
안녕하세요!
Derek 입니다 😀
고지가 멀지 않았습니다! 얼른 30개 마치는 날이 기다려지네요..!
.gif) 오늘은 Day 27 project를 정리해보려고 합니다.
오늘은 Day 27 project를 정리해보려고 합니다.
정리할 주제는 블로그나 게시물 정리할때 흔히 보여서 자주 사용되는 기능입니다!
27. Click and drag
목표

click후drag하여 게시물을 움직인다.
가로로 overflow 된 게시물을 클릭 드래그 하여 움직이게 하는 기능입니다!
Derek과 Wes Bos의 구현코드
const slider = document.querySelector(".items");
let isDown = false;
let startX;
let currentScrollLeft;
slider.addEventListener("mousedown", (e) => {
isDown = true;
slider.classList.add("active");
startX = e.pageX - slider.offsetLeft;
currentScrollLeft = slider.scrollLeft;
})
slider.addEventListener("mouseleave", () => {
isDown = false;
slider.classList.remove("active");
})
slider.addEventListener("mouseup", () => {
isDown = false;
slider.classList.remove("active");
})
slider.addEventListener("mousemove", (e) => {
if(!isDown) return;
e.preventDefault();
const x = e.pageX - slider.offsetLeft;
const walk = x - startX;
slider.scrollLeft = currentScrollLeft - walk;
})상단에 있는 코드에느 크게 4개의 eventListener 가 존재합니다.
mousedown이벤트 :click했을때의 마우스 위치 정보를 저장하고 관리합니다.mousemove이벤트 : 본격적으로 게시물을 이동시킵니다. 1번에서 수집한 정보를 토대로 움직여요.mouseleave이벤트 : 게시물에서 마우스가 벗어나면drag이벤트를 끝냅니다.mouseup이벤트 : 3번과 동일해요
이렇게 총 4개의 이벤트로 구성되어 있습니다. 하나하나 설명해볼게요
1. 변수설명
const slider = document.querySelector(".items");
let isDown = false;
let startX;
let currentScrollLeft;slider: 게시물이 있는div태그입니다.isDown: 마우스가 클릭했을때true값을 가지는 flag입니다.startX: 중요한 정보에요!click하고drag를 하는 기능에서,click을 했을 때 그 위치를 담고 있어요. 즉, 게시물을 기준으로 x좌표값입니다.currentScrollLeft: 이 친구도 중요해요. 게시물이 가로로 긴 형태인데, 왼쪽으로부터 scroll 되어 있는 값이에요. 이 변수로 게시물을 움직입니다.
2. mousedown 이벤트
slider.addEventListener("mousedown", (e) => {
isDown = true;
slider.classList.add("active");
startX = e.pageX - slider.offsetLeft;
currentScrollLeft = slider.scrollLeft;
})일단 mousedown 이벤트니 isDown 은 true 값을 가집니다.
active 클래스가 추가되면 scale 효과가 부여됩니다. css 효과입니다.
startX = e.pageX - slider.offsetLeft; currentScrollLeft = slider.scrollLeft;
상단에 2줄이 가장 핵심입니다.
startX 는 드래그하기 전에 클릭했을 때 e.pageX - slider.offsetLeft 의 값으로, 게시물을 기준으로의 (클릭했을 때) x 좌표를 가지고 있어요.
currentScrollLeft 는 클릭했을 때의 왼쪽으로부터 게시물이 얼마나 스크롤 되어있는지 초기값을 가지고 있겠죠!
3. mousemove 이벤트
slider.addEventListener("mousemove", (e) => {
if(!isDown) return;
e.preventDefault();
const x = e.pageX - slider.offsetLeft;
const walk = x - startX;
slider.scrollLeft = currentScrollLeft - walk;
})isDown 은 마우스가 클릭한 상태가 아니라면 false 로, 아무 반응 없이 return 합니다.
x 변수는 마우스가 클릭한 상태로 움직일때마다 e.pageX - slider.offsetLeft 값을 저장하여 게시물내에서 x좌표를 저장합니다.
walk 변수는 x 에서 startX를 빼줍니다. 즉, 마우스를 움직일때마다 처음 클릭했을때, 초기 x좌표를 빼줍니다! 그 값을 사용하여 scrollLeft 를 조정해요.
똑같이 currentScrollLeft 에서 walk 를 빼줘서 그 값으로 slider.scrollLeft 프로퍼티를 조정해 게시물을 이동시켜요.
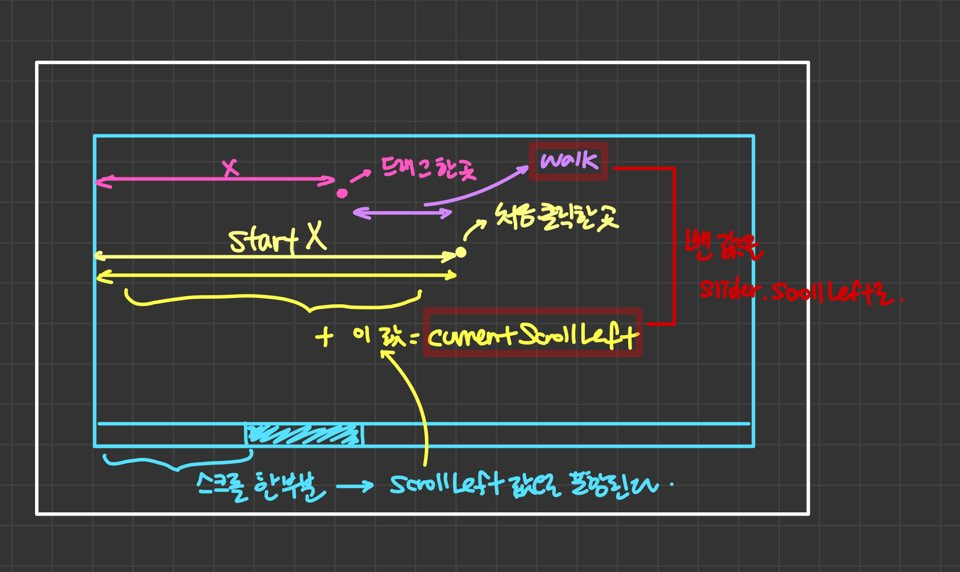
설명이 어려워서 그림으로 준비해봤어요!

약간 복잡하지만, 수학적인 지식이 가미되면 이해하기 쉬울겁니다 :)
마우스가 움직이는 모든 순간마다 currentScrollLeft 에서 walk 를 빼줘서, 이 값을 slider 의 scrollLeft 값으로 할당시켜 움직이게 합니다.
4. mouseleave, mouseup 이벤트
이 두개의 이벤트는 같습니다!
slider.addEventListener("mouseleave", () => {
isDown = false;
slider.classList.remove("active");
})
slider.addEventListener("mouseup", () => {
isDown = false;
slider.classList.remove("active");
})단순히 isDown 변수를 false 로 바꾸주고 active 클래스를 제거합니다.
이렇게 오늘 주제인 게시물 클릭 앤 드래그를 정리해보았어요!
언젠가 포트폴리오 사이트를 만들때 쓰일 것 같아요!
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗

총총!
