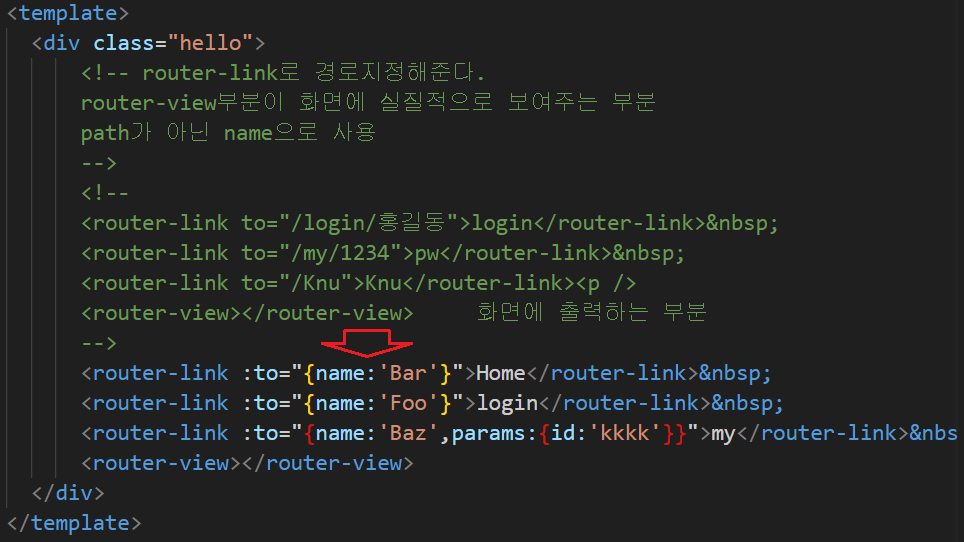
🎁App.vue
🎨 결과화면 보기
- Home
- login
- my
🎈라우팅(서브경로)
🎁router.js
- 추가3 Vue객체와 VueRouter객체를 use함수로 연결(bind)
- 경로 지정
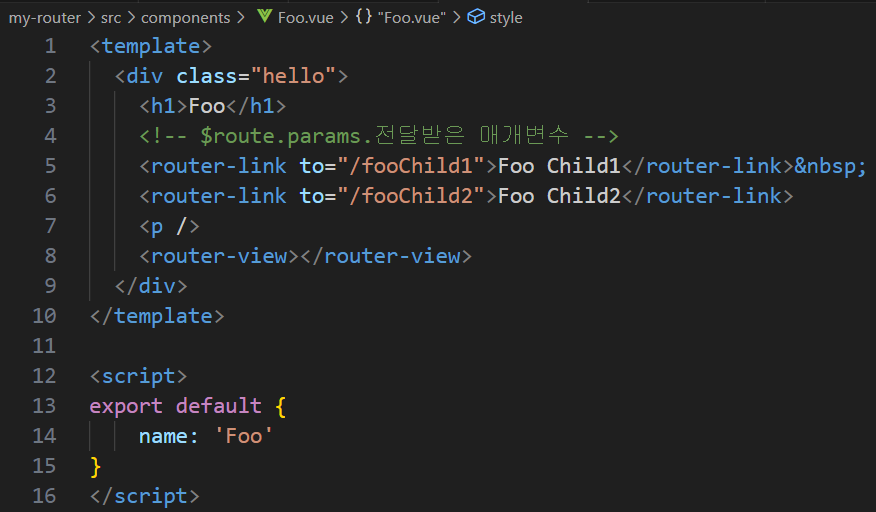
🎁 Foo.vue
🎁FooChild1.vue
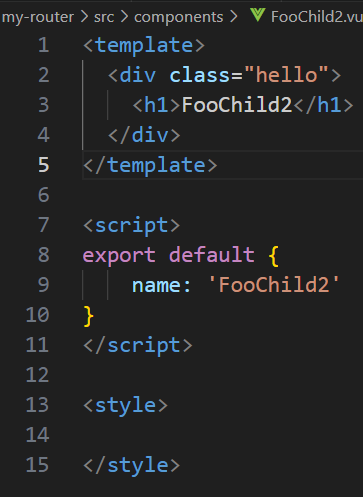
🎁FooChild2.vue
🎨 결과화면 보기