
안녕하세요!
Derek 입니다 😃
오늘은 제가 예비군을 받는 날입니다 :) 사실 지금 받고 있어요.
 ... 틀어놓고
... 틀어놓고 경청하며 게시물 정리해보려 합니다.
오늘은 Day 24 project를 정리해보려고 해요.
아마 추후에 홈페이지를 만들거나 멋진 메뉴바를 만들때 반드시 쓰일 것 같은 내용입니다!
24. Sticky Nav
목표

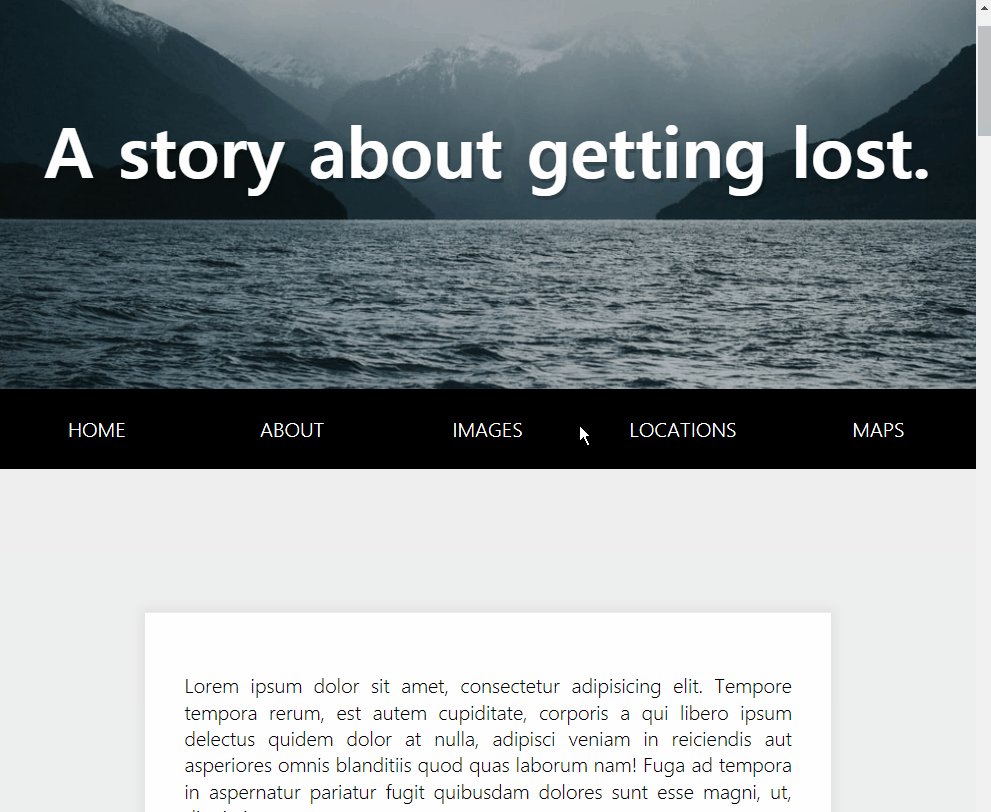
사용자가 페이지를 스크롤함에 따라 상단에 메뉴바에 간단한 애니메이션을 구현한다.
포트폴리오용 사이트를 만들거나 홈페이지를 만들때 사용될 만한 주제인 것 같네요.
Derek 과 Wes Bos 구현코드
const nav = document.querySelector("#main");
const topOfNav = nav.offsetTop;
function fixNav () {
if(window.scrollY >= topOfNav) {
document.body.classList.add("fixed-nav");
document.body.style.paddingTop = nav.offsetHeight + "px";
} else {
document.body.style.paddingTop = 0;
document.body.classList.remove("fixed-nav");
}
}
window.addEventListener("scroll", fixNav);간단하죠! 대신 오늘 주제는 HTML 내용도 첨부되어야 이해가 빠를것 같아서 HTML 내용도 넣어볼게요.
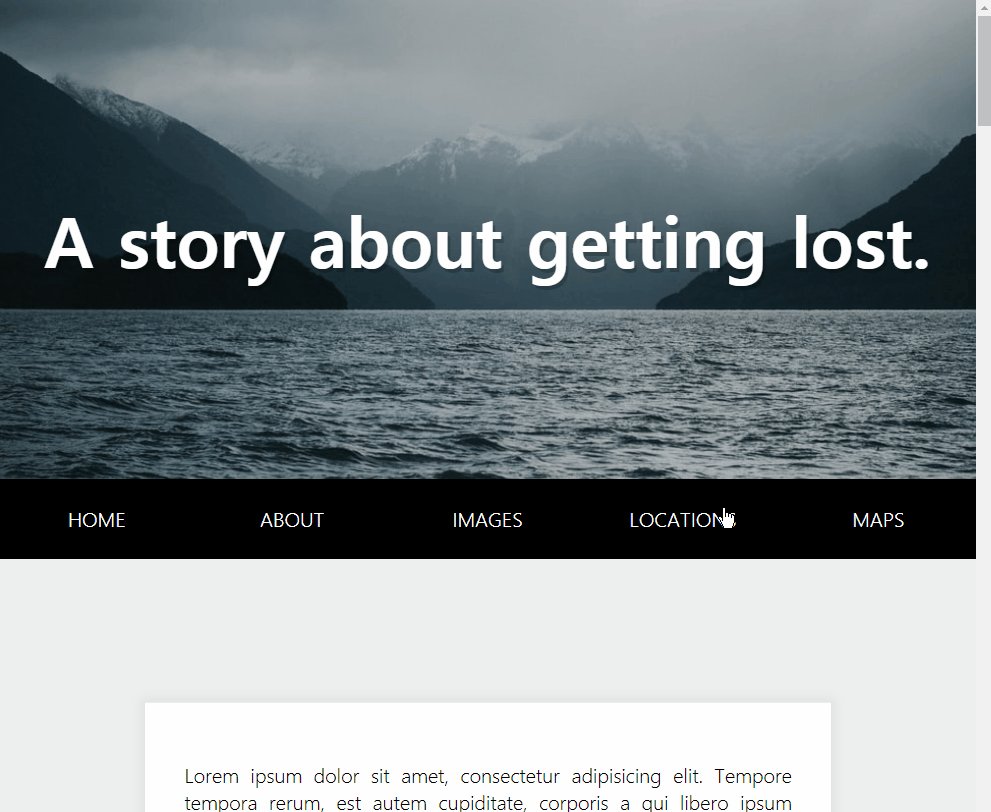
<header>
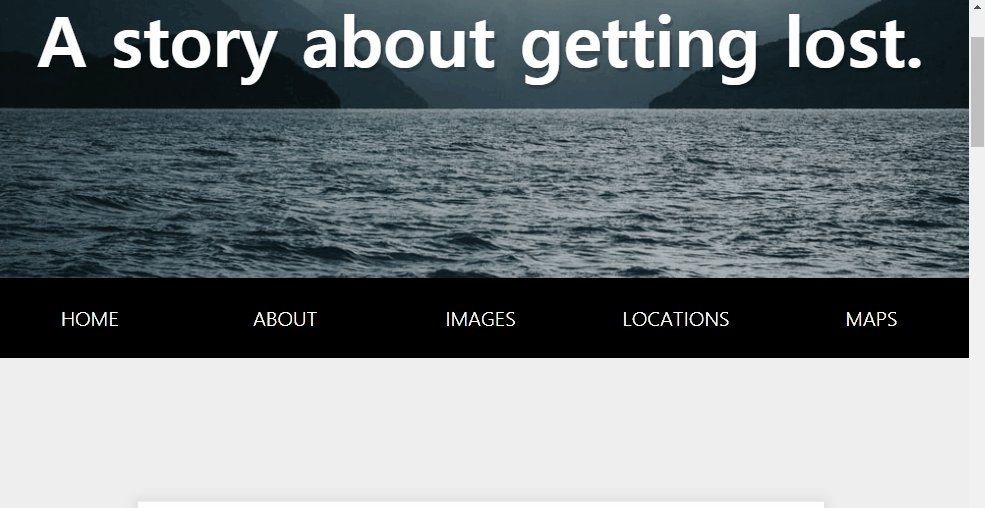
<h1>A story about getting lost.</h1>
</header>
<nav id="main">
<ul>
<li class="logo"><a href="#">LOST.</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Locations</a></li>
<li><a href="#">Maps</a></li>
</ul>
</nav>
<div class="site-wrap">
...
</div>사용자와 상호작용을 일으키는것은 nav tag 입니다! 즉,
<nav id="main">
<ul>
<li class="logo"><a href="#">LOST.</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Images</a></li>
<li><a href="#">Locations</a></li>
<li><a href="#">Maps</a></li>
</ul>
</nav>⬆ 위에 main 을 id 로 갖는 nav 태그가 그 메뉴바 인겁니다!!
1. 변수 설정
const nav = document.querySelector("#main");
const topOfNav = nav.offsetTop;nav 은 메뉴바 element를 가지고, topOfNav 는 해당 메뉴바의 상단 위치 값을 가지고 있습니다 :)
2. 이벤트 등록
function fixNav () {
if(window.scrollY >= topOfNav) {
document.body.classList.add("fixed-nav");
document.body.style.paddingTop = nav.offsetHeight + "px";
} else {
document.body.style.paddingTop = 0;
document.body.classList.remove("fixed-nav");
}
}
window.addEventListener("scroll", fixNav);1번에서 등록한 변수를 사용해 이벤트를 등록합니다.
fixNav 함수를 보면, 조건문이 하나 있어요.
if(window.scrollY >= topOfNav)
이 조건문은 사용자가 횡방향으로 스크롤을 얼마나 했는지, 스크롤을 topOfNav 값 만큼 했는지 확인합니다.
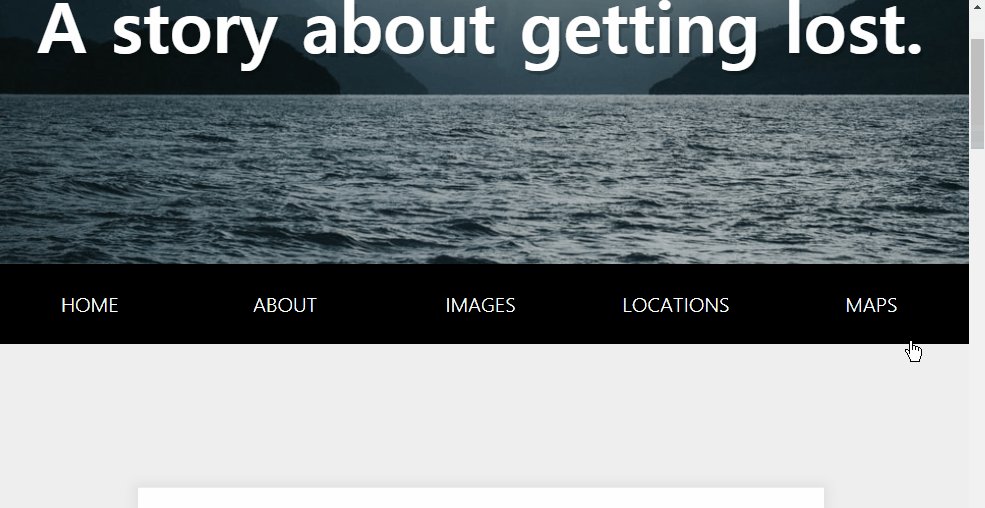
즉, nav 인 메뉴바의 상단 위치보다 사용자가 더 스크롤을 내렸다면, fixed-nav 라는 클래스를
nav 에 추가해줍니다. 그렇지 않으면, fixed-nav 클래스를 제거해요.
3. CSS 속성 제어
그럼 그 fixed-nav 라는 클래스의 css 속성을 살펴볼까요?
.fixed-nav nav {
position: fixed;
box-shadow: 0 5px rgba(0, 0, 0, 0.2);
}간단해요! 스크롤을 많이 하면 메뉴바를 고정시키기만 하면 되니까, position 값을 fixed 로 바꿔줍니다.
또한, 메뉴바를 고정시키는 것 뿐만 아니라, 안에 속성도 바뀌는 부분이 있습니다.

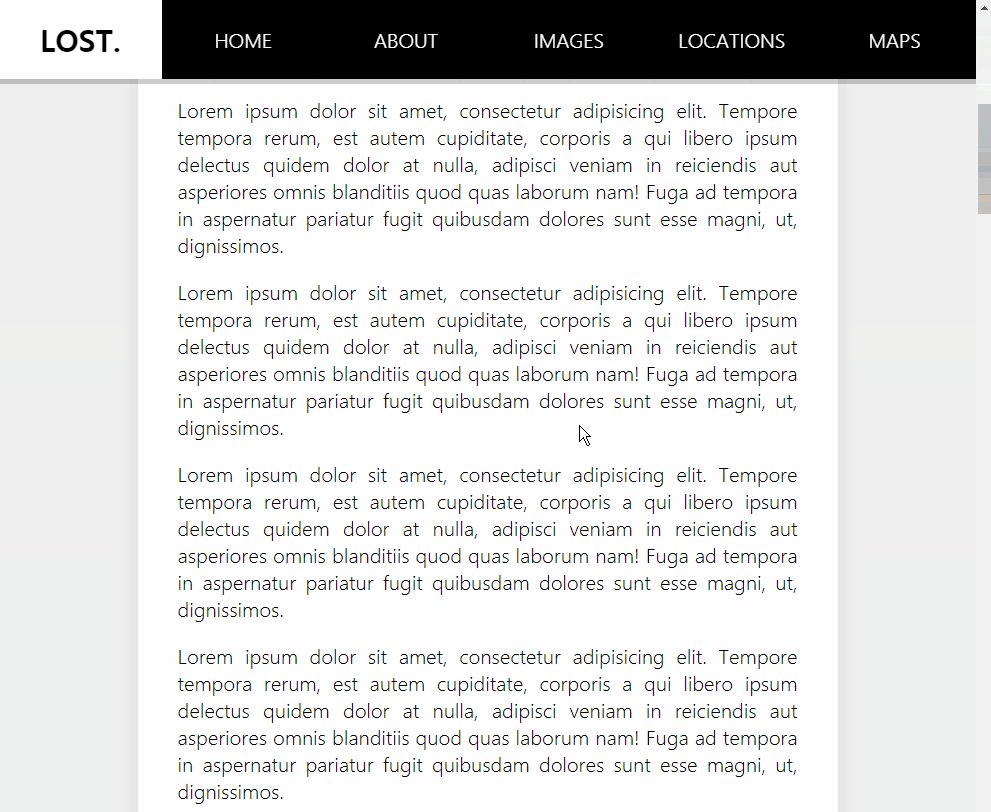
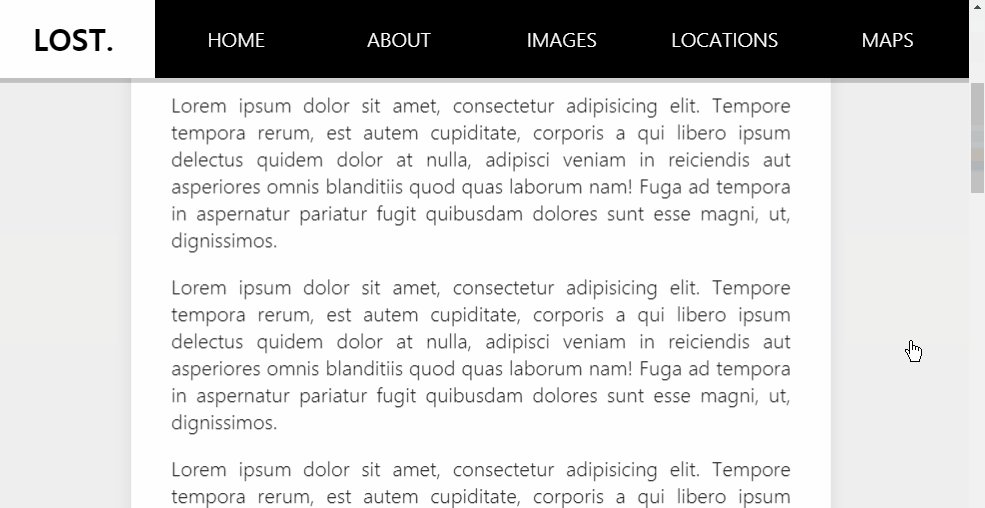
메뉴바가 고정되자마자 왼쪽에 하나 탭이 쪼로록 생기는 것이 보입니다!
이는 css 로 구현할 수 있어요.
li.logo {
max-width: 0;
overflow: hidden;
background: white;
transition: all 1s;
font-weight: 600;
font-size: 30px;
}
.fixed-nav li.logo {
max-width: 500px;
}원래는 li.logo 만 적용되던 css 가 .fixed-nav li.logo 로 변하면 되는 것으로 보여요.
즉, 어딘가에 fixed-nav 클래스가 붙으면 max-width 가 500px 으로 고정이 된다는 거죠!
그 어딘가가 어디냐면요,
function fixNav () {
if(window.scrollY >= topOfNav) {
document.body.classList.add("fixed-nav");
...여기 보시면 body 에 붙는거를 확인 할 수 있어요!
사용자가 스크롤을 많이하면,
body태그에fixed-nav클래스를 붙인다!
<body class = "fixed-nav">하단에 클래스가logo인li태그에는
mix-width: 500px속성이 적용된다!
4. paddingTop 제어하기
여기서 약간 의문이 들수도 있는데요, fixNav 함수에 특이한 부분이 있어요.
function fixNav () {
if(window.scrollY >= topOfNav) {
document.body.classList.add("fixed-nav");
document.body.style.paddingTop = nav.offsetHeight + "px";
} else {
document.body.style.paddingTop = 0;
document.body.classList.remove("fixed-nav");
}
}paddingTop 을 제어하는 부분이 있죠! 그 이유는,
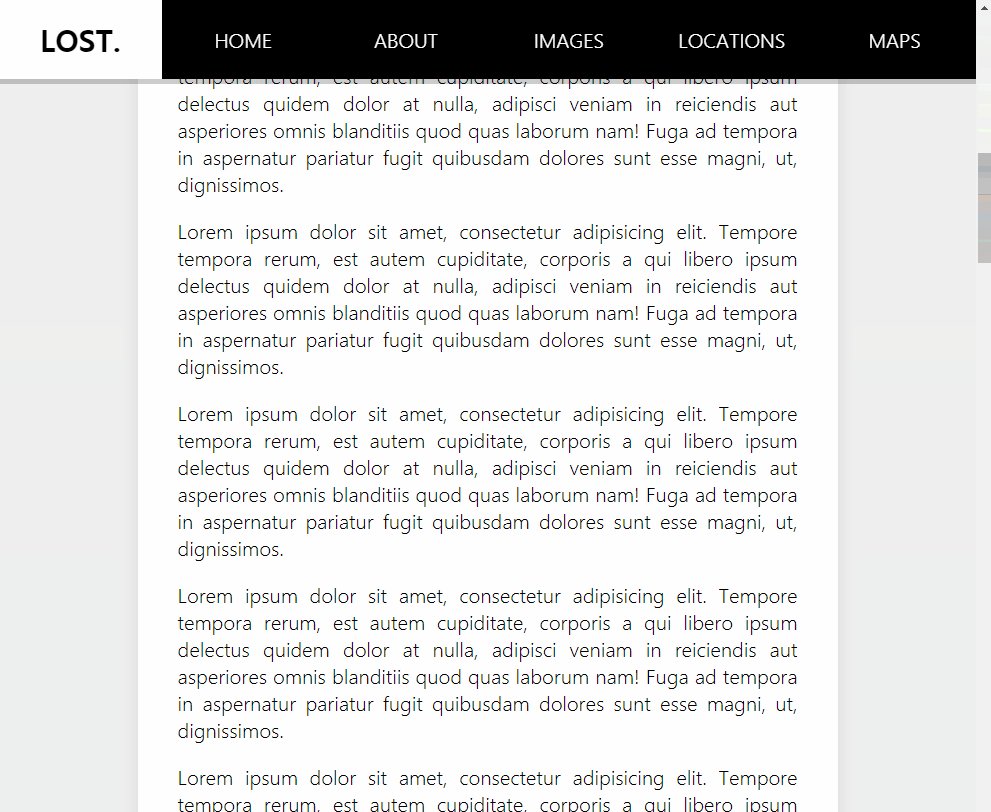
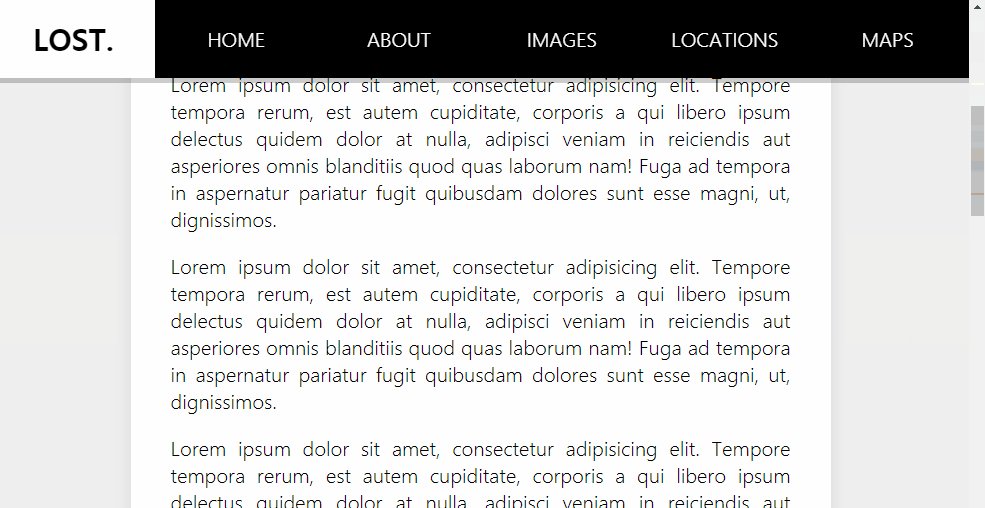
nav태그가 스크롤함에 따라position이fixed된다.position이fixed되자마자nav태그의 높이만큼window상 높이가 순식간에 없어집니다.
이런 상황을 막기위한 것입니다. 직접 보여드리면, 이렇게 됩니다!
스크롤 될때 딱 경계에서 하단 문단이 툭툭 위로 튀어오릅니다!
이를 막기위해 paddingTop 값을 nav.offsetHeight 을 구해 넣어주거나 0으로 만들거나 하는 작업을 추가했습니다.
이렇게 비교적 간단하지만 꼭 언젠간 쓸 주제를 정리해봤습니다!
.gif)
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗
