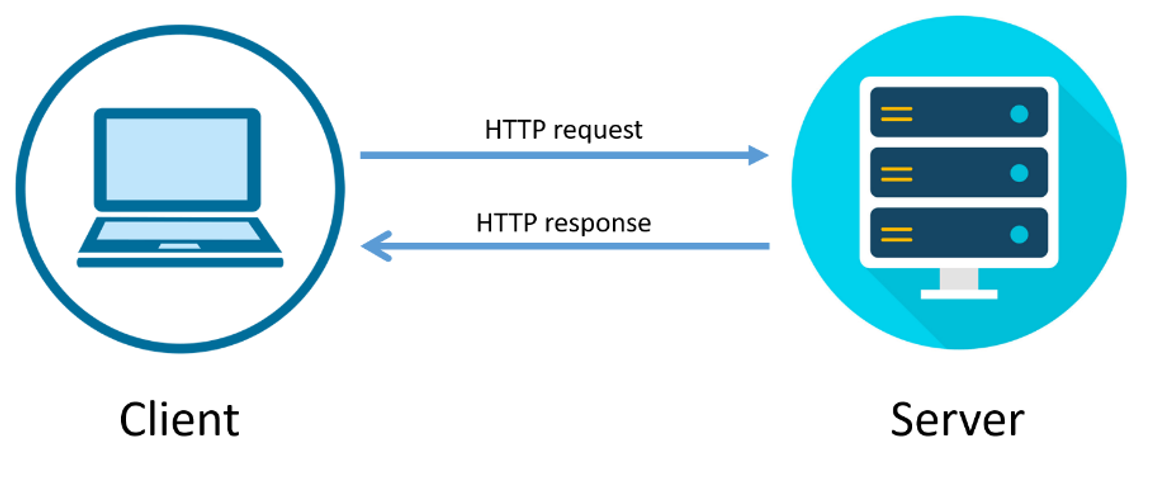
Request와 Response(code 개념)

Request는 클라이언트가 서버에게 전달하려는 정보나 메시지를 담는 객체를 의미하며 내부에 URL,Http method,헤더(header),쿼리 파라미터(query parameter),바디 데이터(body data)등이 포함된다.
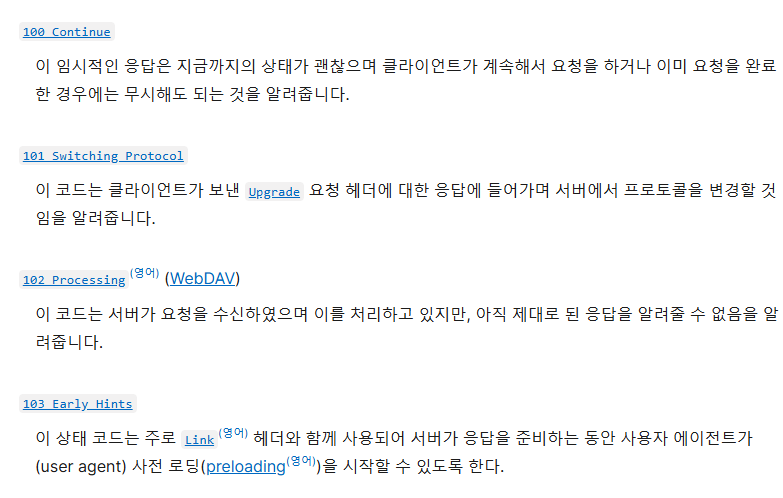
Response는 서버에서 클라이언트로 응답 메시지를 전송시켜주는 객체이며 상태 코드(status code), 응답 데이터(response data), 응답 헤더(response header)등이 포함된다.
Express.js에서 req,res 객체
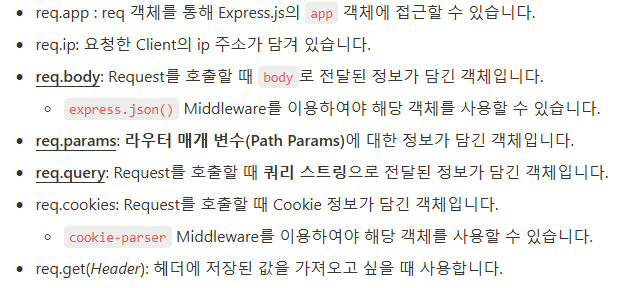
req 객체
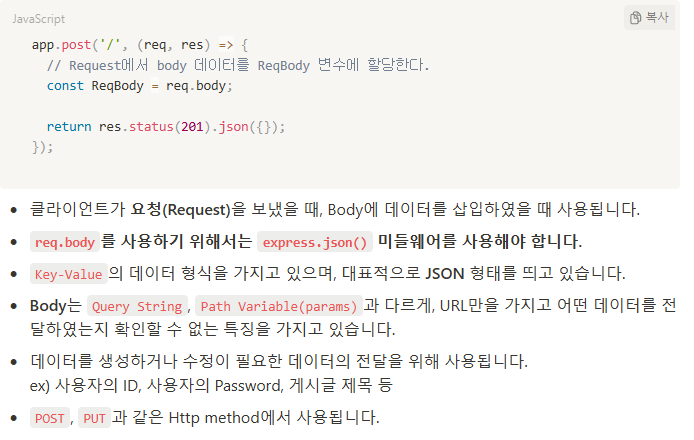
req.body
여기서 express.json()을 미들웨어에 넣어야한다고 적혀있는데 과연 이것이 무엇일까에 대해서 찾아보았다.
JSON은 사람이 편하게 작성하고 이를 컴퓨터가 쉽게 해석할 수 있게끔 하는 방식으로 데이터를 저장하고 교환하기 위한 텍스트 기반 형식이다.
이때 클라이언트에서 서버에 json 형식의 파일을 그냥 넘겨준다고해서 이해하지는 못한다.
그렇기에 이런식으로 app.use내에 express.json()을 넣게되는데 이게 미들웨어로써 사용한다는 것이었다.
이런식으로 json 요청을 보내게 되면 서버는 json형식으로 요청을 읽어 데이터를 처리하게 된다.
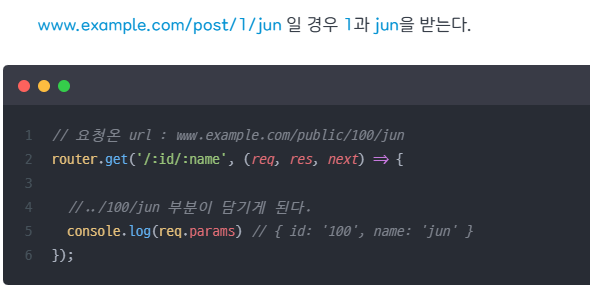
req.params
/:name/:id와 같이 :가 붙은 URL주소를 요청했을 때 서버에서 name과 id에 값을 받게 된다.
클라이언트가 요청을 보냈을 때, URL에 원하는 데이터를 삽입하여 전달하고 URL 특정 경로를 매개 변수로써 사용한다.
특정 게시글을 선택/명확한 리소스를 지정해야할 때 사용한다.
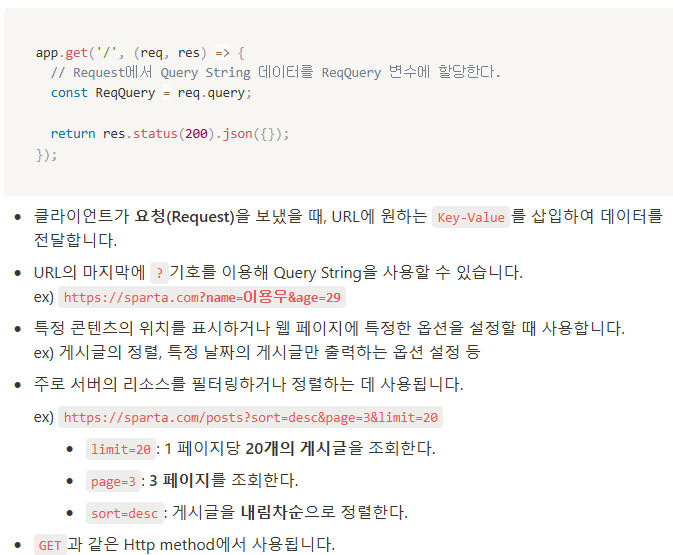
req.query
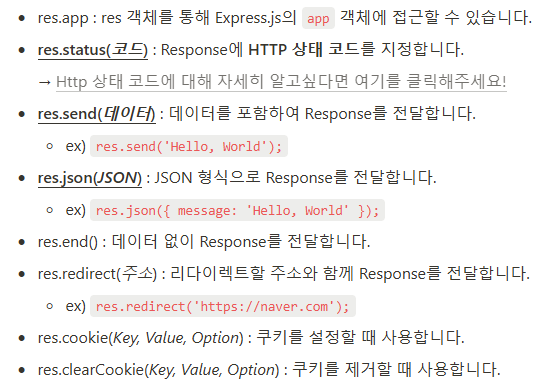
res 객체
res.status는 응답에 대해서 상태 코드를 지정해주는데 , 200 => 성공 등과 같이 다양한 값을 넘겨 줄 수 있다.
이때 상태를 명시하지 않는다면 자동으로 200이 넘어가게 된다.
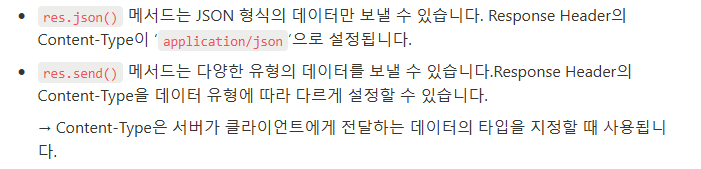
json과 send
API(REST API 실습)
이번에 이런 서버 프로그래밍을 직접 해보는게 처음이라서 이해하는데 꽤나 많은 시간이 걸리긴 했지만, 해당하는 요청에 대해서 어떻게 응답할지를 많이 생각하고 직접 해본거 같다.
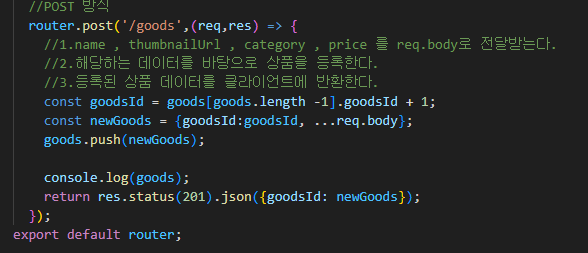
강의에서 리팩토링을 한 것은 객체 구조 분해 할당을 통해서였지만
스프레드 연산자(...)을 이용하면 좀더 쉽게 처리할 수 있을 것 같았다.
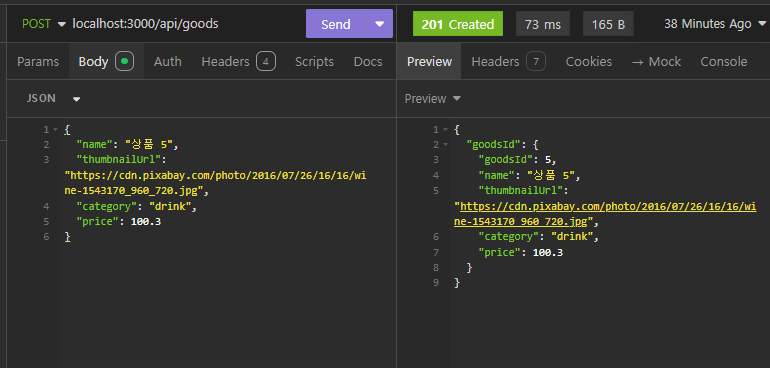
Id만 따로 받아와서 처리하였고
실제로도 결과가 똑같이 나왔다.
DB와 몽고DB
위의 실습에서는 서버를 종료/재실행 시 등록된 상품 데이터가 전부다 사라지게 된다.
인 메모리(in-Memory) 방식:데이터를 RAM과 같은 임시 저장소에 보관하여 어플리케이션이 종료되면 임시 저장소의 데이터 또한 함께 소멸하게 된다.
그렇기에 데이터베이스를 사용하여 어플리케이션이 종료된 후에도 데이터가 보존 된다.(영속성 - persistence)
데이터 베이스(DB)
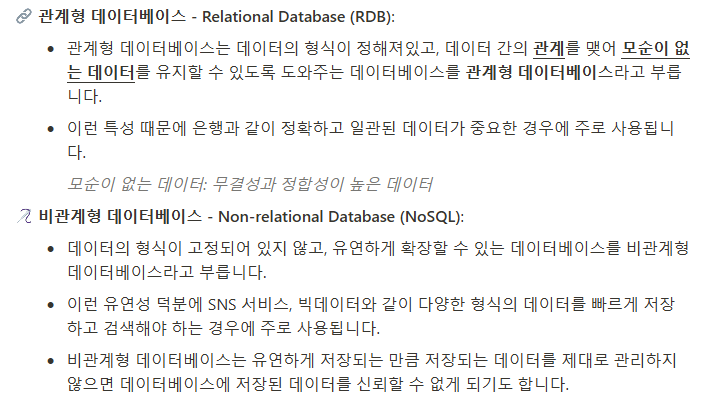
데이터 베이스의 종류