
안녕하세요!
Derek 입니다 🙆♂️
드디어.. 카공이 허용되는군요..! 너무 신납니다아~
.gif) (내적 소리 지르는중)
(내적 소리 지르는중)
이번주 안으로 javascript30 시리즈를 끝내려고 하기 때문에.. 게시물 버닝중입니다 :)
이번 게시물은 Day 25 project를 다뤄 보려고 합니다! event 에 관련된 많은 것들을 다뤄보려고 해요.
25. Event Capture, Bubbling, Propagation, and Once
목표
event관련 여러가지 용어들에 대한 이해를 넓힌다.
event 에는 여러가지 property가 존재합니다. 대표적인 3가지를 정리해보겠습니다.
1. Event Capture
먼저 Event Capture 입니다. Event Capture 란,
이벤트가
event.target으로 찾아 내려가는 것.
이라고 생각하시면 될 것 같아요. 구체적인 예시를 들어보겠습니다.
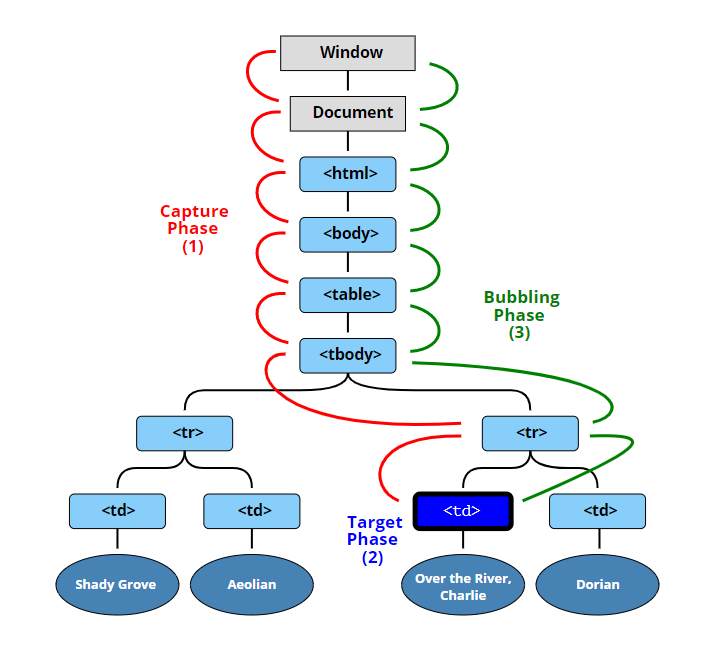
사용자가 <td> 를 클릭했을때, 이벤트는 크게 다음과 같이 3단계를 따릅니다.

- 캡처링 단계 – 이벤트가 하위 요소로 전파되는 단계
- 타깃 단계 – 이벤트가 실제 타깃 요소에 전달되는 단계
- 버블링 단계 – 이벤트가 상위 요소로 전파되는 단계
즉, 내가 누른 <td> 를 먼저 찾아 내려가는 과정을 Event Capturing 이라고 보면 좋을것 같아요.
눈으로 보이는 실제 예제는 Event Bubbling 을 설명하고 보여드리겠습니다.
2. Event Bubbling
Event Bubbling 이란,
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작합니다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작합니다.
정의는 위와 같고, 1번에 Event Capture 설명란의 3단계에 있듯이,
이벤트가 상위 요소로 전파되는 단계
라는 정의라고 보셔도 무관합니다.
간단하게 말하자면, `Event Capture` 와 `Event Bubbling` 은 서로 반대되는 개념인 것이죠!
코드로 보여드리겠습니다.
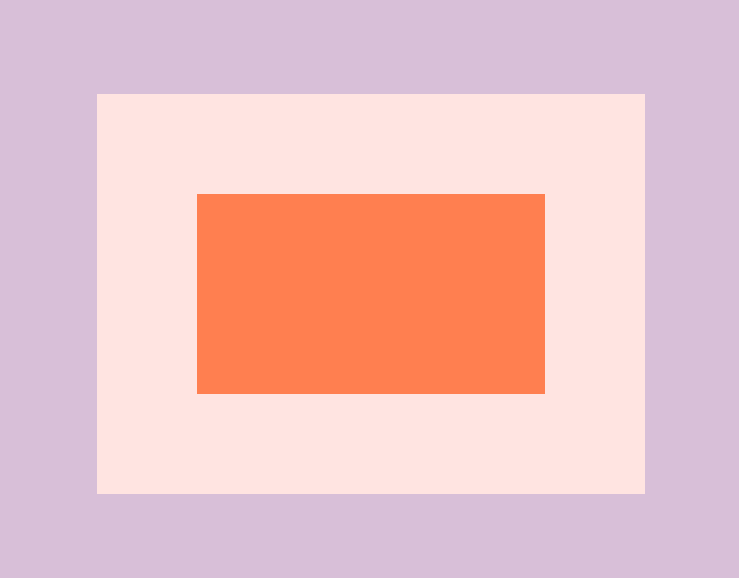
먼저 HTML 구조는 다음과 같습니다.
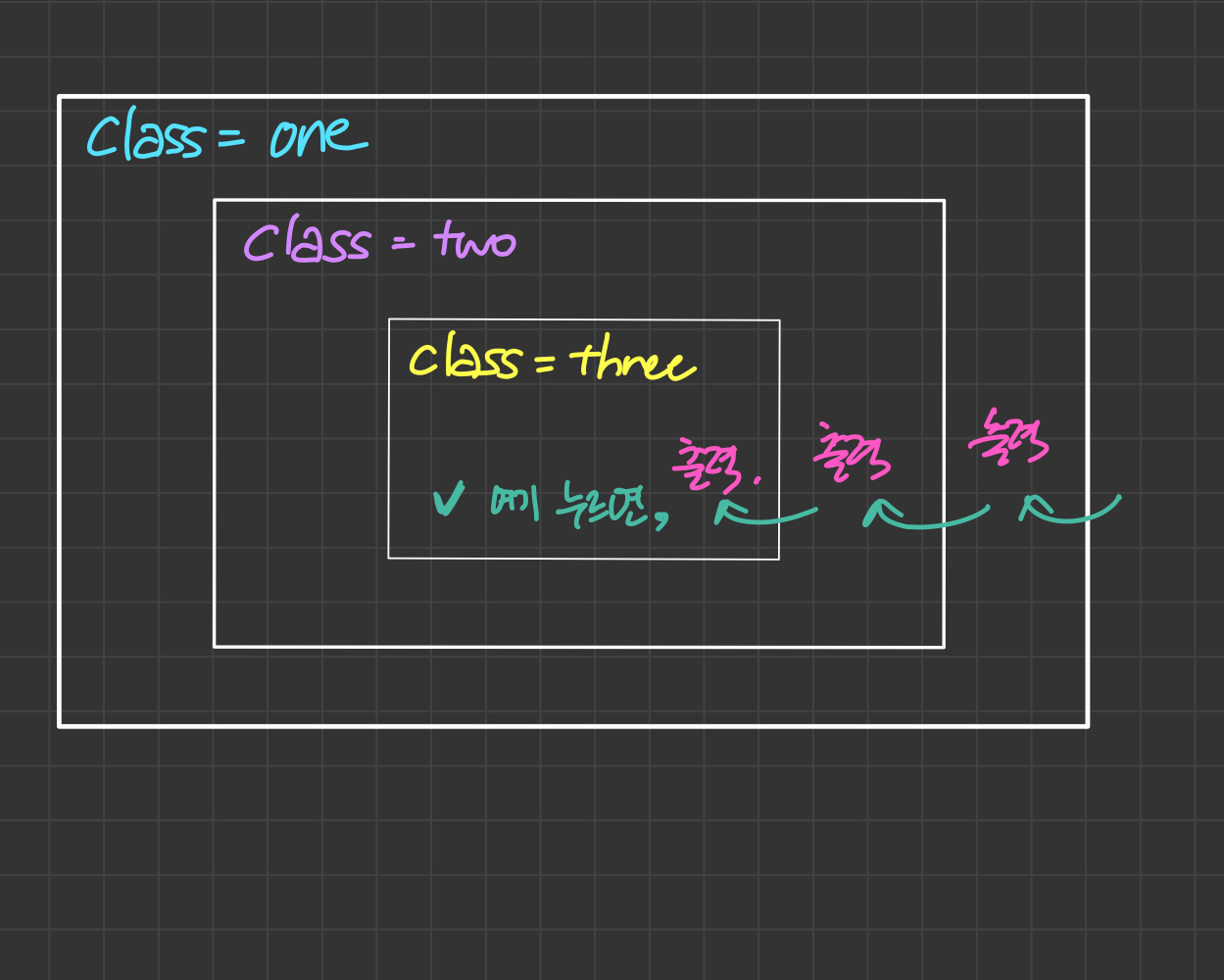
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>간단하죠? 벚꽃색 부분이
벚꽃색 부분이 one 클래스를 가지고, 가운데 핑크색 부분은 two 를, 가장 안쪽 주황색 부분은 three 클래스를 가지게 됩니다.
const divs = document.querySelectorAll("div");
function logText(e) {
console.log(this.classList.value);
}
divs.forEach(div => div.addEventListener("click", logText, {
}));이와 같이 자바스크립트를 짜보았습니다! 각각 div 에 대해서 클릭 이벤트를 등록했어요. 사각형들은 각각 클릭이 되면 본인의 class 를 출력하게 됩니다.
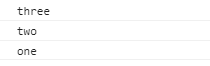
위 코드를 그대로 실행하고, 가장 가운데 사각형을 누르면, 다음과 같은 결과가 나옵니다.

.gif)
??
나는 분명히 클래스가 three 인 주황색만 눌렀는데, two, one 까지 왜 자동으로 뱉어내지?
라고 생각할 수 있지만, 이게 바로, Event Bubbling으로 인한 현상입니다.

안쪽의 사각형을 눌렀지만, 안쪽 사각형은 큰 형님들 안쪽에 자식처럼 있으니, 고대로 이벤트를 전달시켜 유발합니다.
<div class="one">
<div class="two">
<div class="three">
</div>
</div>
</div>이렇게 생겼으니까요!
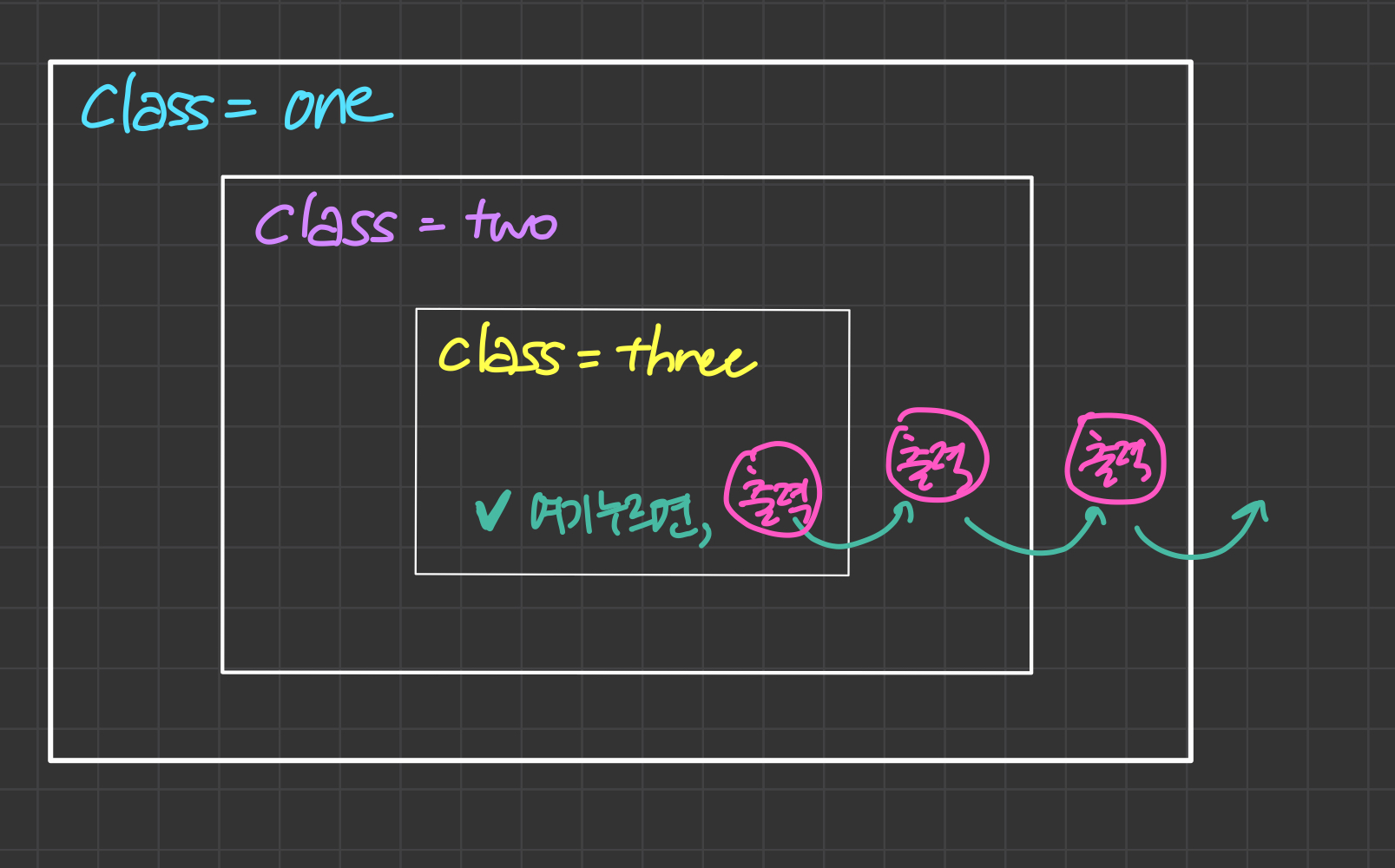
이와 다르게, Event Capture 은, addEventListener 에 인자를 더 붙여줍니다. 이렇게요.
divs.forEach(div => div.addEventListener("click", logText, {
capture: true
}));capture 값을 true 로 하면, 다음과 같은 로직이 실행돼요.

그리고, 출력도, 
이렇게 나옵니다. 참 신기해요.
나는 분명히 three 인 사각형을 눌렀는데, one, two, three 순서로 바깥부터 타고 들어오는 형태입니다.
기본적으로 이벤트가 발생할때는 capture -> event.target -> bubble 순서라고 보시면 될것 같습니다.
3. propagation
propagation 이란, bubbling 을 막기 위한 도구입니다.
쉽게 말해서, event.propagation() 을 실행하면 bubbling 이 멈춥니다.
function logText(e) {
e.stopPropagation();
console.log(this.classList.value);
}
divs.forEach(div => div.addEventListener("click", logText, {
}));이런 stopPropagation() 함수를 실행시킨다면, 안쪽읜 three 사각형을 눌러도, two 나 one 사각형이 콘솔에 찍이지 않습니다.
그렇다면, three 만 찍히고 끝나겠죠.
4. once
간단합니다! 해당 이벤트를 한번만 실행하고, 그 이벤트는 삭제합니다. 단 한 번의 이벤트만을 구현할때 쓰입니다.
divs.forEach(div => div.addEventListener("click", logText, {
once: true
}));이렇게 addEventListener 에 once property를 등록하면, 한번만 이벤트를 발생시키고 그 다음 이벤트 유도 작업을 해도 아무것도 일어나지 않게 됩니다 :)
빠르게 Event 관련한 property를 정리해보았습니다!
이 개념은 event 를 많이 다루는 Javascript 특성상 중요한 개념인 것 같아요!
.gif)
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗
