
안녕하세요!
Derek 입니다 🙂
오늘 내일로 해서 javascript30 시리즈를 포스팅 마무리 지으려고 하니.. 바쁘네요!
.gif) 귀여운 토토로 보고 힐링 한번 하고 가실게여.
귀여운 토토로 보고 힐링 한번 하고 가실게여.
Day 28 project는 예전에 다뤘었던 동영상 플레이어 기능 구현을 주제를 하고 있어요.
음 약간 다뤄보긴 했지만, 다른 인터페이스 기능 구현이라 나름 신기했습니다.
28. Video speed controller
목표

비디오 재생 속도를 조정하는
navigation바를 만든다. 이는 클릭하여 재생속도를 바로 조정할 수 있다.
11번째 프로젝트와 굉장히 유사하죠! 유사한 만큼 조금 더 손쉽게 이해가 가능할거에요 :)
Derek 과 Wes Bos의 구현코드
const speed = document.querySelector(".speed");
const bar = document.querySelector(".speed-bar");
const video = document.querySelector(".flex");
const min = 0.4;
const max = 4;
speed.addEventListener("mousemove", function (e) {
const y = e.pageY - this.offsetTop;
const percent = y / this.offsetHeight;
const height = Math.round(percent * 100) + `%`;
const Rate = percent * (max - min) + min;
bar.style.height = height;
bar.textContent = `${Rate.toFixed(2)}x`;
video.playbackRate = Rate;
})비교적 간단합니다! 하나하나 정리해볼게요.
1. 변수설명
const speed = document.querySelector(".speed");
const bar = document.querySelector(".speed-bar");
const video = document.querySelector(".flex");
const min = 0.4;
const max = 4;speed: 사용자가 직접 누르는 네비게이션 바 입니다! 실제로 클릭 후 움직인는 부부분이에요.bar: 몇 배속인지 적힌 부분입니다.video: 재생속도를 조정해야하는video태그를 지칭합니다.min,max: 재생속도의 최저값, 최고값입니다.
2. mousemove 이벤트
speed.addEventListener("mousemove", function (e) {
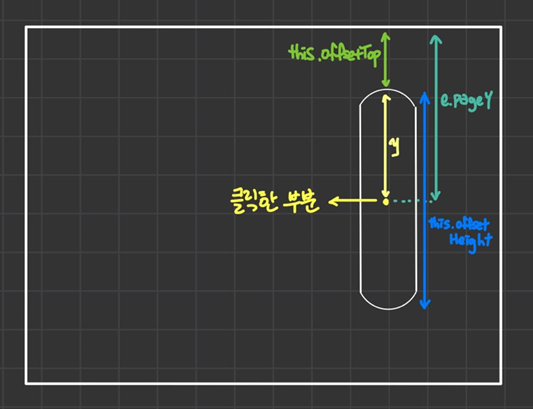
const y = e.pageY - this.offsetTop;
const percent = y / this.offsetHeight;
const height = Math.round(percent * 100) + `%`;
const Rate = percent * (max - min) + min;
bar.style.height = height;
bar.textContent = `${Rate.toFixed(2)}x`;
video.playbackRate = Rate;
})변수에 대한 설명은 아래 그림으로 대체할게요!

하얀색 테두리가 창이라고 생각하시면 편할거에요 :)
그렇다면 percent 변수는 비율값이 들어가고, height 변수에는 그 값에 % 글자만 붙은겁니다.
const Rate = percent * (max - min) + min;이 부분은 약간의 수학적인 이해가 필요해요. 설정한 min 값이 최소가, max 가 최대로 되게끔 설정해줍니다.
마지막으로,
bar.style.height = height;
bar.textContent = `${Rate.toFixed(2)}x`;
video.playbackRate = Rate;css 속성인 height 를 조정해줘 눈으로 보이게끔 구현하고,
그 안에 몇배속인지 표현하는textContent 도 toFixed(2) 로 소수 2번째자리까지만 표현을 합니다.
playbackRate property로 최종적으로 재생속도를 설정해줘요.
오늘은 비교적 간단하고 짧게 비디오 재생 속도 조정을 구현해보았습니다.
11번째 주제와 굉장히 밀접하니 쉽게 정리가 된것 같아요. 👍
.gif)
틀린내용이나 수정할 내용이 있다면 언제든지 피드백 부탁드립니다!
감사합니다!🤗
