
💭 TMI
2년 전 진행했다가 포기했던 프로젝트를 다시 일으켜세울 기회가 생겼다. 그때는 군대 이슈로 참여하지 못했지만 한 친구가 추진하여 해당 프로젝트를 참여하게 되었다. 코드흐름을 이해하고 화면 구조를 분석하는데 서버데이터로만 렌더링할 수 있는 구조였다. 화면을 렌더링하기 위해 서버가 배포되기 전 API를 mocking하여 msw를 적용해보려고 했다. 하지만 2년 전이다보니 react와 node 버전이 낮았고, 이에 따라 다른 라이브러리들도 함께 엮여있어서 라이브러리 적용 및 유지보수가 힘든 상황이라는 걸 알게 되었다 (알고 싶지 않았다). 결론적으로 라이브러리 최신화 를 결정하였다. 프론트엔드 개발자는 현재 2명인데, 분업을 하기는 쉽지 않아 둘다 마이그레이션 경험을 위해 1명은 npm으로 최신화, 나는 vite로 개발환경을 최신화해보기로 하였다...!
근데 그냥 마이그레이션 하기는 아쉽죠? 현재 번들 사이즈를 분석해보고 추후에 얼마나 성능측면에서 변화하는 지 알아보자.
🔍 번들 사이즈 분석
프로젝트는 CRA(Create-React-App)로 구성되어있다. CRA를 사용하면 모든 구성을 대신해준다는 장점과 함께 커스텀하기 어렵다는 단점이 존재한다. 현재도 emotion을 적용하기 위해 craco가 사용된 것을 확인할 수 있었다. CRA 프로젝트의 번들 사이즈를 한번 알아보자.
😇 트러블 슈팅
보편적으로 사용되는 번들러는 webpack 이다. webpack으로 번들 사이즈를 분석하기 위해 webpack-bundle-analyzer 를 사용하는데, 위에서 말한 커스텀이 어렵다는 단점으로 인해 CRA에서는 cra-bundle-analyzer 를 사용해야한다.
npm install --save-dev webpack-bundle-analyzer
npm install --save-dev cra-bundle-analyzer
npx cra-bundle-analyzer근데 내 프로젝트는 path alias가 설정되어 있었는데 이부분을 인식하지 못한다. webpack 설정을 수정해봤지만 CRA라서 그런지 제대로 적용되지 않았다.
Build app and generate report...
analyzing... [== ][10%][0.0 seconds] - buildingBrowserslist: caniuse-lite is outdated. Please run:
npx browserslist@latest --update-db
Why you should do it regularly: https://github.com/browserslist/browserslist#browsers-data-updating
analyzing... [============== ][70%][1.2 seconds] - building/~/src/index.js:72
return reject(new Error(messages.errors.join("\n\n")));
^
Error: ./src/PageRouter.tsx
Cannot find module: '@/configs/path'. Make sure this package is installed.😎 성공
그래서 열심히 삽질을 하다가 블로거분이 실패한 자료를 공유해주셨는데 그 방법으로 성공했다...! react-scripts 부분만 craco로 수정했더니 webpack-bundle-analyzer 가 정상적으로 동작하였다.
// package.json
"scripts": {
"build": "craco build --stats && webpack-bundle-analyzer build/bundle-stats.json -m static -r build/bundle-stats.html -O",
...
},package.json 스크립트 작성 후 실행해주면 완료!
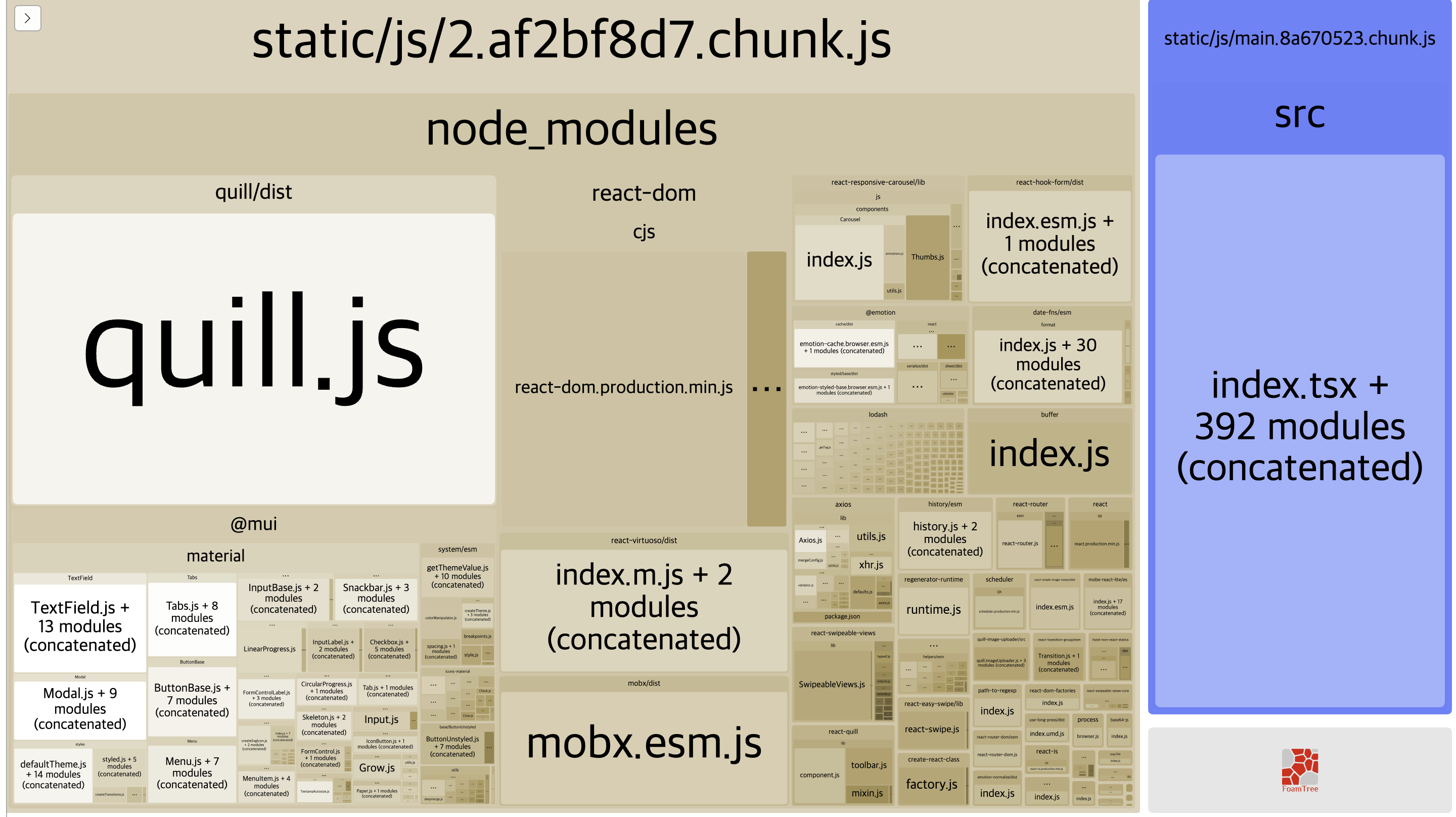
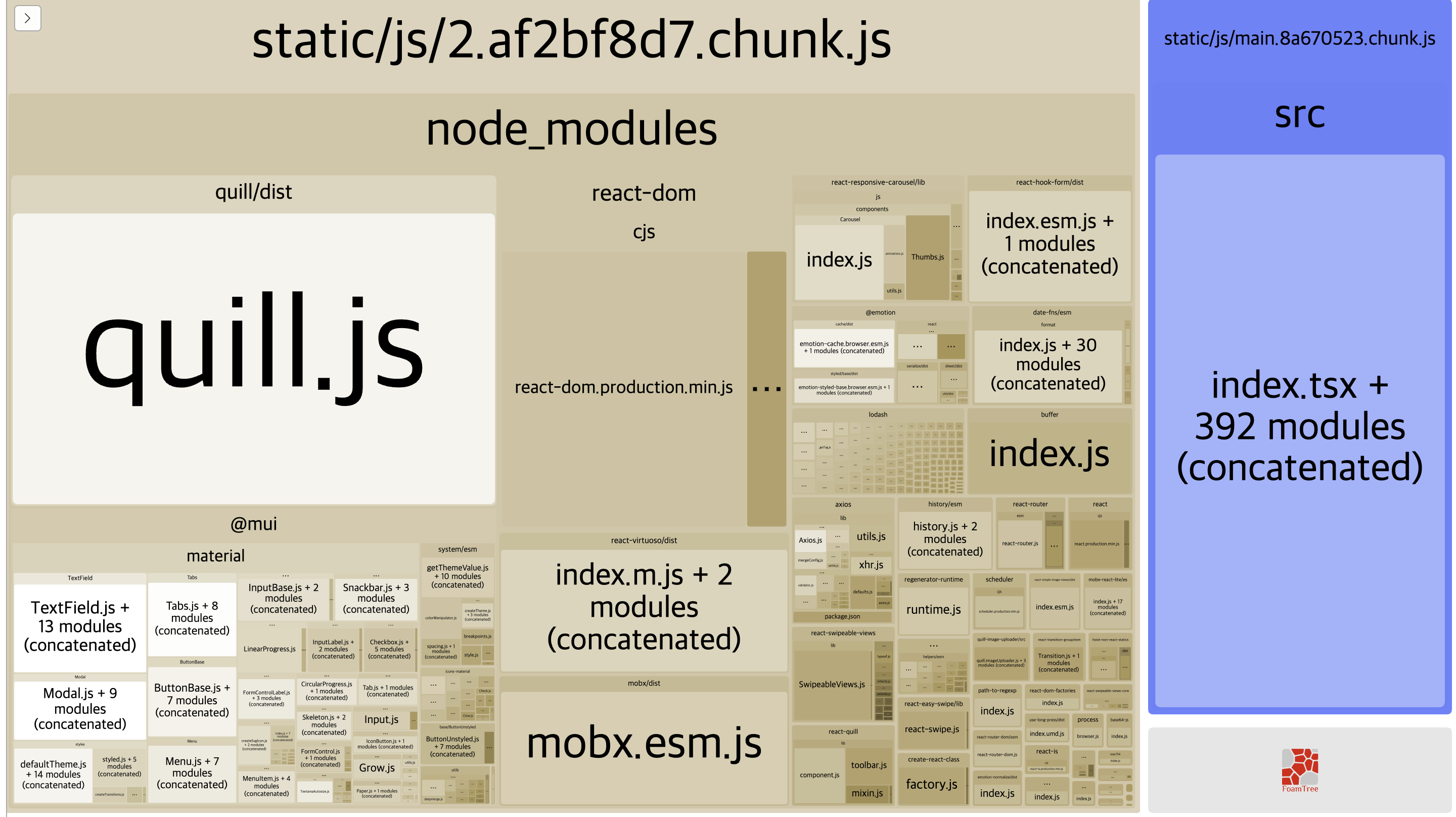
npm run build빌드를 성공하면 build 폴더 내에 bundle-stats.html 파일이 있는데 이를 실행시켜주면 아래 화면을 확인할 수 있다.

실제 작성한 코드를 제외하고 node_modules만 확인했을 때 stat size : 2.43MB, gzipped size : 255.33KB 이다. 이를 개선할 예정이다.
추가적으로 찾아봤더니 별도로 CRA에서 정식으로 지원해주는 번들 분석 패키지가 있었다. 확실히 안이쁘긴 하지만 오류는 발생하지 않는다. source-map-exlorer 라는 패키지인데 build 후 아래 스크립트만 실행하면 결과물을 확인할 수 있다.
"scripts": {
"analyze": "source-map-explorer 'build/static/js/*.js'",
...
},
🔍 빌드 속도 분석
번들 사이즈를 분석해봤는데 특히 어디서 시간이 많이 소요되는지 알고싶었다. 빌드 속도를 측정해주는 speed-measure-webpack-plugin 라는 플러그인이 존재하였다. Webpack에 설정된 plugin들과 loader들의 속도를 측정해주는 plugin이다.
npm install --save-dev speed-measure-webpack-plugincraco를 사용하므로 다음과 같이 설정하면 된다.
const SpeedMeasurePlugin = require('speed-measure-webpack-plugin');
const smp = new SpeedMeasurePlugin();
module.exports = {
babel: {
...
},
webpack: {
configure: webpackConfig => {
return smp.wrap(webpackConfig);
},
...
},
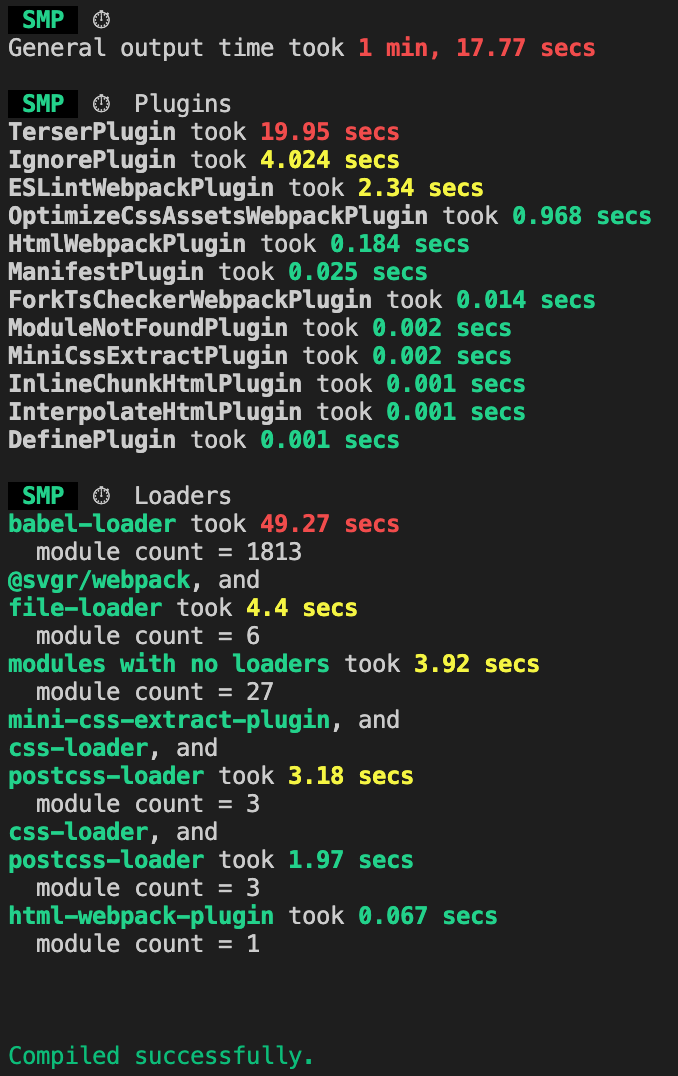
};설정 완료 후 npm run build 를 해주면 빌드가 완료되면서 측정한 속도값이 결과로 나오게 된다.

빌드 완료 시 1분 17.77 secs라는 시간이 소요되었다. 프로젝트 규모가 커질수록 영향이 커질 것이므로 개선할 필요가 있다.
이렇게 번들 사이즈와 빌드 속도를 분석해봤는데 다음편에서 얼마나 개선되었는지를 알아볼 것이다.
To Be Continue...
CRA webpack-bundle-analyzer github issue
webppack-bundle-analyzer 사용하여 번들 사이즈 분석하기
webpack 빌드 속도 분석
